WPF 10天修炼 第九天 - 几何图形
几何图形
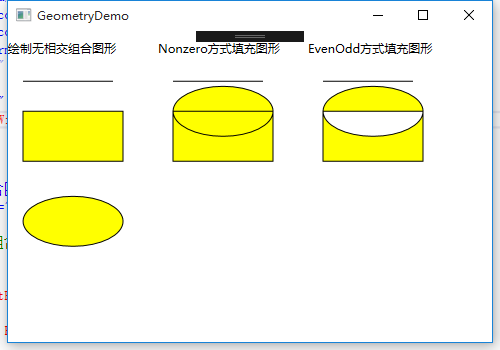
使用LineGeometry、RectangleGeometry、EllipseGeometry对象分别绘制直线、矩形、椭圆。
使用GeometryGroup可以绘制组合图形。
<Window x:Class="WPFDemo.GeometryDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFDemo"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Title="GeometryDemo" Height="500" Width="800">
<Canvas>
<StackPanel Canvas.Top="10" >
<TextBlock Text="绘制无相交组合图形"></TextBlock>
<Path StrokeThickness="1" Fill="Yellow" Stroke="Black" Margin="5" >
<Path.Data >
<!--使用GeometryGroup组合集合图形-->
<GeometryGroup >
<!--绘制直线-->
<LineGeometry StartPoint="10,20" EndPoint="100,20" />
<!--绘制矩形-->
<RectangleGeometry Rect="10,50,100,50" />
<!--绘制椭圆-->
<EllipseGeometry RadiusX="50" RadiusY="25" Center="60,160"/>
</GeometryGroup>
</Path.Data>
</Path>
</StackPanel>
<StackPanel Canvas.Top="10" Canvas.Left="150">
<TextBlock Text="Nonzero方式填充图形"></TextBlock>
<Path StrokeThickness="1" Fill="Yellow" Stroke="Black" Margin="5">
<Path.Data >
<!--使用GeometryGroup组合集合图形-->
<GeometryGroup FillRule="Nonzero">
<!--绘制直线-->
<LineGeometry StartPoint="10,20" EndPoint="100,20" />
<!--绘制矩形-->
<RectangleGeometry Rect="10,50,100,50" />
<!--绘制椭圆-->
<EllipseGeometry RadiusX="50" RadiusY="25" Center="60,50"/>
</GeometryGroup>
</Path.Data>
</Path>
</StackPanel>
<StackPanel Canvas.Top="10" Canvas.Left="300">
<TextBlock Text="EvenOdd方式填充图形"></TextBlock>
<Path StrokeThickness="1" Fill="Yellow" Stroke="Black" Margin="5" >
<Path.Data >
<!--使用GeometryGroup组合集合图形-->
<GeometryGroup FillRule="EvenOdd">
<!--绘制直线-->
<LineGeometry StartPoint="10,20" EndPoint="100,20" />
<!--绘制矩形-->
<RectangleGeometry Rect="10,50,100,50" />
<!--绘制椭圆-->
<EllipseGeometry RadiusX="50" RadiusY="25" Center="60,50"/>
</GeometryGroup>
</Path.Data>
</Path>
</StackPanel>
</Canvas>
</Window>

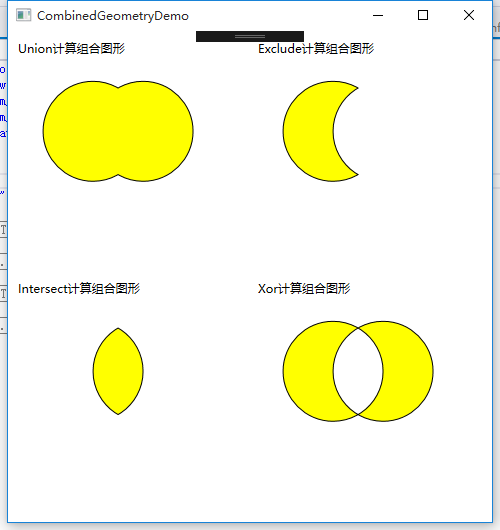
使用CombinedGeometry结合形状
使用GeometryCombineMode的枚举属性可以为组合图形应用一些布尔运算。
Union:通过采用两个区域的并集合并两个区域。新的图形为两个图形。
Inntersect:通过采用两个区域的交集合并两个区域。新的图形为两个图形相交部分。
Xor:将在第一个图形中但不在第二个图形中的区域,和在第二个图形但不在第一个图形的区域进行合并。新的区域为(A-B)+(B-A)组成。
Exclude:从第一个图形总除去第二个图形。
<Window x:Class="WPFDemo.CombinedGeometryDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFDemo"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Title="CombinedGeometryDemo" Height="530" Width="500">
<Canvas>
<StackPanel Canvas.Left="10" Canvas.Top="10">
<TextBlock Text="Union计算组合图形" />
<Path Stroke="Black" StrokeThickness="1" Fill="Yellow" >
<Path.Data>
<!---使用Union组合多个图形-->
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75"/>
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75"/>
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>
</StackPanel>
<StackPanel Canvas.Left="250" Canvas.Top="10">
<TextBlock Text="Exclude计算组合图形" />
<Path Stroke="Black" StrokeThickness="1" Fill="Yellow" >
<Path.Data>
<!---使用Exclude组合多个图形-->
<CombinedGeometry GeometryCombineMode="Exclude">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75"/>
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75"/>
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>
</StackPanel>
<StackPanel Canvas.Left="10" Canvas.Top="250">
<TextBlock Text="Intersect计算组合图形" />
<Path Stroke="Black" StrokeThickness="1" Fill="Yellow" >
