Easyui datagrid 数据表格 表格列头右键菜单选择展示列 JS
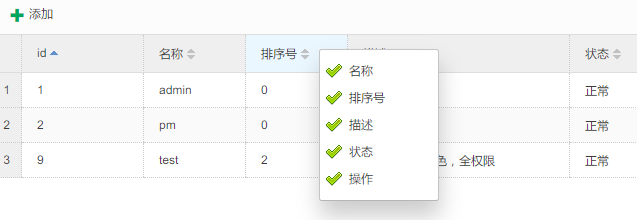
Easyui ,数据表格加载出来以后,在表格头右键,会有显示筛选的功能:
如图:

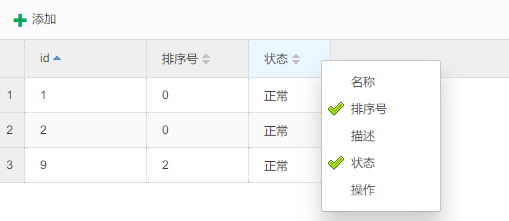
然后可以取消勾选,就变成下面这个样子:

功能的实现是通过重写了easyui 的 $.fn.datagrid.defaults ,有兴趣的可以自己研究一下,下面给出两种实现.
不过需要注意的是,如果你使用了 frozenColumns ,需要注意一下,因为他这里使用的方法,是不适合于冻结列的,当然,也可以自己改一下.
第一种:(这个只是针对于datagrid)
//表格列头点击事件
$.fn.datagrid.defaults.onHeaderContextMenu = function(e, field) {
e.preventDefault();
var object = this;
if (!object.rightMenu) {
createColumnMenu(this);
}
object.rightMenu.menu('show', {
left: e.pageX,
top: e.pageY
});
}
//属性列右击菜单
var createColumnMenu = function(object) {
var cmenu = $('<div/>').appendTo('body');
cmenu.menu({
onClick: function(item) {
if (item.iconCls == 'icon-ok') {
$(object).datagrid('hideColumn', item.name);
cmenu.menu('setIcon', {
target: item.target,
iconCls: 'icon-empty'
});
} else {
$(object).datagrid('showColumn', item.name);
cmenu.menu('setIcon', {
target: item.target,
iconCls: 'icon-ok'
});
}
}
});
var fields = $(object).datagrid('getColumnFields');
for (var i = 1; i < fields.length; i++) {
var field = fields[i];
var col = $(object).datagrid('getColumnOption', field);
if (!col.hidden) {
cmenu.menu('appendItem', {
text: col.title,
name: field,
iconCls: 'icon-ok'
});
} else {
cmenu.menu('appendItem', {
text: col.title,
name: field,
iconCls: 'icon-empty'
});
}
}
object.rightMenu = cmenu;
}
第二种:(这个包含datatree)
注意:冻结列不在此菜单中
//右键点击事件
var createGridHeaderContextMenu = function(e, field) {
e.preventDefault();
var grid = $(this); /* grid本身 */
var headerContextMenu = this.headerContextMenu; /* grid上的列头菜单对象 */
if (!headerContextMenu) {
var tmenu = $('<div style="width:100px;"></div>').appendTo('body'); var fields = grid.datagrid('getColumnFields');
for (var i = 0; i < fields.length; i++) {
var col = grid.datagrid('getColumnOption', fields[i]);
if (!col.hidden) {
$('<div iconCls="icon-ok" field="' + fields[i] + '"/>').html(col.title).appendTo(tmenu);
} else {
$('<div iconCls="icon-empty" field="' + fields[i] + '"/>').html(col.title).appendTo(tmenu);
}
}
//菜单内容获取
headerContextMenu = this.headerContextMenu = tmenu.menu({
onClick: function(item) {
var field = $(item.target).attr('field');
if (item.iconCls == 'icon-ok') {
grid.datagrid('hideColumn', field);
$(this).menu('setIcon', {
target: item.target,
iconCls: 'icon-empty'
});
} else {
grid.datagrid('showColumn', field);
$(this).menu('setIcon', {
target: item.target,
iconCls: 'icon-ok'
});
}
}
});
}
headerContextMenu.menu('show', {
left: e.pageX,
top: e.pageY
});
};
//重写默认
$.fn.datagrid.defaults.onHeaderContextMenu = createGridHeaderContextMenu;
$.fn.treegrid.defaults.onHeaderContextMenu = createGridHeaderContextMenu;
Easyui datagrid 数据表格 表格列头右键菜单选择展示列 JS的更多相关文章
- [WinForm]DataGridView列头右键菜单
[WinForm]DataGridView列头右键菜单 前言 继续"不误正业" - - #,记录一下.有时候有这样的需求:DataGridView的列头菜单可以选择具体显示哪些列, ...
