基于百度通用翻译API的一个翻译小工具
前几天写了一个简单的翻译小工具,是基于有道翻译的,不过那个翻译接口有访问限制,超过一定次数后会提示访问过于频繁,偶然发现百度翻译API如果月翻译字符少于200万是不收取费用的,所以就注册了一个百度开发者账号,把当前翻译接口替换为百度翻译接口。
1.首先注册一个百度个人开发者账号
http://api.fanyi.baidu.com/api/trans/product/index
注册完成后会得到一个APP ID和密钥

2.打开“文档与支持/通用翻译API技术文档”
这里面介绍了如何调用百度翻译接口

下面是完整的代码
第59行写明如何调用百度翻译API以及参数的构造方法,同时相对之前的版本,修改了下页面按钮的布局
# -*- coding:utf-8 -*- import requests
from requests.exceptions import RequestException
import tkinter as tk
from tkinter import ttk
import hashlib
import random class Translate():
def __init__(self):
self.window = tk.Tk() #创建window窗口
self.window.title("简易翻译器") # 定义窗口名称
# self.window.resizable(0,0) # 禁止调整窗口大小
self.menu = ttk.Combobox(self.window,width=6)
self.input = tk.Entry(self.window, width=80) # 创建一个输入框,并设置尺寸
self.info = tk.Text(self.window, height=20) # 创建一个文本展示框,并设置尺寸 self.menu['value'] = ('转成繁体中文','转成英文', '转成日文', '转成韩文', '转成阿拉伯文')
self.menu.current(0) # 添加一个按钮,用于触发翻译功能
self.t_button = tk.Button(self.window, text='翻译', relief=tk.RAISED, width=8, height=1, command=self.fanyi)
# 添加一个按钮,用于触发清空输入框功能
self.c_button1 = tk.Button(self.window, text='清空输入', relief=tk.RAISED, width=8, height=1, command=self.cle_e)
# 添加一个按钮,用于触发清空输出框功能
self.c_button2 = tk.Button(self.window, text='清空输出', relief=tk.RAISED,width=8, height=1, command=self.cle)
# 添加一张图标
self.image_file = tk.PhotoImage(file='py128.png')
self.label_image = tk.Label(self.window, image=self.image_file) def gui_arrang(self):
"""完成页面元素布局,设置各部件的位置"""
self.input.grid(row=0,column=0,padx=5,pady=5)
self.info.grid(row=1,rowspan=2,column=0,padx=5,pady=5) self.t_button.grid(row=0,column=1,padx=5,pady=5,sticky=tk.W)
self.c_button1.grid(row=0,column=2,padx=0,pady=5,sticky=tk.W)
self.c_button2.grid(row=0,column=3,padx=5,pady=5,sticky=tk.W) self.menu.grid(row=1, column=1, padx=5, pady=5, rowspan=2, sticky=tk.NW) self.label_image.grid(row=2, column=1,columnspan=3,sticky=tk.N) def tran_type(self):
