通过数据库和EasyUI的combobox级联实现省市区三级联动
1.新建一个web项目
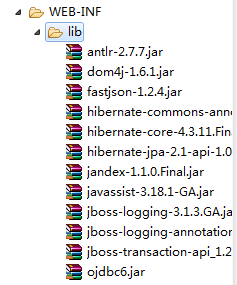
2.因为这里用到了数据库所以我们在lib目录导入Hibernate的jar包、fastjson.jar包及数据库jar包

3.同样导入EasyUI的组件配置,并在新建的html<head></head>中引用

<!-- 1 jQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2 css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3 图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4 EasyUI的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5 本地语言 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
4.在src目录下一次建四个包

5.新建一个实体类Area,并生成set和get方法
package com.hh.entity;
public class Area {
private String areaID ; //区域id
private String areaName ; // 区域名称
private String parentID ; // 父级id
public String getAreaID() {
return areaID;
}
public void setAreaID(String areaID) {
this.areaID = areaID;
}
public String getAreaName() {
return areaName;
}
public void setAreaName(String areaName) {
this.areaName = areaName;
}
public String getParentID() {
return parentID;
}
public void setParentID(String parentID) {
this.parentID = parentID;
}
}
6.在dao层建一个类,获取所有的列表
package com.hh.dao; import java.util.ArrayList;
import java.util.List; import org.hibernate.Query;
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.hibernate.Transaction;
import org.hibernate.boot.registry.StandardServiceRegistryBuilder;
import org.hibernate.cfg.Configuration;
import org.hibernate.service.ServiceRegistry; import com.hh.entity.Area; public class AreaDAO { Configuration cfg = null ;
ServiceRegistry sr = null ;
SessionFactory sf = null ;
Session se = null ;
Transaction ts = null ; //构造方法
public AreaDAO()
{
//1获取配置文件
cfg = new Configuration().configure() ; //2注册配置
sr = new StandardServiceRegistryBuilder().
applySettings(cfg.getProperties()).build(); } private void init()
{
//3获取SessionFactory
sf = cfg.buildSessionFactory(sr) ; //4产生Session
se =sf.openSession() ; //5启动事务
ts = se.beginTransaction() ;
} private void destroy()
{
ts.commit(); //提交事务 se.close() ;//关闭释放资源 sf.close();//关闭释放资源
} // 获得所有区域列表
public List<Area> showAll(String areaID)
{
List<Area> list = new ArrayList<Area>() ; init() ; Query qu = se.createQuery("from Area where parentID = ? ") ; qu.setString(0, areaID) ; list = qu.list() ; destroy(); return list;
} }
7.在service层建一个类,用来调用基层数据库dao中的方法
package com.hh.service; import java.util.List; import com.hh.dao.AreaDAO;
import com.hh.entity.Area; public class AreaService
{
public List<Area> showAll(String areaID)
{
return new AreaDAO().showAll(areaID) ;
}
}
8.在servlet包中建一个servlet
package com.hh.servlet; import java.io.IOException;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSONArray;
import com.hh.entity.Area;
import com.hh.service.AreaService; /**
* Servlet implementation class AreaServlet
*/
public class AreaServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#HttpServlet()
*/
public AreaServlet() {
super();
// TODO Auto-generated constructor stub
} /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 转码
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html"); // 接受参数
String areaID = request.getParameter("areaid") ; List<Area> list = new AreaService().showAll(areaID) ; String json = JSONArray.toJSONString(list) ; response.getWriter().write(json);
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
} }
9.html部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 1 jQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2 css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3 图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4 EasyUI的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5 本地语言 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head>
<body>
省<input id="sheng" style="width:200px"
class="easyui-combobox" data-options="
missingMessage:'请选择省份',
url:'AreaServlet?areaid=0',
valueField:'areaID',
textField:'areaName',
onSelect:function(area){
$('#shi').combobox('clear');
$('#qu').combobox('clear');
$('#shi').combobox('reload','AreaServlet?areaid='+area.areaID),
$('#qu').combobox('reload','AreaServlet')}" />
市<input id="shi" class="easyui-combobox "
data-options="missMessage:'请选择城市' ,
url:'AreaServlet' ,
valueField:'areaID',
textField:'areaName',
onSelect:function(area){
$('#qu').combobox('clear');
//alert(area.regionID);
$('#qu').combobox('reload','AreaServlet?areaid='+area.areaID)
}"/>
区<input id="qu" class="easyui-combobox "
data-options="missMessage:'请选择区县' ,
url:'AreaServlet' ,
valueField:'areaID' ,
textField:'areaName'" />
</body>
</html>
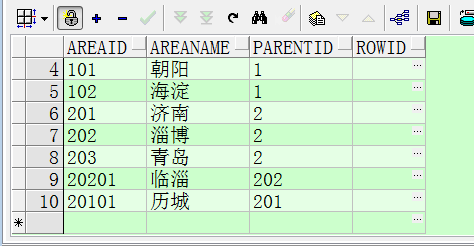
10.运行servlet,Hibernate正向工程生成表,并填充测试数据