- gridcontrol的列头右键菜单问题
Dev控件GridControl设置了一个右键菜单 this.gridControl1.ContextMenu = contextMenu2; 而GridControl在运行排序的时候,即 gridv ...
- EasyUI datagrid数据表格的函数getData返回来的是什么
EasyUI datagrid数据表格的函数getData返回来的是什么? 他返回来的是这么一个对象: Object { rows=[10], total=15} 其中rows就是每一行的数据,是这些 ...
- 数据网格和树-EasyUI Datagrid 数据网格、EasyUI Propertygrid 属性网格、EasyUI Tree 树、EasyUI Treegrid 树形网格
EasyUI Datagrid 数据网格 扩展自 $.fn.panel.defaults.通过 $.fn.datagrid.defaults 重写默认的 defaults. 数据网格(datagrid ...
- 扩充 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
客户需求: jQuery EasyUI Datagrid 用户列表鼠标悬停/离开数据行时显示人员头像(onMouseOver/onMouseOut) 如图所示,Datagrid 鼠标悬停/离开数据行时 ...
- 扩展 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
客户需求: jQuery EasyUI Datagrid 用户列表鼠标悬停/离开数据行时显示人员头像(onMouseOver/onMouseOut) 如图所示,Datagrid 鼠标悬停/离开数据行时 ...
- RDIFramework.NET框架Web中datagrid与treegrid控件自动生成右键菜单与列标题右键菜单
在实际应用中常可以看到数据展示控件有右键菜单的功能,对应的列标题也可以右键弹出快捷菜单设置指定列的显示与隐藏等功能.在我们的RDIFramework.NET Web框架中,只要是使用了EasyUI的D ...
- jquery easyui DataGrid 数据表格 属性
用法 1. <table id="tt"></table> 1. $('#tt').datagrid({ 2. url:'datagrid_d ...
- easyui datagrid可编辑表格使用经验分享
文章目录 1相关接口方法 2列属性formatter 3编辑器类型 3.1基于my97的编辑器 3.2简单的密码编辑器 3.3动态增加/删除编辑器 4字段的级联操作 4.1combobox的级联操作 ...
随机推荐
- [转] fastText
mark- from : https://www.jiqizhixin.com/articles/2018-06-05-3 fastText的起源 fastText是FAIR(Facebook AIR ...
- P5290 [十二省联考2019]春节十二响
题目地址:P5290 [十二省联考2019]春节十二响 骗分方法 如果你实在一点思路也没有,暴力都不会打,那么请考虑一下骗分. 方法一 输出所有 \(M\) 的和. 期望得分:0分. 实际还有5分 方 ...
- 【原创】大数据基础之Zookeeper(1)介绍、安装及使用
zookeeper3.4.11 http://zookeeper.apache.org/ 一 简介 ZooKeeper is a centralized service for maintaining ...
- 【原创】Linux基础之redhat6升级glibc-2.12到2.14
redhat6自带glibc-2.12,升级到glibc-2.14过程 # strings /lib64/libc.so.6 |grep GLIBC_GLIBC_2.2.5GLIBC_2.2.6GLI ...
- html form action
action 行为 一.j_security_check 登陆检查 <!DOCTYPE html> <html> <head> <meta charset= ...
- spring boot 启动
启动spring boot java -jar tuia-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod 查找进程 ps aux|grep tuia- ...
- 加载Assetbundle需要注意的地方
WWW:异步实现,手机上不能用于同步代码,需要监测其完成状态.不用www.dispose. CreateFromFile:阻塞,但是移动平台上面的路径格式有点坑,没时间看,不用. 以下两个方式需要先使 ...
- windows server 简化设置
win2012任务管理器显示磁盘管理员运行命令提示符,diskperf -y 不要开机密码 运行 netplwiz 勾去掉 运行 gpedit.msc 计算机设置-Windows设置 -安全设置-帐户 ...
- css position各种定位及区别
position定位: static:静态定位;是position的默认值,元素框正常生成,也就是没有定位时的正常显示. relative:相对定位; 用法一:元素相对自身的原位置偏移某个距离,但是原 ...
- MFC开发(一)简单同步时间应用程序
看了一个垃圾程序的架构,mmp真坑,自己费了一点功夫才搞定,就直接记录下吧,这个是windows简单的应用程序,但是里面有点复杂,我们需要首先建立一个基于mfc的appwinzard程序,(凭记忆写的 ...
