2017-2018-2 20155228 《网络对抗技术》 实验八:Web基础
2017-2018-2 20155228 《网络对抗技术》 实验八:Web基础
1. 实践内容
1.1 Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
1.2 Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
1.3 Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
1.4 Web后端:编写PHP网页,连接数据库,进行用户认证
1.5 最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2. 基础问题回答
2.1 什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
个人理解是表单是一种将前端的数据记录,处理,发送给后台的数据结构,实现前端和后台的信息交互。
2.2 浏览器可以解析运行什么语言。
浏览器只能处理HTML/CSS,对于JS脚本,会调用JS脚本引擎来处理,浏览器本身不处理程序代码.PHP是一种嵌入HTML的编程语言的意思是说PHP可以和HTML混写在一起,解释器会将包含在特定标签(如等)中的PHP代码与HTML代码分离开,将PHP代码加以执行,并将执行结果替换掉原代码位置的内容,形成最终的HTML文档.PHP的解释执行是在服务器端进行的,并不是在浏览器端执行的,浏览器最终接收到的只有HTML/CSS/JS等内容.
2.3 WebServer支持哪些动态语言
目前,最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点(http://www.php.net)自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
3. 实践总结与体会
本次实验的主要内容是web的前端、后台的设计和数据库的使用以及简单的SQL注入,XSS攻击测试。之前在其他课程上接触过web开发,所以学习PHP和mysql的基础知识还是比较容易的,另外感觉本次实验的sql注入和xss攻击并不是很有实用性。在网上看了一下关于sql注入的介绍,有一条原则是“永远不要信任用户的输入”,现在对用户的输入进行校验是很严格的,敏感的符号像是引号这种直接就会被过滤掉,另外数据查询也并不是直接拿着输入内容动态拼装语句而是从输入中提取参数实现查询的。本次实验能够成功是因为没有任何输入过滤而且直接把输入放进sql语句,所以离实战感觉还有较大的距离。
4. 实践过程记录
4.1 Apache的安装和使用
sudo apt-get install apache2//安装Apache2
service apache2 start//启动Apache2服务
gedit /etc/apache2/port.conf//编辑apache的端口配置文件
打开port.conf文件,将listen后面的端口号80修改为5228,以防止于其他进程形成端口冲突,保存退出

service apache2 restart//重启Apache2服务
netstat -aptn//查看端口使用情况

cd /var/www/html//进入apache2的工作目录
gedit test.txt//新建名为test的txt文件
打开test.txt文件,随便写一点内容
welcome back,20155228!
保存退出
打开浏览器输入
127.0.0.1:5228/test.txt
可以看到之前在test.txt写的内容

