Tips_钉钉免登前端实现
1.需求:开发钉钉微应用,需要实现钉钉的免登陆功能。
#.其实钉钉的文档中心还是很详细的,只是刚开始接触会一头雾水,所以花费了挺多时间.......
?什么是钉钉免登功能。
?钉钉免登前端demo。

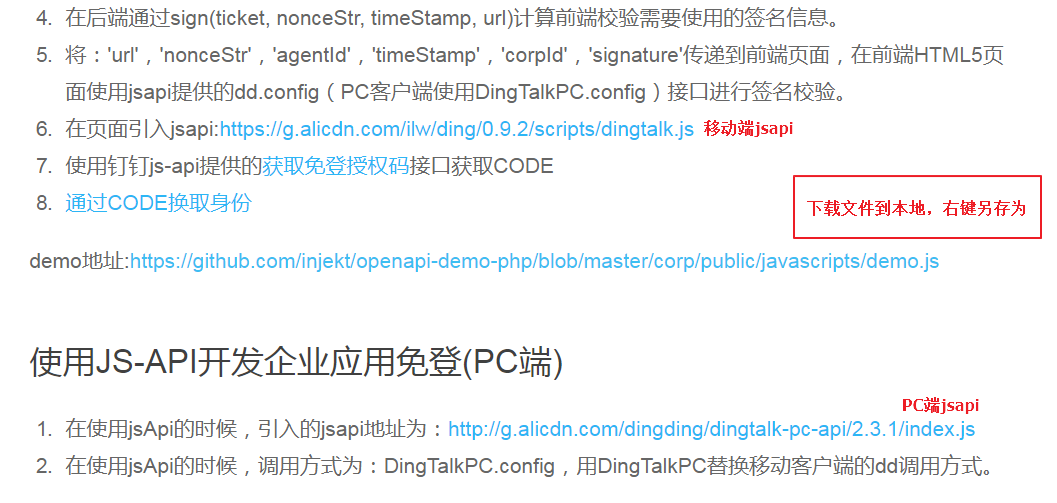
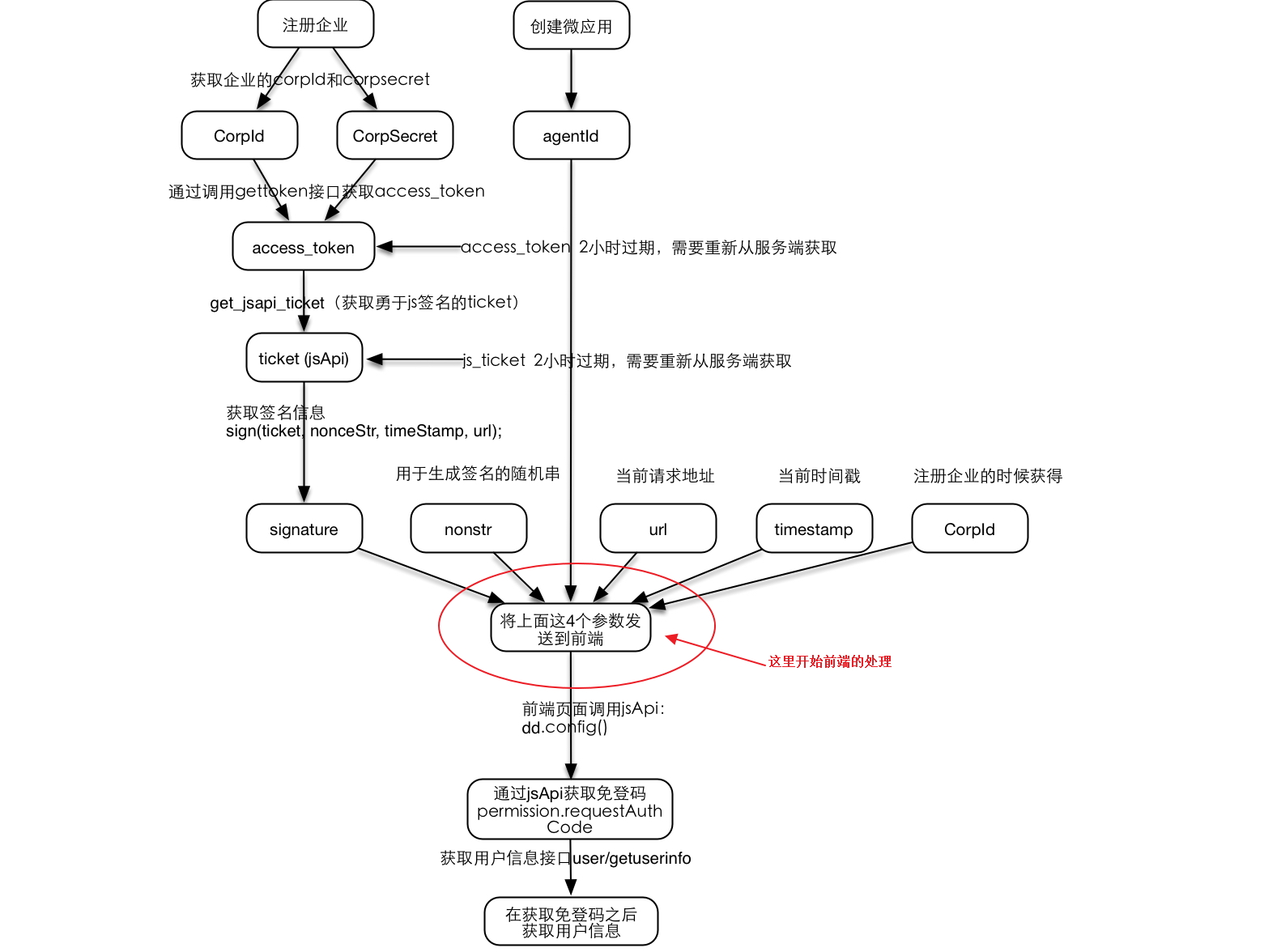
#.这里借用钉钉官方的流程图,前端在这个过程中的工作,其实是从我标注的部分开始的~~~

#.也就是说,后端的同学需要把相应的参数都返回给前端,前端依照demo上的例子,利用jsapi进行验证~
#.本次开发我们使用的前后端分离的方式,通过ajax请求数据
说明:
(1)该代码是基于PC端的(如果是移动端需要更换jsapi,DingTalkPC.config 更为 dd.config)
(2)data:{url:“。。。”}是当前请求地址(这里我用的是绝对地址,换成相对地址试了错误~)
(3)后端返回给我数据是这样的,所需要的数据在data.dataList中,我将其保存在_config中,方便下面使用。

代码:
var _config;
$.ajax({
url:"/????/dingtalk/config",
type:"GET",
async:false,
data:{
url:"http://???.html"
},
dataType:"json",
error:function(errorThrown){
console.log("发生错误:" + errorThrown);
},
success:function(data){
console.log(data);
_config = data.dataList;
}
});
DingTalkPC.config({ //实现验证
agentId: _config.agentId,
corpId: _config.corpId,
timeStamp: _config.timeStamp,
nonceStr: _config.nonceStr,
signature: _config.signature,
jsApiList: [
'runtime.info',
'device.notification.prompt',
'biz.chat.pickConversation',
'device.notification.confirm',
'device.notification.alert',
'device.notification.prompt',
'biz.chat.open',
'biz.util.open',
'biz.user.get',
'biz.contact.choose',
'biz.telephone.call',
'biz.ding.post']
});
