cc.Component 的使用
1、组件入口函数,常有的:onLoad,start,update
//组件在加载的时候运行,并且场景的初始化工作已经完成
onLoad() {
},
//组件在第一次update调用之前调用
start() {
},
//每次游戏刷新的时候调用,dt距离上一次刷新的时间,画面更新前调用
update(dt) {
},
//画面更新后调用
lateUpdate(dt) {
},
//组件被激活的时候调用
onEnable() {
},
//组件被禁用的时候调用
onDisable() {
},
//组件实例被销毁的时候调用
onDestroy() {
}
2、组件的重要属性
在组件里面
this=>当前运行的组件实例,
this.node=>组件所挂载的节点对象
this.name=>组件实例所挂载节点的名称<组件名称>
this.node.name=>组件实例所挂载的名称
properties属性列表

properties: {
//基本数据类型:数值,字符串,布尔值
speed: 100,
is_debug: false,
string: '',
//color,pos,size
color: cc.color(0, 0, 0, 255),
pos: cc.v2(0, 0),
size: cc.size(100, 100),
//系统组件
/*
组件{
type:组件类型 //cc.Sprite, cc.Label
default:null //值可以是null || [] 前者表示一个值,后者则可以挂载多个组件
}
*/
my_con: {
type: cc.Sprite,
default: null
},
//自定义的属性,步骤
/*
首先要在场景上绑定js组件,
在需要用到的JS文件里引入模块 如 let test=require('test');
在properties里面进行声明如下
*/
my_test: {
type: test,
default: null
}
},
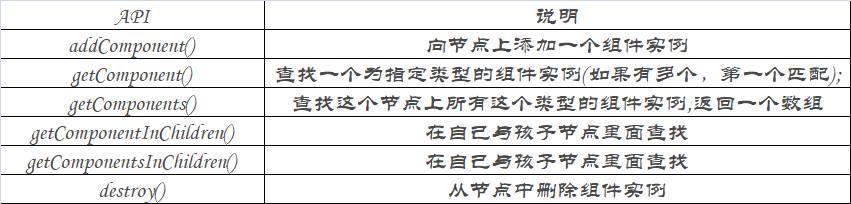
3、组件的操作

注意:以上方法在this下可以调用,同时在this.node节点下也是可以被调用的,并且如果有绑定的脚本,那么可以利用getComponent来获取这个脚本,并且可以运行脚本里面暴露出来的API
let item = this.node.getChildByName('bg');
let sp = set.getComponent(cc.Sprite);
console.log(sp);
//输出 cc_Sprite {_super: null, _name: "", _objFlags: 57344, node: cc_Node, __scriptAsset: false, …}
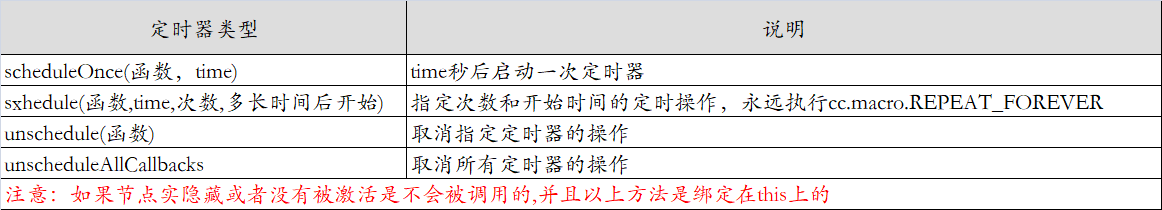
4、shedule 定时器操作

