silverlight的第一个程序
摘要:silverlight是微软公司全力打造的一种跨平台、跨浏览器的RIA新技术,silverlight以XAML为界面呈现语言,支持2D矢量图形、动画、数据绑定、控件风格与模板、LINQ、WCF、JSON、Socket和跨域访问等高级特性,对于互联网用户来说,Silverlight是一个安装简单的浏览器插件程序。用户只要安装了这个插件程序,就可以在Windows和Macintosh上多种浏览器中运行相应版本的Silverlight应用程序,享受视频分享、在线游戏、广告动画、交互丰富的网络服务等等。
跨平台跨浏览器
a) 支持微软及苹果的多种操作系统
Silverlight主要支持Microsoft Windows XP(安装有Service Pack 2)、Microsoft Windows Vista、Microsoft Windows Server 2003,以及Apple Mac OS X 10.4.8以上操作系统和OS X Leopard操作系统。而且无论在哪运行,都能提供一致的用户体验。
b) IE, Firefox等多种流行的浏览设备
Silverlight支持的浏览器主要包括IE 6,IE 7,Firefox 1.5以上版本(Mac OS and Windows)以及Safari 2.0浏览器。注:即将支持Opera浏览器。
注:对于其它操作系统,微软公司也会针对客户的反馈以及建议,在适当时候予以支持。
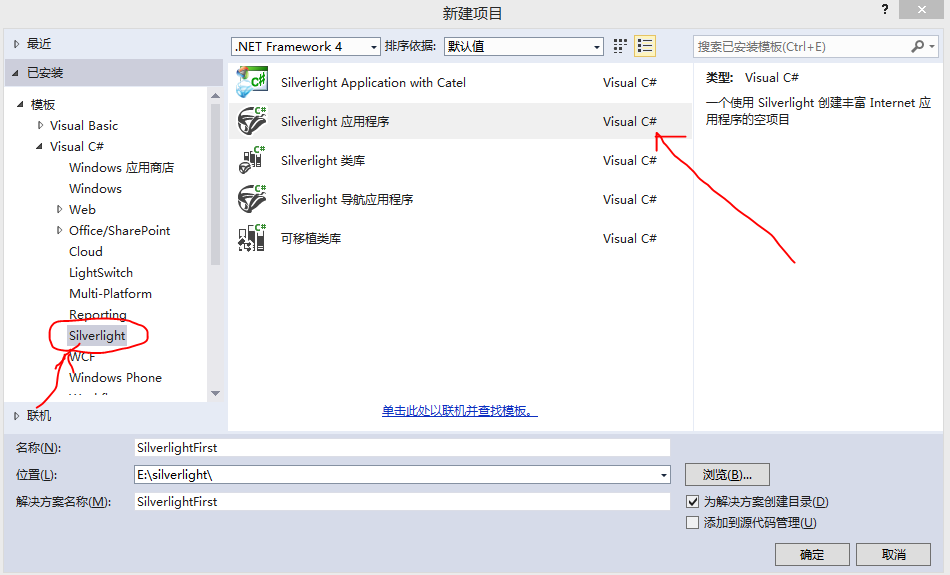
刚学习silverlight,玩着silverlight,真的觉得这可能会是个很好的发展方向,以后的潮流,突然发现近来弄的网站什么的都弱爆了,开发效率还比不上silverlight,废话少说,先创建第一个silverlight程序,之前有学点windows phone的基础,就比较好理解了:


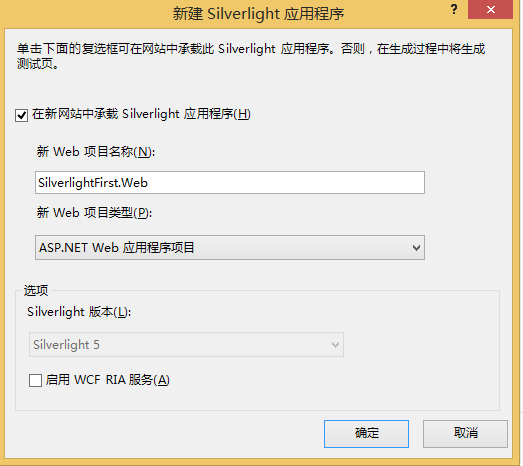
由于silverlight应用程序必须在受主机托管的HTML页面中运行,所以需要选择asp.net网站来承载silverlight,自动生成的项目就如下视图了,所见即所得的页面,感觉在玩WebForm的样子,嘻嘻~~~~~~~

直接来个简单的,看到这个XML文档,我想有过windows phone开发经验的会觉得比较熟悉吧,之前学windows phone的时候没接触这个,学的恶心,现在就是发挥优势的时候了
- <UserControl x:Class="SilverlightFirst.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d"
- d:DesignHeight="300" d:DesignWidth="400">
- <Canvas Background="White">
- <Button Content="点击我试试" Click="Button_Click_1"
- Width="300" Height="50"