4.2 前端编程
要求:编写一个简单网页,包含一个表单,输出用户名、密码然后提交
4.2.1 使用gedit新建名为login.html文件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Login</title>
<script src="MarqueeEffect.js"></script>
<link href="MarqueeEffect.css" rel="stylesheet" type="text/css">
<script>
function inputTest(){
if (document.getElementById("password").value.length>0){
return true
} else {
return false;
}
}
</script>
</head>
<body>
<div class="GeneralDiv">
<div class="Symbol" id="symbol">
<img src="title.png" width=1366 height=640 alt=FailedToLoadTitle>
</div>
<div class="Backgorund" id="backgorund1">
<img src="BackGround.jpg">
</div>
<div class="Backgorund" id="backgorund2">
<img src="BackGround.jpg">
</div>
<div class="Form" id="form">
<center>
<p style="font-size: 28px;color: #000000;">Welcome to B.E.S.T.I.</p>
<form action="login.php" method="GET" onsubmit="return inputTest()">
<p style="font-size: 16px; color: #000000;">
UserID <input type="text" name="username" id="username">
</p>
<p style="font-size: 16px; color: #000000;">
Password <input type="password" name="password" id="password">
</p>
<input style="font-size: 16px;color: #000000;" type="submit" value="Login">
</form>
</center>
</div>
</div>
</body>
</html>
4.2.2 使用gedit新建名为MarqueeEffect.css文件
div.GeneralDiv
{
position:absolute;
overflow: hidden;
left:0;
top:0;
width:1366px;
height:640px;
}
div.Backgorund
{
position: absolute;
width:100%;
height:100%;
z-index:-1;
}
div.Symbol
{
position:absolute;
z-index:1;
left:0px;
top:0px;
}
div.Form
{
position:absolute;
z-index:1;
left:800px;
top:200px;
width:360px;
height:240px;
background:#00ffff;
border:8px solid #000000;
color:#ffffff;
}
4.2.3 使用gedit新建名为MarqueeEffect.js文件
window.onload = function(){
var _box1 = document.getElementById("backgorund1");
var _box2 = document.getElementById("backgorund2");
var x = 0;
var y = 0;
var fun = function(){
_box1.style.left = x + 'px';
_box2.style.left = x+1366+'px';
x--;
y++;
if((x+1366) == 0){
x = 0;
}
if((y-1366) == 0){
y = 0;
}
}
setInterval(fun,40);
}
注意:这三个文件都要保存在/var/www/html目录下,如果要放在其他目录下的话要相应地调整login.html中的ScriptSrc和LinkHref
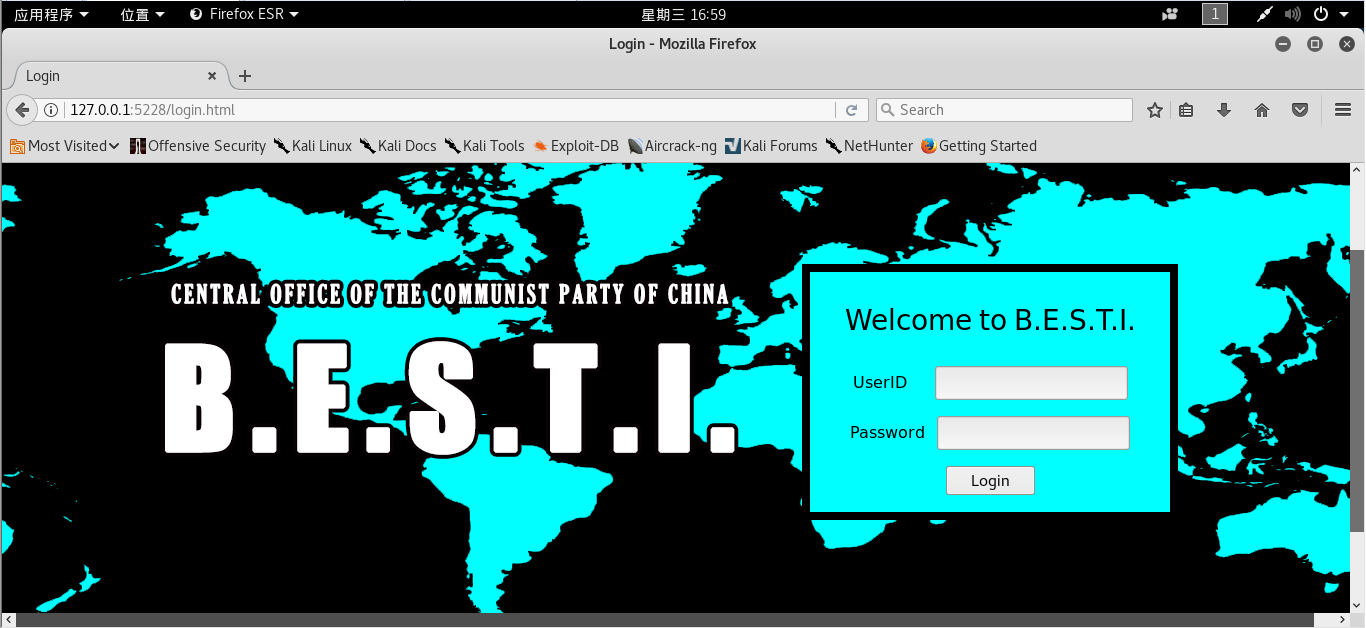
打开浏览器输入
http://127.0.0.1:5228/login.html
可以看到登录界面

4.3 后端编程PHP
4.3.1 PHP的安装和测试
sudo apt-get install php//安装php
cd /var/www/html//进入apache2的工作目录
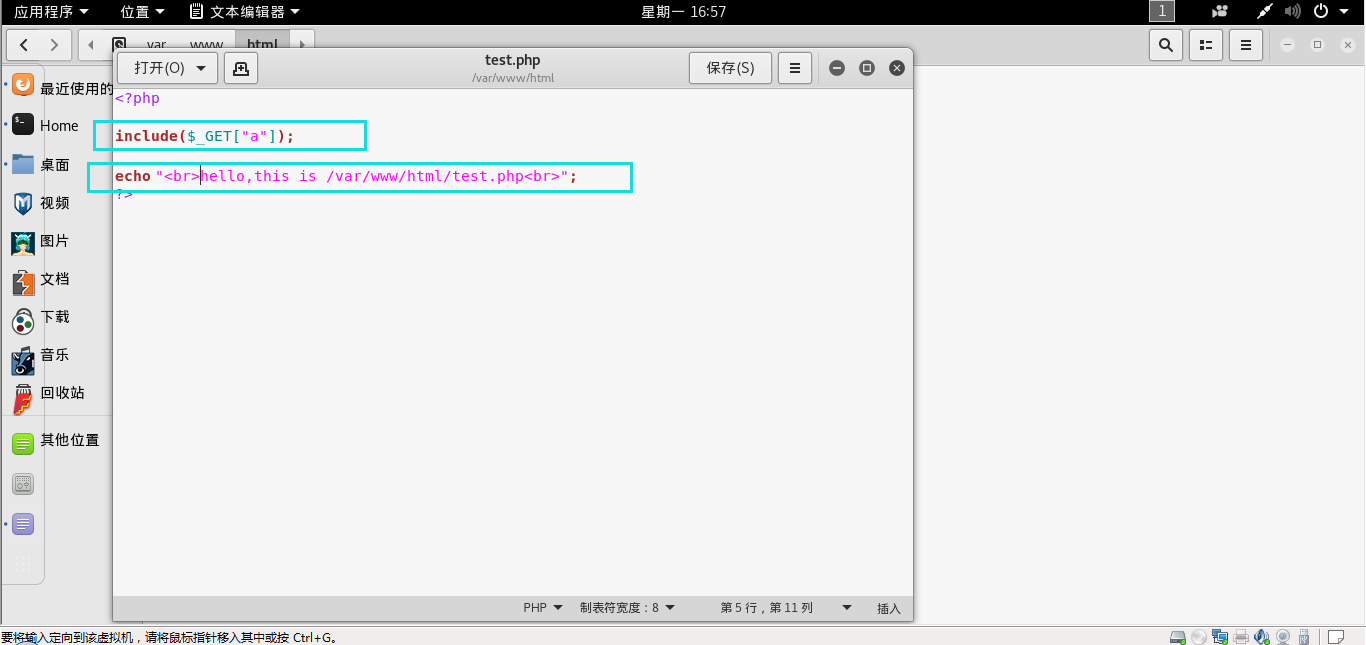
gedit test.php//新建名为test的php文件
打开test.php文件,随便写一点内容
<?php
include($_GET["a"]);
echo "<br>hello,this is /var/www/html/test.php<br>";
?>
保存退出

