wpMVVM模式绑定集合的应用
一、新建一个项目,命名为wpMVVMone,添加一个有关食品信息的类Food.CS,代码如下:
public class Food
{
public string Name { get; set; }
public string Description { get; set; }
public string iconUri { get; set; }
public string Type { get; set; }
}
二、添加一个存放图片的文件夹images,然后往里添加若干张图片。
三、新建一个类:FoodViewModel,并加入命名空间
using System.Collections.ObjectModel;
using System.ComponentModel;
完整代码如下:
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
using System.ComponentModel; namespace wpMVVMone
{
public class FoodViewModel:INotifyPropertyChanged
{
private ObservableCollection<Food> _allfood;
public ObservableCollection<Food> Allfood
{
get
{
if (_allfood == null)
_allfood = new ObservableCollection<Food>();
return _allfood;
}
set
{
if (_allfood != value)
{
_allfood = value;
NotifyChanged("Allfood");
}
}
}
public FoodViewModel()
{
try
{
Food item0 = new Food()
{
Name = "西红柿",
iconUri = "images/f01.jpg",
Type = "Healthy",
Description = "西红丝的味道很不错"
};
Food item1 = new Food()
{
Name = "黄瓜",
iconUri = "images/f02.jpg",
Type = "Healthy",
Description = "黄瓜的味道很不错"
};
Food item2 = new Food()
{
Name = "西柿",
iconUri = "images/f03.jpg",
Type = "Healthy",
Description = "西丝的味道很不错"
};
Food item3 = new Food()
{
Name = "西红柿1",
iconUri = "images/f04.jpg",
Type = "Healthy",
Description = "西红丝1的味道很不错"
};
Food item4 = new Food()
{
Name = "西红柿2",
iconUri = "images/f05.jpg",
Type = "Healthy",
Description = "西红丝2的味道很不错"
};
Food item5 = new Food()
{
Name = "西红柿3",
iconUri = "images/f06.jpg",
Type = "Healthy",
Description = "西红丝3的味道很不错"
};
Food item6 = new Food()
{
Name = "西红柿4",
iconUri = "images/f07.jpg",
Type = "Healthy",
Description = "西红丝4的味道很不错"
};
Allfood.Add(item0);
Allfood.Add(item1);
Allfood.Add(item2);
Allfood.Add(item3);
Allfood.Add(item4);
Allfood.Add(item5);
Allfood.Add(item6);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void NotifyChanged(string propertyname)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyname));
}
}
}
}
四、切换到MainPage页面的XAML代码界面,添加引用:xmlns:my="clr-namespace:wpMVVMone"
在外层Grid上边添加
<phone:PhoneApplicationPage.Resources>
<my:FoodViewModel x:Key="food"/>
</phone:PhoneApplicationPage.Resources>
放置内容的Grid中的XAML代码为
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" DataContext="{StaticResource food}">
<ListBox x:Name="listbox1" HorizontalContentAlignment="Stretch" ItemsSource="{Binding Allfood}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Background="Gray" Width="450" Margin="10">
<Image Source="{Binding iconUri}" Stretch="None"/>
<TextBlock Text="{Binding Name}" FontSize="40" Width="150"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
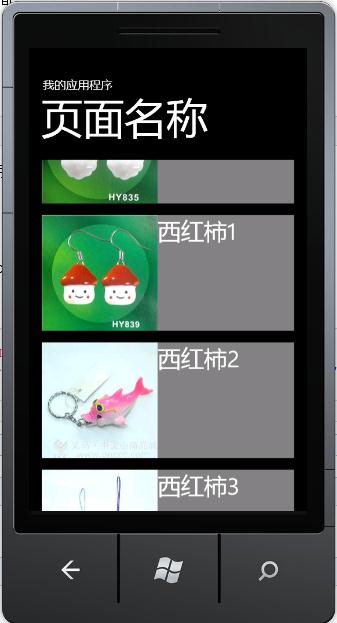
运行结果如图
wpMVVM模式绑定集合的应用的更多相关文章
- 为 ItemsControl 类型的控件提供行号,mvvm模式 绑定集合
从网络上看到的两种方式,一种是,在 codebehind 里为 控件写事件,下面是将集合绑定到 DataGrid 控件: private void DataGridSoftware_LoadingRo ...
