iOS App中数据加载的6种方式
我们看到的APP,往往有着华丽的启动界面,然后就是漫长的数据加载等待,甚至在无网络的时候,整个处于不可用状态。那么我们怎么处理好界面交互中的加载设计,保证体验无缝衔接,保证用户没有漫长的等待感,而可以轻松自在的享受等待,对加载后的内容有明确的预期呢?今天这篇文章,会介绍6种常见的加载模式设计,和3种减少等待感的具体手法,希望对追求极致体验的产品人有帮助。
一、6种常见的数据加载模式


目前APP设计中,合理的数据加载方式,主要分如下六种:
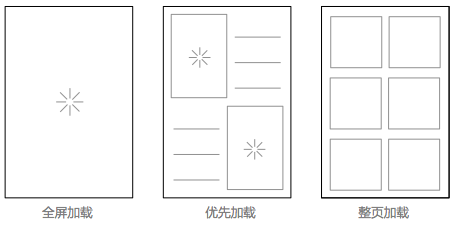
- 全屏加载
- 优先加载
- 整页加载
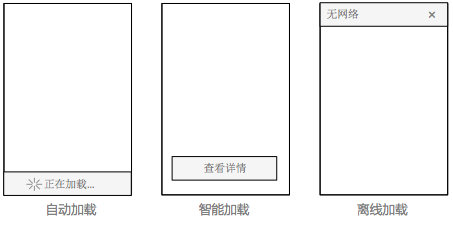
- 自动加载
- 智能加载
- 离线加载
这六种方式,适用于不同的需求场景,也适用于不同类型的APP,让我们来一一解读。
全屏加载
全屏加载就是整个屏幕白屏进行数据加载,一般会有菊花转配合,常用于手机网页的加载中。

优点是能保证内容的整体性,全部加载完才能够系统化的阅读。
缺点比较明显,就是有非常强烈的等待感,3s以上会产生焦躁情绪,所以在地铁等信号不好的地方,使用手机网页获取内容实在是比较灾难的一件事情。
一般这种情况会配合有明确进度标识的进度条。
优先加载
如果一个页面有图片有文字,加载图片比较慢的情况下,可以先把文字都加载出来,保证用户可以顺畅阅读,然后再加载比较费流量的图片。如果是用这一种加载方式,活动页什么的,千万不能重要信息全部放在头图上,导致加载不出来。重要操作也不能用图片按钮,否则也会有操作显示不出来的风险。

优点是可以帮助用户快速阅读内容,了解信息。
缺点是也许会丢失掉重要的关键信息,无法建立信息获取的闭环。
这种加载形式更加适用于内容阅读型的APP。
整页加载
当当前页与下一页是整页切换的时候,可以考虑采用整页加载的形式,但是要保证每个页面的数据量不是特别的大。
优点是能保证每个页面的完整性,体验比较整体。
缺点是不好保证整页的加载效率,且有可能影响浏览的流畅度。
一般适用于宫格图片模式、全屏图片模式、网状详情页模式。
自动加载
自动加载适用于长列表的情况,可以设定规则,默认加载20条,滚动第20条的时候,自动再加载20条。用这种手法,可以营造一种无极限浏览的错觉,很容易的把用户吸引住,一直向下滚,一直向下滚。

优点是把用户代入无尽浏览模式,让用户一直向下滚动,不需要手动点击下一页。
缺点是没有尽头,容易迷失,不方便快速索引定位到某个内容。
适用于瀑布流、长列表、商品列表等情况。
智能加载
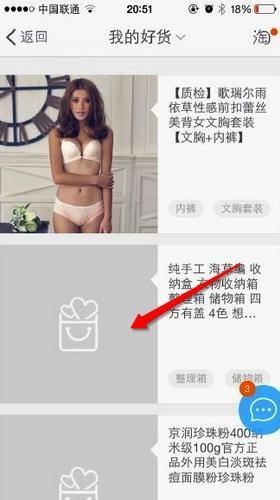
当用户处于WiFi下时,不会受限于流量和访问速度,大可以加载大图片、大图标,甚至直接播放视频动画,但是如果用户处于非WiFi的模式下,则需要差异化的处理成小图或者无图模式,视频和动画直接用一个占位符标识就好了,这种根据网络状况,智能调整的加载方式,叫做智能加载。

