【javascript】数据类型中的一些小知识点
1. undefined 和 null
undefined是一个变量而不是一个关键字,所以可以被重新赋值。为了避免歧义,一般推荐用void 0 来获取undefined;
null是一个关键字,所以可以放心地使用null。
Undefined 跟 null 有一定的表意差别,null 表示的是:“定义了但是为空”。所以,在实际编程时,我们一般不会把变量赋值为 undefined,这样可以保证所有值为 undefined 的变量,都是从未赋值的自然状态。
function test(){
var undefined = 123;
console.log(undefined)
}
test() ==> 123
2. +0 和 -0
JavaScript 中有 +0 和 -0,在加法类运算中它们没有区别,要区别他们的话,需要使用1/x
3/0 ==> Infinity
3/-0 ==> -Infinity
3. 0.1 + 0.2 = 0.3?
在JS中,0.1+0.2是不等于0.3的,因为0.1在计算机中用二进制表示的话,会产生无限循环位数。类似于十进制中,三分之一就是无限循环小数。
所以对这些循环小数进行数学运算时,并将二进制数据再转换成十进制时,也还是无线循环小数,对末尾进行截取后,得到的值就是0.30000000000000004
正确的比较方法是使用JS提供的最小精度值,检查等式左右两边差的绝对值是否小于最小精度
Math.abs(0.1 + 0.2 - 0.3) <= Number.EPSILON
true
4. 666 和 new Number(666)的区别
666是一个number类型的数字,而Number(666)是一个对象类型的数据。
‘HELLO'.charAt(1) ==》 'E'
上门代码中,点(.)运算符提供了装箱操作,会根据一个基础类型构造一个临时对象,所以能在基础类型上调用对应对象的方法
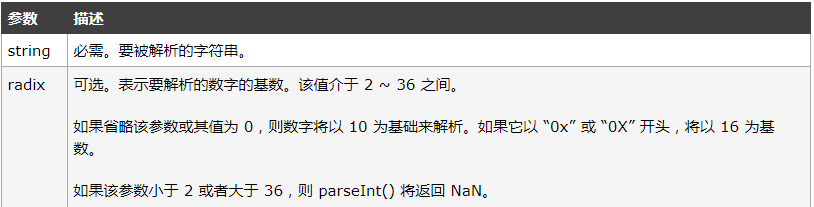
5. parseInt 和 parseFloat
parseInt(string, radix)

parseInt(15,6)
11 ==> 1*6+5 parseInt(0x15)
21 ==> 16*1+5
parseFloat 则直接把原字符串作为十进制来解析,它不会引入任何的其他进制
6. 装箱转换
每一种基本类型 Number、String、Boolean、Symbol 在对象中都有对应的类,所谓装箱转换,正是把基本类型转换为对应的对象。
Symbol 比较特殊,不能直接用 new Symbol获得对应的对象, 可以用Object(Symbol('hello')) 来获得。
var symbolObject = Object(Symbol("a"));
console.log(typeof symbolObject); //object
console.log(symbolObject instanceof Symbol); //true
console.log(symbolObject.constructor == Symbol); //true
7. 拆箱转换
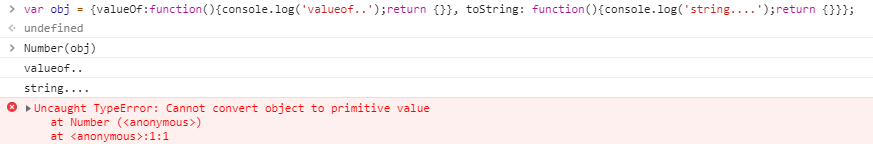
把对象转换成number或string时,会默认进行拆箱转换,即会调用对象内置的toString或者valueOf方法将对象转换成基本类型

这儿定义了一个obj对象,重写了它的valueOf和toString方法进行测试,可以看到,当Number(obj)时,valueOf优先于String执行,但是当这2个方法都没有返回基本类型的数据时,就会产生错误。

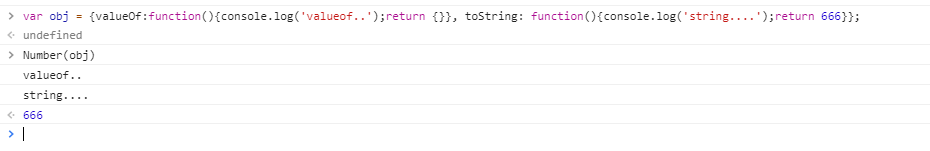
当valueOf方法返回基本类型的数据时,成功将obj转换成了数字,而且toSring方法没有执行。

