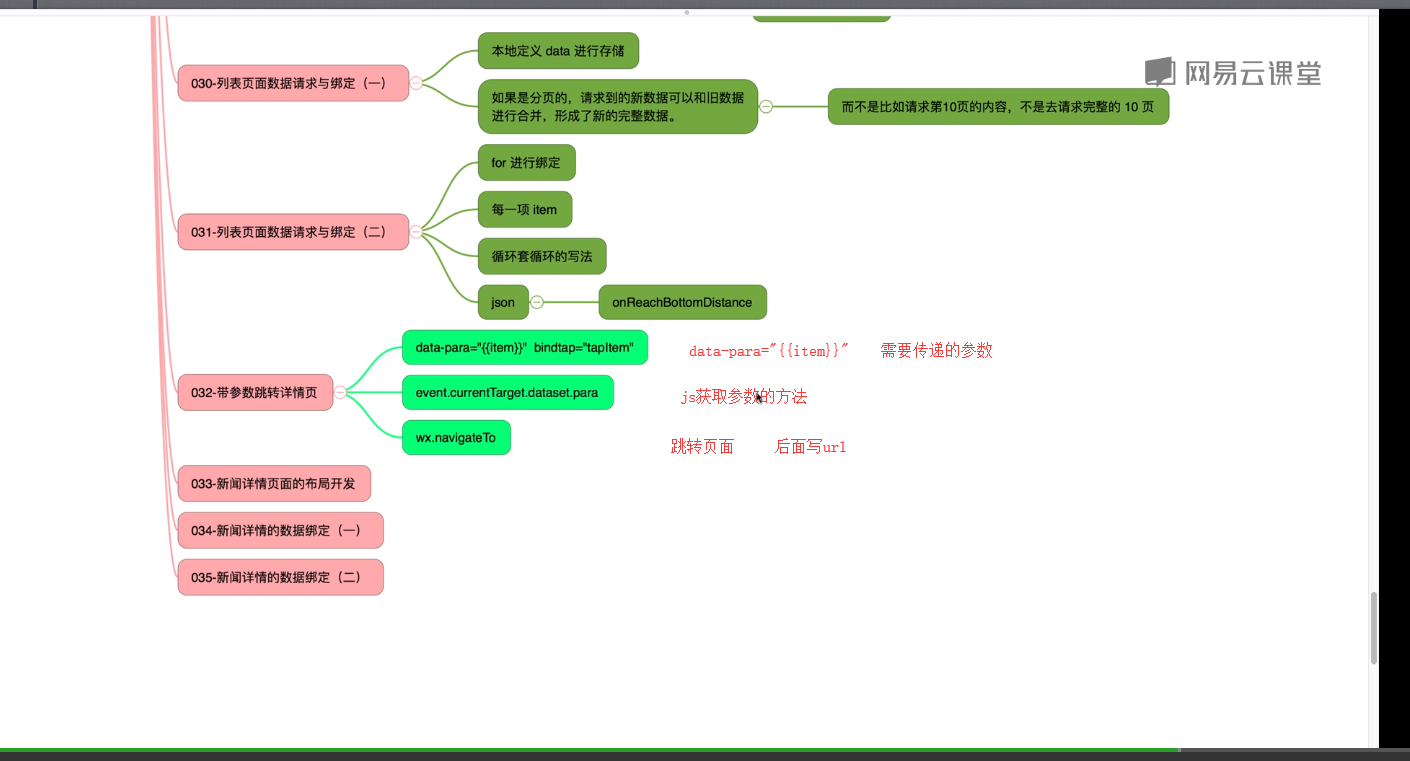
微信小程序页面带参数跳转

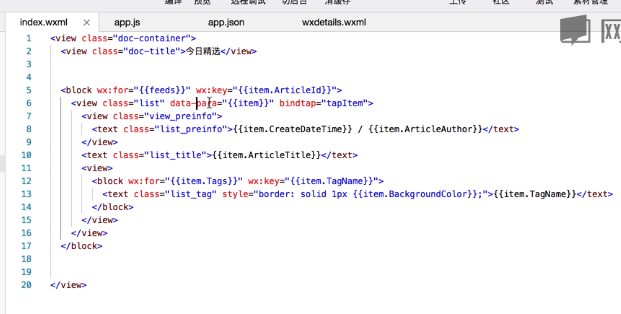
页面传递参数的方式 data-para

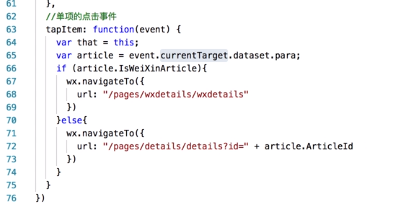
js获取参数

微信小程序页面带参数跳转的更多相关文章
- 微信小程序页面带参数跳转及接收参数内容navigator
功能从index页面跳转到draw页面,并在draw页面获取id及imgUrl index.wxml <navigator class='looks-view' wx:for="{{i ...
- 微信小程序navigator带参数跳转及接收参数内容
// index.wxml <navigator class='looks-view' wx:for="{{imgUrlNew}}" wx:key="index&q ...
- 微信小程序页面之间的跳转
一.使用标签跳转 index.wxml: 在index.wxml页面添加一个<navigator>元素,在元素里面使用属性url就可以 二. ...
- 小程序之带参数跳转到tab页
wx.switchTab({ url: '../../message/message/message', }) //wx.switchTab url不能带参数 解决方法⬇️ (紫色表示非固定需要自己更 ...
- 微信小程序-页面跳转与参数传递
QQ讨论群:785071190 微信小程序页面跳转方式有很多种,可以像HTML中a标签一样添加标签进行跳转,也可以通过js中方法进行跳转. navigator标签跳转 <view class=& ...
- 微信小程序页面跳转方法总结
微信小程序页面跳转目前有以下方法(不全面的欢迎补充): 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面.// 注 ...
- 在微信小程序页面间传递数据总结
在微信小程序页面间传递数据 原文链接:https://www.jianshu.com/p/dae1bac5fc75 在开发微信小程序过程之中,遇到这么一些需要在微信小程序页面之间进行数据的传递的情况, ...
- [转] 微信小程序页面间通信的5种方式
微信小程序页面间通的5种方式 PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的. 如上图,这是一个常见结构的小程序:首页是一个 ...
- 使用openURL实现程序间带参数跳转详解
使用openURL实现程序间带参数跳转详解 实现的效果:有两款应用A与B,A打开B A --> B 1. 新建工程B,bundle ID为com.YouXianMing.B 建立一个URL 这么 ...
