vue学习笔记——篇3
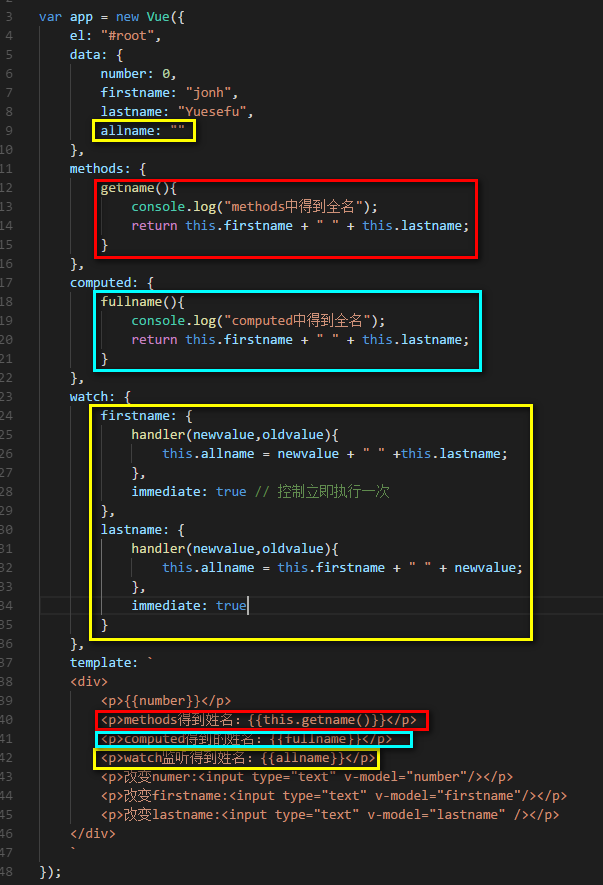
1.绑定计算后数据,三种方式:

》1.红色框,通过method
》2.黄色框,通过computed
》3.蓝色框,通过watch
推荐computed,vue对computed做了缓存,只有用到的数据有改变时,才会调用;
method中,只要有数据改变(比如number),就会调用,在数据和业务逻辑复杂时,严重降低了性能;
watch方法,代码量多一倍,一般用于检测数据变化。
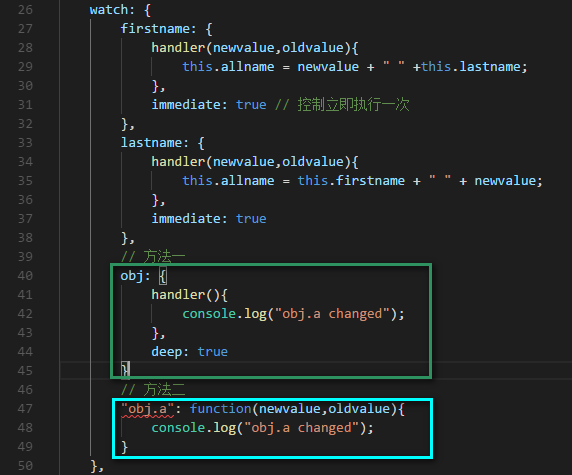
2.watch监听对象内部属性,两种方法:

