JQuery操作Table元素
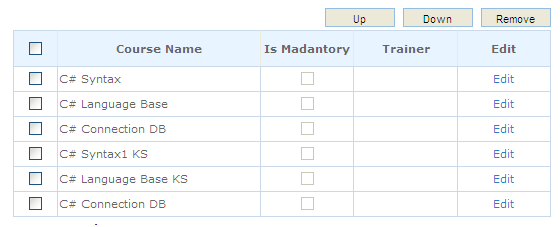
使用Jquery操作Table中的tr向上或向下移动,以及全选和反选操作.

- 点击Table Head中的复选框,全选或反选表格中所有的复选框;
- 选中复选框,点击Up 按钮, tr上移;点击 Down 按钮,tr 下移。
ASPX代码:

<table border="0" cellpadding="3" cellspacing="1">
<tr>
<td> </td>
<td align="right">
<input id="divEditCourses_btnUp" type="button" class="ButtonCss"
onclick="CourseListMove('up')" runat="server" meta:resourcekey="divEditCourses_btnUp" />
<input id="divEditCourses_btnDown" type="button" class="ButtonCss"
runat="server" onclick="CourseListMove('down')" meta:resourcekey="divEditCourses_btnDown" />
<input id="divEditCourses_Remove" type="button" class="ButtonCss" runat="server"
onclick="CourseListRemove()" meta:resourcekey="divEditCourses_btnRemove" />
</td>
</tr>
<tr>
<td> </td>
<td>
<asp:GridView ID="divEditCourses_gvCourseList" runat="server" AutoGenerateColumns="false"
DataKeyNames="TrainingScheduleID" CssClass="t1">
<Columns>
<asp:TemplateField ItemStyle-Width="60px" ItemStyle-HorizontalAlign="Center">
<HeaderTemplate>
<input type="checkbox" id="chkAll" onclick="CheckAllClick(this)" />
</HeaderTemplate>
<ItemTemplate>
<input type="checkbox" onclick="CheckItemClick()" id="chkItem_<%# Container.DataItemIndex%>"
trainplanid='<%# Eval("TrainPlanID") %>' rowid='<%# Container.DataItemIndex%>'
courseid='<%# Eval("CourseID") %>' trainingscheduleid='<%# Eval("TrainingScheduleID") %>'
orderindex='<%# Eval("OrderIndex") %>' />
</ItemTemplate>
<AlternatingItemTemplate>
<input type="checkbox" onclick="CheckItemClick()" id="chkItem_<%# Container.DataItemIndex%>"
trainplanid='<%# Eval("TrainPlanID") %>' rowid='<%# Container.DataItemIndex%>'
courseid='<%# Eval("CourseID") %>' trainingscheduleid='<%# Eval("TrainingScheduleID") %>'
orderindex='<%# Eval("OrderIndex") %>' />
</AlternatingItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CourseName" HeaderText="Course Name" ItemStyle-Width="400px" />
<asp:CheckBoxField DataField="IsMadantory" HeaderText="Is Madantory" ItemStyle-Width="100px"
ItemStyle-HorizontalAlign="Center" />
<asp:BoundField DataField="Trainer" HeaderText="Trainer" ItemStyle-Width="300px" />
<asp:CommandField ShowEditButton="True" HeaderText="Edit" ItemStyle-HorizontalAlign="Center"
ItemStyle-Width="100px" />
</Columns>
</asp:GridView>
</td>
</tr>
</table>

JavaScript代码:

<script language="javascript" type="text/javascript">
function CheckAllClick(curr) {
//这里选择包含trainplanid并且id不等于chkAll的元素
$(":checkbox[trainplanid]:not(input[id='chkAll'])").attr('checked', curr.checked == true);
}
//若所有tbody中的项都选中了,自动将表头中的chkAll选中.
function CheckItemClick() {
//获取所有选中的checkbox元素
var expression1 = $("#<%=divEditCourses_gvCourseList.ClientID %> > tbody > tr > td > input:checkbox:checked");
//获取所有checkbox元素
var expression2 = $("#<%=divEditCourses_gvCourseList.ClientID %> > tbody > tr > td > input:checkbox");
var hasChecked = $(expression1).length == $(expression2).length;
$("#chkAll").attr("checked", hasChecked);
} //根据commandName把Table行向上或向下移动
function CourseListMove(commandName) {
var selecterTrs = $('#<%=divEditCourses_gvCourseList.ClientID %> > tbody > tr > td > input:checkbox[trainplanid]:checked');
if (selecterTrs.length == 0) {
alert('<%= GetLocalResourceObject("Js_SelectARecordTip").ToString() %>');
return false;
}
for (var i = 0; i < selecterTrs.length; i++) {
var row = $('#' + selecterTrs[i].id).parents("tr:first");
if (commandName == "up") {
row.insertBefore(row.prev());
} else {
row.insertAfter(row.next());
}
}
}
//如果都没有选择就移除所有,若选择了记录,就移除选择的记录
function CourseListRemove() {
var selecterTrs = $('#<%=divEditCourses_gvCourseList.ClientID %> > tbody > tr > td > input:checkbox[trainplanid]:checked');
if (selecterTrs.length > 0) {
for (var i = 0; i < selecterTrs.length; i++) {
$('#' + selecterTrs[i].id).parents("tr:first").remove();
}
}
else {
$("#<%=divEditCourses_gvCourseList.ClientID %> tr:not(:first)").remove();
}
}
</script>

