【webpack学习笔记】a06-生产环境和开发环境配置
生产环境和开发环境的配置目标不一样,生产环境主要是让文件压缩得更小,更优化资源,改善加载时间。
而开发环境,主要是要开发更方便,更节省时间,比如调试比如自动刷新。
所以可以分开配置不同的开发环境,然后需要哪种用哪种。
配置流程实践记录:
- 新建项目文件夹 demo
- 初始化
npm init - 安装 webpack 和 webpack-cli
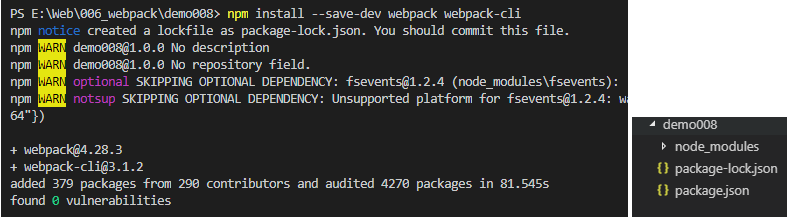
npm install --save-dev webpack webpack-cli

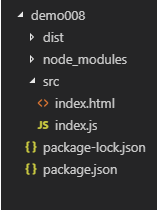
4.建立一个源代码文件夹src,打包文件夹dist。并在src中建立一个index.hml模板文件,和index.js入口文件

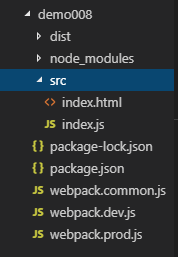
5.安装webpack-merge用于分离配置,并建立三个配置文件,一个公用(webpack.common.js)一个用于生产环境(webpack.prod.js)一个生产环境(webpack.dev.js)
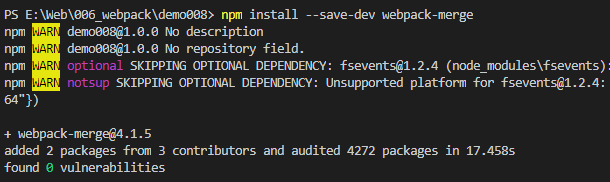
npm install --save-dev webpack-merge