随机推荐
- 程序设计-理解java继承-遁地龙卷风
(0)写在前面 编程和现实世界是息息相关的,你是如何理解现实世界中的继承呢? 继承在编程中应理解为:对父类资源(本文只讨论方法)的使用,父类方法只提供类基本的功能,父类方法之间不存在调用关系. (1) ...
- springboot上传文件 & 不配置虚拟路径访问服务器图片 & springboot配置日期的格式化方式 & Springboot配置日期转换器
1. Springboot上传文件 springboot的文件上传不用配置拦截器,其上传方法与SpringMVC一样 @RequestMapping("/uploadPicture&q ...
- SQL Server - AS
AS 是给现有的字段名/表名指定一个别名的意思.
- nginx: 应用访问默认采用https
主要配置如下: #静态文件的访问 server { listen 443 ssl; server_name static.jksfrz.com; ssl_certificate d:/app/ngin ...
- Python-Django 路由控制器
1 路由的基本使用: # url是个函数,有四个参数,第一个参数要传正则表达式,第二参数传函数内存地址,第三个参数传默认参数,第四个是路由的别名 url(r'^liuqingzheng/article ...
- sublime代码整理
1. 2.输入: { "keys":["ctrl+shift+z"], (快捷键自定义,只要不冲突就可以了) "command":" ...
- 关于 layer.mask = label.layer 出现空白情况
源代码如下: self.numLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width/3, ...
- nuxt
nuxt nuxt 1.4.0 https://zh.nuxtjs.org/guide/installation vue init nuxt-community/starter-template te ...
- angular 2+ 变化检测系列二(检测策略)
我们将创建一个简单的MovieApp来显示有关一部电影的信息.这个应用程序将只包含两个组件:显示有关电影的信息的MovieComponent和包含执行某些操作按钮的电影引用的AppComponent. ...
- ios 修改导航栏返回按钮的图片
修改导航栏返回按钮的图片 方法1: [UINavigationBar appearance].backIndicatorTransitionMaskImage = [UIImage imageName ...
