7.Props向子组件传递数据
组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。
可以使用 props 把数据传给子组件。

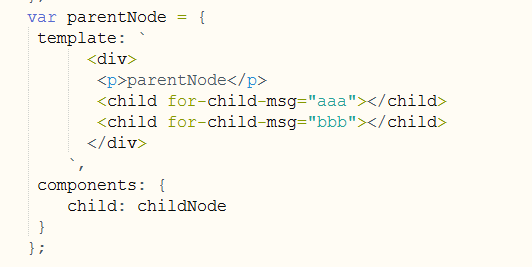
for-child-msg="aaa" ,
for-child-msg可以当变量名,''aaa''是要传递给子组件的数据
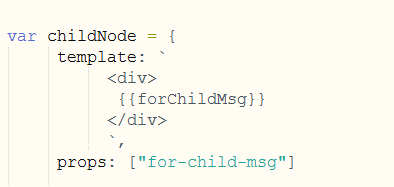
子组件props:[for-child-msg] 接受父组件传递过来的变量名
{{forChildMsg}} 父组件传递过来的数据


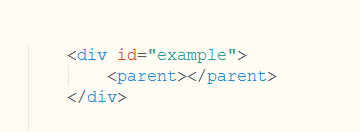
html:

7.Props向子组件传递数据的更多相关文章
- vue 父组件通过props向子组件传递数据/方法的方式
参考网址:https://segmentfault.com/a/1190000010507616 下面栗子中, callback是传递父组件的方法, mutationName是传递父组件的数据, Ap ...
- vue单文件组件形成父子(子父)组件之间通信(vue父组件传递数据给子组件,子组件传递数据给父组件)
看了很多文章,官网文档也有看,对父子组件通信说的不是很明白:决定自己总结一下: vue一般都使用构建工具构建项目:这样每个组件都是单文件组件:而网上很多文章都是script标签方式映入vue,组件通信 ...
- vuejs动态组件给子组件传递数据
vuejs动态组件给子组件传递数据 通过子组件定义时候的props可以支持父组件给子组件传递数据,这些定义的props在子组件的标签中使用绑定属性即可,但是如果使用的是<component> ...
- vue 父向子组件传递数据,子组件向父组件传递数据方式
父组件向子组件传递数据通过props,子组件引入到父组件中,设置一个值等于父组件的数据,通过:bind将数据传到子组件中,子组件中通过props接收父组件的数据,这样就可以使用父组件的数据了,循环组件 ...
- vue 子组件传递数据跟父组件
子组件 <body> <div v-on:click="test"></div> <script> export default { ...
- vue $emit $on 从子组件传递数据给父组件
原理是: 子组件使用$emit发送数据,父组件使用$on,或者v-on绑定, 来监听子组件发送的数据. 子组件: <button @click="sendChildData" ...
- VUE中父组件向子组件传递数据 props使用
VUE中,子组件是不能直接访问父组件的数据(一般来说,当然如果你要破坏原则也是可以),如下< <body> <div id="fathercomponent" ...
- vue——父组件向子组件传递数据
看例子: //注册一个全局组件,组件标签名为child Vue.component('child', { props: ['msg'], //接收父组件传递的数据 template: '<h3& ...
- Vue子组件传递数据给父组件
子组件通过this.$emit(event,data)传递数据到父组件 以下是例子: father.vue 父组件 <template> <div> <child @ne ...
随机推荐
- 深度卷积网络-Inception系列
目录 1. Inception V1 1.1 Inception module 2. Inception V2 3. Inception V3 4. Inception V4, Inception-R ...
- 【JOI Camp 2015】IOIO卡片占卜——最短路
题目 [题目描述]K 理事长是占卜好手,他精通各种形式的占卜.今天,他要用正面写着 `I` ,背面写着 `O` 的卡片占卜一下日本 IOI 国家队的选手选择情况.占卜的方法如下:1. 首先,选取五个正 ...
- AcDbDictionary of AcDbDatabase
GroupDictionary MLStyleDictionary LayoutDictionary PlotStyleNameDictionary MaterialDictionary Visual ...
- IT兄弟连 Java语法教程 Java开发环境 JVM、JRE、JDK
要想开发Java程序,就需要知道什么是JVM.JRE以及JDK.JVM是运行Java程序的核心,JRE是支持Java程序运行的环境,而JDK是Java开发的核心,下面我们分别具体介绍它们以及它们之间的 ...
- Nacos深入浅出(三)
EventDispatcher.fireEvent(new ConfigDataChangeEvent(true, dataId, group, tenant, time.getTime())); 跟 ...
- symbol lookup error: /lib64/libpango-1.0.so.0: undefined symbol: g_log_structured_standard 错误
通过更新glib2包修复.(yum update glib2)即可 拿走不谢,我也找得好辛苦!!!
- hadoop分布式存储(2)-hadoop的安装
总共分三步:1.准备linux环境 租用“云主机”,阿里云,unitedStack等,云主机不受本机性能影响(或者直接安转linux操作系统或者虚拟机也行): PuTTy Configuration ...
- GUI的最终选择 Tkinter(七):菜单Menu组件、Menubutton组件、OptionMenu组件
Menu组件 今天说的Menu组件就是一些菜单组件,开始点点点... Tkinter提供了一个Menu组件,可以实现顶级菜单,下拉菜单和弹出菜单.由于底层是代码实现和优化的,所以不太建议通过按钮和其他 ...
- (转)Centos 7.3 用户和组管理
Centos 7.3 用户和组管理 原文:http://blog.csdn.net/github_39069288/article/details/73306489 3.1 用户和密码配置文件 pas ...
- MVC FileResult
你如何将文件传送给用户取决于你最开始如何存储它,如果你将文件存入数据库,你会用流的方式将文件返还给用户,如果你将文件存在硬盘中,你只需要提供一个超链接即可,或者也可以以流的方式.每当你需要以流的方式将 ...