- Canvas.Top="30" Canvas.Left="30" FontSize="30"/>
- <TextBlock x:Name="silverlight" Canvas.Top="200" Canvas.Left="50" FontSize="40" Text=""></TextBlock>
- </Canvas>
- </UserControl>
直接弄个简单的,点击button后改变TextBlock的值:
- namespace SilverlightFirst
- {
- public partial class MainPage : UserControl
- {
- public MainPage()
- {
- InitializeComponent();
- }
- private void Button_Click_1(object sender, RoutedEventArgs e)
- {
- silverlight.Text = "welcome to silverlight";
- }
- }
- }
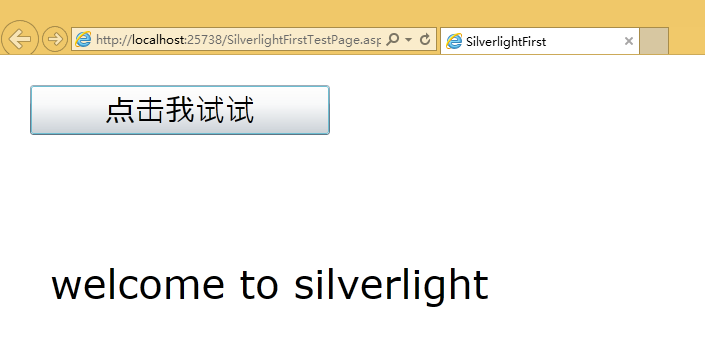
最后完成的效果如图:

参考文献:《银光志Silverlight3.0开发详解与最佳实践》
最后附上我的源码:http://files.cnblogs.com/xmfdsh/silverlight%E7%9A%84%E7%AC%AC%E4%B8%80%E4%B8%AA%E7%A8%8B%E5%BA%8F.rar
silverlight的第一个程序的更多相关文章
- Android开发-之第一个程序:HelloWorld!
小编觉得不管学习什么编程的时候,第一个程序都是要求打印输出一个"HelloWorld!",那就从最简单的HelloWorld开始吧!哈哈~~~~ 一.创建一个Android工程 1 ...
- [Fluent NHibernate]第一个程序
目录 写在前面 Fluent Nhibernate简介 基本配置 总结 写在前面 在耗时两月,NHibernate系列出炉这篇文章中,很多园友说了Fluent Nhibernate的东东,也激起我的兴 ...
- rails再体验(第一个程序)
掌握redmine plugin开发的目标在2016年未实现,2017年继续. 选择<Ruby on Rails Tutorial>教程,windows安装railsinstaller,该 ...
- OpenGL学习笔记1——第一个程序
学习的参考书基本是按照GL编程指南,如果有消息机制概念,对于GLUT的理解是很自然的.下面就按照自己写的第一个程序详细解释一下GL,还是比较容易上手的. 程序实现的功能是,根据当前随即种子摇出来的结果 ...
- Android 第一个程序 及 环境搭配
一. JDK配置 1.找到jdk安装路径 2.配置环境变量(建议配置在系统变量里面) 1).配置JAVA_HOME变量 2).配置 CLASSPATH 环境变量 CLASSPATH=.;%JAVA_H ...