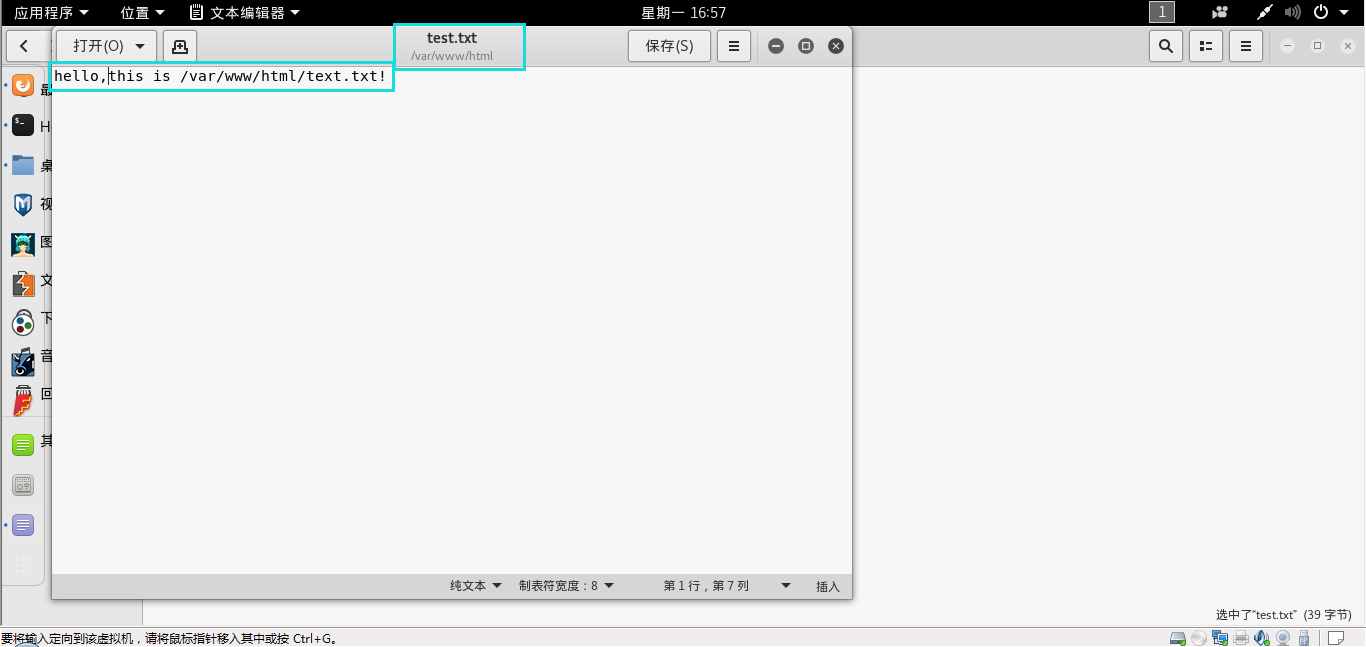
打开test.txt文件,把内容修改为
hello,this is /var/www/html/text.txt!
保存退出

打开浏览器输入
127.0.0.1:5228/test.php?a=/var/www/html/text.txt
可以看到之前在test.php和test.txt写的内容

