JS(JavaScript)的进一步了解4(更新中···)
基类Object的子类有
Function Array Number Boolean String Date Math RegExp
函数 数组 数字 布尔 字符串 日期 算数 正则 都是类。本质都是函数。
String类
定义字符串的方法
Var st=new String(“hello world”)
简写
Var st=”hello world”
- 字符串的加号运算 + 仅仅就是拼接 这种方法 叫字符串拼接。
- 字符串prototype上的方法
(1) charAt() 返回在指定位置的字符 var s=st.charAt(2)
(2) Concat() 链接两个或多个字符串,并返回新的var s=st.concat(sd,"hello wolrd");
(3) indexOf() 返回某个字符串在字符串中首次出现的位置,没有返回-1

(4) lastIndexOf() 功能和indexOf一样 不过是从后往前
(5) match()
(6) Search()
(7) Replace()
(8) Slice() 截取字符串中的一部分
 前闭后开 包含2但是不包含7
前闭后开 包含2但是不包含7
(9) Split() 将字符串按某种形式分割成数组

(10) substr() 也是截取 和slice有点区别

(11) substring() 跟slice一样
(12) toLowerCase() 将字符串的中字符都变成小写
(13) toUpperCase() 将字符串中的字符都变成大写
(14) trim() 去掉字符串两端的空白
补充
每个函数都天然自带一个return。如果写return 返回什么就是什么,如果不写就是undefined
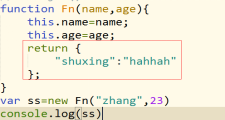
类 他的本质也是函数,里面也有return 但默认是object,如果强制return一个值,不会造成影响,
如果return是个对象,就会造成影响

Array 数组这个类
数组的定义
Var arr=new Array(“12”,”zhangsan”)
简写 Var arr=[12,”张三”]
基本的方法
(1)push() 在数组的结尾处添加一个新元素。返回值是数组长度

(2)unshift()在开始处填加一个新元素。返回值是数组长度

(3)pop() 删除数组中的最后一个元素。返回的是删除的那个元素

(4)shift() 删除数组中的第一个元素。返回的是删除的那个元素

(5)slice() 截取数组中的一部分,并返回新的数组。对原来的数组没有影响

(6)splice() 在数组中添加或删除元素。

从第三个开始向后删除一个 添加三个新的
(7)sort() 给数组中的元素排序
(8)reverse() 反转数组中元素的顺序
(9)toString() 将数组转换成字符串格式的数组,并返回结果

(10)concat() 合并多个数组,并返回新的值

(11)indexOf() 检索数组中的元素,并返回他所在的位置,没有就是-1

(12)join() 将数组中的所有元素转换成一个字符串

数组经典案例题
数组去重
//数组去重
var arr=[12,45,12,23,12,23];
var ass=[];
for(var i=0;i<arr.length;i++){
if(ass.indexOf(arr[i])==-1){
ass.push(arr[i])
}
}
console.log(ass)
二维数组
数组里面套数组了
JS(JavaScript)的进一步了解4(更新中···)的更多相关文章
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- html的进一步了解(更新中···)
(接上一次) 属性:表示事物的一些特征 属性又可分为两种: 标签属性和样式属性 两者的区别: 位置不一样 样式属性写在style中 标签属性写在标签内 写法不一样 样式属性是属性:属性值 标签属性是属 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- CSS的进一步深入(更新中···)
在之前我们学了6种选择器和三种CSS样式的引入,学习选择器就是为了更好的选择文本,学习CSS的引入是为了使文本增加各种样式和属性, 下面我们简单来学习一下为文本加样式和一些属性和属性值: 1.文本的样 ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
- gulpfile.js不断更新中...
Gulp压缩合并js/css文件,压缩图片,以及热更新教程 var gulp = require('gulp');var concat = require('gulp-concat');//- 多个文 ...
随机推荐
- baiduMap & MapV 简单demo
看到 MapV 的一个demo 的底图比较好看,练练手 MapV demos:https://mapv.baidu.com/examples/ 参考的demo:https://mapv.baidu.c ...
- SVN百度云服务器安装使用。
安装SVN客户端 此时,必须重启,否则经常出现用不了. 重启后,还是用不了的话,那么就重新安装系统. 网站地址: http://xiaomosheng.bceapp.com/ SVN代码服务器的地址: ...
- Python_对Excel表进行操作
1.使用Python统计Excel表中的行数 import xlrd # 计算一个工作簿中所有Sheet表的行数 def count_book(work_book): workbook = xlrd. ...
- 最长连续子序列(dp,分而治之递归)
5227: 最大子列和问题 时间限制(普通/Java):1000MS/3000MS 内存限制:65536KByte 总提交: 76 测试通过:46 描述 给定KK个整数组 ...
- JMeter-正则表达式(HTML)
2019-04-26问题:需要取出交易成功,但是有黄色部分 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- Zepto源码分析之一(代码结构及初始化)
关于读源码,读jQuery自然是不错,但太过于庞大不易解读,对于小白,最好从Zepto,Lodash这样的小库入手. 这里使用的是zepto1.1.6版本为例. 自执行函数 在阅读之前,先弄清楚闭包和 ...
- 腾讯笔试编程题,贪吃的小Q(二分查找)
问题描述 小Q的父母要出差N天,走之前给小Q留下了M块巧克力.小Q决定每天吃的巧克力数量不少于前一天吃的一半,但是他又不想在父母回来之前的某一天没有巧克力吃,请问他第一天最多能吃多少块巧克力. 输入描 ...
- 百度站内搜索https不可用切换api搜索,加上谷歌api站内搜索
google推https几年了,百度开始宣传全面https,但是,百度站内搜索 自己的服务却不走https,接口报错.百度分享也是. 然后采用http://search.zhoulujun.cn/cs ...
- rpgmakermv \c 常用颜色一览
1 2 3 4 5 6 7 14 18
- 【转】2、Jenkins构建完成自动发送邮件
1.开通163邮箱的授权码服务,和SMTP服务.百度找教程.2.安装 Email Extension Plugin 插件,已安装或版本自带可跳过此步骤.3.进入系统管理–系统设置首先配置 Jenkin ...
