支付-stripe
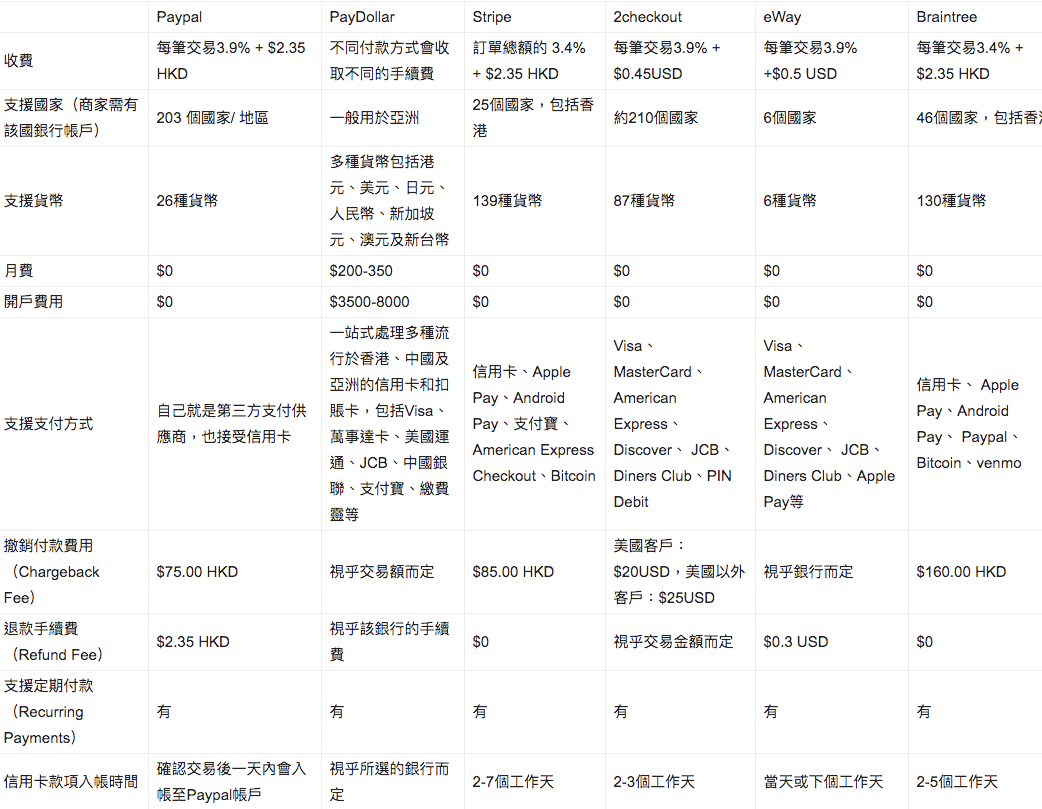
国外三大支付paypal,braintree,stripe,有兴趣可以去了解一下他们的区别。
支付宝和paypal基本只需要发送charge信息请求交给后端做就ok了,那么stripe前端也只需要收集卡信息,拿到token给后端就ok了。
那就来说说主角stripe支付:官方文档

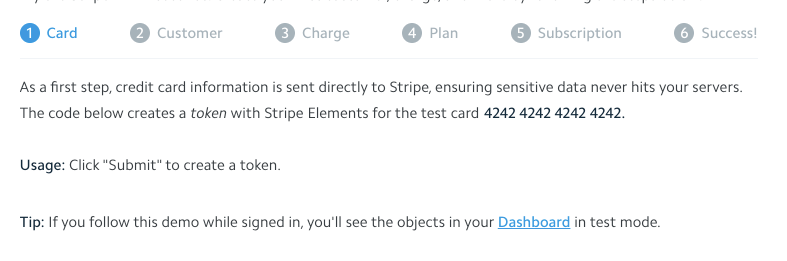
stripe官方说分为六步,如下图:

step1: 收集卡信息 step2 :创建customer step3:支付金额
step4和step5:计划(月付和年付等)
step6:成功
其实相对于普遍来说 step4和step5不用考虑,所有我们就只有4步。
前端stripe支付步骤:
1:引入stripe.js(为了方便测试,简便引入stripe.js,引入axios为了测试退款请求)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>测试stripe支付demo</title>
<script src="https://js.stripe.com/v3/"></script>
<script src="https://cdn.bootcss.com/axios/0.16.0/axios.min.js"></script>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
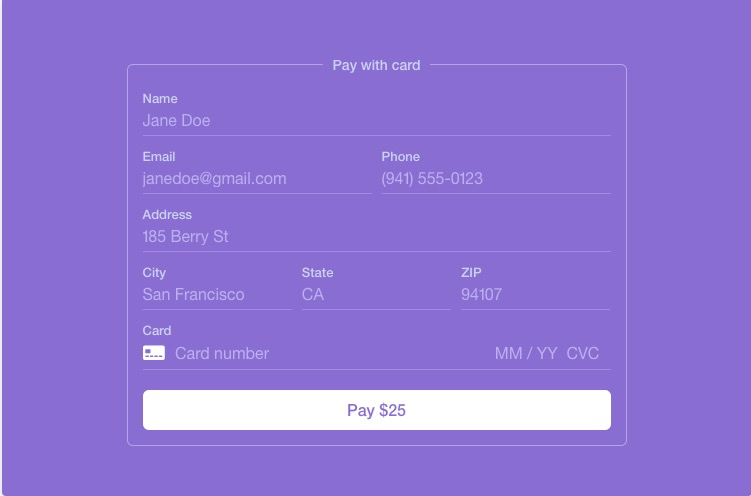
2:接下来就是按照官方文档步骤走,粘贴复制,先创建页面收集卡信息。
<div style="width: 60%;margin: 0 auto">
<div>stripe demo支付demo</div>
<form action="http://xxxxxxx/test/stripe/pay.json" method="post" id="payment-form">
<div class="form-row">
<label for="card-element">
Credit or debit card
</label>
<div id="card-element" name="token">
<!-- A Stripe Element will be inserted here. -->
</div>
<div style="margin-top: 20px">
<input placeholder="请输入费用" name="charger"> USD
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div> <button style="margin-top: 20px">Submit Payment</button>
</form> <div>
<div style="margin-top: 40px">测试退款(两个都请输入)</div>
<input style="margin-top: 20px" placeholder="请输入退款的交易单号" v-model="value">
<div style="margin-top: 20px">
<input placeholder="请输入退款金额" v-model="charge">
</div>
<div style="margin-top: 20px">
<button @click="refund">发起退款</button>
</div>
</div>
</div>
3.创建stripe客户端,将stripe提供的卡页面内嵌到页面中,用于收集卡信息,然后监听form表单提交,阻止表单提交前先去给stripe交互。
// Create a Stripe client.
const stripe = Stripe(process.env.PUB_KEY);
// Create an instance of Elements.
var elements = stripe.elements(); // Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
lineHeight: '18px',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
}; // Create an instance of the card Element.
var card = elements.create('card', {style: style}); // Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element'); var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault(); stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the customer that there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
stripeTokenHandler(result.token);
// Send the token to your server.
