什么是“闭包”(closure)为什么要用它?
什么是闭包:
闭包是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,利用闭包可以突破作用链域,将函数内部的变量和方法传递到外部。
闭包的特性:
1.函数内再嵌套函数
2.内部函数可以引用外层的参数和变量
3.参数和变量不会被垃圾回收机制回收
闭包的用途:
1、由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2、闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
例如://li 节点的onclick事件都能正确的弹出当前被点击的li索引
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul id = "testUL">
<li>index = 0</li>
<li>index = 1</li>
<li>index = 2</li>
<li>index = 3</li>
</ul>
</body>
</html>
<script>
var nodes = document.getElementsByTagName('li');
for(i = 0;i<nodes.length;i+=1){
nodes[i].onclick = (function(i){
return function(){
console.log(i);
}//如果不使用闭包的话,值每次都是4
})(i);
}
</script>
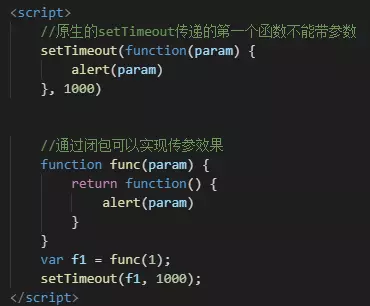
闭包应用场景 闭包应用场景之setTimeout:

什么是“闭包”(closure)为什么要用它?的更多相关文章
- JavaScript闭包(Closure)
JavaScript闭包(Closure) 本文收集了多本书里对JavaScript闭包(Closure)的解释,或许会对理解闭包有一定帮助. <你不知道的JavsScript> Java ...
- 聊一下JS中的作用域scope和闭包closure
聊一下JS中的作用域scope和闭包closure scope和closure是javascript中两个非常关键的概念,前者JS用多了还比较好理解,closure就不一样了.我就被这个概念困扰了很久 ...
- python 函数对象(函数式编程 lambda、map、filter、reduce)、闭包(closure)
1.函数对象 作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! 秉承着一切皆对象的理念,我们再次回头来看函数(function).函 ...
- 深入理解JavaScript闭包(closure)
最近在网上查阅了不少javascript闭包(closure)相关的资料,写的大多是非常的学术和专业.对于初学者来说别说理解闭包了,就连文字叙述都很难看懂.撰写此文的目的就是用最通俗的文字揭开Java ...
- [转] Java内部类之闭包(closure)与回调(callback)
闭包(closure)是一个可调用的对象,它记录了一些信息,这些信息来自于创建它的作用域.通过这个定义,可以看出内部类是面向对象的闭包,因为它 不仅包含外围类对象(创建内部类的作用域)的信息,还自动拥 ...
- JavaScript 进阶(四)解密闭包closure
闭包(closure)是什么东西 我面试前端基本都会问一个问题"请描述一下闭包".相当多的应聘者的反应都是断断续续的词,“子函数”“父函数”“变量”,支支吾吾的说不清楚.我提示说如 ...
- [转载]学习Javascript闭包(Closure)
学习Javascript闭包(Closure) 源地址: http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures ...
- Swift语言精要-闭包(Closure)
闭包(Closure)这个概念如果没学过Swift的人应该也不会陌生. 学过Javascript的朋友应该知道,在Javascript中我们经常会讨论闭包,很多前端工程师的面试题也会问到什么是闭包. ...
- 【Python】闭包Closure
原来这就是闭包啊... 还是上次面试,被问只不知掉js里面的闭包 闭包,没听过啊...什么是闭包 回来查了下,原来这货叫闭包啊...... —————————————————————————————— ...
- 闭包(Closure)和匿名函数(Anonymous function)/lambda表达式的区别
闭包(Closure)和匿名函数(Anonymous function)/lambda表达式的区别 函数最常见的形式是具名函数(named function): function foo(){ con ...
随机推荐
- So, How About UMD模块-Universal Module Definition
在ES6模块解决方案出现之前,工具库或包常用三种解决方案提供对外使用的接口,最早是直接暴露给全局变量,比如我们熟知的Jquery暴露的全局变量是$,Lodash对外暴露的全局变量是_,后来出现了AMD ...
- jquery的data、attr、expando
今天无意中遇到 data和 attr的问题 场景是这样 需要给一个标签赋值,data-skin 同事用data赋值 $("#div").data("skin", ...
- IE外挂
//引用 Windows/system32/Shell32.dll //引用COM组件 shdocvw.dll (Microsoft Internet Controls) //引用COM组件 msht ...
- SOUI开发应用展示2
神速加速器 一款网游加速器,下载:http://js.ispeed.cn/downloadPage.html 一款上位机界面,行业软件,不提供下载 : 光速搜索:自己搜索官网,有广告. ABC看图: ...
- vue 手机端样式统一配置
- datatable 笔记 服务器端查询
var vTable = ""; $("#vip_data").dataTable({ "scrollY": 400, //竖向高度 滚动 ...
- Sublime2 Package Control不可用修复
因为教程里用的是sublime2 所以就跟着用了,也没换3,但是最近安装Nodejs做配置时,发现插件安装器不能用了,已点安装就弹窗报错: there are no packages availabl ...
- CAGradientLayer简介 实现颜色渐变
CAGradientLayer使用: CAGradientLayer*gradient = [CAGradientLayerlayer]; gradient.frame = subLayer.fram ...
- 大白话讲解Promise
去年6月份, ES2015正式发布(也就是ES6,ES6是它的乳名),其中Promise被列为正式规范.作为ES6中最重要的特性之一,我们有必要掌握并理解透彻.本文将由浅到深,讲解Promise的基本 ...
- 展开被 SpringBoot 玩的日子 《 五 》 spring data jpa 的使用
在上篇文章< 展开被 SpringBoot 玩的日子 < 二 >WEB >中简单介绍了一下spring data jpa的基础性使用,这篇文章将更加全面的介绍spring da ...