例如淘宝APP,当网络切换到GPRS或3G的时候,首先会提醒用户网络变化,然后查看商品详情的时候,图片从自动下载,变换成点击加载,并且加载的只是精简版图文详情,防止多图造成的流浪浪费。
优点是根据具体场景来控件流量和加载速度。
缺点是不一定真实有效的命中用户需求,所以还是需要给予用户一定的查看详情的入口,或者是设置项。
适用于有大量图片或视频的APP,如电商类或在线视频类APP。
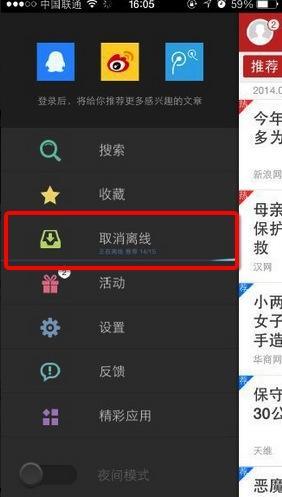
离线加载
当用户没网的时候,往往很多功能都不能用了,内容也无法加载出来,导致APP变得根本不可用,这时候就要考虑预加载+离线缓存的设计了。首先在有网的时候把数据提前加载下来,缓存到本地,当没网的时候,直接加载已经缓存下来的内容。一般会提供给用户选择,是否开启有WiFi的情况下预加载功能,或者是否开始WiFi下全部离线缓存的功能。这样就能保证在地铁上,过个隧道就看不了内容的尴尬了。

优点是解决了没网获取数据的问题,且节约了流量,保证了流畅。
缺点是占用本地存储空间,而且有时候预加载的内容根本没有用到。
适用于小说阅读、新闻阅读、视频类APP。
二、4种减少等待感的具体手法
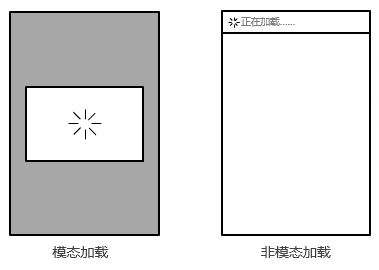
用非模态的加载方式
尽量使用非模态的加载方式,就是加载的过程是不打算用户,不需要等待加载完就可以做别的事情的,如下示意:

用非模态的加载方式,用户可以利用做别的事情,打发等待的时间,而不用傻傻等待数据加载完成,大大降低了等待的焦躁感。即便是模态的加载,也要给一个取消的选项,放在不耐烦的情况下还没法取消。
情趣化的加载动画
加载的过程如此的枯燥乏味,为什么我们不能做点什么让用户觉得好受一点呢?有创意的设计师们设计了各种呆萌可爱的加载动画。


这些加载动画让等待的过程变成了一种享受,用户能感受到设计师的情怀,体会新鲜有趣的等待过程。提升了产品情趣化的设计语言,让等待的焦躁感一扫而空。
漫长加载告知进度
如果是时间较长的加载过程,最好能清晰的告知过程进度,这时候就需要采用有进度的加载设计了。