}
});
}); function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput); // Submit the form
form.submit();
}
一些stripe提供的样式:stripe element examples 地址


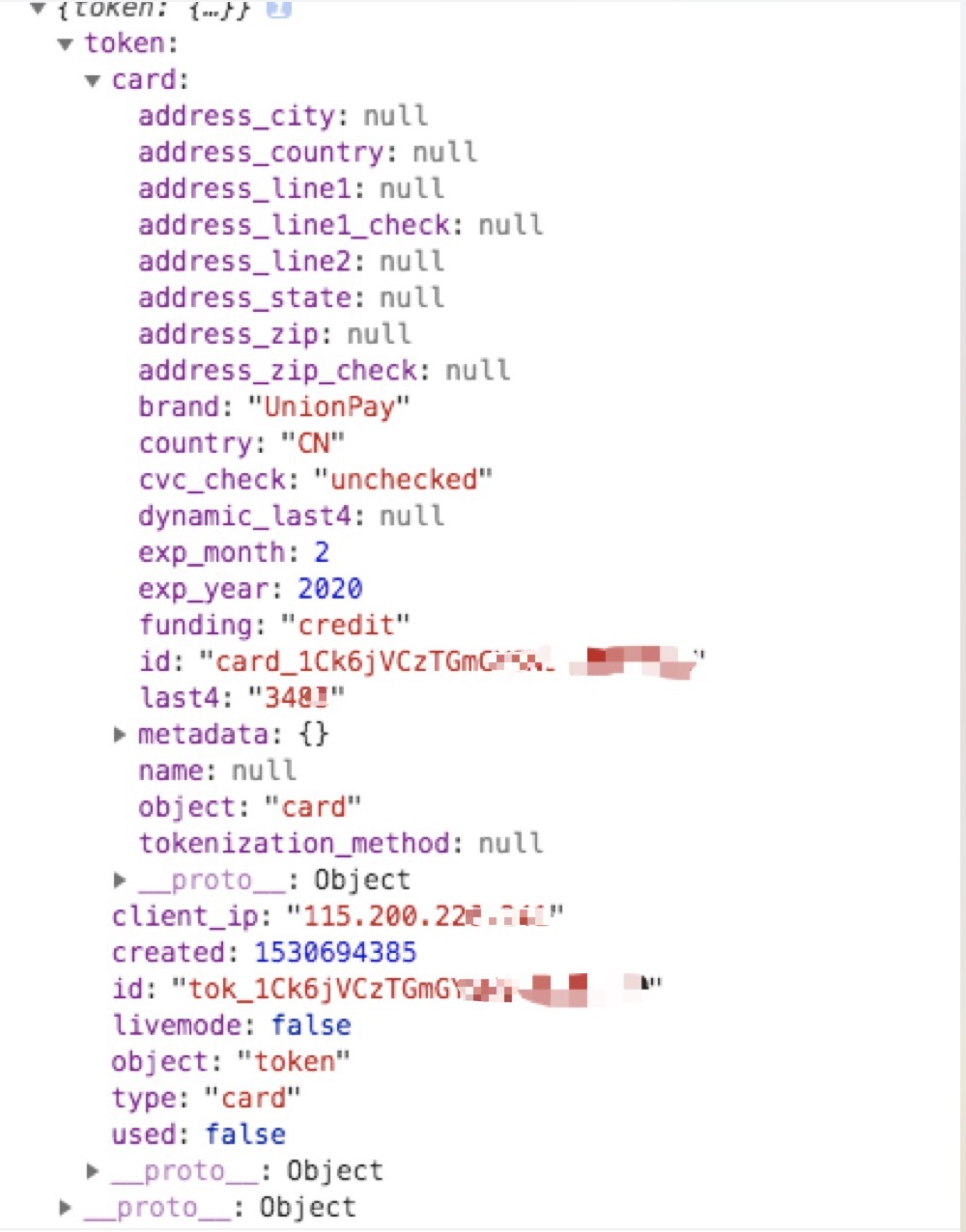
4.与stripe交互完之后,会得到stripe给你的token,你可以在写一些表单input拿到用户输入的信息和token表单提交submit一起传给服务器,后端得到token就可以创建customer了。
这里展示下token信息:

那么我们就完成我们的任务的,接下来就是后端的工作了,注stripe支付是相当于主动拉,从信用卡主动扣款,不像支付宝是被动拉,需要用户主动发起付款支付(如转账,扫码)
-----原创文章,©版权所有,转载请注明标明出处:http://www.cnblogs.com/doinbean
支付-stripe的更多相关文章
- iOS 资源大全
这是个精心编排的列表,它包含了优秀的 iOS 框架.库.教程.XCode 插件.组件等等. 这个列表分为以下几个部分:框架( Frameworks ).组件( Components ).测试( Tes ...
- IOS中文版资源库
Swift 语言写成的项目会被标记为 ★ ,AppleWatch 的项目则会被标记为 ▲. [转自]https://github.com/jobbole/awesome-ios-cn#librari ...
- 墙裂推荐 iOS 资源大全
这是个精心编排的列表,它包含了优秀的 iOS 框架.库.教程.XCode 插件.组件等等. 这个列表分为以下几个部分:框架( Frameworks ).组件( Components ).测试( Tes ...