let item = this.my_con.node;
//注意被删除的组件,被隐藏的,没有被激活的组件是不会执行定时器的
//执行一次
this.scheduleOnce(function () {
console.log(this);
}.bind(item), 1);
//指定次数以及执行时间的定时器,执行2次,注意:次是为n+1次
this.schedule(function () {
console.log('are you ok???');
}.bind(item), 1, 1, 0);
//永远执行,如果省略了后面的参数,那么也就是默认永远执行
this.schedule(function () {
console.log('are you ok???');
}.bind(item), 1, cc.macro.REPEATE_FOREVER, 0); let test = function () {
console.log('today is good day');
console.log(this);
//unscheduleAllCallbacks 取消全部的定时器操作
// this.unscheduleAllCallbacks();
}.bind(this);
//执行定时器
this.schedule(test, 1);
//5秒后取消指定的定时器
this.scheduleOnce(function () {
this.unschedule(test);
}.bind(this), 5);
cc.Component 的使用的更多相关文章
- <8>Cocos Creator组件开发cc.Component
1.组件简介 组件是Cocos Creator的主要构成,渲染(场景显示内容).逻辑.用户输入反馈.计时器等等几个方面都是由组件完成的.根据Cocos Creator的总体架构,组件和节点配合完成游戏 ...
- cc.Component
组件入口函数1: onLoad: 组件加载的时候调用, 保证了你可以获取到场景中的其他节点,以及节点关联的资源数据;2: start: 也就是第一次执行 update 之前触发;3: update(d ...
- cc.Lable组件,RichText组件,AudioSouce组件的使用
一.cc.Lable组件的使用 1.创建Label的方法 a.通过菜单直接创建Label组件:b.先创建节点,然后在节点上绑定Label组件即可. 2.Label 面板上的属性 String => ...
- Cocos Creator cc.Button (脚本事件内容)
cc.Class({extends: cc.Component,properties: {}, onLoad: function () { var clickEventHandler = new cc ...
- Cocos Creator cc.Event点击触摸事件详解
cc.Event事件请不要直接创建 cc.Event 对象,因为它是一个抽象类,请创建 cc.Event.EventCustom 对象来进行派发. cc.Class({extends: cc.Comp ...
- cc.Button
cc.Button 1:添加按钮的方法 (1)直接创建带Button组件的节点; (2)先创建节点,再添加组件;2:按钮组件, 按钮是游戏中最常用的组件, 点击然后响应事件;3: 按钮的过渡效果: ...
- cc.Node—场景树
对于cc.Node我分了四个模块学习: 1.场景树,2.事件响应,3.坐标系统,4.Action的使用:在此记录经验分享给大家. 场景树 1: creator是由一个一个的游戏场景组成,通过代码逻辑来 ...
- cocos学习笔记:快速上手
cc.Class({ //奇怪的语法风格,cc.class, extends: cc.Component, //扩展自cc.Component properties: { //类的属性设置 jumpH ...
- ccc 多点触控2
经过不断的思考发现,如果是两个sprite都添加触控的时候,往往直接成单点触控, 但是如果是两个node的时候在node上面点击就会变成多点触控的形式 cc.Class({ extends: cc.C ...
随机推荐
- libstdc++.so.6: cannot open shared object file: No such file or directory
sudo apt-get install lib32stdc++6 sudo apt-get install lib32z1
- ERROR 1045 (28000): Access denied for user 'xxx'@'localhost' (using password: YES)【奇葩的bug】
# Bug描述 今天周末,在家里学点新技术,虽然公司分配的任务没有完成(滑稽滑稽) 我先创建了一个mysql数据库,用root用户创建一个新用户,毕竟项目中使用root是非常危险的,尤其是我这样的实 ...
- mpvue——小程序修改input的placehold样式
前言 官方地址 https://developers.weixin.qq.com/miniprogram/dev/component/input.html 用placeholder-class的时候没 ...
- Python【第一篇】python安装、pip基本用法、变量、输入输出、流程控制、循环
一.python安装 Ubuntu下 系统版本已经同时安装了python2和python3 如果没有python3,可以参考这个貌似是印度阿三的安装视频:http://v.youku.com/v_sh ...
- golang 代码笔记
锁 互斥锁,g0获取锁,到释放锁之间,g1去获取锁失败,阻塞,g0释放锁之后g1获取锁成功,gn阻塞. package main import ( "fmt" "sync ...
- Mock7 moco框架重定向
新建一个startupWithRedirect.json [ { "description": "重定向到百度", "request": { ...
- (二叉树 递归) leetcode 106. Construct Binary Tree from Inorder and Postorder Traversal
Given inorder and postorder traversal of a tree, construct the binary tree. Note:You may assume that ...
- python dic字典使用
#!/usr/bin/env python -*-''' 字典的基本组成及用法: dict={key:value} dict[key]=value 字典是无序的. key值是唯一属性,一对一,几个ke ...
- phpcms 标题设置
phpcms v9网站首页的标题可以控制,但是栏目页,内容页的标题非常的长,用户体验不好修改模板文件header html的<title> < title>改成 phpcms ...
- go 的匿名函数和闭包
匿名函数 匿名函数是指不需要定义函数名的一种函数实现方式. 在Go语言中,函数可以像普通变量一样被传递或使用,这与C语言的回调函数比较类似.不同的是,Go语言支持随时在代码里定义匿名函数. 匿名函数由 ...
