【bootstrap】使用支持bootstrap的时间插件daterangepicker
其中的架包和代码,具体可以去GitHub下查看:
https://github.com/AngelSXD/myagenorderdiscount
1.引入js和css
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="static/css/index/daterangepicker.css" />
<link rel="stylesheet" href="static/css/index/custom.css">
<script src="static/bootstrap/js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<script src="static/js/index/custom.js"></script>
<script src="static/js/index/daterangepicker.js"></script>
2.页面上有一个input框
<input type="text" class="form-control search-menu dateInput">
3.js中赋予这个input时间插件即可
//时间搜索框--赋予时间插件
$(".dateInput").daterangepicker({
"showDropdowns": true,
"showWeekNumbers": true,
"showISOWeekNumbers": true,
"autoApply": true }, function(start, end, label) {
console.log("选定时间段: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')");
});
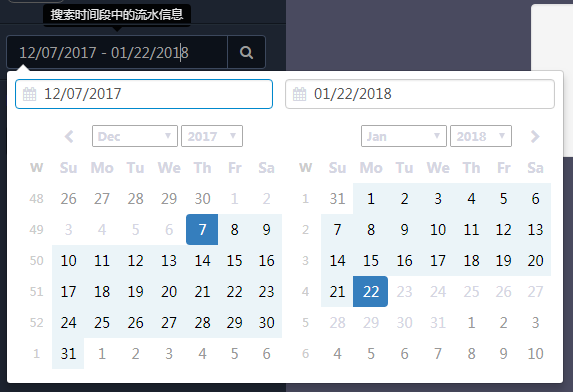
效果如下:

【bootstrap】使用支持bootstrap的时间插件daterangepicker的更多相关文章
- 时间插件-daterangepicker
一款基于bootstrap的时间插件daterangepicker,顾名思义,主要用于时间区间选择,也可做单个时间选择 demo.1汉化版的一个时间选择案例 <!DOCTYPE html> ...
- 时间插件--daterangepicker使用和配置详解
1.序言: daterangepicker是Bootstrap的一个时间组件,使用很方便 用于选择日期范围的JavaScript组件. 设计用于Bootstrap CSS框架. 它最初是为了改善报表而 ...
- bootstrap下的双选时间插件使用方法
bootstrap画的页面很漂亮,能自动适应网页端,移动端.实现一个双选时间控件: 要得jar包自己去下 一.页面 二.JS var $createTime=$('#createTime');$cre ...
- 基于bootstrap的时间选择插件daterangepicker以及汉化方法
双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件: 可以设定多个时间段选项:也可以自定义时间段:由用户自己选择起始时间和终止时间:时间段的最大跨度可以 ...
- 基于bootstrap的双日历插件 daterangepicker
我遇到需求是要求我将daterangepicker的一个双日期选择格式修改成两个单日期格式的日期选择框(方便手机端显示),要求如下: 1.两个单日期格式分别为开始日期和结束日期 2.开始日期可选择范围 ...
- js插件---bootstrap插件daterangepicker是什么
js插件---bootstrap插件daterangepicker是什么 一.总结 一句话总结:日期段选择插件,也可选择日期 日期段选择插件,也可选择日期 1.daterangepicker 控件如何 ...
- angularjs封装bootstrap官网的时间插件datetimepicker
背景:angular与jquery类库的协作 第三方类库中,不得不提的是大名鼎鼎的jquery,现在基本上已经是国内web开发的必修工具了.它灵活的dom操作,让很多web开发人员欲罢不能.再加上已经 ...
- bootstrap时间插件 火狐不显示 完美解决方法
原文链接:http://www.phpbiji.cn/article/index/id/141/cid/4.html bootstrap时间插件火狐 bootstrap-datetimepicker火 ...
- 【Bootstrap】bootstrap-datetimepicker日期时间插件
[bootstrap-datetimepicker] datetimepicker是一个比较方便的日期时间插件.有了这个之后,我们可以在类似于表单的地方提供一个友好的日期(时间)输入功能.官方文档:[ ...
随机推荐
- Python虚拟机函数机制之无参调用(一)
PyFunctionObject对象 在Python中,任何一个东西都是对象,函数也不例外.函数这种抽象机制,是通过一个Python对象——PyFunctionObject来实现的 typedef s ...
- LOFTER 迁移
title: LOFTER 迁移 date: 2018-09-01 16:41:02 updated: tags: [其他] description: keywords: comments: imag ...
- HTML5之中国象棋,附带源码!
好久没写随笔了,好怀恋2013年的日子,因为现在不能回到过去了! 再见了 感谢你为我做的一切! 进入正题:HTML5之中国象棋 很小就会下象棋了, 这是象棋的测试地址:点击我吧 然后点击里面的象 ...
- GCC内嵌汇编一些限制字符串
/******************/ “b”将输入变量放入ebx “c”将输入变量放入ecx “d”将输入变量放入edx “s”将输入变量放入esi “d”将输入变量放入edi “q”将输入变量放 ...
- pytion3--class一个更实际的例子
class一个更实际的例子 到目前为止,我们所看的大多数例子都是人为创造而且是独立完备的,其目的是为了帮助你把注意力集中在基础知识上.然而,本章的结尾是一个较大的例子,把我们所学的大多数概念都聚合在这 ...
- Leetcode 427.建立四叉树
建立四叉树 我们想要使用一棵四叉树来储存一个 N x N 的布尔值网络.网络中每一格的值只会是真或假.树的根结点代表整个网络.对于每个结点, 它将被分等成四个孩子结点直到这个区域内的值都是相同的. 每 ...
- 换一种思维看待PHP VS Node.js
php和javascript都是非常流行的编程语言,刚刚开始一个服务于服务端,一个服务于前端,长久以来,它们都能够和睦相处,直到有一天,一个叫做node.js的JavaScript运行环境诞生后,再加 ...
- google浏览器audits
功能翻译 audits,审计 Audits help you identify and fix common problems that affect your site'sperformance,a ...
- Linux系统维护管理命令及vim编辑器
系统维护管理命令date.clear $>>date //显示或修改系统时间与日期. //%H:小时 %M:分钟 %S:秒 %Y完整年份 %d:日 %m:月份 eg: date " ...
- Fiddler修改请求的参数,重新执行请求
打开Fiddler4,打开浏览器,输入请求地址,例如:http://www.meizu.com 1. 拿出host信息:tongji.meizu.com 2. 拿出URL信息:/flow/mc?v ...