type = None
if self.menu.get() == "转成繁体中文":
type = "cht"
if self.menu.get() == "转成英文":
type = "en"
elif self.menu.get() == "转成日文":
type = "jp"
elif self.menu.get() == "转成韩文":
type = "kor"
elif self.menu.get() == "转成阿拉伯文":
type = "ara"
return type def fanyi(self):
"""定义一个函数,完成翻译功能""" original_str = self.input.get() # 定义一个变量,用来接收输入框输入的值
appid = 'XXXX' # 你的appid
secretKey = 'XXXX' # 你的密钥 salt = random.randint(32768, 65536) # 生成一个随机数
sign = appid + original_str + str(salt) + secretKey # 将appid和要翻译的字符、随机数、密钥组合成一个原始签名
m = hashlib.new("md5")
m.update(sign.encode(encoding="utf-8")) # 注意使用utf-8编码
msign = m.hexdigest() # 得到原始签名的MD5值 data = {
"q": original_str,
"from": "auto",
"to": self.tran_type(),
"appid": appid,
"salt": salt,
"sign": msign
}
url = "http://api.fanyi.baidu.com/api/trans/vip/translate"
try:
r = requests.get(url, params=data)
if r.status_code == 200:
result = r.json()
translate_result = result["trans_result"][0]["dst"]
self.info.delete(1.0, "end") # 输出翻译内容前,先清空输出框的内容
self.info.insert('end',translate_result) # 将翻译结果添加到输出框中
except RequestException:
self.info.insert('end', "发生错误")
def cle(self):
"""定义一个函数,用于清空输出框的内容"""
self.info.delete(1.0,"end") # 从第一行清除到最后一行 def cle_e(self):
"""定义一个函数,用于清空输入框的内容"""
self.input.delete(0,"end") def main():
t = Translate()
t.gui_arrang()
tk.mainloop() if __name__ == '__main__':
main()
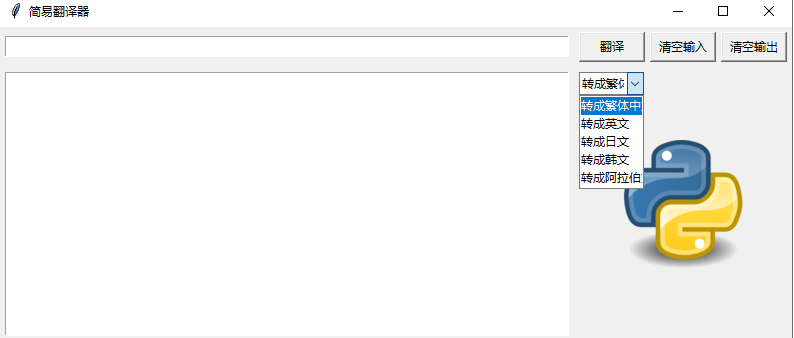
最终效果如下

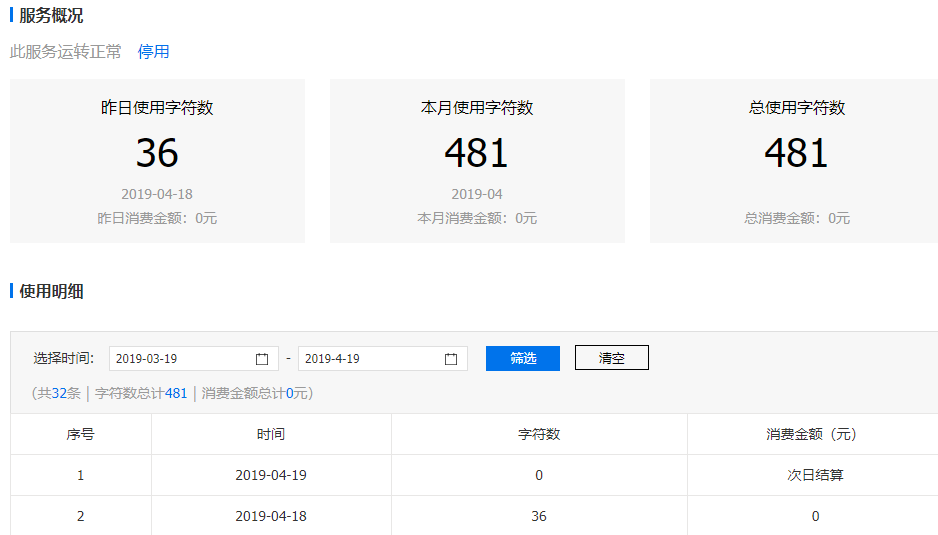
ps.下面是通用翻译API服务的使用详情,每天都会统计

基于百度通用翻译API的一个翻译小工具的更多相关文章
- 利用百度翻译API,获取翻译结果
利用百度翻译API,获取翻译结果 translate.py #!/usr/bin/python #-*- coding:utf-8 -*- import sys reload(sys) sys.set ...
- 利用有道翻译Api实现英文翻译功能
有道翻译提供了翻译和查词的数据接口.通过数据接口,您可以获得一段文本的翻译结果或者查词结果. 通过调用有道翻译API数据接口,您可以在您的网站或应用中更灵活地定制翻译和查词功能. 第一步: ...
- C++调用有道翻译API实现在线翻译之发声篇
大概半月前写了一篇博文:C++中使用Curl和JsonCpp调用有道翻译API实现在线翻译, 得到大家的热情捧场,有人看了文章说要是能发声不是更好,我觉得说的也是哈,能听到专家的标准发音,那该是多美的 ...
