课后作业机票,赌骰子游戏,switch的使用实例
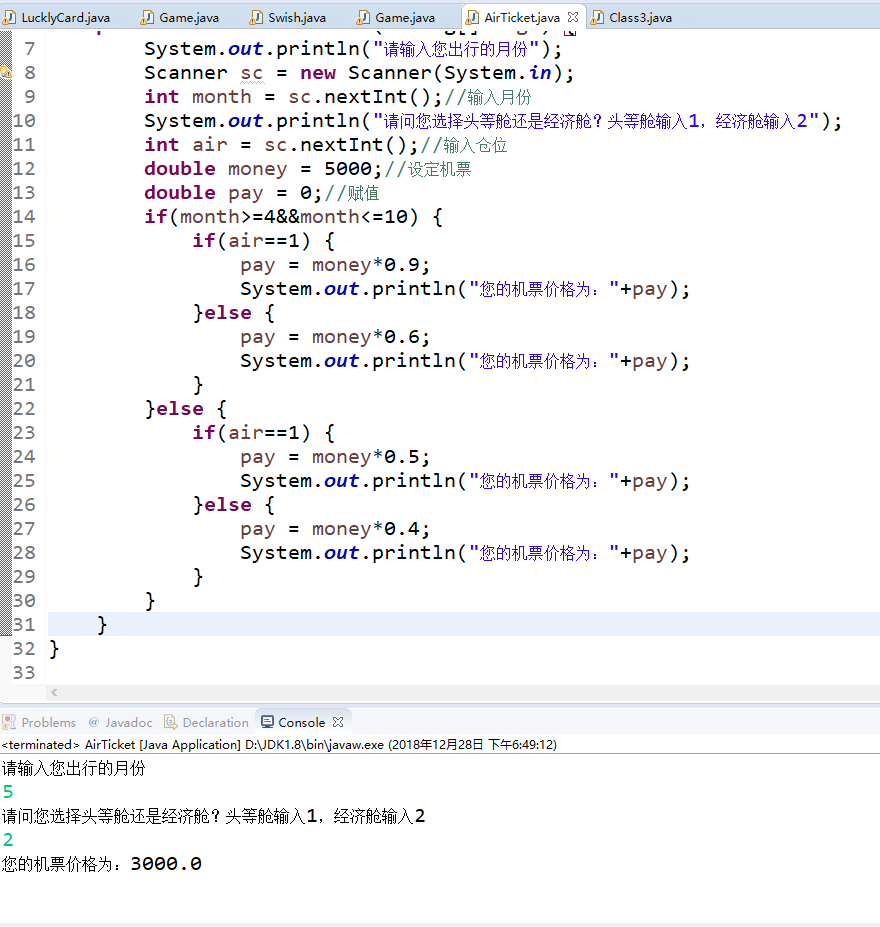
一,课后第三题机票
package com.bd22;
import java.util.Scanner;
public class AirTicket {
public static void main(String[] args) {
System.out.println("请输入您出行的月份");
Scanner sc = new Scanner(System.in);
int month = sc.nextInt();//输入月份
System.out.println("请问您选择头等舱还是经济舱?头等舱输入1,经济舱输入2");
int air = sc.nextInt();//输入仓位
double money = ;//设定机票
double pay = ;//赋值
if(month>=&&month<=) {
if(air==) {
pay = money*0.9;
System.out.println("您的机票价格为:"+pay);
}else {
pay = money*0.6;
System.out.println("您的机票价格为:"+pay);
}
}else {
if(air==) {
pay = money*0.5;
System.out.println("您的机票价格为:"+pay);
}else {
pay = money*0.4;
System.out.println("您的机票价格为:"+pay);
}
}
}
}

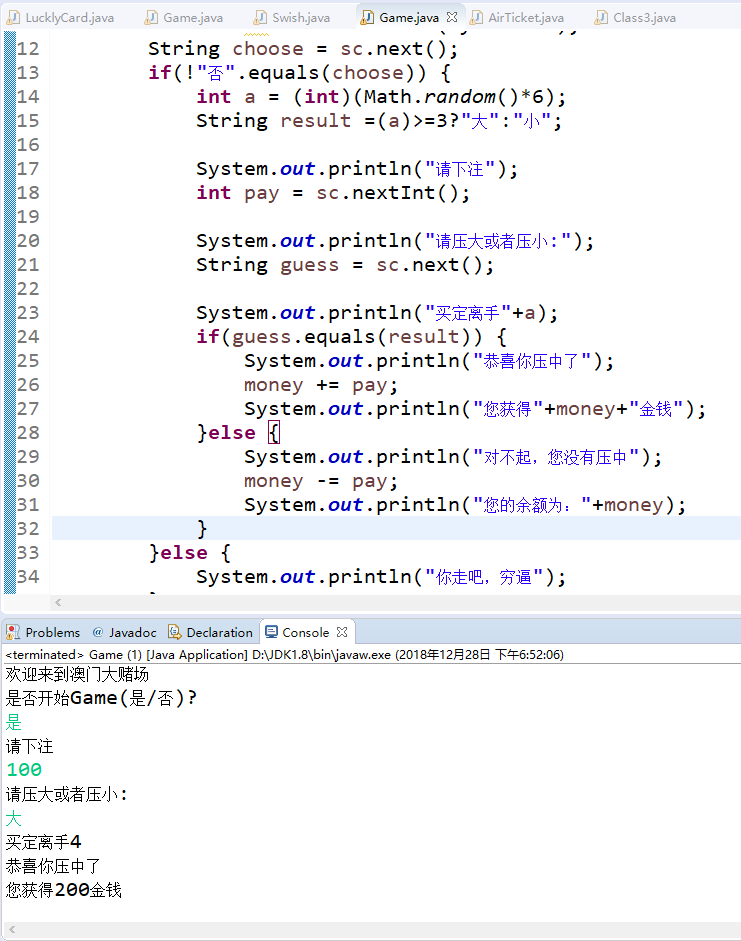
二,赌骰子游戏
import java.util.MissingFormatArgumentException;
import java.util.Scanner; public class Game {
public static void main(String[] args) {
System.out.println("欢迎来到澳门大赌场");
int money = ;
System.out.println("是否开始Game(是/否)?");
Scanner sc = new Scanner(System.in);
String choose = sc.next();
if(!"否".equals(choose)) {