4.4 数据库MYSQL的测试和使用
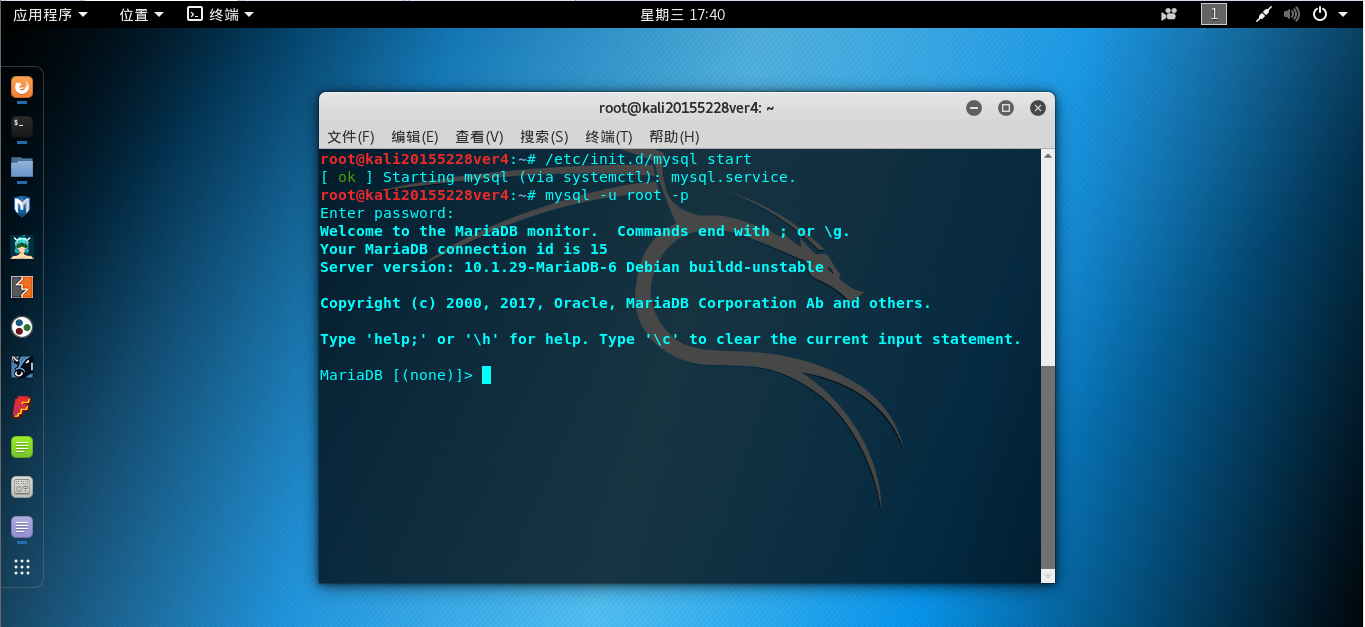
/etc/init.d/mysql start//启动mysql
mysql -u root -p//以名为root的用户的身份登录数据库
p@ssw0rd//输入用户root的默认密码

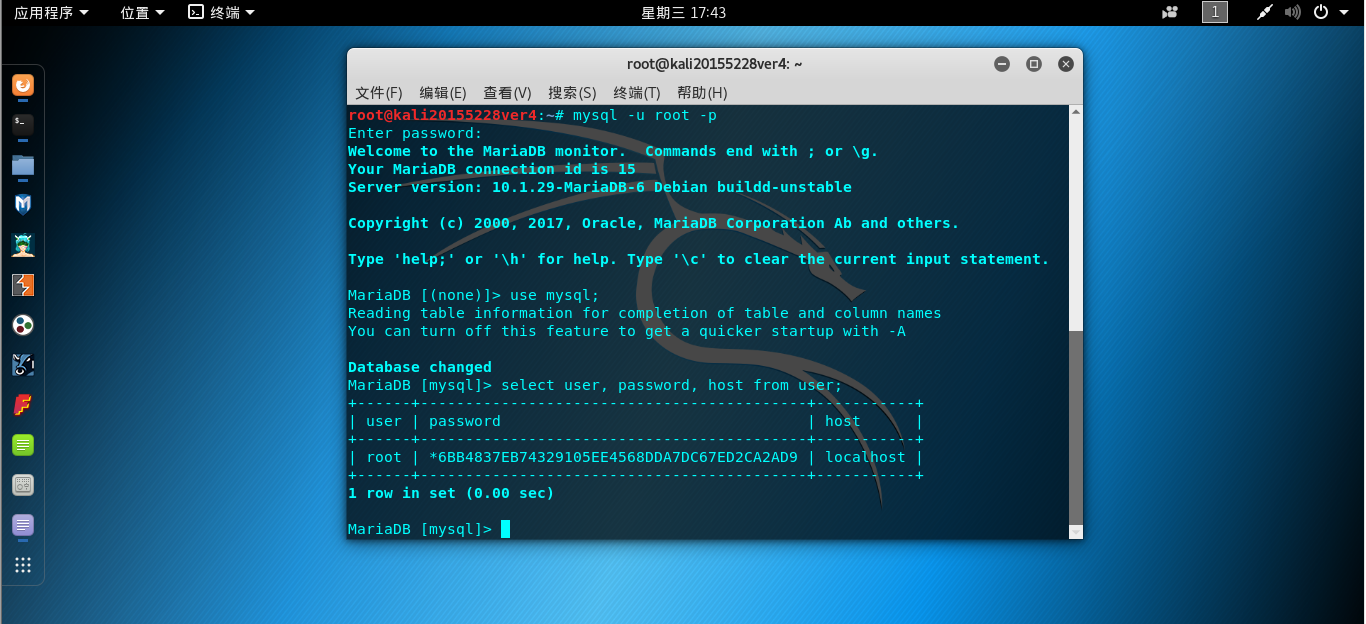
use mysql;//进入名为mysql的数据库,注意有分号
select user, password, host from user;//在名为user的数据表中搜索所有user,password,host信息
UPDATE user SET password=PASSWORD("123456") WHERE user='root';//重新设置名为root的用户的密码为123456
flush privileges;//更新权限使修改生效
quit;//退出mysql
mysql -u root –p//重新以名为root的用户的身份登录数据库
123456//输入用户root的新密码

