easyui拓展验证结束日期大于等于开始日期
<div style="margin:20px 0px 20px 70px">
<span>有效期起始时间:</span><input id='expireStartTimeUp'data-options="required:true" name="expireStartTime" class='easyui-datebox'>
<br>
<br>
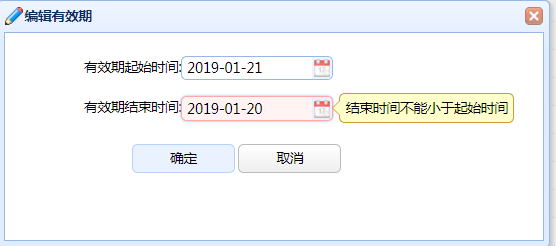
<span>有效期结束时间:</span><input id='expireEndTimeUp' data-options="required:true,validType:'equalDate[\'#expireStartTimeUp\']'" name="expireEndTime" class='easyui-datebox'>
</div>
$.extend($.fn.validatebox.defaults.rules,{
equalDate:{
validator :function (value,param) {
var start = $(param[0]).datetimebox('getValue');
return value >=start;
},
message:"结束时间不能小于起始时间"
},
compareTime:{
validator :function (value,param) {
var start = $('#expireStartTimeUp').timespinner('getValue');
var end = $('#expireEndTimeUp').timespinner('getValue');
return end >=start;
},
message:"结束时间不能小于起始时间"
}
});
<div style="margin:20px 0px 20px 70px">
<span>有效期起始时间:</span><input id='expireStartTimeUp'data-options="required:true" name="expireStartTime" class='easyui-datebox'>
<br>
<br>
<span>有效期结束时间:</span><input id='expireEndTimeUp' data-options="required:true,validType:'compareTime'" name="expireEndTime" class='easyui-datebox'>
</div>

easyui拓展验证结束日期大于等于开始日期的更多相关文章
- easyui datebox定位到某一个日期, easyui datebox直接定位到具体的日期, easyui datebox MoveTo方法使用
easyui datebox定位到某一个日期, easyui datebox直接定位到具体的日期, easyui datebox MoveTo方法使用 >>>>>> ...
- 基于easyui的验证扩展
基于easyui的验证扩展 ##前言 自己做项目也有好几年的时间了,一直没有时间整理自己的代码,趁春节比较闲,把自己以前的代码整理了一篇.这是基于easyui1.2.6的一些验证扩展,2012年就开始 ...
- Java 获取两个日期之间的日期
1.前期需求,两个日期,我们叫他startDate和endDate,然后获取到两个日期之间的日期 /** * 获取两个日期之间的日期 * @param start 开始日期 * @param end ...
- java日期比较,日期计算
版权声明:本文为楼主原创文章,未经楼主允许不得转载,如要转载请注明来源. 都是常用的日期之间的比较方法,供以后参考. 热身:获取当前时间 SimpleDateFormat df = new Simpl ...
- SHELL打印两个日期之间的日期
SHELL打印两个日期之间的日期 [root@umout shell]# cat date_to_date.sh THIS_PATH=$(cd `dirname $0`;) cd $THIS_PATH ...
- 【C#】datetimepicker里面如何设置日期为当天日期,而时间设为0:00或23:59?
今天无意中发现要根据日期查询时间,datatimepicker控件会把时间默认成当前时间(当你的控件只显示日期时),这样查询出来的出来的数据会有误差,用来下面的办法成功设置日期为当天日期,而时间设为0 ...
- js时间戳转换日期格式和日期计算
一.时间戳转换日期 function formatDate(datetime) { // 获取年月日时分秒值 slice(-2)过滤掉大于10日期前面的0 var year = datetime.ge ...
- Java 日期工具类(日期,月份加减等)--转
package util; import java.text.ParseException; import java.text.SimpleDateFormat; import java.util.C ...
- python实现以立春为起点n为周期任意日期所在的日期区间
python实现以立春为起点n为周期任意日期所在的日期区间 需求 话不多说,直接上具体需求. ''' 以每年的立春作为起始点,每N天为一个单元,任给一个日期,返回该日期所在单元的起始和结束日期.例如: ...
随机推荐
- Linux命令_ls
1.查看当前用户对某个指定路径的权限 ls -ld /some/path
- 强连通分量(Tarjan)
//P2002解题思路: //先求SCC,缩点后,转换为DAG(有向无环图) //在DAG上统计入度为0的scc数量即可 //Tarjan时间复杂度:O(N+E),每个点和每条边刚好被访问一次,在空间 ...
- YOLO学习
YOLO1:https://blog.csdn.net/m0_37192554/article/details/81092514 https://blog.csdn.net/shuiyixin/art ...
- Hper-V卸载
1.txt文件输入以下内容,后缀改为cmd,以管理员身份执行 mountvol X: /s copy %WINDIR%\System32\SecConfig.efi X:\EFI\Microsoft\ ...
- 虚拟机有QQ消息时宿主机自动弹窗提示
因为是检测窗口实现的,所以要求设置会话窗口自动弹出,而且看完消息就把QQ消息窗口关掉... 虚拟机端 #! /usr/bin/env python # -*- coding: utf-8 -*- fr ...
- 内网环境上部署k8s+docker集群:集群ftp的yum源配置
接触docker已经有一年了,想把做的时候的一些知识分享给大家. 因为公司机房是内网环境无法连接外网,所以这里所有的部署都是基于内网环境进行的. 首先,需要通过ftp服务制作本地的yum源,可以从ht ...
- vue项目打包笔记
我的需求是在同一个代码目录下,可以同时放入两个项目包,通过运行不同的命令,运行相应的项目页面以及打包相应的项目. 这样的话,代码管理比较方便,用于多个项目在同一时间开发,类型一样,但在功能上有所区分的 ...
- L1-Day9
1.学习让我感觉很棒.(什么关系?动作 or 描述?主语部分是?) [我的翻译]Learning makes me that feel good. [标准答案]Lear ...
- Ansible-----循环
with_dict迭代字典项 使用"with_dict"可以迭代字典项.迭代时,使用"item.key"表示字典的key,"item.value&qu ...
- 编写ROS程序--HelloROS
<机器人操作系统浅析>ch3学习记录 A Gentle Introduction to ROS 3.1 创建工作区(工作空间)和功能包 创建工作空间 ~/ros 我们称之为工作区目录 在工 ...
