VSCode CSS自动补充前缀
1、安装AuotPrefixer.

2、代码里写css样式后,Ctrl+Shift+P,选择AutoPrefix CSS执行

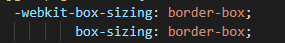
结果如下

VSCode CSS自动补充前缀的更多相关文章
- webpack css文件编译、自动添加前缀、剥离
1.css文件编译 webpack默认只能编译js文件,引入css需要loader支持 // css文件写入js中 npm i style-loader -D // css文件loader npm i ...
- 第八十五节,css布局补充一
css布局补充一 图片边框问题 注意css布局时img图片标签默认有的浏览器有边框,所以大多时候需要去除图片的边框 CSS各种居中方法 水平居中的text-align:center 和 margin: ...
- css3打包后自动追加前缀插件:autoprefixer
用vue-cli构建的项目脚手架已经帮你把autoprefixer的配置做好了,自己不需要做什么改动就会自动加前缀: 下面一起看看涉及到autoprefixer这个插件的一些配置: 1,postcss ...
- css杂项补充
css杂项补充 一.块与内联 1.块 独行显示 支持宽高,宽度默认适应父级,高度默认由子级或内容撑开 设置宽高后,采用设置的宽高 2.内联 同行显示 不支持宽高 margin上下无效果,左右会起作用, ...
- C++Builder 代码编辑器 回车自动补充括弧
两大问题 括弧和折叠 一.括弧 XE7,回车,自动补充括弧} 好用,有时候不准确,代码量多,不知道什么原因就引起错误,总是多一个括弧,一回车就加一个括弧,都不敢回车写代码了,怎么关闭此选项? 找到了, ...
- 用Emmet写CSS3属性会自动添加前缀
CSS3的很多属性都包含浏览器厂商前缀,用Emmet写CSS3属性会自动添加前缀,比如输入trs 会展开为: -webkit-transition: prop time; -moz-transitio ...
- CentOS 笔记(六) 历史命令 自动补充
history #出现历史的命令 #执行具体的一条历史命令 !458 ②安装自动补充功能 yum install -y bash-completion #输入命令 按Tab 会显示所有内容 syste ...
- 通过rng-tools自动补充熵池
通过rng-tools自动补充熵池原文 https://blog.csdn.net/tiantao2012/article/details/78792046首先查看系统当前熵池的大小# cat /pr ...
- html+css+dom补充
补充1:页面布局 一般像京东主页左侧右侧都留有空白,用margin:0 auto居中,一般.w. <!DOCTYPE html> <html lang="en"& ...
随机推荐
- LeetCode算法题-Construct String from Binary Tree(Java实现)
这是悦乐书的第273次更新,第288篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第141题(顺位题号是606).构造一个字符串,该字符串由二叉树中的括号和整数组成,并具 ...
- LeetCode算法题-Relative Ranks(Java实现)
这是悦乐书的第248次更新,第261篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第115题(顺位题号是506).根据N名运动员的得分,找到他们的相对等级和得分最高的三个 ...
- requests模块
import requests url='https://www.cnblogs.com/Eva-J/p/7277026.html' get = requests.get(url) print(get ...
- python开发【lambda篇】
lambda 与 python 高级函数的配套使用 filter函数 过滤 __author__ = "Tang" # filter(lambda, []) people = [' ...
- python Socket socketserver
Socket 套接字 socket的 类型 实现socket对象时传入 到socket 类中 socket.AF_INET 服务器间的通讯 IPv4 socket.AF_INET6 IPv6 sock ...
- Jetson TX2(2)ubutu1604--安装opencv3.4.0
1安装OpenCV3.4.0+contrib 1 在终端中敲入以下两句sudo rm /var/cache/apt/archives/locksudo rm /var/lib/dpkg/lock su ...
- http协议进阶(五)连接管理
几乎所有的HTTP通信都是由TCP/IP承载的,TCP/IP是全球计算机网络设备都在使用的一种分组交换网络分层协议集. 它的特点是只要连接建立,客户端与服务器之间的报文交换就永远不会丢失.受损或失序. ...
- loc iloc函数的区别
import pandas as pd data1 = pd.read_excel(r"G:\Python\example1.xlsx") loc 用行列标签,iloc用数字索引. ...
- 关于mysql中unique的插入Duplicate key
MySQL数据库中 如果在后台中不做判断是否unique的column是否存在的话,直接把数据操作给dao层再传给DB的话,就会报重复的唯一值.如果确实是不希望先取出判断unique的column是否 ...
- Linux命令1
1.获取当前系统支持的所有命令的列表: compgen -c 2.怎样查看一个linux命令的概要与用法: whatis grep #便可查到grep的用法 3.怎样一页一页地查看一个大文件的内 ...
