日常css技巧小结(1)--背景透明度改变对内容无影响
刚开始出现的错误,内容会受到背景透明度改变的影响:如图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width:300px;
height: 300px;
margin: 50px auto;
line-height: 300px;
text-align: center;
background: red;
color: #000;
font-size: 30px;
-webkit-opacity: 0.2;
}
</style>
</head>
<body>
<div class=“wrap”>
我爱夏天
</div>
</body>
</html>
解决方法一:
在div.wrap内再加一个div。作为蒙版,对其设置透明度的变化样式,并且让内容相对于wrap绝对定位,要记得给wrap设置相对定位!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.wrap{
width:300px;
height: 300px;
margin: 50px auto;
position: relative;
}
.con{
width: 300px;
height: 300px;
background: red;
-webkit-opacity: 0.2;
}
span{
position: absolute;
top: 150px;
left: 100px;
font-size: 30px;
color: #000;
}
</style>
</head>
<body>
<div class="wrap">
<div class="con"></div>
<span>我爱夏天</span>
</div>
</body>
</html>
最后效果:

解决方法二:
用rgba()设置background的背景色和透明度样式。
<style>
div{
width:300px;
height: 300px;
margin: 50px auto;
line-height: 300px;
text-align: center;
background: rgba(250,18,18,0.2);
color: #000;
font-size: 30px; }
</style>
最后效果:

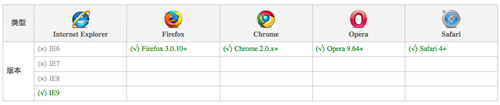
可以明显看出使用CSS3的rgba()要方便很多,节省大量代码,文档结构也更加清晰,不过rgba()的兼容性问题也让让人头疼:

最后给出一个兼容性的解决方法:
.rgba {
background: rgb(0,0,0); /*The Fallback color,这里也可以使用一张图片来代替*/
background: rgba(0, 0, 0,0.5);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */
}
日常css技巧小结(1)--背景透明度改变对内容无影响的更多相关文章
- 日常css技巧小结(2)-- inline-block带来的迷惑
一.问题描述 在平时布局中,inline-block使用的频率比很高,主要是因为可以让行标签设置宽高.我在布局过程中,发现了两个“问题”, 1行标签.display:inline-block之后的行标 ...
- scroll事件实现监控滚动条改变标题栏背景透明度(zepto.js )
今天做了一个类似于手机端京东首页的页面,效果图如下: 刷新页面的时候,标题栏(也就是搜索栏),背景是透明的,当我们往下滑的时候,可以改变标题栏的背景透明度(渐变效果): 当标题栏滑过轮播图后,透明度就 ...
- CSS 设置背景透明度,不影响子元素
由于 opacity 属性能被子元素继承,使用它设置父元素背景透明度时也会影响子元素. 解决方法: 1> 使用 RGBA Example .classname { /* RGBa, 透明度0.6 ...
- css 鼠标移动到按钮图片改变;图片换层;鼠标放上透明度改变直到隐藏;
css 鼠标移动到按钮图片改变: 方法一: <style> .pp a { width:575px; height:157px; background:url(1.jpg);/*图片地址* ...
- Android之使用参数改变ProgressDialog的位置、大小、背景透明度、屏幕透明度
废话不多说,这个改变ProgressDialog的一些配置属性和前面我讲的AlertDialog的设置参数方法一模一样,这里就为了更直观,直接贴实现代码吧: ProgressDialog mProgr ...
- CSS控制元素背景透明度总结
方法一:CSS3的background rgba filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColor ...
- CSS技巧-rgba函数的妙用
先简单介绍一下: rgba()函数是平时开发中经常遇到的,这篇文章也做了一个比较详细的解读以及一系列的应用. 对它的工作原理做一番分析:就是具有一定透明度的盒子: 还比较了rgba()函数和不透明度属 ...
- 学无止境的CSS(xHTML+CSS技巧教程资源大全)
本文里面收集一些有关CSS的技巧.教程.工具和观点等,其中一些你也许早就运用的炉火纯青,也可能有的你听都没听说过.不管是新手还是高手,大家都继续学习吧. 一,Web 标准 要玩游戏,就得先了解规则.要 ...
- 应该知道的25个非常有用的CSS技巧
在我们的前端CSS编码当中,经常要设置特殊的字体效果,边框圆角等等,还要考虑兼 容性的问题, CSS网页布局,说难,其实很简单.说它容易,往往有很多问题困扰着新 手,在中介绍了非常多的技巧,这些小技巧 ...
随机推荐
- react-router 组件式配置与对象式配置小区别
1. react-router 对象式配置 和 组件式配置 组件式配置(Redirect) ----对应---- 对象式配置(onEnter钩子) IndexRedirect -----对应-- ...
- [译]ZOOKEEPER RECIPES-Leader Election
选主 使用ZooKeeper选主的一个简单方法是,在创建znode时使用Sequence和Ephemeral标志.主要思想是,使用一个znode,比如"/election",每个客 ...
- 在docker中运行ASP.NET Core Web API应用程序(附AWS Windows Server 2016 widt Container实战案例)
环境准备 1.亚马逊EC2 Windows Server 2016 with Container 2.Visual Studio 2015 Enterprise(Profresianal要装Updat ...
- nginx+php的使用
原文来自:windows下配置nginx+php环境 按照他的步骤走,亲测可用! 但是这里他后面说的根目录可能有些人有点懵. 其实在设置的时候就设置了: 网站根目录就是www这个目录,如果没创建请自行 ...
- RabbitMq应用一
RabbitMq应用一 RabbitMQ的具体概念,百度百科一下,我这里说一下我的理解,如果有少或者不对的地方,欢迎纠正和补充. 一个项目架构,小的时候,一般都是传统的单一网站系统,或者项目,三层架构 ...
- Java 教程整理:基础、项目全都有
Java 在编程语言排行榜中一直位列前排,可知 Java 语言的受欢迎程度了. 网上有很多 Java 教程,无论是基础入门还是开发小项目的教程都比比皆是,可是系统的很少,对于Java 学习者来说找到系 ...
- git多账号登录问题
作者:白狼 出处:http://www.manks.top/git-multiply-accounts.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文 ...
- DevExpress第三方控件使用实例之ASPxPopupControl弹出子窗体
弹出页面控件:ASPxPopupControl, <dxpc:ASPxPopupControl ID="popubCtr" runat="server" ...
- 第12章 Linux系统管理
1. 进程管理 1.1 进程查看 (1)进程简介 进程是正在执行的一个程序或命令(如ls命令也是一个进程),每个进程都是一个运行的实体,都有自己的地址空间,并占用一定的系统资源. (2)进程管理的作用 ...
- fedora上部署ASP.NET——(卡带式电脑跑.NET WEB服务器)
andrew,20130601,guilin 本文记录在树莓派(fedora)上部署ASP.NET MVC2 的过程. 本文共分为六部分,分别是前置条件,Apache的安装,Mysql的安装,安装mo ...