》1.绿色框
通过deep属性,vue会遍历对象的每个属性,并为每个属性绑定上监听函数,不推荐
》2.蓝色框
通过字符串形式,直接监听属性值,推荐
3.v-for,每一个循环出来的标签要绑定一个key,用于缓存。
一般和服务器中列表的id是对应的,
不要用index,列表的顺序和列表的内容没有什么关系,可能会导致缓存错误的内容。
4.checkbox复选框绑定值
》1.利用v-model绑定数据
data: {
active: true
},
template:`
<input type="checkbox" v-model="active" />
`,
选中状态和数据中的active是动态绑定的。
》2.利用v-model和v-bind:value,使用数组控制一组checkbox
data:{
arr: [1,2,3]
},
template: `
<p>
<input type="checkbox" v-model="arr" :value="1" />
<input type="checkbox" v-model="arr" :value="2" />
<input type="checkbox" v-model="arr" :value="3" />
<input type="checkbox" v-model="arr" :value="4" />
</p>
`,
前三个是选中状态,最后一个没有选中。由arr中的值确定是否选中。
5.v-once指令,用于标签内是一些静态内容,避免vue再对其进行检测,节省部分性能开销。
6.vue实例创建方式,两种:
》》1.普通
new Vue({
el: "#root",
data: {},
...
});
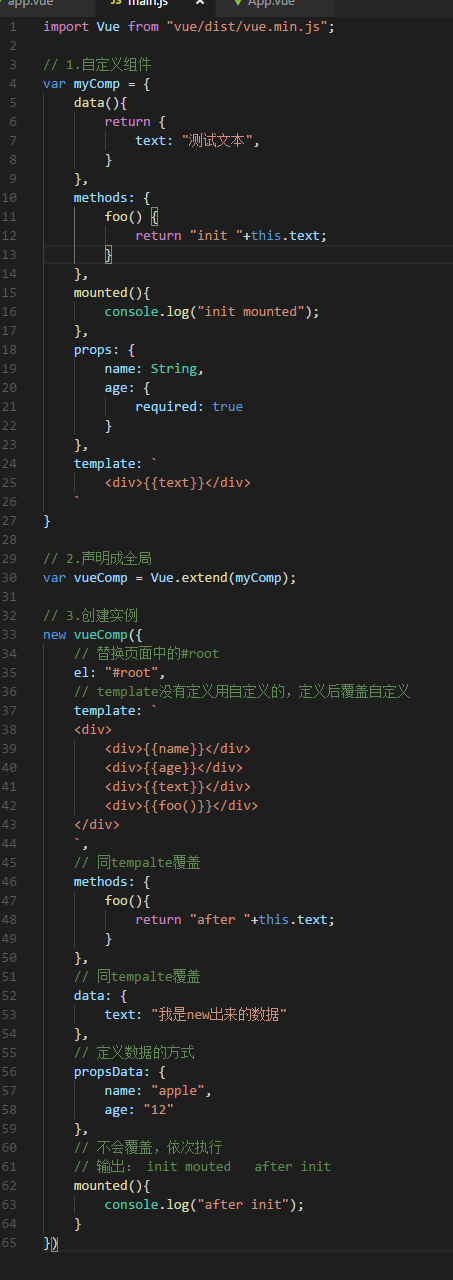
》》2.继承自定义组件