- unix 网路编程(卷一)第一个程序编译过程
unix卷一去年暑假买的到现在才开始看无比惭愧,而且惭愧第一个程序就断断续续弄了几天,要好好写程序了,马上要找工作了,下面介绍下把本书第一个程序跑起来的过程: 搜各种博客 我用系统的是ubuntu 1 ...
- Hadoop学习历程(三、第一个程序)
根据之前的操作,我们已经可以正常的启动Hadoop了,关于真正的集群我会在之后进行说明.现在我们来看一下第一个程序吧 1. 在eclipse上建立一个java项目 2. 将 /usr/hadoop/s ...
- Python2.7.3 学习——第一个程序 Hello Python World
Hello World 每学一门语言开始的第一程序都是Hello World ,当然了Python也不例外,下面开始我们的Python第一个程序编写: 1,命令行: (1)打开终端,输入python, ...
- 【 D3.js 入门系列 — 1 】 第一个程序 HelloWorld
记得以前刚上大一学 C 语言的时候,写的第一个程序就是在控制台上输出 HelloWorld .当时很纳闷,为什么要输出这个.老师解释说所有学编程入门的第一个程序都是在屏幕上输出 HelloWorld, ...
随机推荐
- php怎么删除文件
php怎么删除文件 删除文件很简单只要使用unlink(文件名)就可以了.
- VPS centos 6 安装图形界面
在某种场合之下,我们使用的Linux还是要选择安装桌面环境的,所以在这里介绍一下如何给没有安装桌面环境的系统安装桌面环境.以Centos 6.5 为例演示一下如何安装桌面环境. 工具/原料 Linux ...
- 容易被忽略的事----sql语句中select语句的执行顺序
关于Sql中Select语句的执行顺序,一直很少注意这个问题,对于关键字的使用也很随意,至于效率问题,因为表中的数据量都不是很大,所以也不是很在意. 今天在一次面试的时候自己见到了,感觉没一点的印象, ...
- 在Windows下使用BAT调度存储在资源库中的KTR
描述: 在Windows下使用BAT调度存储在资源库中的KTR 准备环境: 1.ktr文件(该KTR必须是存储在资源管库中的) 2.bat文件 @echo off D: cd D:\software\ ...
- rman 命令
OS: Oracle Linux Server release 5.7 DB: Oracle Database 11g Enterprise Edition Release 11.2.0.3.0 - ...
- CPU制造工艺 级选来决定cpu等级
CPU制造工艺 编辑 CPU制造工艺又叫做CPU制程,它的先进与否决定了CPU的性能优劣.CPU的制造是一项极为复杂的过程,当今世上只有少数几家厂商具备研发和生产CPU的能力.CPU的发展史也可以看作 ...
- 27.some company's Spi Flash chip replace altera epcsxxx
由于altera公司的epcsxxx芯片比较贵,所以一般用其它公司的spi flash芯片代替也可以.据AlteraFAE描述:“EPCS器件也是选用某家公司的SPIFlash,只是中间经过Alter ...
- VS中引用第三方库的方法(配置sqlite数据库)
我们在编写程序时,,不可避免的会使用第三方的库文件,很少使用源文件(.cpp),大部分是使用对类进行声明的头文件和封装了类的链接库(静态lib或动态dll),比如我们写程序用的iostream这个库, ...
- 关于sqlserver身份登录失败的解决方法
前几天写程序需要用到数据库,下载了一个用用,出现了不少的小问题(都怪我的32bit不争气的笔记本),有问题不要怕,至少证明我们在思考解决方案.废话不说了,直接上正题. Sqlserver有两种登陆方式 ...
- SQL Server2008 无法连接到 local
以下这种情况: 第一步:检查是否选择的数据库引擎,然后实例名字是否正确,直接写的(local)或者打的"."号.换成电脑的计算机名字或者IP. 第二步:SQLserver配置远程连 ...