- 背水一战 Windows 10 (22) - 绑定: 通过 Binding 绑定对象, 通过 x:Bind 绑定对象, 通过 Binding 绑定集合, 通过 x:Bind 绑定集合
[源码下载] 背水一战 Windows 10 (22) - 绑定: 通过 Binding 绑定对象, 通过 x:Bind 绑定对象, 通过 Binding 绑定集合, 通过 x:Bind 绑定集合 作 ...
- 绑定: 通过 Binding 绑定对象, 通过 x:Bind 绑定对象, 通过 Binding 绑定集合, 通过 x:Bind 绑定集合
背水一战 Windows 10 之 绑定 通过 Binding 绑定对象 通过 x:Bind 绑定对象 通过 Binding 绑定集合 通过 x:Bind 绑定集合 示例1.演示如何通过 Bindin ...
- WPF 绑定集合 根据集合个数改变样式 INotifyCollectionChanged
问题:当前ListBox Items 绑定 集合数据源ListA时候:ListA集合数据源中存在另外一个集合ListB,当更改或往ListB集合中添加数据的时候,通知改变? 实体类继承 INotify ...
- springmvc:请求参数绑定集合类型
一.请求参数绑定实体类 domain: private String username; private String password; private Double money; private ...
- 在ASP.NET MVC中使用Knockout实践08,使用foreach绑定集合
本篇体验使用 foreach 绑定一个Product集合. 首先使用构造创建一个View Model. var Product = function(data) { this.name = ko.ob ...
- Linux的bond模式绑定及模式区别
[Linux的bond模式配置] 原理: 多块网卡虚拟成一张,实现冗余:多张网卡对外显示一张,具有同一个IP: 工作在网卡是混杂模式的情况下: 对于多物理网卡的 Bond 网卡而言,其中一块物理网卡会 ...
- javascript设计模式(张容铭)学习笔记 - 外观模式绑定事件
有一个需求要为document对象绑定click事件来是想隐藏提示框的交互功能,于是小白写了如下代码: document.onclick = function(e) { e.preventDefaul ...
- WPF—TreeView无限极绑定集合形成树结构
1.如图所示:绑定树效果图 2.前台Xaml代码: <Window x:Class="WpfTest.MainWindow" xmlns="http://schem ...
随机推荐
- C++学习27 用全局函数重载运算符
运算符重载函数既可以声明为类的成员函数,也可以声明为所有类之外的全局函数. 运算符重载函数作为类的成员函数 将运算符重载函数声明为类的成员函数时,二元运算符的参数只有一个,一元运算符不需要参数.之所以 ...
- topngroupcollector
分类的字段int f1 /* key: f1 * value: doc * size: top n */ map<int, doc>() if(map.size==n) buildOrde ...
- ElasticSearch的 Query DSL 和 Filter DSL
Elasticsearch支持很多查询方式,其中一种就是DSL,它是把请求写在JSON里面,然后进行相关的查询. Query DSL 与 Filter DSL DSL查询语言中存在两种:查询DSL(q ...
- HDU 5808[数位dp]
/* 题意: 给你l和r,范围9e18,求l到r闭区间有多少个数字满足,连续的奇数的个数都为偶数,连续的偶数的个数都为奇数. 例如33433符合要求,44不符合要求.不能含有前导零. 思路: 队友说是 ...
- [转] iOS开发之使用lipo命令制作模拟器与真机通用静态库
转自 http://blog.csdn.net/jinglijun/article/details/8276089 通常在项目中使用静态库的时候都会有两个版本,一个用于模拟器,一个用于真机,因为Mac ...
- Grunt 插件使用汇总
最近使用了很多 Grunt 插件,这里把使用 Grunt 中涉及的从开发.代码检查.单元测试.E2E 测试,直到发布所涉及的插件,做一个比较完全的汇总. 环境搭建 1. 创建 Web 前端开发环境 2 ...
- SQO (标准查询运算符)方法 & Linq To Object
#region SQO (标准查询运算符) 方法 #region Where() Find() FindAll() FirstOrDefault()等方法 static void c01where() ...
- java基础回顾(五)——Stack、Heap
栈(stack):是简单的数据结构,但在计算机中使用广泛.栈最显著的特征是:LIFO(Last In, First Out,后进先出).比如我们往箱子里面放衣服,先放入的在最下方,只有拿出后来放入的才 ...
- iosiOS 地图 自定义以及添加锚点
- (void)clickLongPress:(UILongPressGestureRecognizer *)longPress { CGPoint point = [longPress locati ...
- myecplise 添加svn插件
myecplise svn插件下载地址 http://subclipse.tigris.org/servlets/ProjectDocumentList?folderID=2240 1.SVN下载地址 ...