6.编写公共配置文件webpack.common.js,同时安装需要用到的插件
npm install --save-dev html-webpack-plugin //用于html文件模板跟踪
npm install --save-dev clean-webpack-plugin //用于清理dist文件夹
也可以一起下载
npm install --save-dev html-webpack-plugin clean-webpack-plugin
webpack.common.js
const path = require('path');
const HtmlWebpackPlugin = require('html-wepback-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
entry:{
app: './src/index.js'
},
plugin:[
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: 'Production',
filename:'index.html',
template: './src/index.html', //模板
inject: 'body'
})
]
}
7.开发环境配置webpack.dev.js
安装webpack-dev-server
npm install --save-dev webpack-dev-server
webpack.dev.js
const path = require('path');
const merge = require('webpack-merge');
const common = require('./webpack.common.js');
const webpack = require('webpack');
module.exports = merge(common, {
mode: 'development',
devtool: 'inline-source-map',
devServer:{
hot:true, //开启模块热替换
contentBase: './dist' //告诉devServer在dist文件找文件
},
plugins:[
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin() //开启模块热替换
],
output:{
filename:'[name].bundle.js',
path:path.resolve(__dirname,'dist')
}
});
8.配置生产环境webpack.prod.js
npm install --save-dev uglifyjs-webpack-plugin //用于删除没有用到的代码,减少压缩文件体积
webpack.prod.js
const merge = require('webpack-merge');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const common = require('./webpack.common.js');
module.exports = merge(common, {
mode: 'production',
devtool: 'source-map',
plugins:[
new UglifyJsPlugin({
sourceMap: true
})
],
output:{
//生产环境加入hash值(版本号)
filename:'[name]-[hash:5].bundle.js',
path:path.resolve(__dirname,'dist')
}
})
9.配置 package.json npm scripts 开发脚本
package.json scripts
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --watch",
"start": "webpack-dev-server --open --config webpack.dev.js",
"build": "webpack --config webpack.prod.js"
},
以上呢就配置得差不多了,剩下就是来编写我们的内容脚本
index.js
import { mulb } from './mach.js'
function component(){
var element = document.createElement('pre');
element.innerHTML = [
'Hello 2019 ~',
'12 mulb is :' + mulb(12)
].join('\n\n')
return element;
}
if(process.env.NODE_ENV !== 'production'){
console.log('我是开发环境');
let element = component();
document.body.appendChild(element);
if(module.hot){
module.hot.accept('./mach.js',function(){
console.log('mulb change:')
document.body.removeChild(element);
element = component();
document.body.appendChild(element);
})
}
}else{
console.log('我是生产环境');
document.body.appendChild(component());
}
mach.js
export function mula(x){
return x * x;
};
export function mulb(x){
return x * x * x;
};
【webpack学习笔记】a06-生产环境和开发环境配置的更多相关文章
- angular学习笔记(2)- 前端开发环境
angular1学习笔记(2)- 前端开发环境 1.代码编辑工具 2.断点调试工具 3.版本管理工具 4.代码合并和混淆工具 5.依赖管理工具 6.单元测试工具 7.集成测试工具 常见的前端开发工具 ...
- 【转】Pro Android学习笔记(二):开发环境:基础概念、连接真实设备、生命周期
在Android学习笔记(二):安装环境中已经有相应的内容.看看何为新.这是在source网站上的Android架构图,和标准图没有区别,只是这张图颜色好看多了,录之.本笔记主要讲述Android开发 ...
- Android学习笔记(三)Android开发环境的搭建
一.配置JAVA环境 二.配置Android开发环境 可以安装adt-bundle-windows,该压缩包一般自带Eclipse.或者安装Android Studio,要注意SDK的版本是否符合要求 ...
- Scrapy爬虫学习笔记 - windows \ linux下搭建开发环境2
四.虚拟环境的安装和配置 virtualenv可以搭建虚拟且独立的python运行环境, 使得单个项目的运行环境与其它项目独立起来. virtualenv本质上是个python包 虚拟环境可以将开发环 ...
- Spark学习笔记--安装SCALA和IDEA开发环境
一:安装Scala
- Android学习笔记01-Mac下搭建Java开发环境
一 安装JDK 下载 mac 下专用的jdk1.7, 下载地址: http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downlo ...
- Android学习笔记(一)——安卓开发环境搭建
安装教程以及资源(2015.11.8最新版):链接:http://pan.baidu.com/s/1kTnOsMr 密码:0ogf
- Scrapy爬虫学习笔记 - windows \ linux下搭建开发环境1
一.pycharm的安装和简单使用 二.mysql和navicat的安装和使用 三.windows和linux下安装pytho ...
- (17/24) webpack实战技巧:生产环境和开发环境并行设置,实现来回切换
1. 概述 生产环境和开发环境所需依赖是不同: --开发依赖:就是开发中用到而发布时用不到的.在package.json里面对应的就是devDependencies下面相关配置. --生产依赖: 就是 ...
随机推荐
- mac pycharm快捷键
Mac键盘符号和修饰键说明 ⌘ Command ⇧ Shift ⌥ Option ⌃ Control ↩︎ Return/Enter ⌫ Delete ⌦ 向前删除键(Fn+Delete) ↑ 上箭头 ...
- Bootstrap3基础 引入本地的bootstrap
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- 在微信小程序中将获取到的经纬度(经度纬度)转地址(地名)
var QQMapWX = require('qqmap-wx-jssdk') var qqmapsdk = new QQMapWX({ key: '填写你的key' // 必填 }) wx.getL ...
- Python三大神器:装饰器,迭代器,生成器
一.装饰器 由于一个函数能实现一种功能,现在想要在不改变其代码的情况下,让这个函数进化一下,即能保持原来的功能,还能有新的"技能",怎么办? 现已经存在一个自定义的函数func1, ...
- Struts 2 执行流程 配置信息
Struts 2 执行流程 首先,浏览器访问,经过Filter,Filter从src/struts.xml中寻找命名空间和action的名字,获取action类,从方法中拿到返回值,接着从result ...
- JQuery 数组获取和删除元素
<script> var target = []; target [0] = "aaa000"; target [1] = "bbb111"; ta ...
- Js浮点运算存在精度问题
记得在某一次项目中,运用js进行一系列算数运算,计算中会存在浮点类型,就单纯的进行了计算,最后在测试过程中,主管在核对数据的时候发现计算的结果是有问题的,于是就很纳闷,在网上搜索找到了答案 ,htt ...
- (7)udp-socket
# upd 协议:(1)#client 端口:import socketsk = socket.socket(type=socket.SOCK_DGRAM)message = "我来了大哥& ...
- 创建ajax的步骤
第1步:创建XMLHttpRequest对象,也就是创建一个异步调用对象. 第2步:创建一个新的HTTP请求,并指定该HTTP请求的方法.URL以及验证信息. 第3步:设置响应HTTP状态变化的函数. ...
- Windos消息驱动
当Window是向程序发送消息时,它调用程序中的一个函数,这个函数用来描述Windows发送的消息,成为窗口函数或消息处理函数.他是一个自定义的回调函数: LRESULT CALLBACK Windo ...