(4)如果验证成功,会自动执行 DingTalkPC.ready 函数,然后通过 DingTalkPC.runtime.permission.requestAuthCode 获取 code,再将 code 给后端,后端就可以获取到用户详细信息了,然后再返回给前端使用。
代码:
DingTalkPC.ready(function() {//验证成功
DingTalkPC.runtime.permission.requestAuthCode({
corpId: _config.corpId, //企业id
onSuccess: function (info) {
// console.log(info);
console.log('authcode: ' + info.code);
$.ajax({
url: '?????',
type:"GET",
data: {"event":"get_userinfo","code":info.code},
dataType:'json',
timeout: 900,
// async:false,
success: function (data, status, xhr) {
// console.log(data);
userId = data.userid;
deptId = data.department[0];
$('#user_id').val(data.jobnumber);//工号
$('#user_name').val(data.name);//姓名
$('#position').val(data.position);//岗位
},
error: function (xhr, errorType, error) {
console.log(errorType + ', ' + error);
}
});
},
onFail: function (err) {
console.log('requestAuthCode fail: ' + JSON.stringify(err));
}
});
});
(5)验证失败,会自动执行 DingTalkPC.error 函数
代码:
DingTalkPC.error(function(err) {
console.log('DingTalkPC error: ' + JSON.stringify(err));
});
注意:
开发时的所有测试都是在钉钉环境下的,即需要将你的微应用接入到钉钉中,一边开发一边进行测试,因为钉钉的 jsapi ,只有在钉钉app环境下才有dd对象,在钉钉pc端的环境下才有 DingTalkPC对象。如果直接在浏览器中进行测试可能是没有反应的~
?如何测试。
Tips_钉钉免登前端实现的更多相关文章
- 钉钉jsapi免登获取code中,出现对应企业没有某域名微应用
在使用jsapi中.出现 {"errorMessage":"对应企业没有某域名微应用",:"errorCode":"3" ...
