信步漫谈之Jenkins—集成环境搭建
一、环境准备
1)Jenkins 部署 WAR 包:jenkins.war(2.164.2 版本,WAR 包官方下载路径:https://jenkins.io/download/)
2)Tomcat 服务器:apache-tomcat-7.0.94-windows-x64.zip(使用 Jdk1.8,要注意的是高版本的 jenkins 需要 jdk8才能运行)
3)其他:SVN服务器,部署环境为联网状态(为联网安装 Jenkins 插件)
jenkins 提供有各平台的部署安装包,本文使用 WAR 包部署 Jenkins,因为建虚拟机太麻烦了 -_-
二、Tomcat 服务器配置
1、打开 TOMCAT_HOME/conf/tomcat-users.xml 文件,添加用户配置如下
<role rolename="manager-gui"/>
<role rolename="manager-script"/>
<role rolename="manager-jmx"/>
<role rolename="manager-status"/>
<user username="tomcat_user" password="123456"
roles="manager-gui,manager-script,manager-jmx,manager-status" />
2、打开 TOMCAT_HOME/conf/server.xml 文件,修改 URL 地址的编码解码字符集如下
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" URIEncoding="UTF-8"/>
3、打开 TOMCAT_HOME/bin/setclasspath.bat,在文件首部添加本地 JDK 的环境变量(指向本地安装的 Jdk1.8)
set JAVA_HOME=C:\Program Files\Java\jdk1.8.0_121
set JRE_HOME=C:\Program Files\Java\jre1.8.0_121
4、将 Jenkins.war 放在 TOMCAT_HOME/webapps 目录下
5、执行 TOMCAT_HOME/bin/startup.bat,启动 Tomcat
三、Jenkins 主程序安装配置
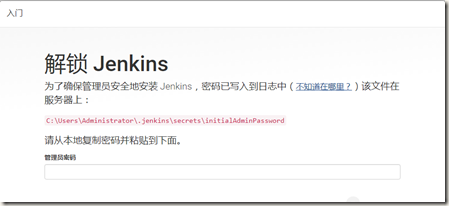
1、浏览器访问(访问网址示例:http://192.168.1.5:8080/jenkins),显示解锁界面,将指向的文件内容复制到输入框,“继续” 即可(这里填入的密文同时也是 admin 账号的密码)

2、选择 “安装推荐的插件”,等待安装完成即可

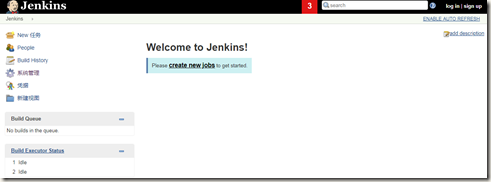
3、安装完成后,选择 “使用 admin 账户继续”,即可登录 Jenkins,效果图如下

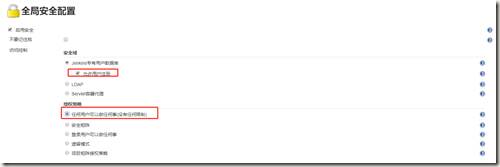
4、点击 “系统管理”->“全局安全配置”,开放用户注册(避免忘记密码情况),开放用户权限(学习 Jenkins 时使用)

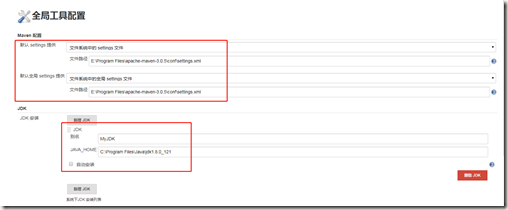
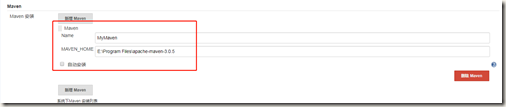
5、点击 “系统管理”->“全局工具配置”,修改 settings 文件、jdk、maven 配置(其中名称 Name 随意) ,完成