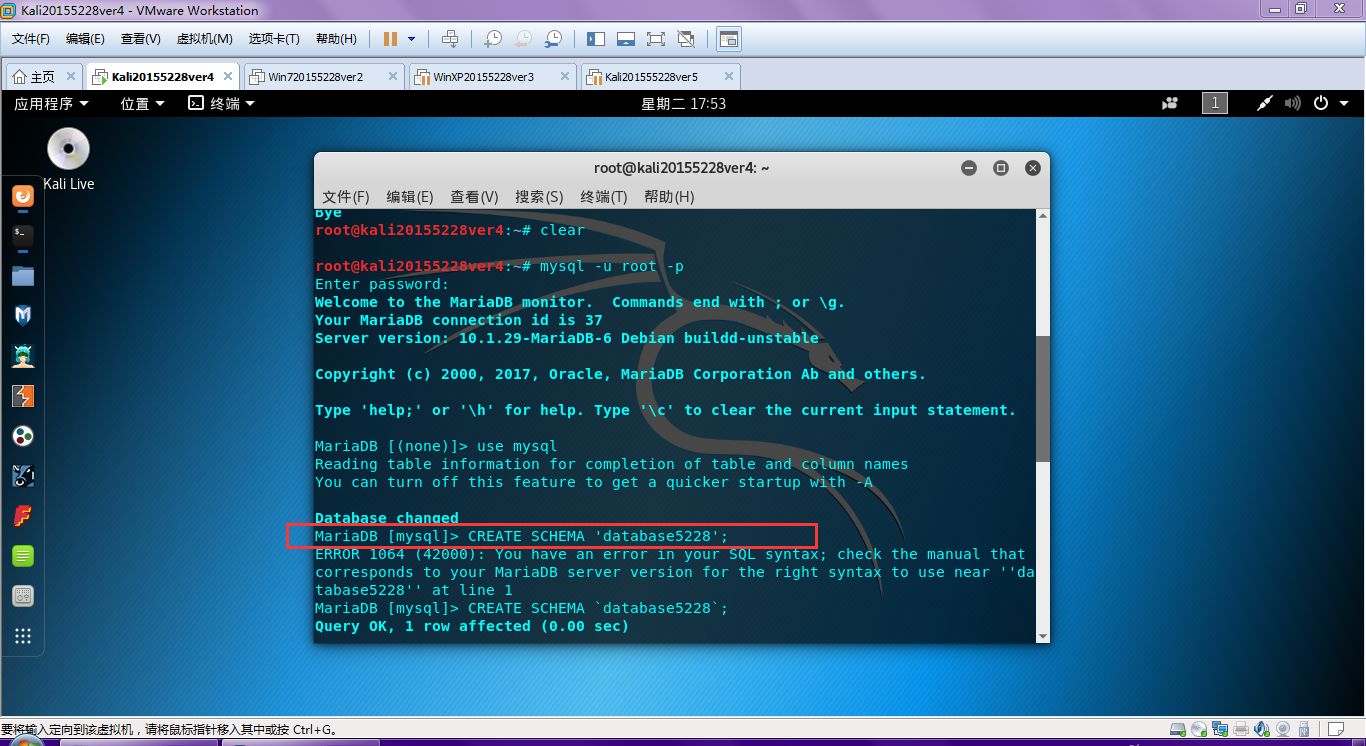
CREATE SCHEMA `database5228`;//新建一个名为database5228的数据库
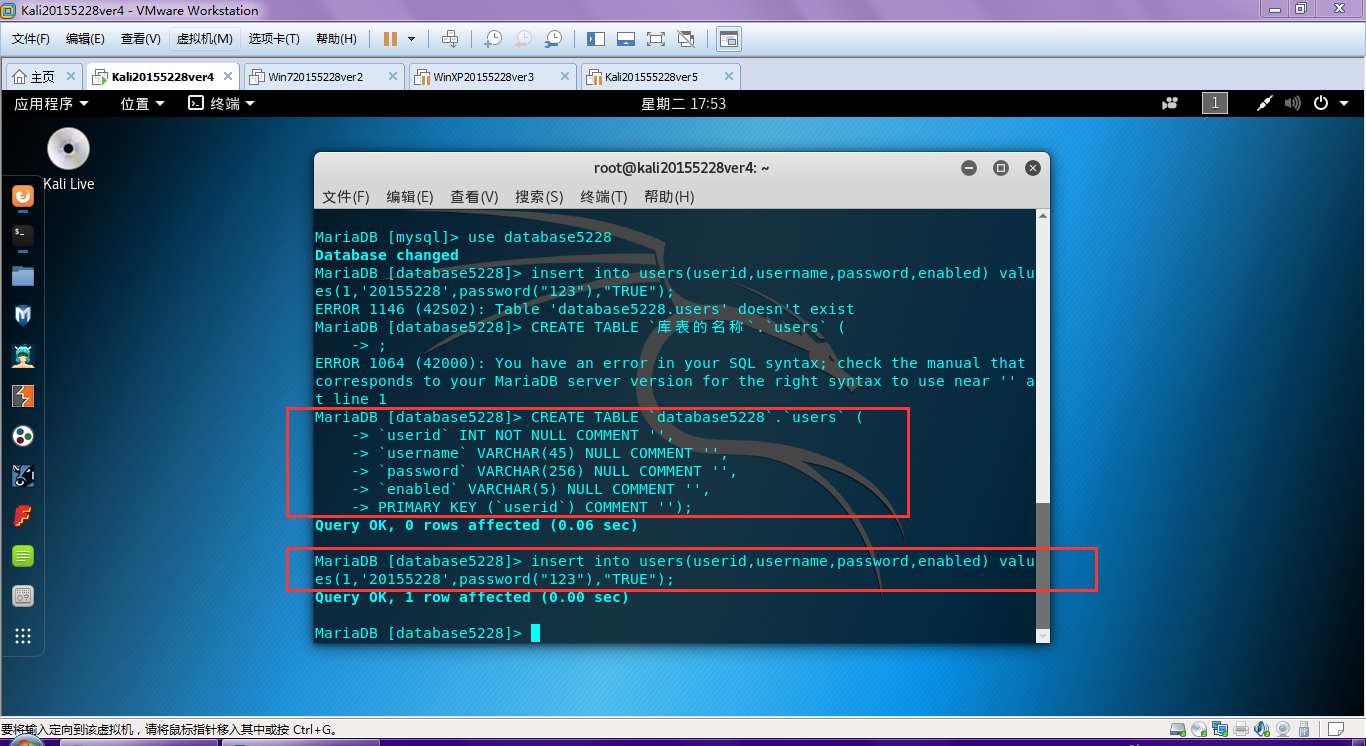
CREATE TABLE `database5228`.`users` (`userid` INT NOT NULL COMMENT '',`username` VARCHAR(45) NULL COMMENT '',`password` VARCHAR(256) NULL COMMENT '',`enabled` VARCHAR(5) NULL COMMENT '',PRIMARY KEY (`userid`) COMMENT '');//在数据库database5228新建一个名为user的数据表,每一条记录的内容有userid、username、password、enabled,设置主键为userid
insert into users(userid,username,password,enabled) values(1,'20155228',password("123"),"TRUE");//在数据表database5228中插入一条记录userid为1、username为20155228、password为123、enabled为true