- 用java实现“钉钉微应用,免登进入某H5系统首页“功能”
一.前言 哈哈,这是我的第一篇博客. 先说一下这个小功能的具体场景: 用户登录钉钉app,点击微应用,获取当前用户的信息,与H5系统的数据库的用户信息对比,如果存在该用户,则点击后直接进入H5系统的首 ...
- 钉钉企业应用C#开发笔记之一(免登)
关于钉钉 钉钉是阿里推出的企业移动OA平台,本身提供了丰富的通用应用,同时其强大的后台API接入能力让企业接入自主开发的应用成为可能,可以让开发者实现几乎任何需要的功能. 近期因为工作需要研究了一下钉 ...
- 如何将钉钉集成到FineReport插件中
报表服务器 安装钉钉管理插件后,打开报表管理平台,管理系统下会增加钉钉管理节点,钉钉相关的配置管理都将会放在这个节点中去配置: 同时,设置定时任务的最后一步输出设置中,会增加推送钉钉消息: 钉钉企业应 ...
- Java钉钉开发_02_免登授权(身份验证)(附源码)
源码已上传GitHub: https://github.com/shirayner/DingTalk_Demo 一.本节要点 1.免登授权的流程 (1)签名校验 (2)获取code,并传到后台 (3) ...
- 钉钉开发入门,微应用识别用户身份,获取用户免登授权码code,获取用户userid,获取用户详细信息
最近有个需求,在钉钉内,点击微应用,获取用户身份,根据获取到的用户身份去企业内部的用户中心做校验,校验通过,相关子系统直接登陆; 就是在获取这个用户身份的时候,网上的资料七零八落的,找的人烦躁的很,所 ...
- Java钉钉开发_02_免登授权(身份验证)
源码已上传GitHub: https://github.com/shirayner/DingTalk_Demo 一.本节要点 1.免登授权的流程 (1)签名校验 (2)获取code,并传到后台 (3) ...
- 钉钉开发第三方H5微应用入门详细教程[ISV][免登流程][授权码][HTTP回调推送][识别用户身份][获取用户信息]
转载请注明原文地址:https://www.cnblogs.com/applerosa/p/11509512.html (by lnexin@aliyun.com 世间草木) 此教程注意点: 适用于第 ...
- js api 实现钉钉免登
js api 实现钉钉免登,用于从钉钉微应用跳转到企业内部的oa,erp等,我刚刚实施完了我公司的这个功能,钉钉用起来还不错. 1 js api 实现钉钉免登,页面配置. <title>利 ...
随机推荐
- 记一次Java动态代理实践【首发自高可用架构公众号】
1. 背景 最近在做数据库(MySQL)方面的升级改造.现状是数据库同时被多个应用直连,存在了一些问题: 有大量的重复代码,维护成本较高,也不优雅: 出现SQL语句质量的问题无法很快定位到是哪个应用导 ...
- day 21 - 2 练习
三级菜单 menu = { '北京': { '海淀': { '五道口': { 'soho': {}, 'google': {}, '网易': {} }, '中关村': { '爱奇艺': {}, '汽车 ...
- css 实现加载中3个点跳动
<style type="text/css">.loading:after { overflow: hidden; display: inline-block; ver ...
- ssh远程访问失败 Centos7
ssh远程访问失败 Centos7 命令ssh远程访问另外一台主机hadoop.master失败 #ssh hadoop.master 报以下信息 [root@hadoop ~]# ssh hadoo ...
- Css - 选择器和样式
Css - 选择器和样式 标签选择器 即使用html标签作为选择对象 <style> div{ background:red; } </style> <div&g ...
- linux 安装配置 sublime 进行 python 开发
1. 下载sublime 地址:http://www.sublimetext.com/3 2. 解压出来,将sublime_text_3 文件夹的名字改为 sublime_text , 然后将 sub ...
- 肺结节CT影像特征提取(五)——肺结节CT影像ROI区域灰度直方图及其图形化
在博客肺结节CT影像特征提取中,已经实现了肺结节的灰度.纹理和形态特征的提取.但是,对于进一步了解ROI区域像素值或者说CT值的分布来说,还存在一定的不足,不能够很好的显示ROI区域. 因此,本文将进 ...
- nb-iot简介【转】
转自:http://www.elecfans.com/tags/nb-iot/ 标签 > nb-iot nb-iot 关注 118人关注 提供NB-IoT技术特点,NB-IoT模块/芯片,NB- ...
- Lesson 2-4(字典)
2.7 字典 &.字典是许多值的集合,索引可以使用许多不同的数据类型,不只是整数,可以是数.字符串或元组. &.字典的索引被称为“键”,键及其关联的值称为“键-值”对,这种键-值对也称 ...
- Shell执行*.sql
> mysql -uroot -p123456 > use db_test > source /root/temp.sql