int a = (int)(Math.random()*);
String result =(a)>=?"大":"小"; System.out.println("请下注");
int pay = sc.nextInt(); System.out.println("请压大或者压小:");
String guess = sc.next(); System.out.println("买定离手"+a);
if(guess.equals(result)) {
System.out.println("恭喜你压中了");
money += pay;
System.out.println("您获得"+money+"金钱");
}else {
System.out.println("对不起,您没有压中");
money -= pay;
System.out.println("您的余额为:"+money);
}
}else {
System.out.println("你走吧,穷逼");
}
}
}

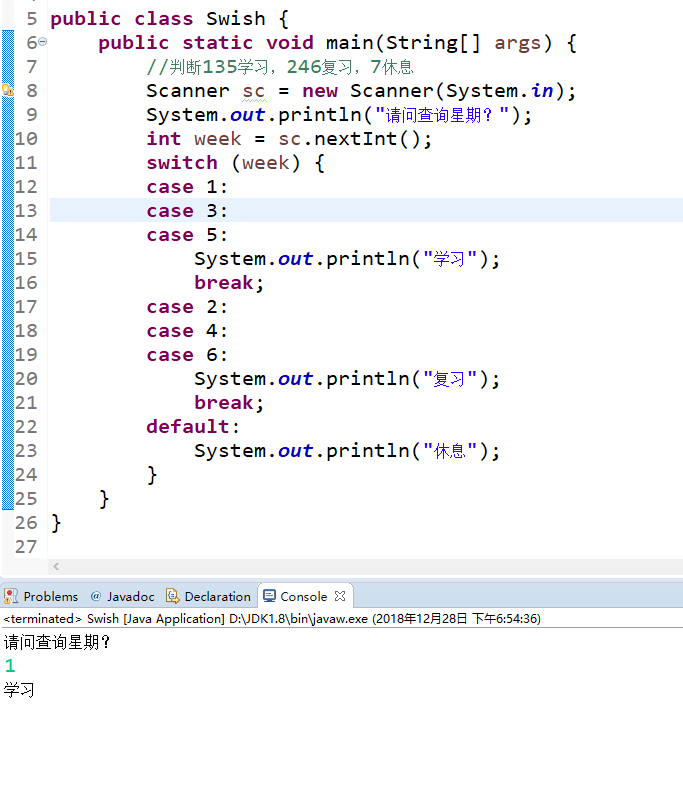
三,switch实现135学习,246复习,周日休息
package com.bd22;
import java.util.Scanner;
public class Swish {
public static void main(String[] args) {
//判断135学习,246复习,7休息
Scanner sc = new Scanner(System.in);
System.out.println("请问查询星期?");
int week = sc.nextInt();
switch (week) {
case :
case :
case :
System.out.println("学习");
break;
case :
case :
case :
System.out.println("复习");
break;
default:
System.out.println("休息");
}
}
}

课后作业机票,赌骰子游戏,switch的使用实例的更多相关文章
- 【整理】HTML5游戏开发学习笔记(1)- 骰子游戏
<HTML5游戏开发>,该书出版于2011年,似乎有些老,可对于我这样没有开发过游戏的人来说,却比较有吸引力,选择自己感兴趣的方向来学习html5,css3,相信会事半功倍.不过值得注意的 ...
