Qt 学习-----helloword
(参考:http://www.qter.org/portal.php?mod=view&aid=27&page=3)
1.
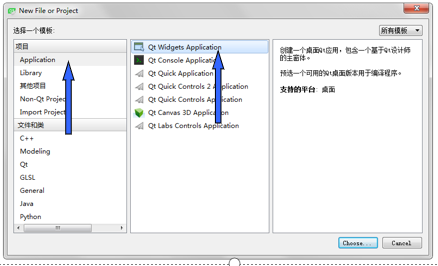
打开“文件→新建文件或项目”菜单项(也可以直接按下Ctrl+N快捷键,或者单击欢迎模式中的New Project按钮),在选择模板页面选择Application中的Qt Widgets Application一项,然后单击Choose按钮。
2.
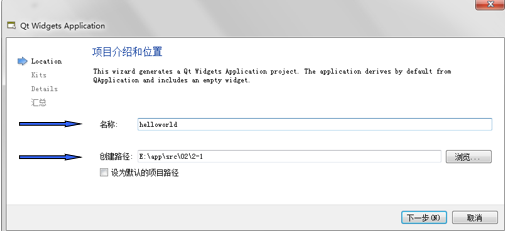
在“项目介绍和位置”页面输入项目的名称为helloworld,然后单击创建路径右边的“浏览”按钮选择源码路径,例如这里是“E:\app\src\02\2-1”。如果选中了这里的“设置默认的项目路径”,那么以后创建的项目会默认使用该目录 。(注意:项目名和路径中都不能出现中文。)
3.这里显示的Desktop Qt 5.6.1就是在第1章看到的构建套件,下面默认为Debug版本(调试版本)和Release版本(发布版本)分别设置了两个不同的目录。
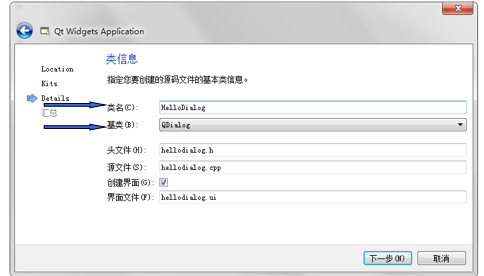
4.在“类信息”页面中创建一个自定义类。这里设定基类为QDialog,类名为HelloDialog,表明该类继承自QDialog类,使用这个类可以生成一个对话框界面。这时下面的头文件、源文件和界面文件都会自动生成,保持默认即可。

5.
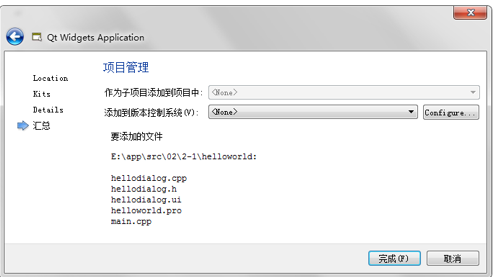
在这里可以看到这个项目的汇总信息,还可以使用版本控制系统,这个项目不会涉及,所以可以直接单击“下一步”。

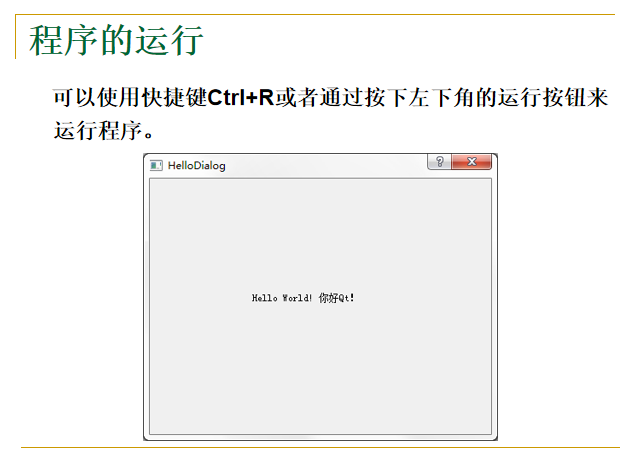
此时完成了helloword项目的创建过程
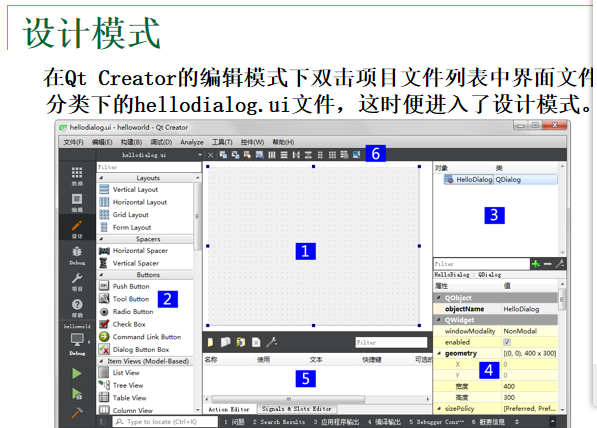
编辑界面:
项目建立完成后会直接进入编辑模式。界面的右边是编辑器,可以阅读和编辑代码。在左边侧边栏,其中罗列了项目中的所有文件。

