v-model
仅用于以下控件:
<input><select><textarea>- 组件
v-model以Vue 实例的数据作为数据来源,应当在组件的 data 选项中声明初始值,之后通过监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
在表单控件上使用v-model
v-model根据不同的控件类型,使用不同的属性作为输入并抛出不同的事件:
- text 和 textarea 元素使用
value属性和input事件; - checkbox 和 radio ,单个选项使用
checked属性,多个选项,输出value属性的数组,事件使用change - select 字段将
value作为 prop 并将change作为事件。
1、text 和 textarea 元素绑定value 属性和 input 事件:
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
监听用户的输入,并将value的值给message,所以,当用户有输入时,p标签里的{{ message }}会实时显示用户的输入
注意,在<textarea></textarea>中使用插值不会生效,而是给它绑定v-model,在另外的地方输出对应的value。
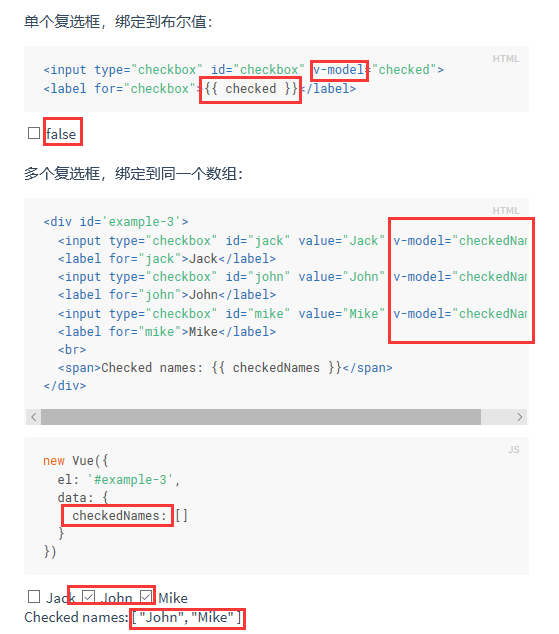
2、checkbox 复选框:单个选项绑定checked属性,多个选项绑定value属性到一个数组,事件为 change :

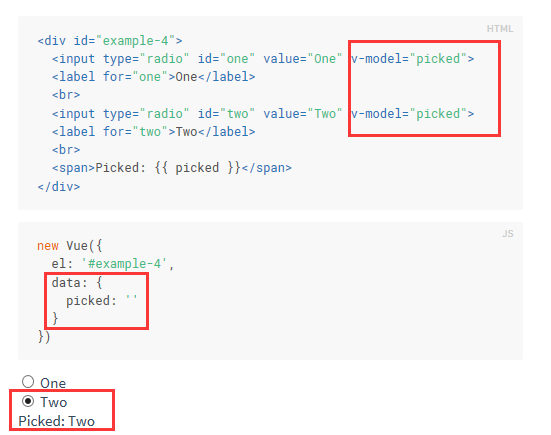
3、radio单选按钮:
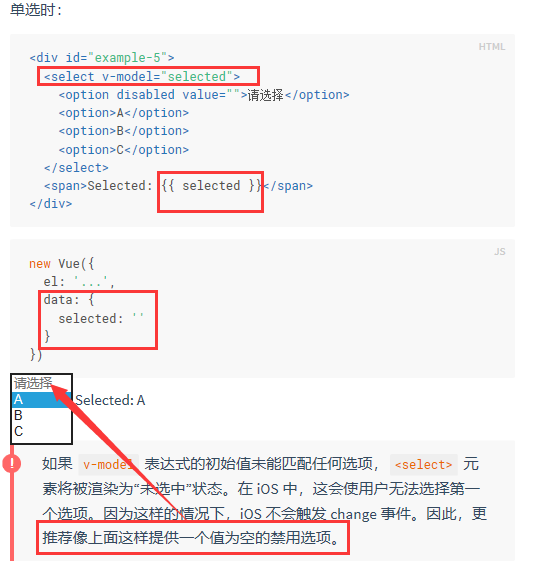
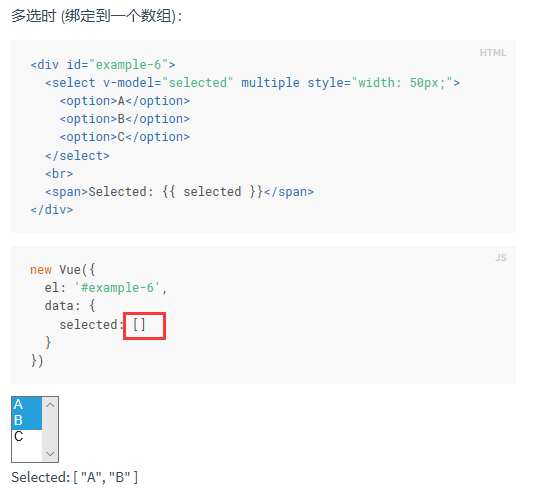
4、select选择框:
(1)只可单选时,绑定选项的value值

