个人玩耍VUE..我的点点滴滴,今天很冷,2度!!!
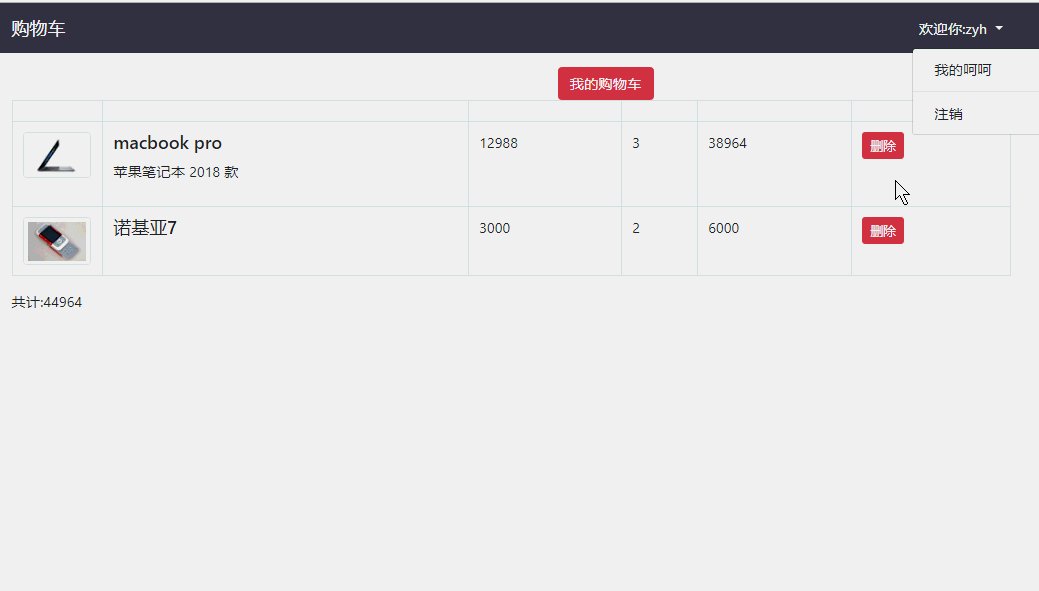
谢谢博客园,可以记录我的点点滴滴。!!这个小案例的效果图

其中,这篇还是上一篇博客的序章,我们直接看下更新的代码。
Cart.Vue
<template>
<div class="container">
<table class="table table-bordered">
<thead>
<th style="width:100px"></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</thead>
<tbody>
<tr v-for="item in Cart.Items" :key="item.id">
<td >
<img :src="item.product.Picture.url" class="img img-thumbnail" width="100" >
</td>
<td>
<h5>{{item.product.name}}</h5>
<p>{{item.product.description}}</p>
</td>
<td>
{{item.product.price}}
</td>
<td>
{{item.count}}
</td>
<td>
{{item.price}}
</td>
<td>
<button class="btn btn-danger btn-sm" @click="DelCart(item)">删除</button>
</td>
</tr>
</tbody>
</table>
共计:{{Cart.SumPrice}}
</div>
</template>
<script>
export default {
computed:{
Cart(){
return{
Items:this.$store.getters.CAST_LIST,
SumPrice:this.$store.state.Cart.SumPrice
}
}
},
created(){
if(this.$store.state.User.user===null){
this.$router.push('/login');
return;
}
this.$store.dispatch('GET_CART_BY_USERID',this.$store.state.User.user.id);
},
methods:{
DelCart(Item){
console.log(Item);
this.$store.dispatch('DELETE_ITEM',Item);
}
}
}
</script>
Cart.js
import API from '../../utils/api'
var api = new API('cart');
const state={
List:[],
LocalList:[],
SumPrice:0 // 购物车总价格
}
const mutations={
PUSH_ITEM(state,item){
state.List.push(item);
state.SumPrice+=item.price;
},
REDUCT_ITEM(state,item){
let index = state.List.findIndex(i=>i.id==item.id);
state.List.splice(index,1);
state.SumPrice-=item.price;
}
}
const actions={
ADD_TO_CARD({commit},cartItem){
return api.Insert(cartItem).then(res=>{
if(res){
return 'OK';
}
}).catch(err=>{
return err;
})
},
//获取查询对象 这个方法一定要在vue模块中先执行。‘
GET_CART_BY_USERID({commit,state},uid){
state.List = [];
state.SumPrice = 0;
api.Select().then(res=>{
for(let item of res.data){
if(item.userInfo == uid){
commit('PUSH_ITEM',item)
}
}
})
},
DELETE_ITEM({commit},cartItem){
api.Delete(cartItem.id).then(res=>{
console.log(res.data);
commit('REDUCT_ITEM',cartItem);
})
}
}
const getters={
CAST_LIST(state){
return state.List;
}
}
export default {
state,mutations,actions,getters
}
个人对Vuex四大核心的认识,state是存放数据的地方,而actions是异步操作干的事情,而异步操作对掠夺略少都有对数据的操作,这个时候就要用到mutations,它在其中对数据进行了操作,那么在定义actions的时候,方法上的参数一定要有commit,它是对数据进行回滚的,而mutations中的方法一定要state,它肯定是对数据进行操作的;getters的能力就是公开属性,它常用于vue模块中计算属性的配合使用(computed).