- String字符串类课后作业
String动手动脑和课后作业 请运行以下示例代码StringPool.java,查看其输出结果.如何解释这样的输出结果?从中你能总结出什么? 结果: 总结:在Java中,内容相同的字串常量(&quo ...
- JAVA第三周课后作业
JAVA课后作业 一.枚举类型 代码: enum Size{SMALL,MEDIUM,LARGE}; public cl ass EnumTest { public static void main( ...
- java课后作业
课后作业之字串加密: 设计思想: 1.输入要加密的英文子串str 2.定义num=str的字符串长度 3.将字符串转化为单个字符 4.每个字符+3,向后移3个 5.定义str1,将新得到的每个字符加到 ...
- python基础一之课后作业:编写登录接口
1 # Author : Mamba 2 3 #python基础一之课后作业:编写登录接口 4 5 # 输入用户名密码 6 # 认证成功后显示欢迎信息 7 # 用户名3次输入错误后,退出程序 8 # ...
- 吴恩达课后作业学习1-week4-homework-two-hidden-layer -1
参考:https://blog.csdn.net/u013733326/article/details/79767169 希望大家直接到上面的网址去查看代码,下面是本人的笔记 两层神经网络,和吴恩达课 ...
- 吴恩达课后作业学习1-week4-homework-multi-hidden-layer -2
参考:https://blog.csdn.net/u013733326/article/details/79767169 希望大家直接到上面的网址去查看代码,下面是本人的笔记 实现多层神经网络 1.准 ...
- 吴恩达课后作业学习2-week1-1 初始化
参考:https://blog.csdn.net/u013733326/article/details/79847918 希望大家直接到上面的网址去查看代码,下面是本人的笔记 初始化.正则化.梯度校验 ...
- 吴恩达课后作业学习2-week1-2正则化
参考:https://blog.csdn.net/u013733326/article/details/79847918 希望大家直接到上面的网址去查看代码,下面是本人的笔记 4.正则化 1)加载数据 ...
随机推荐
- 第一编,漫漫长征路,第一天学习python
安装之后,出现 api-ms-win-crt-runtimel1-1-0.dll缺失 还在解决中 重装系统后,安装成功 python的种类: javapython cpython pypy
- eolinker使用初体验(一)
1.官网 https://www.eolinker.com 2.安装测试增强插件,由于chrome安装的时候有问题,建议移步firefox浏览器,不纠结.. 3.新建一个单例测试
- Charles 使用
一.设置域名焦点 View->Focused Hosts…-> 二.抓包https:配置证书 1. 电脑安装SSL证书 选择 “Help” -> “SSL Proxying” -&g ...
- oracle根据某个字段的值进行排序
需求:按照颜色为蓝色.红色.黄色进行排序: order by case when color = '蓝色' then 1 ...
- node.js爬取ajax接口数据
爬取页面数据与爬取接口数据,我还是觉得爬取接口数据更加简单一点,主要爬取一些分页的数据. 爬取步骤: 1.明确目标接口地址,举个例子 : https://www.vcg.com/api/common/ ...
- VisualStudioCode创建的asp.net core控制台程序部署到linux
1.asp.net core控制台程序 static void Main(string[] args) { ; ) { Console.WriteLine("Hello World!&quo ...
- 《图解HTTP》读书笔记(四:HTTP方法)
1.作用 告知服务器我的意图是什么使用以下方法下达命令. 2.方法 GET 方法用来请求访问已被 URI 识别的资源. 指定的资源经服务器端解析后返回响应内容. ---URI可以定位互联网上的资源 P ...
- Module 3 - Azure - Web Apps
Module 3 - 微软云 Azure - Web Apps 1. Create new Web application in the Azure Portal Azure Portal -> ...
- ESP8266 RTOS SDK编译环境搭建
前提条件 1. linux操作系统或者windows下的linux虚拟机或者OS X操作系统 2. 联网 下载 * [Mac](https://dl.espressif.com/dl/xtensa-l ...
- ZY
2017*****1022:我是石翟夫:我的爱好是计算机: 我的码云个人主页是:https://gitee.com/S_DiF/events 我的第一个项目地址是:https://gitee.com/ ...