浏览器的进度条是一种较为常见的进度告知设计,通过这个进度告知,让用户有了更加明确的知情权,也能更好的预期到加载完成的时间。但即便是小小的进度条,也有很多的设计技巧在里面。一个非常经典的体验设问,同样是3s的加载时间,匀速的进度条、先慢后快的进度条、先快后慢的进度条,哪个让用户感觉上最快?经过科学的实验证实,先慢后快的进度条是让用户心理感受上最快的设计。这是因为用户最容易记住最后一瞬间的感觉,如果最后一瞬间,感知到了快,就觉得顺畅了。
尽量提前加载
尽可能的利用预加载或有WiFi的情况下离线缓存的方式,把内容提前加载下来,这样能做到最大限度的降低加载给用户带来的卡顿感。如果能判断出来用户下一步要做的事情,提前帮用户加载相应的内容,肯定是最符合需求场景的事情。当我开始读第一页的时候,第二页第三页就开始陆续缓存下来了
最后,不得不说,细微之处见真章,看似不起眼的数据加载,往往都是程序员哥哥一时兴起随便定义的,都含有这么多设计门道,作为体验设计师的你,如果不了解个中奥妙,你是否有足够的信心拍着胸脯说你能对体验负责呢?
总结一下:
6种常见的数据加载模式:
- 全屏加载
- 优先加载
- 整页加载
- 自动加载
- 智能加载
- 离线加载
4种减少等待感的具体手法:
- 用模态的加载方式
- 情趣化的加载动画
- 漫长加载告知进度
- 尽量提前加载。
作者:菜菜_M
原文地址:http://www.jianshu.com/p/3582ee1a0e87#
iOS App中数据加载的6种方式的更多相关文章
- APP中数据加载的6种方式-b
我们看到的APP,往往有着华丽的启动界面,然后就是漫长的数据加载等待,甚至在无网络的时候,整个处于不可用状态.那么我们怎么处理好界面交互中的加载设计,保证体验无缝衔接,保证用户没有漫长的等待感,而可以 ...
- 第1节 IMPALA:10、基本查询语法;11、数据加载的4种方式
9.3. 创建数据库表 创建student表 CREATE TABLE IF NOT EXISTS mydb1.student (name STRING, age INT, contact INT ) ...
- Storyboard中ViewController加载的四种方式
这个总结来自于<Programming iOS 10>一书: 1.storyboard的初始化ViewController,通过方法instantiateInitialViewContro ...
- Hive中数据加载失败:root:supergroup:drwxr-xr-x
Hive中数据加载失败:inode=:root:supergroup:drwxr-xr-x 在执行hive,数据加载的时候,遇到了一个错误,如下图: 在执行程序的过程中,遇到权限问题很正常,背后原理也 ...
- Tomcat启动时加载数据到缓存---web.xml中listener加载顺序(例如顺序:1、初始化spring容器,2、初始化线程池,3、加载业务代码,将数据库中数据加载到内存中)
最近公司要做功能迁移,原来的后台使用的Netty,现在要迁移到在uap上,也就是说所有后台的代码不能通过netty写的加载顺序加载了. 问题就来了,怎样让迁移到tomcat的代码按照原来的加载顺序进行 ...
- loading数据加载的6种形式
数据加载的几种形式及对应的交互设计 1.全屏加载 多出现在H5页面,例如微信的文章详情页.全屏加载的特点是数据一次性加载完成,内容加载完成之前界面都会停留在loading界面.进度条和有趣的动画设计, ...
- 点评js异步加载的4种方式
主要介绍了点评js异步加载的4种方式,帮助大家更全面的了解js异步加载方式,感兴趣的小伙伴们可以参考一下 js异步加载的4种方式,点评开始. <!DOCTYPE html> <htm ...
- route按需加载的3种方式:vue异步组件、es提案的import()、webpack的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件.举例如下: { path: '/promisedemo' ...
- HBase协处理器加载的三种方式
本文主要给大家罗列了HBase协处理器加载的三种方式:Shell加载(动态).Api加载(动态).配置文件加载(静态).其中静态加载方式需要重启HBase. 我们假设我们已经有一个现成的需要加载的协处 ...
随机推荐
- VMware中第一次启动mac遇到的错误及解决方案
本文部分参考 http://blog.sina.com.cn/s/blog_938d86e90100z5ep.html 虚拟机版本:VMware-workstation-full-7.1.3-3242 ...
- eclipse中启动tomcat报错 java.lang.ClassNotFoundException
之前启动还好好的,某次启动tomcat就莫名其妙的报了这个java.lang.ClassNotFoundException的错. 检查maven依赖包,发现这个类是存在的. 然后一通clean操作 ...
- psycopg2.pool – Connections pooling / psycopg2.pool – 连接池 / postgresql 连接池
创建新的PostgreSQL连接可以是一个昂贵的操作.这个模块提供了一些纯Python类直接在客户端应用程序实现简单的连接池. class psycopg2.pool.AbstractCon ...
- MySQL 跳过同步错误方法
最近MySQL 遇到了同步问题,现整理一下常遇到的错误的解决方法,备用. 方法一:手动设置动态参数 sql_slave_skip_counter 我常用的脚本: stop slave sql_thre ...
- 2.cadence制板流程[原创]
1.元器件库(原理图库) 2.原理图 3.DRC检查 4.输出网表 5.PCB封装 6.板子边框 7.导入网表 8.设置约束规则 9.布局,布线,铺铜 10.DRC检查,出丝印,钻孔,出广汇
- hihoCoder 1043 完全背包 (dp)
http://hihocoder.com/problemset/problem/1043 动态转移方程 :for v=cost..V f[v]=max(f[v],f[v-c[i]]+w[i]); #i ...
- BZOJ 1507 Editor(块状链表)
题目链接:http://61.187.179.132/JudgeOnline/problem.php?id=1507 题意:一个文本编辑器,模拟以下操作: 思路:块状链表的主要操作: (1)find( ...
- 《OD大数据实战》mac下安装nginx+php
一.mac安装nginx + php + php-fpm 或apache + php 1. Mac 下 Nginx.MySQL.PHP-FPM 的安装配置 2. Mac下安装LNMP(Nginx+P ...
- java 名词解释等
类 实例 引用 实质指针 封装 for 的不同形式 for (int i : Location) 集合类 ArrayList<Egg> = new ArrayList<Egg> ...
- hdu3270Arranging Your Team(dfs)
http://acm.hdu.edu.cn/showproblem.php?pid=3720 #include <iostream> #include<cstdio> #inc ...