- C++中使用Curl和JsonCpp调用有道翻译API实现在线翻译
使用C++开发一个在线翻译工具,这个想法在我大脑中过了好几遍了,所以就搜了下资料,得知网络上有很多翻译API,这里我选择我平时使用较多的有道翻译API进行在线翻译工具开发的练习.翻译API返回的结果常 ...
- JDK9版本以上Java独有的一个轻量级小工具,你知道吗?jshell
jshell,是JavaJDK9这个大版本更新以来,带来的一个轻量级小工具.我们再也不用进入Java目录,编写一个Java文件,然后再去编译,最后才能执行它. 这里,你可以直接写一个小功能,就能去实现 ...
- 原生js简单调用百度翻译API实现的翻译工具
先来个在线demo: js翻译工具 或者百度搜索js简单调用百度翻译API工具(不过有个小小的界面显示bug,我想细心的人应该会发现) 或者直接前往该网址:js翻译工具 或者前往我的github:gi ...
- 免费翻译API破解(简易翻译工具)
思路:选取有道翻译,用fiddler抓取接口请求信息,提取相关请求参数,破解加密部分. 主要请求数据: i :翻译文本 ts:时间戳 salt:ts +随机数 sign:加密信息,经过抓取信息,发现 ...
- 百度地图JavaScript API V1.5初级开发工具类
/** * 百度地图使用工具类-v1.5 * @author boonya * @date 2013-7-7 * @address Chengdu,Sichuan,China * @email boo ...
- 访问github太慢?我写了一个开源小工具一键变快
前言 GitHub应该是广大开发者最常去的站点,这里面有大量的优秀项目,是广大开发者寻找资源,交友学习的好地方.尤其是前段时间GitHub公布了一项代码存档计划--Arctic Code Vault, ...
随机推荐
- string函数详解(配案例)
多说无益上码~ #include<iostream> #include<algorithm> #include<cmath> #include<cstring ...
- IDEA搭建scala开发环境开发spark应用程序
通过IDEA搭建scala开发环境开发spark应用程序 一.idea社区版安装scala插件 因为idea默认不支持scala开发环境,所以当需要使用idea搭建scala开发环境时,首先需要安 ...
- List、Set、Map集合
1 List接口 我们掌握了Collection接口的使用后,再来看看Collection接口中的子类,他们都具备那些特性呢? 接下来,我们一起学习Collection中的常用几个子类(List集合. ...
- 论文阅读(Lukas Neumann——【ICCV2017】Deep TextSpotter_An End-to-End Trainable Scene Text Localization and Recognition Framework)
Lukas Neumann——[ICCV2017]Deep TextSpotter_An End-to-End Trainable Scene Text Localization and Recogn ...
- mysql数据库设计三范式
为了建立冗余较小.结构合理的数据库,设计数据库时必须遵循一定的规则.在关系型数据库中这种规则就称为范式.范式是符合某一种设计要求的总结.要想设计一个结构合理的关系型数据库,必须满足一定的范式. 在实际 ...
- 用一句sql语句更新两个表并可更新对应的字段的值
ACCESS 例子: insert into products (ProNumber,CASNumber,Cnname,Price,Enname,Baozhuang,Pinpai) select Pr ...
- laravel application 容器app
vendor/laravel/framework/src/Illuminate/Foundation/Application.php Application是laravel的核心容器,几乎处理所有东西 ...
- Linux中检查本地系统上的开放端口列表的方法
在 Linux 中很少有用于此目的的实用程序.然而,我提供了四个最重要的 Linux 命令来检查这一点. 你可以使用以下四个命令来完成这个工作.这些命令是非常出名的并被 Linux 管理员广泛使用.n ...
- 移动端开发调试工具神器--Weinre使用方法
前端开发调试必备: DOM操作断点调试: debugger断点调试: native方法hook(个人暂时还没有试过,不知效果如何): 远程映射本地测试: Weinre移动调试(详细介绍): 像Dom断 ...
- 记录es在虚拟机的开启步骤
最近开始接触elasticserach数据库,于是想在虚拟机上装一个练练手,装的时候可是费了好多时间,百度了许多教程,但是教程太多太乱,怕自己容易忘,所以记录一下,但是我主要记录是装好的es数据库如何 ...
