vue全家桶项目搭建(vue-cli 2.9.6+vue-router+vuex+axios)
一、安装vue-cli + vue-router + vuex + axios
1、安装vue-cli

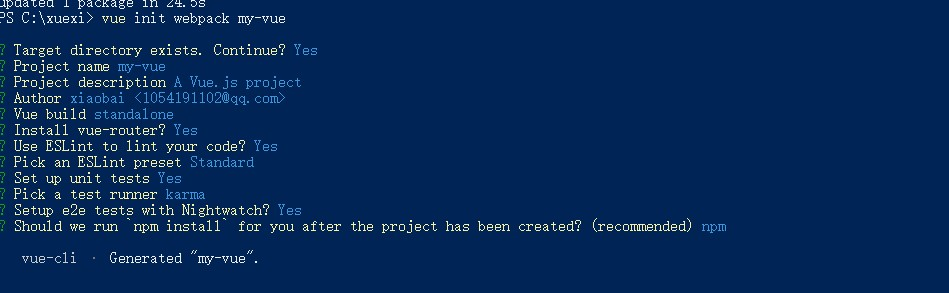
2、创建项目

3、安装vuex和axios

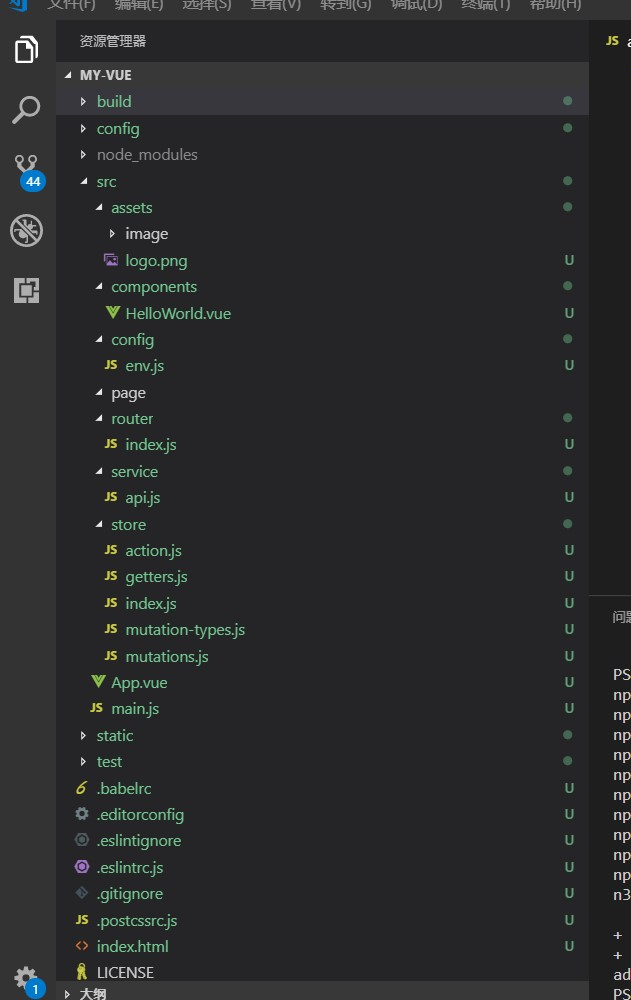
二、搭建项目目录结构,如下所示:

1、assets目录用于存放静态文件,如图片等等。
2、components目录用于存放一些封装的公用的组件。
3、config目录用于存放配置项信息。
4、page目录用于存放页面组件。
5、router目录用于存放路由信息。
6、service目录用于存放请求后台接口的操作。api.js用于封装统一请求接口。
7、store目录用于存放vuex的相关信息。
三、配置vuex
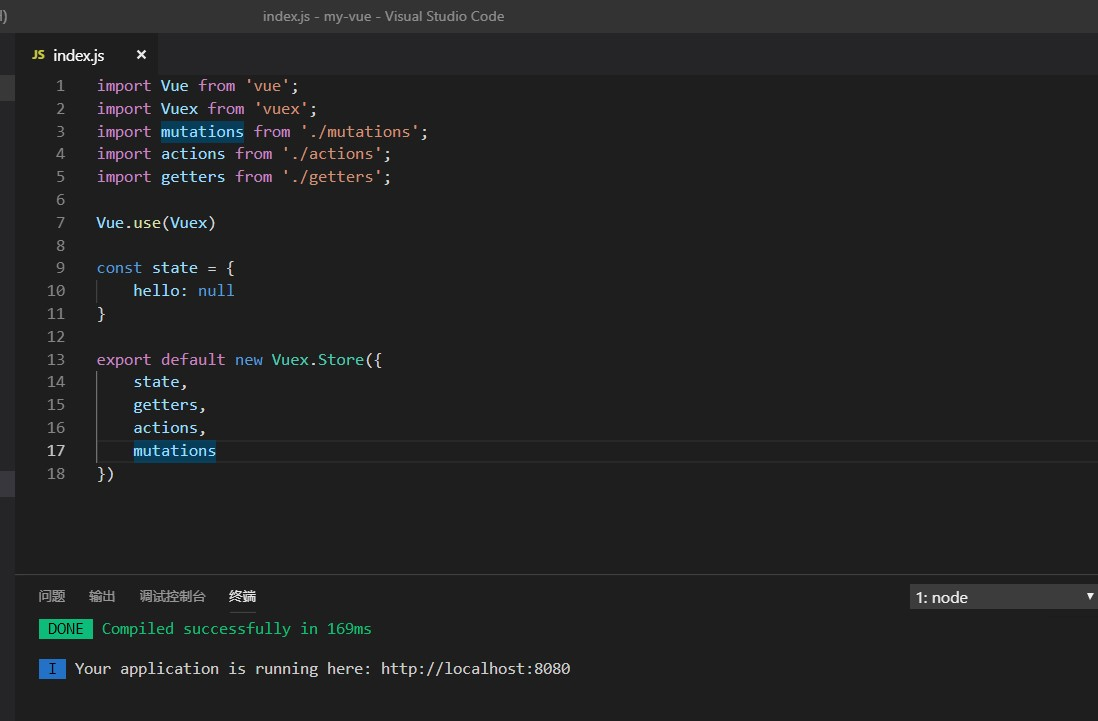
在/src/store/index.js中,写入如下内容

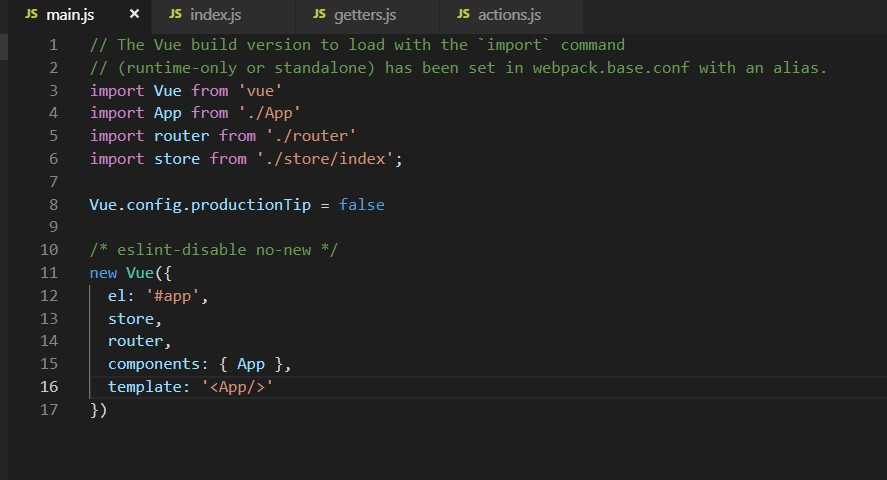
在main.js中引入store:

四、项目结构就此搭建完成,控制台中输入npm run dev可查看到如下页面:

vue全家桶项目搭建(vue-cli 2.9.6+vue-router+vuex+axios)的更多相关文章
- 已配置好的vue全家桶项目router,vuex,api,axios,vue-ls,async/await,less下载即使用
github 地址: https://github.com/liangfengbo/vue-cli-project 点击进入 vue-cli-project 已构建配置好的vuejs全家桶项目,统一管 ...
- vue全家桶项目应用断断续续的记录
一.引用axios插件报错 axios使用文档 Cannot read property 'protocol' of undefined 解决方法:在mainjs文件中把axios引入vue的原型函数 ...
- 从零开始系列之vue全家桶(3)安装使用vuex
什么是vuex? vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象. 即data中属性同时有一个或几个组件同时使用,就是data中共用的属性. ...
- 【实战】Vue全家桶(vue + axios + vue-router + vuex)搭建移动端H5项目
使用Vue全家桶开发移动端页面. 本博文默认已安装node.js. github链接 一.准备工作 安装vue npm install vue 安装脚手架vue-cli npm install -g ...
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- Vue全家桶高仿小米商城
大家好,我是河畔一角,时隔半年再次给大家带来一门重量级的实战课程:<Vue全家桶高仿小米商城>,现在很多公司都在参与到商城的构建体系当中,因此掌握一套商城的标准开发体系非常重要:商城的开始 ...
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- Vue全家桶
简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计. 为什么 ...
- 使用vue全家桶制作博客网站
前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue.vue-router.vuex.v ...
随机推荐
- 为什么Kafka速度那么快
Kafka的消息是保存或缓存在磁盘上的,一般认为在磁盘上读写数据是会降低性能的,因为寻址会比较消耗时间,但是实际上,Kafka的特性之一就是高吞吐率. 即使是普通的服务器,Kafka也可以轻松支持每秒 ...
- 在.Net Framework中调用Python的脚本方法 (以VB和C#为例)
某个项目中涉及到这样一个情景: VB/C#写的原始项目要调用Python的一些方法完成特殊的操作, 那么这就涉及到了,在.Net Framework中如何调用Python的脚本方法. 具体步骤流程如下 ...
- Gradle 下载的依赖包在什么位置?
Mac系统默认下载到:/Users/(用户名)/.gradle/caches/modules-2/files-2.1Windows系统默认下载到:C:\Users\(用户名)\.gradle\cach ...
- Linux从入门到进阶全集——【第十四集:Shell编程】
正则表达式(与通配符) 正则表达式:匹配字符串,属于包含匹配[只要包含匹配条件就行],grep,awk,sed等命令支持正则表达式 通配符(*,?,[]):匹配文件名,属于完全匹配[必须是完全匹配条件 ...
- 创建线程的一般方式和匿名内部类方式对比——继承thread类,重写run()方法
第一种:继承thread类,重写run()方法 一般方式:Demo01.java /** * 创建线程的第一种方式:继承thread类,重写run()方法 * * @author :liuqi * @ ...
- git修改远程仓库关联
公司搬移, 作为git仓库的服务器IP地址变了. 本地代码挺多,重新检出太占时间,可以修改一个什么配置让我本地仓库和新的远程仓库建立关联吗, 答案是肯定的! 方法有很多,这里简单介绍几种: 以下均以项 ...
- 光纤网卡与HBA卡区别
1.简介 光纤网卡 ,指的是光纤以太网适配器,简称光纤网卡,学名Fiber Ethernet Adapter.传输输的是以太网通信协议,一般通过光纤线缆与光纤以太网交换机连接.按传输速率可以分为100 ...
- 如何快速求解第一类斯特林数--nlog^2n + nlogn
目录 参考资料 前言 暴力 nlog^2n的做法 nlogn的做法 代码 参考资料 百度百科 斯特林数 学习笔记-by zhouzhendong 前言 首先是因为这道题,才去研究了这个玩意:[2019 ...
- 【C语言编程练习】5.9 爱因斯坦的阶梯问题
1. 题目要求 有一个长阶梯,每2步上,最后剩1个台阶,若每3步上,最后剩2个台阶.若每5步上,最后剩4个台阶,若每6步上,最后剩5个台阶.只有每步上7阶,才可以刚好走完,请问台阶至少有多少阶? 2. ...
- Simple 杂题练手记
Problem 1 世界上最可爱的珂朵莉 时间限制:C/C++ 1秒,空间限制:C/C++ 65536K 题目描述 我永远喜欢珂朵莉~! 有两个长为n的序列a[i]与b[i] 你可以把任意不多于x个a ...