*********************
组件扩展的两种方式
》》1.如上面截图
》》2.extends关键字
new Vue({
extends: vueComp,
el: "#root",
...
});
组件中的覆盖、依次执行情况、props属性的定义方式和上图一样,
一般用于大型项目中对公共组件的扩展。
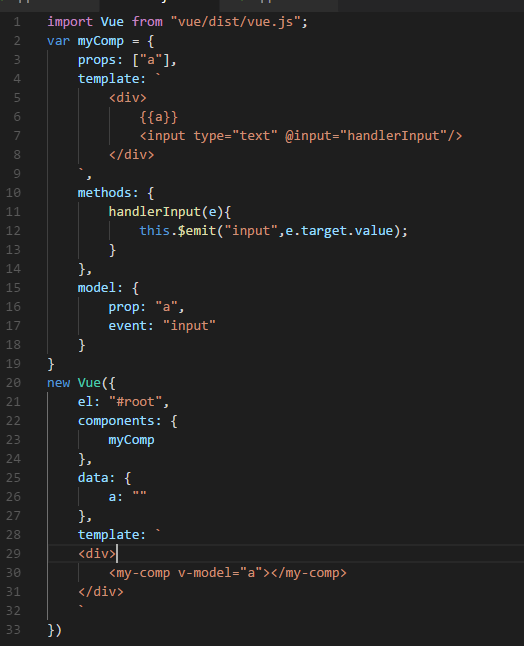
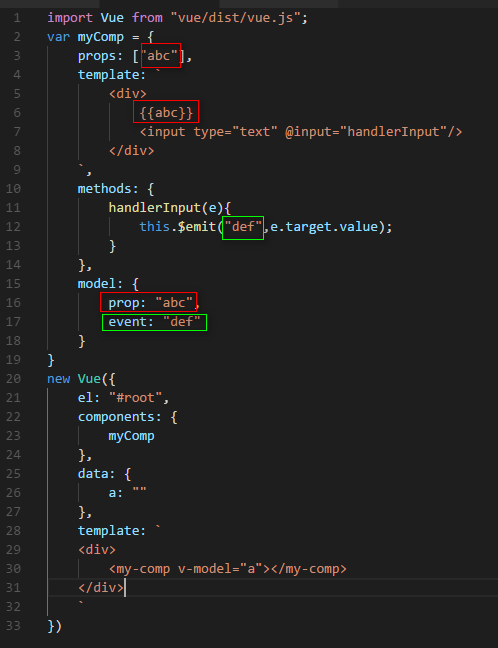
7.父子组件之间的双向数据绑定

父子组建双向数据绑定,绑定的是父组件的数据和子组件的属性,需要指定。
按照一般思路,父组件中的模版这样定义:
<my-comp :value="value" @input="value=arguments[0]"></my-comp>
这里简写成:
<my-comp v-model="value"></my-comp>
v-model 处理了两个操作,
绑定value属性为父组件中的数据;(默认为value)
监听input事件并将数据传递给父组件数据。(text类型input默认为input事件,如果是checkbox为change)
子组件中定义model选项:
model: {
prop: a,
event: click
}
改变v-model指令默认的属性名和事件名,例:

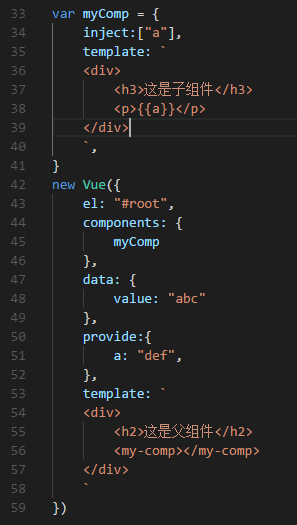
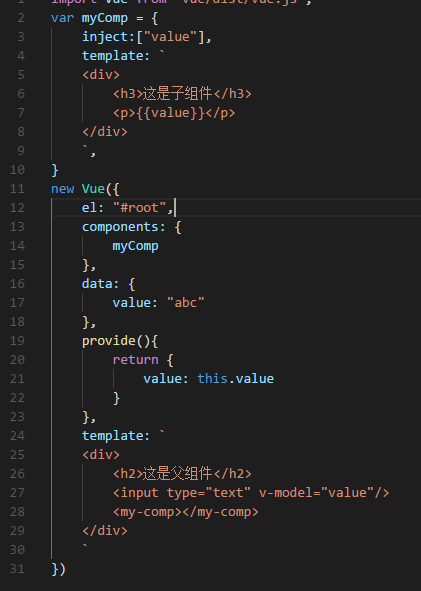
8.跨级父子组件之间需要通信,采用provide / inject声明,例子:

有几个特殊情况:
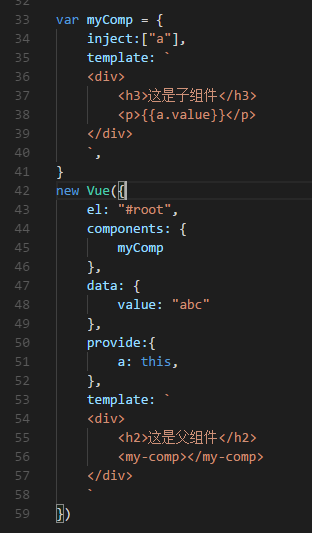
》》1.