- API经济产业
技术大咖为我们铺好了前进道路,我们为什么还要敬而远之舍近索远呢?充分利用开源,利用API进行App有效整合. 为应用添加日志功能,Loggly; 为应用添加用户管理和身份认证模块,Stormpath; ...
- 【翻译】React vs Angular: JavaScript的双向性
翻译原文链接:https://blog.prototypr.io/react-vs-angular-two-sides-of-javascript-b850de22b413 我的翻译小站:http:/ ...
- Redis 实现接口访问频率限制
为什么限制访问频率 做服务接口时通常需要用到请求频率限制 Rate limiting,例如限制一个用户1分钟内最多可以范围100次 主要用来保证服务性能和保护数据安全 因为如果不进行限制,服务调用者可 ...
- 开发者应该了解的API技术清单
近几年,API经济纷纷崛起,无论是国外还是国内,众多厂商积极开放API.开发者很多时候是要借助这些API,才能轻松构建出一款应用,极大地提高开发效率和开发质量.文中整理了一份API服务清单,内容涵盖: ...
- 开发者应该了解的API技术清单!
英文原文:API-Driven Development 作为一名开发者,诚然编写代码如同作家提笔挥毫,非常有成就感与乐趣,但同时我也觉得删除代码是件不相伯仲的美事.为什么呢?因为在进行删除工作时,意味 ...
- 【转】开发者应该了解的API技术清单
[转载贴] 作为一名开发者,诚然编写代码如同作家提笔挥毫,非常有成就感与乐趣,但同时我也觉得删除代码是件不相伯仲的美事.为什么呢?因为在进行删除工作 时,意味着自己找出了造成干扰的位置,意味着找到了冗 ...
随机推荐
- C++——简单数据类型及布尔类型
一. 简单数据类型 数据类型描述了对象在内存存储区中占据的空间大小,描述了对象能够表示的数据范围 和类型.C++语言中常用的数据类型有整型.实型.字符型(这3种类型也被称之为简单数 据类型).数组类型 ...
- git之push
git push :将本地的哪个分支推送到哪个远程主机上的哪个分支.因此明确主机.本地分支名.远程分支名这三个要素. git push命令用于将本地分支的更新,推送到远程主机.它的格式与git pul ...
- Python实现图像直方图均衡化算法
title: "Python实现图像直方图均衡化算法" date: 2018-06-12T17:10:48+08:00 tags: [""] categorie ...
- Typora/VSCode/Sublime 更改Markdown默认宽度样式等
Typora 所见即所得Markdown编辑器更改 最大宽度 C:\Users\Desk\AppData\Roaming\Typora\themes\github.css CSS第46行改为 max- ...
- python python中那些双下划线开头的那些函数都是干啥用用的
1.写在前面 今天遇到了__slots__,,所以我就想了解下python中那些双下划线开头的那些函数都是干啥用用的,翻到了下面这篇博客,看着很全面,我只了解其中的一部分,还不敢乱下定义. 其实如果足 ...
- 2018-2019-2 20165316 《网络对抗技术》Exp1 PC平台逆向破解
2018-2019-2 20165316 <网络对抗技术>Exp1 PC平台逆向破解 1 逆向及Bof基础实践说明 1.1 实践目标 本次实践的对象是一个名为pwn1的linux可执行文件 ...
- Liunx中fstab文件详解
Liunx中fstab文件详解 /etc/fstab是用来存放文件系统的静态信息的文件.位于/etc/目录下,可以用命令less /etc/fstab 来查看,如果要修改的话,则用命令 vi /etc ...
- 浅析贝叶斯神经网络(Based on Variational Bayesian)
https://blog.csdn.net/qq_20195745/article/details/82453589 贝叶斯神经网络简介 对于一个神经网络来说,最为核心的是如何根据训练集的数据,得到各 ...
- 微信省市区 Mysql数据库
$jsonStr = '[{"cities":["\u5b89\u5e86","\u868c\u57e0","\u4eb3\u5d ...
- mysql中的内置函数
这里主要介绍mysql丰富的内置函数. 数学函数 数学函数相对比较简单,就是涉及一些数值的计算,这里列出数学函数的功能,仅个别给出实例. 函数 作 用 ABX(x) 返回x的绝对值 CEIL(X),C ...