项目目录中的文件说明:




Qt 学习-----helloword的更多相关文章
- QT学习第1天
QT学习第一天 坚持住!! 一 Qt概述 1.Qt发展历史 (1)1991年诞生(Haavard Nord/Eirik Chambe-Eng), (2)1994年创立Troll Tech(奇趣科技) ...
- 【转载】分享一些Qt学习资源,欢迎下载
资源来源:http://bbs.csdn.net/topics/390358737 经过我一翻整理,把一些我收集到的Qt学习资源分享给大家,主要适合新手,老鸟可以直接忽略我.要说明一下,很多资源都是在 ...
- QT学习之路--创建一个对话框
Q_OBJECT:这是一个宏,凡是定义信号槽的类都必须声明这个宏. 函数tr()全名是QObject::tr(),被他处理过的字符串可以使用工具提取出来翻译成其他语言,也就是做国际化使用. 对于QT学 ...
- 转载: Qt 学习之路 2归档
Qt 学习之路 2归档 http://www.devbean.net/2012/08/qt-study-road-2-catelog/
- Qt 学习资料
Qter开源社区http://www.qter.org/ [Qt教程], 作者yafeilinux [视频] QT学习之路:从入门到精通 <C++ Qt 编程视频教程>
- qt学习笔记(五) QGraphicsPixmapItem与QGraphicsScene的编程实例 图标拖动渐变效果
应大家的要求,还是把完整的project文件贴出来,大家省点事:http://www.kuaipan.cn/file/id_48923272389086450.htm 先看看执行效果,我用的群创7寸屏 ...
- Qt学习博客推荐
附录C Qt资源 C.1 Qt 官方资源 全 球各大公司以及独立开发人员每天都在加入 Qt 的开发社区.他们已经认识到了Qt 的架构本身便可加快应用程序开发进度.这些开发人员,无论是想开发单平台软件. ...
- qt学习教程1.qt开发环境搭建
qt学习教程1.qt开发环境搭建 首先下载qt 下载地址:http://download.qt.io/archive/qt/ 此教程使用的版本为5.1.1 下载好后,打开安装包,然后点下一步 选择一个 ...
- QT学习教程
原地址:http://www.devbean.NET/2012/08/qt-study-road-2-catelog/ 网上看到的不错的教程 本教程以qt5为主,部分地方会涉及qt4.据说非常适合qt ...
随机推荐
- Angular2+URL中的 # 引发的思考
1.先分析 # 的作用 1.1. # 的涵义 #代表网页中的位置.其右面的字符就是该位置的标识符.比如,http://www.example.com/index.html#print就代表网页inde ...
- 获取Promise的值
//response.text()是一个promise对象 //通过then方法获取promise存的数据 response.text().then(val => { errObj = JSON ...
- webbench安装使用
简介 运行在linux上的一个性能测试工具 官网地址:http://home.tiscali.cz/~cz210552/webbench.html 如果不能打开的话,也可以直接到网盘下载:http:/ ...
- day45-python实例练习
'''ABCD * 9 = DCBA 通过计算机的方法,给我们计算出 A= ? B = ? C = ? D =? A; 1-9 B: 1-9 C: 1-9 D; 1-9 A != B != C != ...
- Dynamic learning rate in training - 培训中的动态学习率
I'm using keras 2.1.* and want to change the learning rate during training. I know about the schedul ...
- Spring _day01_下载、概述、监听器
Spring:SE/EE开发的一站式框架. .一站式框架:有EE开发的每一层解决方案. . WEB层 :SpringMVC . Service层 :Spring的Bean管理,Spring ...
- PYTHON实现算术表达式构造二叉树
LEETCOCE 224. Basic Calculator Implement a basic calculator to evaluate a simple expression string. ...
- js问题解决——cannot read property style of undefind
当遇到cannot read property style of undefine的问题如下: 那就说明你设定的这个变量名为空 比如我在文档里写的属性名为list_box 但是我获取的属性名称写错了 ...
- 002dayPython学习编码
由于计算机是美国人发明的,所以计算机最开始只能识别256个字符(ASCII码),而你在计算机中输入中文就会报错 而中国人想让计算机认识中文,就重新编写了一套支持中文的编码(GB2312) 随后由于GB ...
- SQL-59 按照salary的累计和running_total,其中running_total为前两个员工的salary累计和,其他以此类推。
题目描述 按照salary的累计和running_total,其中running_total为前两个员工的salary累计和,其他以此类推. 具体结果如下Demo展示..CREATE TABLE `s ...