会报错,this是undefined,报错原因:provide创建时vue实例还没有创建完,
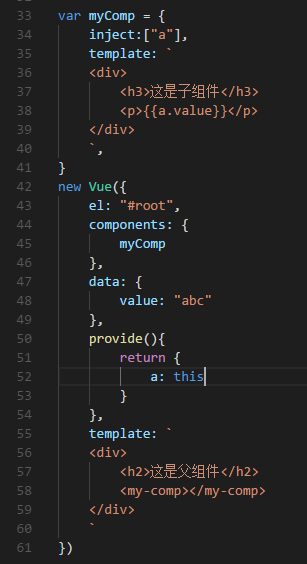
把provide写成函数返回对象的形式可以避免:

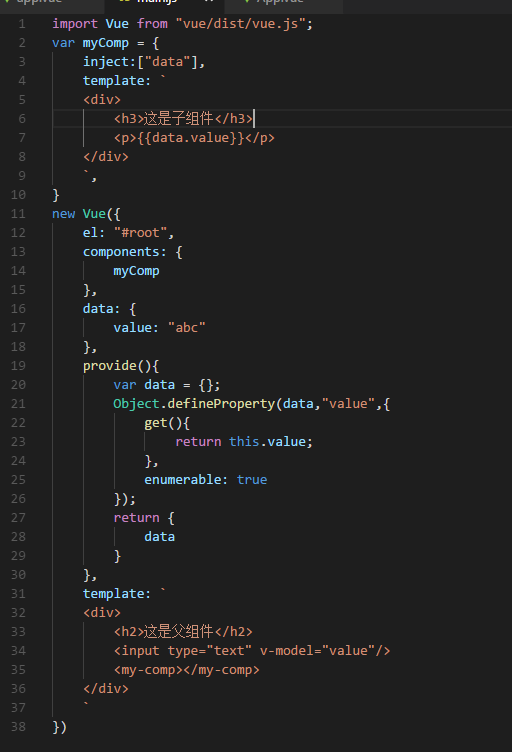
》》2.

value动态绑定,但通过input改变值时,通过provide/inject传递到下面的值并不会动态改变。
原因:provide/inject的数据没有reactive效果
解决办法:

通过Object.defineProperty,据说vue的双向数据绑定原理就是根据这个函数实现的,但是测试会报错,堆栈溢出???
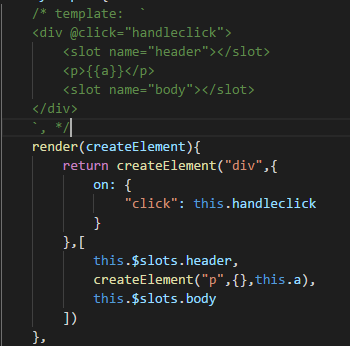
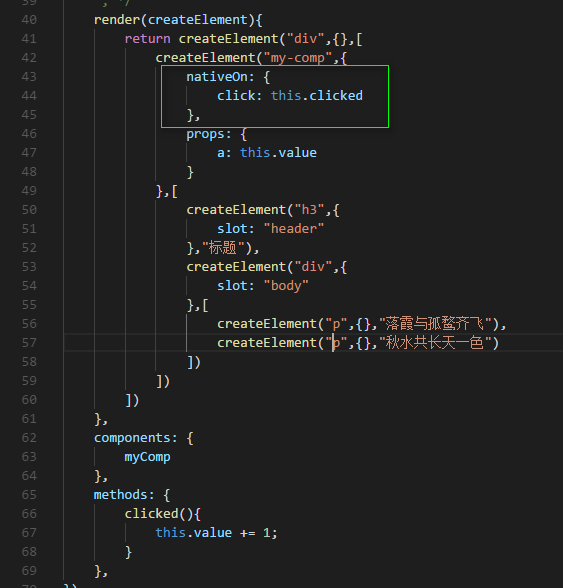
9.template会被编译成render函数,方式如下:
》》子组件:

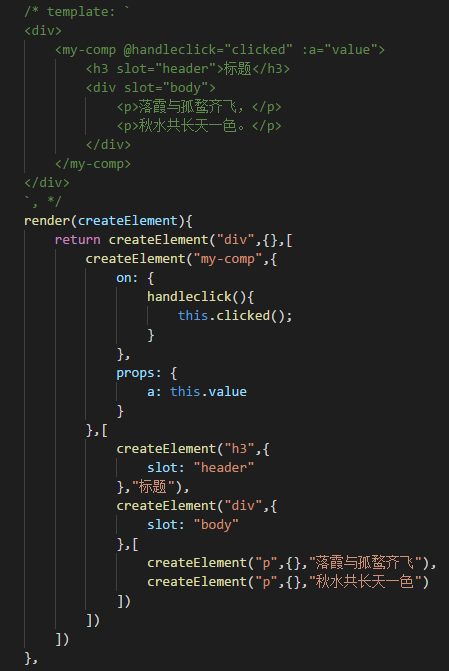
》》父组件

注意:slot标签直接编译为字符串,不再调用createElement.
》》》》》》》》》可以去掉组件中的on,直接在父组件中声明nativeOn,nativeOn会把事件绑定到子组件的根元素上,实例:

注意,如果写成:
nativeOn: {
click(){
this.clicked();
}
}
会报错this是undefined
10.路由参数的获取
this.$route.params.id
任意组件,只要在当前路径下,都有$route属性,都可以调用;
但是:如果子组件代码中使用了this.$route,只能做为route配置下的组件,不能做为其他地方也能用的组件,相当于组件与vue发生了耦合。
所以,推荐下面可以解耦的方式:
routes: [
{
path: "/app:id",
component: App,
props: true
}
]
// App组件中这样调用:
export default {
props:["id"],
mounted(){
this.id;
}
}
其中,routes中的props属性可以是布尔值,也可以是对象函数:
1.对象:手动强制指定id,只会更改传到组件的props中id的值
props: {
id: "23333"
}
2.函数:可以指定传递的计算后id
props: (route)=>({ id: route.query.name});
localhost:8080/#/app/2333?name=jhon&age=18
返回的是jhon,
当前路由信息对象会做为参数传给函数
11.命名视图
》》》》正常情况下:
.vue文件:
<router-view></router-view>
.routes文件:
{
path: "/app",
component: App
}
》》》》命名视图:
.vue文件:
<router-view></router-view>
<router-view name="abc"></router-view>
.routes文件:
{
path: "/app",
components: {
default: App, //没有名字的router-view对应default
abc: Login
}
}
命名视图常用于上面导航,左边菜单的情况(也可以用其他方式实现)
12.导航守卫(路由钩子函数)
》》》vueRouter实例的钩子函数:
(1) router.beforeEach = function(to, from, next) {};
(2) router.beforeResolve = function( to, from, next ){};
(3) router.afterEach = function( to, from, next ){};
》》》routes.js路由配置中的钩子函数:
{
path: "/app",
component: App,
beforeEnter (to, from ,next) {}
}
》》》组件中的钩子函数:
beforeRouterEnter: function( to, from, next){},
beforeRouterUpdate: function( to, from, next ){},
beforeRouterLeave: function( to, from, next ){}
导航守卫常用于 检测到没有登录时跳转到登录界面,next("/login")
组件中的beforeUpdate,当由页面 "localhost:8080/#/app/123" 跳转到页面"localhost:8080/#/app/456"时,只有id不同,
App组件只会触发beforeUpdate进行更新,不会触发beforeEnter,也不会触发mounted,
常用于在页面中监听传过来的id,如果不正确及时弹出错误信息。
beforeRouterEnter触发时,组件实例还没有创建出来,this是undefined,需要在next中指定参数为函数,并将当前实例对象做为参数调用:
beforeRouterEnter: function( to, from, next){
next( function( vm ){
vm.id;
});
}
beforeRouterUpdate中可以调用this.
beforeRouteLeave当离开当前组件,进入下一个组件之前调用(beforeRouteUpdate不会调用),
常用于用户改变了表单,离开前提醒用户是否保存。
vue学习笔记——篇3的更多相关文章
- vue学习笔记 - 篇2
1.借助Vue.extend()方法创建组件 注意点 var Aaa = Vue.extend({ template: "<h1>这是标题</h1>" }) ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- vue学习笔记(三)class和style绑定
前言 通过上一章的学习vue学习笔记(二)vue的生命周期和钩子函数,我们已经更近一步的知道了关于vue的一些知识,本篇博客将进一步探讨vue其它方面的内容,vue中关于class和style绑定,关 ...
- vue学习笔记(四)事件处理器
前言 在上一章vue学习笔记(三)class和style绑定的内容中,我们学习了如何在vue中绑定class和style,介绍了常用的绑定方法,class的数组绑定和对象绑定以及style的数组绑定和 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
随机推荐
- 2>&1的意思
2>&1的意思就是将标准错误也输出到标准输出当中.
- webpack学习笔记 (一)
一.安装nodejs: 点击打开nodejs官方站点: 点击下图框住的按钮,下周nodejs安装包: 安装下载好的安装包. 安装完毕之后,在cmd中输入node -v查看是否已经安装成功 如果有版本 ...
- postman(九):postman接口测试脚本集成到jenkins
本篇的目的是实现使用jenkins远程执行postman接口测试脚本 准备工作:一台linux服务器(可以用虚拟机搭建一个),linux服务器上安装好node.js.newman,部署好jenkins ...
- NGS概念大科普(转)
NGS又称为下一代测序技术,高通量测序技术 以高输出量和高解析度为主要特色,能一次并行对几十万到几百万条DNA分子进行序列读取,在提供丰富的遗传学信息的同时,还可大大降低测序费用.缩短测序时间的测序技 ...
- 2 Class类
在程序运行期间,Java运行时系统始终为所有的对象维护一个被称为运行时地类型标识.这个信息跟踪着每个对象所属地类.虚拟机 利用运行时类型信息选择相应地方法执行. 然而,可以通过专门地Java类访问这 ...
- php 基于tcpdf插件生成pdf
之前在公司做了个项目,,需要导出pdf合同,,在网上找了很久,选择用了tcpdf插件,,具体的插件网上可以搜到,中间遇到了很多的坑,慢慢的填. 先下好插件放到指定文件夹下 然后使用tcpdf插件里ht ...
- springcloud-feign组件实现声明式的调用
11.使用feign实现声明式的调用 使用RestTemplate+ribbon已经可以完成对服务端负载均衡的调用,为什么还要使用feign? @RequestMapping("/hi&qu ...
- 【 P3952】 时间复杂度 大模拟题解
题目链接 完全模拟 1.模拟结果 当我们的模拟程序执行结束时,直接执行模拟结果函数,用于比对我们的结果和数据给出的结果. bool yes(char a[],char b[]) { ;i<=;+ ...
- QVector常见使用方法
仅在此简单介绍QVector的一些常见函数,有兴趣的可以查下QT,在QT中介绍的很详细 构造函数,QVector的构造函数很多样化,常见的有 QVector() 无参的构造函数 QVector(int ...
- Git 忽略特定文件或文件夹
在代码编译过程中,可能会生成一些目标文件或其他我们不希望提交到服务器的文件或文件夹, 但是因为是生成出来的文件/文件夹,在每次使用git status 查看状态的时候git系统总会提示这些 文件或文件 ...