<Path.Data>
<!---使用Intersect组合多个图形-->
<CombinedGeometry GeometryCombineMode="Intersect">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75"/>
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75"/>
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>
</StackPanel> <StackPanel Canvas.Left="250" Canvas.Top="250">
<TextBlock Text="Xor计算组合图形" />
<Path Stroke="Black" StrokeThickness="1" Fill="Yellow" >
<Path.Data>
<!---使用Xor组合多个图形-->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75"/>
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75"/>
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>
</StackPanel>
</Canvas>
</Window>

PathGeometry对象
PathGeometry对象是集合图形中最强大的元素,使用该对象可以绘制弧形、曲线、椭圆、直线和矩形等组成的复杂图形。每个PathGeomery对象都使用一个和多个PathFigure对象,该对象存储在PathGeometry.Figures集合中。每个PathFigure对象都可以由一个或多个PathSegment对象组成。每个PathGeomery对象都使用一个和多个PathFigure对象,该对象存在PaathGeometryFigures集合中。每个PathFigure对象都有一个或多个PathSegment对象组成。
PathFigure的重要属性:
StartPoint:指定线段的起点
Segments:一个PathSegment对象的集合,用于绘制图形。
IsClosed:如果设置为true,将添加一个直线连接起点和终点。
IsFilled:如果设置为true,图形的内部区域将使用Path.Fill画刷填充。
PathSegment派生类:
LineSegment:在两个点之间创建直线。
ArcSegment:在两个点之间创建圆弧。
BezierSegment:在两个点之间创建贝塞尔曲线。
QuadraticBezierSegment:在PathFigure的两点之间创建一条二次赛贝尔曲线。
PolyLineSegment:创建一系列直线,可以使用多个LineSegment对象获得同样的效果,但是使用polyLineSegment更简单。
PolyBeeierSegment:创建一条或多条三次贝塞尔曲线。
PolyQuadraticBezierSegment:创建一系列二次贝塞尔线段。
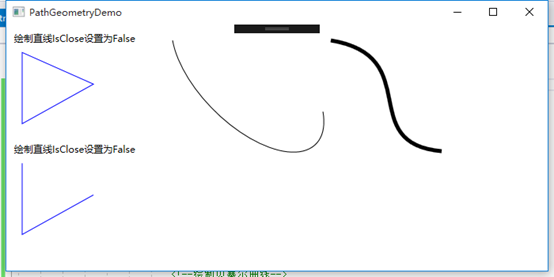
使用PathGeeometry绘制图形
<Window x:Class="WPFDemo.PathGeometryDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFDemo"
mc:Ignorable="d"
Title="PathGeometryDemo" Height="350" Width="700">
<Canvas>
<!--绘制直线-->
<StackPanel Canvas.Top="10" Canvas.Left="10">
<TextBlock Text="绘制直线IsClose设置为False"/>
<Path Stroke="Blue">
<Path.Data>
<PathGeometry>
<PathFigure IsClosed="True" StartPoint="10,10" >
<!--使用LineSegment绘制直线-->
<LineSegment Point="10,100"/>
<LineSegment Point="100,50"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</StackPanel>
<StackPanel Canvas.Top="150" Canvas.Left="10">
<TextBlock Text="绘制直线IsClose设置为False"/>
<Path Stroke="Blue">
<Path.Data>
<PathGeometry>
<PathFigure IsClosed="False" StartPoint="10,10" >
<!--使用LineSegment绘制直线-->
<LineSegment Point="10,100"/>
<LineSegment Point="100,50"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</StackPanel> <!--绘制弧线-->
<StackPanel Canvas.Left="200" Canvas.Top="10">
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,10">
<PathFigure.Segments>
<PathSegmentCollection>
<!--绘制弧线-->
<ArcSegment Size="100,50" RotationAngle="45" IsLargeArc="True" SweepDirection="Counterclockwise" Point="200,100"></ArcSegment>
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
</StackPanel> <!--绘制贝塞尔曲线-->
<StackPanel Canvas.Top="10" Canvas.Left="400">
<Path Stroke="Black" StrokeThickness="5" >
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,10">
<!--绘制贝塞尔曲线-->
<BezierSegment Point1="130,30" Point2="40,140" Point3="150,150" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</StackPanel>
</Canvas>
</Window>

WPF 10天修炼 第九天 - 几何图形的更多相关文章
- WPF 10天修炼 第十天- WPF数据绑定
WPF数据绑定 数据绑定到元素属性是将源对象指定为一个WPF元素,并且源属性是一个依赖属性,依赖属性内置了变更通知.当改变源对象依赖属性值之后,绑定目标可以立即得到更新,开发人员不需要手动编写响应事件 ...