当valueOf返回非基本类型时,toString方法才会被调用。只有当Object到 String 的拆箱转换才会优先调用 toString方法。
注:ES6允许对象通过显式指定 toPrimitive Symbol 来覆盖原有的行为。
var o = {
valueOf : () => {console.log("valueOf"); return {}},
toString : () => {console.log("toString"); return {}}
}
o[Symbol.toPrimitive] = () => {console.log("toPrimitive"); return "hello"}
console.log(o + "")
// toPrimitive
// hello
【javascript】数据类型中的一些小知识点的更多相关文章
- easyui中的combobox小知识点~~
一直使用的easyui中,一些不为人知的小知识点,与君共勉: 1.combobox设置高度:使用panelHeight属性: 2.combobox本身自带“自动补全”功能,但是在浏览器中是有限制的,在 ...
- C#、Java中的一些小知识点总结(持续更新......)
前言:在项目中,有时候一些小的知识,总是容易让人忽略,但是这些功能加在项目中往往十分的有用,因此笔者在这里总结项目中遇到的一些实用的小知识点,以备用,并持续更新...... 1.禁用DataGridV ...
- JavaScript开发中几个常用知识点总结
最近在做项目的时候自己写了一些JavaScipt代码,于是自己又进行简单的查阅资料整理了一下,发现了如下几个比较有用的知识点: 1.三种声明函数的方式 2.jQuery $(document).rea ...
- html5中的一些小知识点(CSS)
1.点击a标签周围区域就可以进入超链接: a标签 的css样式中的 display属性设置为block 就可以了 2.文字左右居中: text-align 属性值为 center 3.文字上下居中: ...
- MVC3中几个小知识点
1.ViewBag.Name~ViewBag.name等价,即不区分大小写.在此小心,下次见到不要奇怪,不过最好还是写成一样的比较好. 2.JS字符串不允许有换行符,\'等字符,需提前处理.
- 私人定制javascript中对象小知识点(Only For Me)
废话不多讲,先上笑话,然后再,.看懂这个的说明你的节操已经不再了. 晚饭后去理发店理发...割了吧...老板问我怎么剪,我悠悠的来一句往帅了剪...高潮往往令人想不到....旁边一在焗油烫头发的大妈说 ...
- javascript中关于value的一个小知识点(value既是属性也是变量)
今天在学习input的value值时,发现这么一个小知识点,以前理解不太透彻 [1]以下这种情况是常见情况,会弹出“测试内容” <input type="button" va ...
- Python之路番外(第二篇):PYTHON基本数据类型和小知识点
一.基础小知识点 1.如果一行代码过长,可以用续行符 \换行书写 例子 if (signal == "red") and \ (car == "moving") ...
- Python之路番外:PYTHON基本数据类型和小知识点
Python之路番外:PYTHON基本数据类型和小知识点 一.基础小知识点 1.如果一行代码过长,可以用续行符 \换行书写 例子 if (signal == "red") and ...
随机推荐
- 自己绘制table,加分页
- sitecore8.2 如何关闭性能计数器
在Sitecore.config文件或补丁文件修改Counters.Enabled为false值,此key默认为true;然后再修改Sitecore.Tasks.CounterDumpAgent 时间 ...
- 对接 第三方物流APP 手机版
昨天因为bibi项目要对接 物流信息 开始找了快递鸟文档,但是要填写申请APP,必须要注册公司才可以,这样非常麻烦.下面的第三方物理接口,绝对让你满意. https://m.kuaidi100.com ...
- Linq高级查询,分页查询及查询分页结合
一.高级查询与分页查询 1.以...开头 StartsWith Repeater1.DataSource=con.Users.Where(r=>r.Nickname.StartsWith( ...
- 高校表白APP-冲刺第一天
今天我们开了第一次会议, 一.任务: 今日任务布局登录页面,注册页面,修改密码界面 明日任务完成基本的登录页面框架 二.遇到的困难: 布局文件里的一些标签,用法不清楚,页面跳转都得学习.
- open-falcon部署v0.2.1版本
环境准备 安装redis yum install redis -y systemctl start redis 安装mysql rpm -ivh http://dev.mysql.com/get/my ...
- JavaScript核心--Function
什么是: 保存一段可重用的代码段的对象 何时: 只要一段代码可能反复使用时,都要封装为函数,反复调用函数 如何: 创建: 3种: 1. 直接量: function 函数名(参数列表){ 函数体; re ...
- 主成分分析 SPSS、python实例分析
今天,在西瓜书上看到了主成分分析法,之前建模有接触过但是理解不够深刻,今天再次和这一位老朋友聊聊. 主成分分析(Principal Component Analysis,PCA), 是一种统计方法.通 ...
- kali网络配置
touch 1.txt#创建一个文件 配置网卡 auto eth0iface eth0 inet staticaddress 172.16.30.102#要设置的主机IP地址netmask 255.2 ...
- 关于matplotlib绘制直方图偏移的问题
在使用pyplot绘制直方图的时候我发现了一个问题,在给函数.hist()传参的时候,如果传入的组数不是刚刚好(就是说这个组数如果是使用(最大值-最小值)/组距计算出来,而这个数字不是整除得来而是取整 ...