JQuery操作Table元素的更多相关文章
- web进阶之jQuery操作DOM元素&&MySQL记录操作&&PHP面向对象学习笔记
hi 保持学习数量和质量 1.jQuery操作DOM元素 ----使用attr()方法控制元素的属性 attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,a ...
- 利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变
查看本章节 查看作业目录 需求说明: 利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变 当用户单击"+" ...
- jQuery操作Table tr td常用的方法
虽然现在DIV+CSS进行页的布局大行其道,但是很多地方使用table还是有很多优势,用table展示数据是比较方便的,下面汇总了jQuery操作Table tr td常用的方法,熟记这些操作技巧,下 ...
- 汇总常用的jQuery操作Table tr td方法
虽然现在DIV+CSS进行页的布局大行其道,但是很多地方使用table还是有很多优势,用table展示数据是比较方便的,下面汇总了jQuery操作Table tr td常用的方法,熟记这些操作技巧,下 ...
- jQuery操作table数据上移、下移和置顶
jQuery 操作table中的tr换行的步骤如下: 1.获取当前tr var $tr = $(this).parents("tr"); 2.移动tr //上移 $tr.prev( ...
- 使用 jQuery 操作页面元素的方法,实现浏览大图片的效果,在页面上插入一幅小图片,当鼠标悬停到小图片上时,在小图片的右侧出现与之相对应的大图片
查看本章节 查看作业目录 需求说明: 使用 jQuery 操作页面元素的方法,实现浏览大图片的效果,在页面上插入一幅小图片,当鼠标悬停到小图片上时,在小图片的右侧出现与之相对应的大图片 实现思路: 在 ...
- Jquery操作Table
Jquery 操作 Html Table 是很方便的,这里对表格的基本操作进行一下简单的总结. 首先建立一个通用的表格css 和一个 表格Table: table { border-collapse: ...
- jQuery -- 光阴似箭(三):jQuery 操作 HTML 元素和属性
jQuery -- 知识点回顾篇(三):jQuery拥有操作 HTML 元素和属性的强大方法. 1. 获取HTML 元素的内容和属性 (1) 获得内容: text().html() 以及 val() ...
- JS/JQuery操作DOM元素笔记
原因 自己目前在搭建一个.NET Core的框架,正在构建权限这块的东西,今天设置权限界面,需要使用JavaScript操作DOM元素,记录一下. 页面大概是酱紫的(我使用的AdminLTE和LayU ...
随机推荐
- 【转载】JSP中文乱码问题
原作者http://www.cnblogs.com/xing901022/p/4354529.html 阅读目录 之前总是碰到JSP页面乱码的问题,每次都是现在网上搜,然后胡乱改,改完也不明白原因. ...
- c++ boost 汉字和模式串混用的例子
*=============================================================== * Copyright (C) All rights reserved ...
- kafka技术要点
转载:http://blog.csdn.net/caisini_vc/article/details/48007297 Kafka是分布式发布-订阅消息系统.它最初由LinkedIn公司开发,之后成为 ...
- cstring 的重载
#include <iostream> #include <windows.h> using namespace std; +; class MyString { public ...
- bzoj 2242: [SDOI2011]计算器
#include<cstdio> #include<iostream> #include<map> #include<cmath> #define ll ...
- Windows7下U盘安装Ubuntu14.04双系统
1.准备工作 (1)下载Ubuntu14.04系统镜像文件,Ultraiso,EasyBcd,分区助手 Ubuntu14.04地址:http://www.ubuntu.com/download/des ...
- Deep Learning 初识
实际生活中,人们为了解决一个问题,如对象的分类(对象可是是文档.图像等),首先必须做的事情是如何来表达一个对象,即必须抽取一些特征来表示一个对象,如文本的处理中,常常用词**来表示一个文档,或把文档表 ...
- 神奇的Noip模拟试题第一试 合理种植 枚举+技巧
1.合理种植 (plant.pas/.c/.cpp) [问题描述] 大COS在氯铯石料场干了半年,受尽了劳苦,终于决定辞职.他来到表弟小cos的寒树中学,找到方克顺校长,希望寻个活干. 于是他如愿以偿 ...
- K2十年:专注BPM
<聚·谋·变——K2中国用户大会> 导演:K2中国 主演:K2用户 时长:420分钟 票价:免费 上映日期:2015年7月17日 查看完整视频请关注K2官方微信账号
- switch… case 语句的用法(一)
public class Test7 { public static void main(String[] args) { int i=5; switch(i) { case 1: System.ou ...