通过数据库和EasyUI的combobox级联实现省市区三级联动的更多相关文章
- javaweb--json--ajax--mysql实现省市区三级联动(附三级联动数据库)
在web中,实现三级联动很常见,尤其是利用jquery+json.但是从根本上来说jquery并不是最能让人容易理解的,接下来从最基本的javascript开始,实现由javascript+json+ ...
- WheelView实现省市区三级联动(数据库实现版本号附带完整SQL及数据)
近期在实现收货地址功能,用到了省市区三级联动效果,网上找到一般都是xml或json.数据源陈旧改动麻烦.改动了一下使用数据库方式实现了一下 数据源解决.因为数据量比較大通过初始化批量运行SQL的方式不 ...
- Easyui表单之下拉列表的三级联动
一.实现三级联动需要连接数据库 二.需要JSON数据的解析 三.需要Servlet类与界面相对应值的传递 1. 界面层需要的代码如下: <!DOCTYPE html> <html&g ...
- easyui enableFilter combobox级联 combotree
//网格过滤 function datagridFilter(dg){ dg.datagrid('enableFilter'); dg. ...
- easyui+ef实现省市区三级联动
1.引用easyui样式及脚本文件 2.数据库创建表(自联表)及数据建模(Code First) use DataBase go CREATE TABLE OP_SJ ( CID UNIQUEIDEN ...
- Element ui级联地址省市区插件
安装 npm install element-china-area-data -S 使用 import { provinceAndCityData, regionData, provinceAndCi ...
- easyui combobox级联(转载)
一.创建combobox 有如下几种方式可以创建一个combobox 1.使用select标签,并加上class="easyui-combobox",这种方式比较适用于静态的选项. ...
- jQuery easyui combobox级联及内容联想
1.需求:已有一个下拉框A表示地区,现新增需求,需要在A选择不同地区时,增加一个展示该地区所有城市的下拉框B, 由于城市较多,要求B能实现用户输入和模糊匹配展示功能. 2.实现: (1)首先在A下面把 ...
- jquery easyui combobox 级联及触发事件,combobox级联
jquery easyui combobox 级联及触发事件,combobox级联 >>>>>>>>>>>>>>&g ...
随机推荐
- .NET 通过SmtpClient发送邮件 提示 4.7.1 service unavailable try again later 解决办法
最近用C#的SmtpClient发送电子邮件碰到这个错误: 正在处理错误. 服务器响应为:4.7.1 Service unavailable - try again later 换了其他的SMTP服务 ...
- CMMI集谈
SEPG(Software Engineering Process Group)是软件工程过程组的缩写,指由软件过程专家组成的团队,负责在软件组织内推动和促进软件过程改进.最早在CMM中提出,1990 ...
- APP的UI测试要点
1.文字显示是否正确 比如与需求图片对比是否正确,无错别字 2.对齐方式是否正确 3.图片 图片显示的篇幅不要太大. 4.颜色是否正确 颜色与需求规定的是否一致
- Linux 封闭端口和安全
两种方法: 1.停掉没用的服务,关闭端口监听 2.用 iptables 封闭端口 ######################################## 1.查看端口和占用服务 netsta ...
- Class.forName("ClassName")与ClassName.class的区别
引发问题的来源:最近在看比较深入的JVM相关的书,不得不感慨,JVM确实是比较深奥,很多地方难以理解不说,在网上还找不到什么资料,发现一个左思右想都想不明白的问题上网来搜索,结果基本上都是从书上cop ...
- [转]Using the Group Pane to Repeat Page Titles
转自:http://www.wiseowl.co.uk/blog/s148/group-pane-advanced-mode.htm Repeating Page Headers in Reporti ...
- export
export export PATH=$PATH:/ROOT
- 如何获取各大平台的播放地址(获得优酷的m3u8播放地址)为例
1.打开safari 2.在顶部(黑色小苹果)旁边,点击safari. 3.打开里面的 偏好设置. 4.在高级 中 找到 “在菜单栏中显示开发菜单” 并打勾. 5.关闭窗口后,可以发现safari 顶 ...
- Window驱动开发
驱动开发 参考文章: Windbg+Vmware驱动调试 http://blog.csdn.net/xuepiaosong/article/details/8236702 驱动调试攻略(WinDbg) ...
- cocos2dx资源和脚本加密quick-lua3.3final
一.资源加密 版本号:Quick-Cocos2d-x 3.3 Final 调试工具:xCode 工程创建的时候选择的拷贝源码. 项目结构如图: 这个功能七月大神在很早之前就已经实现了,但是在3.3版本 ...