四、集成测试
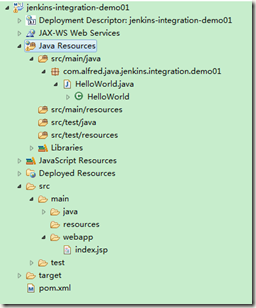
1、创建 maven 项目


package com.alfred.java.jenkins.integration.demo01;
public class HelloWorld {
private String name = "alfred";
public String sayHello() {
return "Hello world " + name;
}
}
HelloWorld.java

<%@page import="com.alfred.java.jenkins.integration.demo01.HelloWorld"%>
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<%=new HelloWorld().sayHello() %>
</body>
</html>
index.jsp

<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.alfred.java.jenkins</groupId>
<artifactId>jenkins-integration-demo01</artifactId>
<version>1.0.0-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
</dependencies>
<profiles>
<profile>
<id>jdk-1.8</id>
<!-- 另外一种激活方式 -->
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
</profiles>
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.2</version>
<configuration>
<!--如果想在没有web.xml文件的情况下构建WAR,请设置为false。 -->
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</build>
</project>
pom.xml
2、测试项目提交到 SVN 版本库
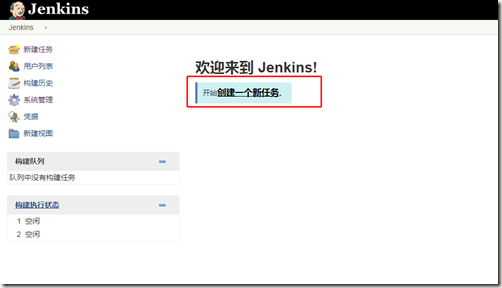
3、使用 Jenkins 打包项目,创建一个新任务

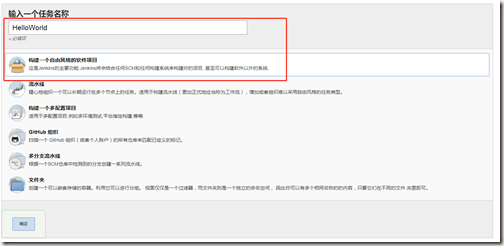
4、创建一个自由风格的软件项目

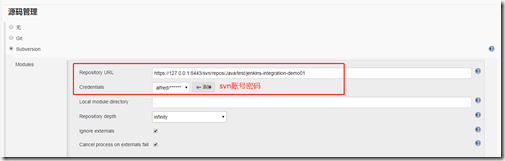
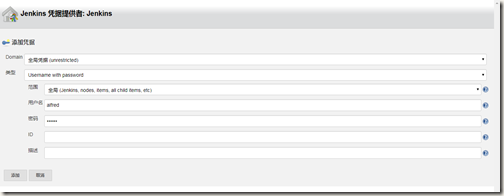
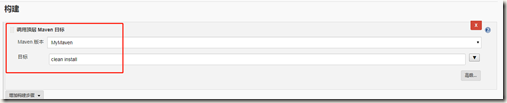
5、配置软件的构建参数(源码地址、构建的 maven 指令)



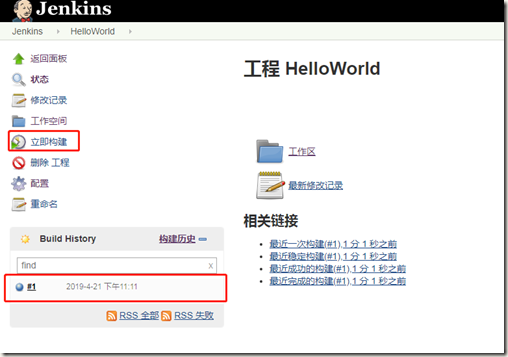
6、执行立即构建,可以点击下方的构建记录,查看控制台输出的具体构建信息


7、完成构建后,可在系统的用户目录下的 .jenkins\workspace 文件夹找到构建的项目,进入项目 target 目录,可看到打包好的 WAR 包(C:\Users\Administrator\.jenkins\workspace)
8、将 WAR 包部署到tomcat中,运行访问成功