注意这一步非常重要!忽略这一步将导致之后登陆时无法连接到数据库
注意这一步非常重要!忽略这一步将导致之后登陆时无法连接到数据库
注意这一步非常重要!忽略这一步将导致之后登陆时无法连接到数据库
grant all privileges on *.* to 'root'@'localhost' identified by '123456' with grant option;//设置授权
4.5 web编程
4.5.1 使用gedit新建名为login.php文件
<?php
$uname=$_GET['username'];
$pwd=$_GET['password'];
$query_str="SELECT * FROM users WHERE username='{$uname}' and password=password('{$pwd}');";
$mysqli = new mysqli("127.0.0.1", "root", "123456", "database5228");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "Connect to server successfully,please wait for a moment";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)){
if ($result->num_rows > 0 ){
header("Refresh:1;url=welcome.html");
} else {
header("Refresh:1;url=failed.html");}
/* free result set */
$result->close();
}
$mysqli->close();
?>
4.5.2 使用gedit新建名为welcome.html文件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>welcome</title>
<script src="MarqueeEffect.js"></script>
<link href="MarqueeEffect.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="GeneralDiv">
<div class="Symbol" id="symbol">
<img src="title.png" width=1366 height=640 alt=FailedToLoadTitle>
</div>
<div class="Backgorund" id="backgorund1">
<img src="BackGround.jpg">
</div>
<div class="Backgorund" id="backgorund2">
<img src="BackGround.jpg">
</div>
<div class="Form" id="form">
<center>
<p style="font-size:24;color:#000000">welcome come back!</p>
<p style="font-size:48;color:#000000">20155228</p>
</center>
</div>
</div>
</body>
</html>
4.5.3 使用gedit新建名为Failed.html文件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>LoginFailed</title>
<script src="MarqueeEffect.js"></script>
<link href="MarqueeEffect.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="GeneralDiv">
<div class="Symbol" id="symbol">
<img src="title.png" width=1366 height=640 alt=FailedToLoadTitle>
</div>
<div class="Backgorund" id="backgorund1">
<img src="BackGround.jpg">
</div>
<div class="Backgorund" id="backgorund2">
<img src="BackGround.jpg">
</div>
<div class="Form" id="form">
<center>
<BR>
<p style="font-size:36;color:#000000">LOGIN FAILED!</p>
<a href="login.html" style="font-size:18;color:#000000;text-decoration : none;">CLICK HERE BACK TO LOGIN PAGE</a>
</center>
</div>
</div>
</body>
</html>
打开浏览器输入
http://127.0.0.1:5228/login.html
可以看到登录界面

