CSS 实现:两栏布局(一边固定,一边自适应)
☊【实现要求】:CSS实现左边固定,右边自适应父容器宽度的两栏布局。
<body>
<div class="left"></div>
<div class="main"></div>
</body>
√【实现】:
// html 和 body 的高度默认为0,因此要先设置为100%,并且清除默认样式(margin:0; padding:0)
html,body {
/*width: 100%;*/
height: 100%; // html,body 默认高度为 0
margin: 0;
padding: 0;
}
.left {
width: 200px;
height: 100%; // 撑满整个页面高度
float: left; // 左边浮动
background: orange;
}
.main {
height: 100%; // 撑满整个页面高度
margin-left: 200px; //距左边距200px
background: green;
}
♫ 注意: 如果浮动非替换元素,则要指明一个明确的宽度;否则,它们会尽可能地窄。
假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
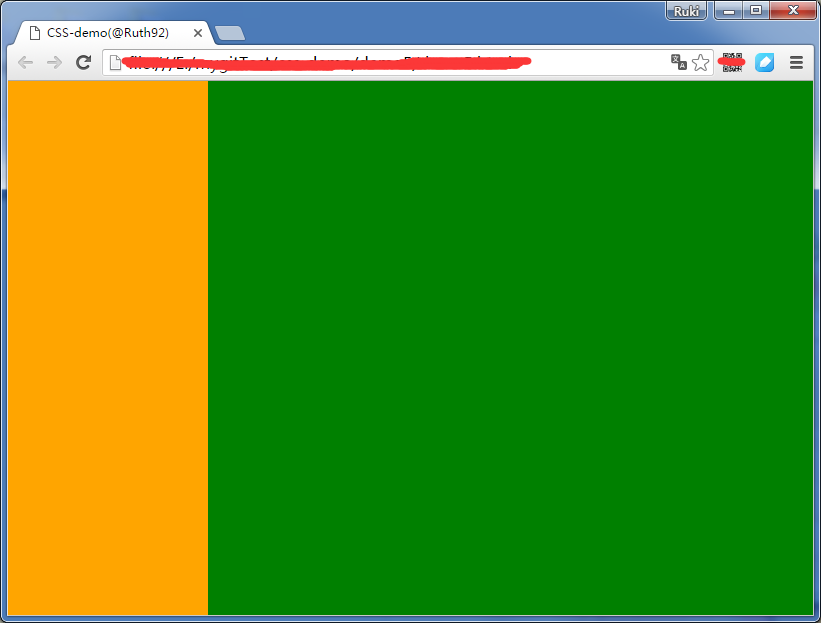
实现效果:

☊【实现要求】: CSS实现右侧宽度为200px,左侧自动扩展的两栏布局。
<body>
<div class="right"></div> <!-- 注意用 float 方式, 该行必须写在 main 上面 -->
<div class="main"></div>
</body>
√【实现】:
body, html {
height: 100%;
/*width: 100%;*/
margin: 0;
padding: 0;
}
.main {
height: 100%;
margin-right: 200px;
background: green;
}
.right {
width: 200px;
height: 100%;
float: right;
background: orange;
}

☊【实现要求】:两栏布局,左边固定,右边自适应

<div class="demo3">
<div class="col-1"></div>
<div class="col-2"></div>
</div>
√【实现】:
① float 布局
.demo3 {
.col-1 {
width: 150px;
float: left; // 脱离文档流
}
.col-2 {
// 不需要设置 margin-left, float会形成包围文字效果,虽然col-2的左边部分被col-1覆盖
}
}
.png?raw=true)
如果设置 margin-left: 170px; 则 col-2 会向右偏移:

给 col-2 添加 overflow: hidden;,则不需要设置 margin-left,自动偏右:
.png?raw=true)
② position: absolute; 左边元素相对于父元素绝对定位
*float 和 position:absolute; 都脱离文档流