信步漫谈之Jenkins—集成环境搭建的更多相关文章
- Mac下持续集成-Mac下Tomcat+Jenkins集成环境搭建
一.MAC安装jdk及环境变量配置 1)访问Oracle官网 http://www.oracle.com,浏览到首页的底部菜单 ,然后按下图提示操作: 2)下载完成后点击安装包,按提示即可完成安装. ...
- jenkins 集成环境搭建
http://www.cnblogs.com/jenniferhuang/p/3355252.html
- 信步漫谈之Jenkins—集成自动化部署 SVN 项目
一.环境准备 1)Jenkins 部署 WAR 包:jenkins.war(2.164.2 版本,WAR 包官方下载路径:https://jenkins.io/download/)2)Tomcat 服 ...
- Linux下Jenkins+git+gradle持续集成环境搭建
Linux下Jenkins+git+gradle持续集成环境搭建 来源:IT165收集 发布日期:2014-08-22 21:45:50 我来说两句(0)收藏本文 一.项目介绍 和 linux ...
- Jenkins入门-环境搭建(1)
因为Jenkins的环境搭建比较简单,本来不想来介绍,但是发现有些入门小朋友,从各种网站上下载的各种安装包来搭建,最后导致出现了各种千奇百怪的问题,介于这种情况下我决定还是来写一下Jenkins的环境 ...
- linux环境下完成jenkins的环境搭建
环境搭建部署: 请完成jenkins的环境搭建,需安装tomcat,mysql. Jenkins 地址: https://jenkins.io/download/ 步骤分析: 1.全部操作使用普通用 ...
- Jenkins入门-环境搭建(1)-转
因为Jenkins的环境搭建比较简单,本来不想来介绍,但是发现有些入门小朋友,从各种网站上下载的各种安装包来搭建,最后导致出现了各种千奇百怪的问题,介于这种情况下我决定还是来写一下Jenkins的环境 ...
- Jenkins + svn + maven 构建持续集成环境搭建
Jenkins简介 Jenkins是一个开源软件项目,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能. Jenkins是基于Java开发的一种持续集成工具,用于监控持续重复的工作,功能包括: ...
- Jenkins + Jmeter +Ant自动化集成环境搭建(一)
所需工具 一.jmeter 工具下载 https://jmeter.apache.org/ 配置环境JDK等及各种插件可以看小七之前的教程 二.Ant安装(http://ant.apache.org ...
随机推荐
- JavaScript开发者应懂的33个概念
简介 这个项目是为了帮助开发者掌握 JavaScript 概念而创立的.它不是必备,但在未来学习(JavaScript)中,可以作为一篇指南. 本篇文章是参照 @leonardomso 创立,英文版项 ...
- linux中vi编辑
crt退出全屏:点击Alt+enter键 linux上传下载文件 Xftp.Filezilla.Winscp等工具 命令 sz test.txt #下载test.txt文件 ...
- vue全选与取消全选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HBuilder
什么是HBuilder? HBbuilder是DCloud(数字天堂)推出的一款支持HTML5的WEB开发IDE,主体是由java编写的,它将HTML/JS代码块进行代码封装,达到简单数据形成代码的特 ...
- MTCP 在 64 位机器上不工作
今天打开以前写的 MTCP, 却无法运行. 报错如下: Exception in thread "Thread-0" java.lang.UnsatisfiedLinkError: ...
- 在Fastreport里使用的CRC函数
如标题, 是在Fastreport的脚本里运行的CRC计算函数, 包括CRC-16/CRC-32 基本是从网上找的代码, 然后改出来的 至于为什么要在FR的脚本里运行....呵呵 不要在意这些细节(找 ...
- oracle更具uuid排序后进行分页
oracle查询分页.一个demo,可以借用. select a.unid from ( select t.unid,rownum rowno from DEV_REG_CFG_CAMERA t wh ...
- Init wms goodlocation data
insert goodlocation: CREATE PROCEDURE [dbo].[sp_insert_goodlocation] -- Add the parameters for the s ...
- python中闭包的理解
闭包的三个条件: 1.函数(外函数)中定义了内函数:2.内函数使用了外函数的非全局变量:3.外函数最终返回的是内函数的引用. 简单闭包事例: #outerfunc为外函数 def outerfunc( ...
- JSP页面、包含
JSP页面概念: html称为静态页面,而与相对的JSP称为动态页面(一个特殊的servlet)二者的区别在于,html只能定义css,js.但是在JSP中除了html可以定义的文件外,还可以定义Ja ...