用户密码输入正确的界面

用户密码输入不正确的界面

值得一提的是设置了链接可以回到登录界面
4.5 SQL注入和XSS攻击
4.5.1 SQL注入
在登录界面的用户名输入框中输入以下内容,密码输入框输入内容随意
' or 1=1#
在用户名输入框中输入的内容会被发送到后台放入以下语句执行数据库查询
$query_str="SELECT * FROM users WHERE username='{$uname}' and password=password('{$pwd}');";
输入' or 1=1#语句得到
select * from users where username='' or 1=1#' and password=md5('')' and password=password('{$pwd}');";
注意#代表注释后面的内容
select * from users where username='' or 1=1
因为1=1永远为真,所以对账号密码的验证返回结果永远为成功


4.5.1 XSS攻击
为了更好地体现效果,在进行攻击之前对login.php进行修改
<?php
$uname=$_GET['username'];
$pwd=$_GET['password'];
echo $uname;
$query_str="SELECT * FROM users WHERE username='{$uname}' and password=password('{$pwd}');";
$mysqli = new mysqli("127.0.0.1", "root", "123456", "database5228");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "Connect to server successfully";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
用户密码输入不正确的界面

在登录界面的用户名输入框中输入以下内容,密码输入框输入内容随意
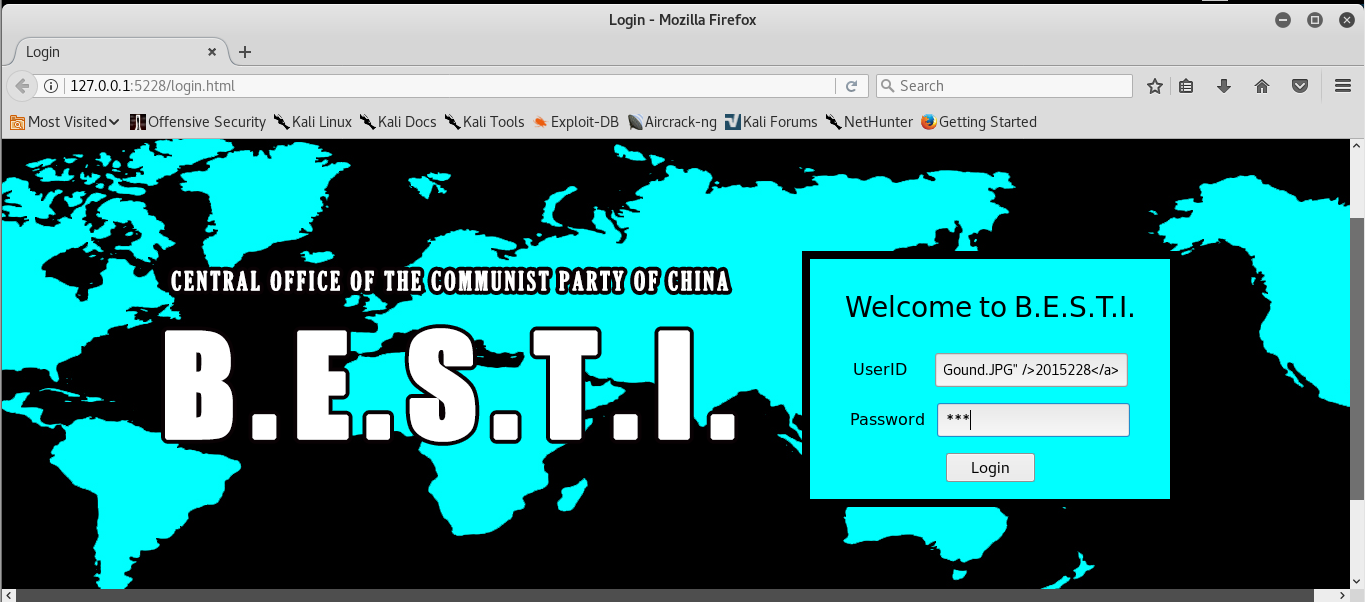
<img src="BackGround.jpg" />2015228</a>