.demo3 {
position: relative; // 定位父元素
.col-1 {
width: 150px;
position: absolute; // 脱离文档流
}
.col-2 {
margin-left: 150px; // absolute不会形成文字环绕效果,因此col-2会向上浮,
// 左边部分(包括文字)会隐藏在col-1下面,需要设置 margin-left
}
}
若 col-2 不设置 margin-left:
.png?raw=true)
设置 margin-left 后:
.png?raw=true)
注意:这种情况下,对 col-2 使用 overflow: hidden 不起作用,只能通过偏移量来进行定位
③ flex 布局
.demo3 {
display: flex;
display: -webkit-flex;
.col-1 {
width: 150px;
}
.col-2 {
flex: 1; // flex:1; 自动撑满剩余宽度
-webkit-flex: 1;
}
}
CSS 实现:两栏布局(一边固定,一边自适应)的更多相关文章
- css 关于两栏布局,左边固定,右边自适应
好几个星期都没写博客了,最近不忙也不闲,稀里糊涂过了两个星期,之前几个月内天天坚持签到.最近也没签到.哈哈,说正事. 今天做东钿互金平台后台页面,昨天做了一个登录页面,业偶碰到了一个难题.等下也要把它 ...
- CSS实现两栏布局
写在前面 两栏布局是指页面布局由主栏和边栏组成,是许多网页的布局方式,一般使用CSS去实现两栏布局. 实现两栏布局的方式有多种,这里采用四种比较常见的实现方式.主要是流体布局(liquid layou ...
- css实现两栏布局,左侧固定宽,右侧自适应的7中方法
一个面试会问的问题,如何实现两个盒子,左侧固定宽度,右侧自适应. 1.利用 calc 计算宽度的方法 css代码如下: .box{overflow: hidden;height: 100px;marg ...
- css的两栏布局
经典的实现左边固定宽度,右边宽度自适应的几种方法 利用float和margin-left属性(margin-left的值可以稍稍大于或者等于.left的宽度) .left{ width: 30px; ...
- CSS 实现左侧固定,右侧自适应两栏布局的方法
"左边固定,右边自适应的两栏布局",其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局.并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点 ...
- 七种CSS左侧固定,右侧自适应两栏布局
一 两栏布局基本HTML和CSS 首先创建基本的HTML布局和最基本的样式. 基本的样式是,两个盒子相距20px, 左侧盒子宽120px,右侧盒子宽度自适应 <div class="w ...
- 如何用CSS实现左侧宽度固定,右侧自适应(两栏布局)?左右固定中间自适应(三栏布局)呢?
在前端日常布局中,会经常遇到左侧宽度固定,右侧自适应或者左右两边固定,中间部分自适应的实用场景.本文例子中将列举出两种常用的两栏布局,左侧固定右侧自适应的常用方法以及代码和五种左右固定中间自适应的常用 ...
- css布局 - 工作中常见的两栏布局案例及分析
突然想到要整理这么一篇平时工作中相当常见但是我们又很忽视的布局的多种处理方法.临时就在我经常浏览的网站上抓的相对应的截图.(以后看到其他类型的我再补充) 既然截了图,咱们就直接看人家使用的布局方式,毕 ...
- css两栏布局、圣杯布局、双飞翼布局
最近几个月一直用vue在写手机端的项目,主要写业务逻辑,在js方面投入的时间和精力也比较多.这两天写页面明显感觉css布局方面的知识有不足,所以复习一下布局方法. 两栏布局 1.浮动 .box1 .l ...
随机推荐
- CPU厂商
1·Intel公司 Intel是生产CPU的老大哥,它占有大约80%的市场份额,Intel生产的CPU就成了事实上的x86CPU技术规范和标准.最新的酷睿2成为CPU的首选. 2·AMD公司 除了In ...
- Redis的简单介绍及在Windows下环境搭建
简单介绍 1,Redis是什么 最直接的还是看官方的定义吧. Redis is an open source (BSD licensed), in-memory data structure stor ...
- Swift - 自动布局库SnapKit的使用详解4(样例1:实现一个登录页面)
前面的几篇文章讲解了自动布局库SnapKit的使用方法.本文通过一个完整的样例(登录页面)来演示在实际项目中如何使用SnapKit来实现自动化布局的.1,效果图如下
- 使用MediaPlayer播放音频-----之一
MediaPlayer提供了如下方法来指定装载相应的音频文件: 1.void setDataSource( String path):指定装载path路径所代表的文件. 2.void setDa ...
- eclipse常用10个快捷键[转载]
转载自:http://www.jb51.net/softjc/139467.html
- 使用WBI SAP Adapter 实现IDoc的同步处理(转)
1. 应用背景 某汽车制造企业(以下称为厂商A)与其仓储系统提供商(以下称为厂商B)需要进行数据交换.汽车厂商A使用SAP系统作ERP管理,所有数据都要进入SAP进行处理,仓储系统提供商使用的是自有的 ...
- WCF中常见的几种Host,承载WCF服务的方法
1:写在前面 我们都知道WCF在运行的时候必须自己提供宿主来承载服务.WCF 本身没有附带宿主,而是提供了一个 ServiceHost 的类,该类允许您在自己的应用程序中host WCF 服务.然后调 ...
- jquery判断多选框是否选中
if($("#xieyi").is(":checked")){ alert('选中'); }else{ alert('没有选中') }
- 深入理解dispatch_queue
Grand Central Dispatch是苹果过去几年创造出来的非常强大的API,在Let's Build系列的最新一期中,我们将探究dispatch_queue基础功能的重新实现.该主题是Rob ...
- Linksys WRT120N路由器备份文件解析
Perusing the release notes for the latest Linksys WRT120N firmware, one of the more interesting comm ...