个人玩耍VUE..我的点点滴滴,今天很冷,2度!!!的更多相关文章
- CSS世界中那些说起来很冷的知识
CSS世界中那些说起来很冷的知识 最近读了张鑫旭的新书<CSS世界>收获了不少对CSS的深度理解 也正值个人在公司内部进行部分章节的内容分享,于是顺带着直接把我即将分享的内容先给大家过过目 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
- 最近发现了一篇讲解Vue的虚拟DOM,diff很棒的文章,特定记录转载一下
本文章是转载的,为了方便以后复习,特地记录一下.他人请去原地址观看!!! 文章原地址:https://blog.csdn.net/m6i37jk/article/details/78140159 作者 ...
- 在Vue中使用JSX,很easy的
摘要:JSX 是一种 Javascript 的语法扩展,JSX = Javascript + XML,即在 Javascript 里面写 XML,因为 JSX 的这个特性,所以他即具备了 Javasc ...
- 这些Python库真的很“冷”,但是却很强大
Python是一种很棒的编程语言.事实上,它还是世界上发展最快的编程语言之一.它一次又一次证明了它在数据科学职位中的实用性.整个Python及其库的生态系统使其成为全世界用户(初学者和高级)的合适选择 ...
- English trip V1 - B 5.Is It Cold Outside? 外面很冷? Teacher:Corrine Key: weather
In this lesson you will learn to talk about the weather. 本节课将学习到关于天气 课上内容(Lesson) 词汇(Key Word ) # 关于 ...
- Vue.js——60分钟webpack项目模板快速入门
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板.webpack提供了和browserify ...
- Vue.js——webpack
Vue.js——60分钟webpack项目模板快速入门 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开 ...
- 一步一步学Vue (一)
vue应该是前端主流框架中的集成大成者,它吸取了knockout,angular,react设置avalon的经验,支持各种模式写法,入门很简单,从本章开始,会记录学习vue中的点点滴滴,以笔记的形式 ...
随机推荐
- UOJ#465. 【HNOI2019】校园旅行 其他
原文链接www.cnblogs.com/zhouzhendong/p/UOJ465.html 前言 tmd并查集写挂,调到自闭. cly和我写挂了同一个地方. 一下救了两个人感觉挺开心. 题解 首先直 ...
- pytest简介
pytest有哪些优点? 允许直接使用assert进行断言,而不需要使用self.assert*; 可以自动寻找单测文件.类和函数; Modular fixtures可以用于管理小型或参数化的测试信息 ...
- 学习随笔:Django 补充及常见Web攻击 和 ueditor
判断用户是否登录 <!-- xxx.html --> {% if request.user.is_authenticated %} django中的request对象详解 填错表格返回上次 ...
- 【QT】QApplication简介
1.QApplication QApplication类管理GUI程序的控制流和主要设置,是基于QWidget的,为此特化了QGuiApplication的一些功能,处理QWidget特有的初始化和结 ...
- BZOJ2143: 飞飞侠
2143: 飞飞侠 题意: 给出两个 n ∗ m 的矩阵 A,B,以及 3 个人的坐标 在 (i, j) 支付 Ai,j 的费用可以弹射到曼哈顿距离不超过 Bi,j 的位置 问三个人汇合所需要的最小总 ...
- 错误解决记录------------rhel安装Mysql软件包依赖 mariadb组件
错误解决记录------------软件包依赖 mariadb组件 错误信息: 错误:软件包:akonadi-mysql-1.9.2-4.el7.x86_64 (@anaconda) 需要:maria ...
- selenium 打开新标签页(非窗口)
如何利用webdriver打开多个标签页和链接呢,到处查找得到的往往只是如何打开标签页. 打开标签页很简单,浏览器打开标签页的快捷键是ctrl+t,那把ctrl+t的按键事件传入即可,很多种实现方式, ...
- 【ASP】response和sever对象实现用户登录
1.问题提出 设计两个登录界面:一个register.asp页面用于输入账号,密码等信息进行登录.另一个页面welcome.asp用于显示登录成功的信息.利用request的两个对象response和 ...
- react-native-upgrade-android
React Native的版本升级插件(仅是android), react-native版本需要0.17.0及以上 如何安装 1.首先安装npm包 npm install react-native-u ...
- 读《Deep Learning Tutorial》(台湾大学 李宏毅 深度学习教学ppt)后杂记
原ppt下载:pan.baidu.com/s/1nv54p9R,密码:3mty 需深入实践并理解的重要概念: Deep Learning: SoftMax Fuction(输出层归一化函数,与sigm ...