在用户名输入框中输入的内容会被赋值给uname然后被打印出来
$uname=$_GET['username'];
echo $uname;
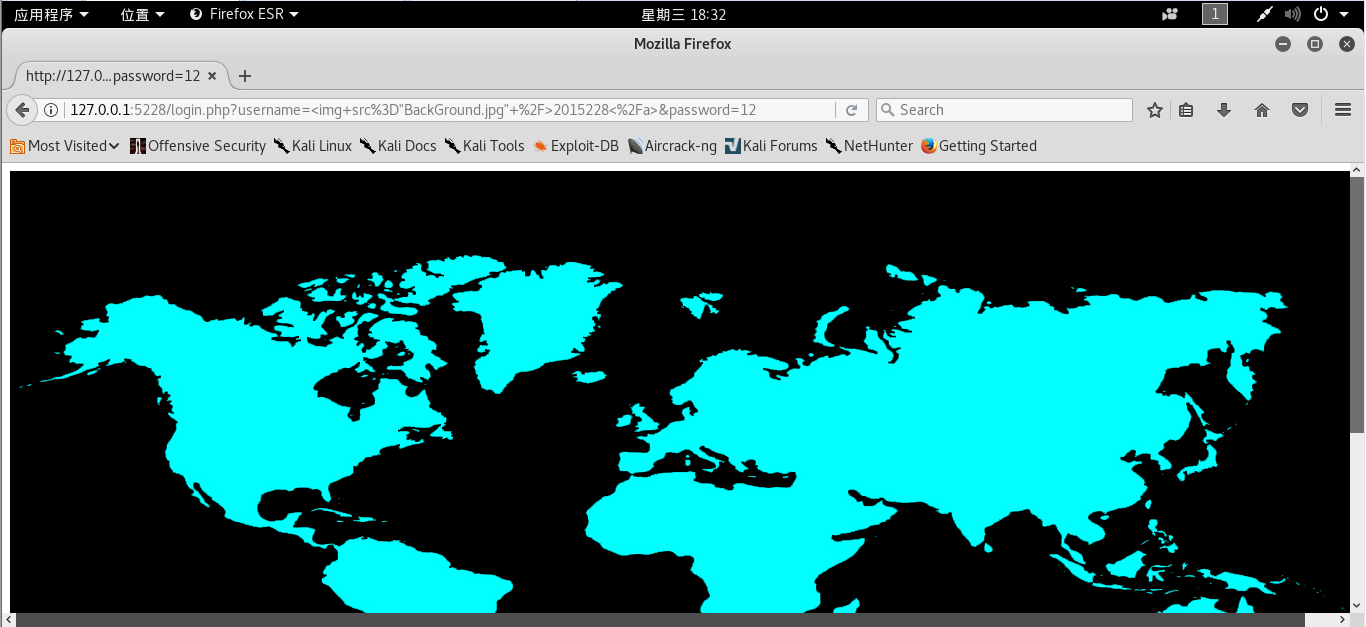
输入<img src="BackGround.jpg" />2015228</a>语句得到
echo <img src="BackGround.jpg" />2015228</a>
会导致BackGround.jpg被打印出来

2017-2018-2 20155228 《网络对抗技术》 实验八:Web基础的更多相关文章
- 20155201 网络攻防技术 实验八 Web基础
20155201 网络攻防技术 实验八 Web基础 一.实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145231熊梓宏 《网络对抗》 实验8 Web基础
20145231熊梓宏 <网络对抗> 实验8 Web基础 基础问题回答 ●什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集 ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
- 2018-2019-2 网络对抗技术 20165205 Exp8 Web基础
2018-2019-2 网络对抗技术 20165205 Exp8 Web基础 1.原理与实践说明 1.1实践内容 Web前段HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2018-2019-2 20165235<网络对抗技术>Exp8 Web基础 实践过程记录: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
2018-2019 2 20165203 <网络对抗技术>Exp8 Web基础 实验要求 1.本实践的具体要求有: (1) Web前端HTML(0.5分) 能正常安装.启停Apache.理 ...
随机推荐
- 双接口(回调)promise cb
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 分布式mongodb分片集群
本博客先简单介绍mongodb入门以及单实例以及mongodb的主从(主从官网是不提倡用的,原因后续介绍),副本集,分片. 第一:nosql介绍: 数据库分为关系型数据库与非关系型数据库,及具代表性的 ...
- ES6 promise学习
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大. 1.promise是一构造函数,既然是构造函数,那么我们就可以用 new Promise()得到一个p ...
- vue发送请求----vue-resource
使用插件vue-resource 官方提供的接口,在vue官网找不到 但在github中可以找到 安装:cnpm install vue-resource --save 第一步:注意要加--save, ...
- 配置Mqtt
一.java后台调用MQTT 准备工作:需要导入的jar包 <!-- mqtt依赖包--> <dependency> <groupId>org.fusesource ...
- Ubuntu16.04 创建和使用虚拟环境
1. 虚拟环境 虚拟环境(virtual environment),顾名思义是虚拟出来的环境,通俗来讲,可以借助虚拟机,docker来理解虚拟环境,就是把一部分内容独立出来,我们把这部分独立出来的 ...
- JavaEE 藏经阁
后台技术 工作流引擎:Activiti5 ORM框架:Mybatis/Hibernate JPA Web框架:SpringMVC/Struts 核心框架:Spring Framework4.0 任务调 ...
- kubernetes in action - Replication Controller
理解这个问题,就是pods在Kubernetes中怎么进行failover 在Kubernetes的work node上有kubelet,会负责监控该work node上的pods,如果有contai ...
- Xposed 在android 6.0上报couldn't load class,找不到xposed_init中配置的入口类
经测试再android 4.4时是可以直接在android studio中运行debug签名包,在xposed中运行的,但是6.0的机器不好使.解决办法是在运行时使用release版并签名 apply ...
- ASM: Active Shape Models--Their Training and Application
这篇论文的前半部分基本就是论文<Training Models of Shape from Sets of Examples>的全部内容,只不过多两个应用示例,后半部分在PDM模型的基础上 ...