(2)可多选时,绑定value到一个数组

5、在组件上使用v-moel
组件上的 v-model 默认使用名为 value 的 prop 和名为 input 的事件。
组件的input事件通过组件内部输入框的input事件提交$emit,手动触发。
所以为了保持组件内input的value和input和组件的保持一致,组件内的 <input> 必须:
value使用作为prop 的valueinput绑定到组件的input事件
<custom-input v-model="searchText"></custom-input>
//相当于
<custom-input
:value="searchText"
@input="searchText = $event"
></custom-input> //对应的input
Vue.component('custom-input', {
props: ['value'],
template: `
<input
:value="value"
@input="$emit('input', $event.target.value)"
>
`
})
以上是v-model的默认操作,但是像复选框用作单个选项这种使用checked属性而不是value属性,可以用实例的model 选项重新定义默认的prop和事件:
Vue.component('base-checkbox', {
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
template: `
<input
type="checkbox"
:checked="checked"
:change="$emit('change', $event.target.checked)"
>
`
})
v-model修饰符
.lazy:默认情况下(没有指定input的type),触发input 事件将输入框的值与数据进行同步,给v-model添加 lazy 修饰符,转变为使用 change 事件进行同步:
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg" >
.number:将用户的输入值转为数值类型,因为即使在 type="number" 时,HTML 输入元素的值也会是字符串。
.trim:过滤用户输入的首尾空白字符
v-model的更多相关文章
- 什么是V模型?使用SDLC和STLC学习案例研究
本教程详细介绍了软件/系统开发生命周期(SDLC),如瀑布循环和迭代循环,如RAID和Agile.此外,它继续解释测试的V模型和STLC(软件测试生命周期). 假设为您分配了一项任务,即为客户开发自定 ...
- 不可错过的效能利器「GitHub 热点速览 v.22.39」
如果你是一名前端工程师且维护着多个网站,不妨试试本周榜上有名的 HTML-first 的 Qwik,提升网站访问速度只用一招.除了提升网站加载速度的 Qwik,本周周榜上榜的 Whisper 也是一个 ...
- Building the Testing Pipeline
This essay is a part of my knowledge sharing session slides which are shared for development and qua ...
- vue.js初级入门之最基础的双向绑定操作
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue. ...
- opengles 矩阵计算
总的变换矩阵: matrix = projection * view * model 模型矩阵: modelMatrix=translateMatrix * scaleMatrix * rotateM ...
- 七天学会ASP.NET MVC (五)——Layout页面使用和用户角色管理
系列文章 七天学会ASP.NET MVC (一)——深入理解ASP.NET MVC 七天学会ASP.NET MVC (二)——ASP.NET MVC 数据传递 七天学会ASP.NET MVC (三)— ...
- backbone学习总结(二)
今天来看下backbone的路由控制的功能.其实个人感觉backbone,模块就那么几个,熟悉它的框架结构,以及组成,就差不多. 废话不多说,我们来看看还剩下的功能. 关于路由和历史管理 通过 Bac ...
- yii2框架增删改查案例
//解除绑定蓝牙 //http://www.520m.com.cn/api/pet/remove-binding?healthy_id=72&pet_id=100477&access- ...
- backbone学习总结(一)
入职第三天,新公司项目用到backbone+underscore+require等框架,前两天把项目的开发环境都配置好啦,项目也能跑起来,现在准备好好学习公司自己的框架以及用到的框架,有点想吐槽,开发 ...
- Backbone入门讲解
Backbone是一个实现了web前端mvc模式的js框架. 一种解决问题的通用方法,我们叫做模式. 设计模式:工厂模式,适配器模式,观察者模式等,推荐js设计模式这本书.设计模式是一种思想. 框架模 ...
随机推荐
- 好程序员web前端开发测验之css部分
好程序员web前端开发测验之css部分Front End Web Development Quiz CSS 部分问题与解答 Q: CSS 属性是否区分大小写? <p><font si ...
- spring @CrossOrigin解决跨域问题
阅读目录: 一.跨域(CORS)支持: 二.使用方法: 1.controller配置CORS 2.全局CORS配置 3.XML命名空间 4.How does it work? 5.基于过滤器的CORS ...
- DIY 空气质量检测表
DIY 空气质量检测表 前几天逛淘宝看到有空气颗粒物浓度测量的传感器,直接是 3.3V TTL 电压串口输出的,也不贵,也就 100 多一点.觉得挺好就买了个,这两天自己捣鼓了个小程序,搞了个软件界面 ...
- Reachability from the Capital CodeForces - 999E (强连通)
There are nn cities and mm roads in Berland. Each road connects a pair of cities. The roads in Berla ...
- 移动端头部固定,上划逐渐透明 (vue)
移动端头部固定,上划逐渐透明 <template> <div> <router-link tag="div" to="/" cla ...
- css实现多行文本溢出显示省略号(…)
WebKit浏览器或移动端的页面在WebKit浏览器或移动端(绝大部分是WebKit内核的浏览器)的页面实现比较简单,可以直接使用WebKit的CSS扩展属性(WebKit是私有属性)-webkit- ...
- Python 字符编码及其文件操作
本章节内容导航: 1.字符编码:人识别的语言与机器机器识别的语言转化的媒介. 2.字符与字节:字符占多少个字节,字符串转化 3.文件操作:操作硬盘中的一块区域:读写操作 注:浅拷贝与深拷贝 用法: d ...
- A Java Runtime Environment (JRE) or Java Development Kit (JDK) must be available in order to run Eclipse.
cp -r /home/cuthead/android-studio/jre /home/cuthead/adt-bundle-linux-x86_64-20131030/eclipse/jre 使用 ...
- Sumdiv POJ 1845
http://poj.org/problem?id=1845 题目 Time Limit: 1000MS Memory Limit: 30000K Description Consider two ...
- Manacher算法详解
问题 什么是回文串,如果一个字符串正着度读和反着读是一样的,这个字符串就被称为回文串. such as noon level aaa bbb 既然有了回文,那就要有关于回文的问题,于是就有了-- 最长 ...