- WPF 10天修炼 第八天 - 形状、画刷和变换
图形 在WPF中使用绘图最简单的就是使用Shape类.Shape类继承自FrameworkElement,是一个专门用来绘图的类.Shape类中年派生的类有直线.矩形.多边形和圆形等. System. ...
- WPF 10天修炼 第七天- WPF资源、样式、控件模板
WPF资源 对象资源 WPF允许在XAML标记的任意位置定义资源.比如在特定的控件.窗口或应用程序级别定义资源,WPF资源系统提供的对象资源有如下好处: 1. 高效:使用对象资源可以在一个地方定义而 ...
- WPF 10天修炼 第六天- 系统属性和常用控件
WPF系统属性和常用控件 渐变的背景色 WPF中的前景色和背景色不同于传统Winform的设置,这些属性都是Brush类型的值.在XAML中,当为这些属性设置指定的颜色后将被转换为SolidColor ...
- WPF 10天修炼 第五天- 内容控件
WPF内容控件 在WPF中,所有呈现在用户界面上的对象都称为用户界面元素.但是只有派生自System.Windows.Controls.Control类的对象才称为控件.内容控件通常是指具有Conte ...
- WPF 10天修炼 第四天- WPF布局容器
WPF布局 WPF的窗口也就是Window类,是一个内容控件,该控件派生自ContentControl.内容控件有一个Content属性,该属性有一个限制,只能放置一个用户界面元素,或一个字符串.为了 ...
- WPF 10天修炼 第三天- Application全局应用程序类
Application对象 当一个WPF应用程序启动时,首先会实例化一个全局唯一的Application对象,类似于WinForm下的Application类,用于控制整个应用程序,该类将用于追踪应用 ...
- WPF 10天修炼 第二天- XAML语言
XAML是什么 XAML是一种与.NET CLR紧密集成的声明性UI标记语言.XAML中的对象元素对应到CLR中的类型或结构.XAML命名空间对应到CLR中类的命名空间,元素类型则对应到CLR中的类型 ...
- WPF 10天修炼 第一天- 入门
简介 WPF技术基于DirectX,完美的整合了矢量图形.2D或3D绘图技术.文件及多媒体技术.WPF将开发人员和设计人员的职责清楚的分离,提供了一种声明编程语言XAML.同时Expression B ...
随机推荐
- vue -- element
1.页面 加载初始化 (function () { })();2.input 绑定键盘事件 @keyup.enter.native="onEnterSearch"@keyup.es ...
- ubuntu apt-get install 时报错curl : Depends: libcurl4 (= 7.58.0-2ubuntu3.6) but 7.61.0-1ubuntu2 is to be installed或者 vim : Depends: vim-common (= 2:8.0.1453-1ubuntu1) but 2:8.0.1766-1ubuntu1 is to be ins
ubuntu apt-get install 时报错:Depends: ***(=某版本)but***(另一版本)is to be installed 这时候就把这个***给purge后再重新装就好了 ...
- Sptringboot 添加子项目
1:复制一个子项目,修改项目名 2:修改启动类 3:修改pom.xml 4:打开project structure 选择Modules 下一步下一步 5:添加主项目的pom.xml 在<mo ...
- QComboBox使用方法,QComboBox详解
fromComboBox = QComboBox() 添加一个 combobox fromComboBox.addItem(rates) 添加一个下拉选项 fromComboBox.addItems( ...
- docker-lnmp dockerfile
code: FROM php:7.1.26-fpm WORKDIR /usr/share/nginx/html # bcmath pdo_mysql intl gd zip opcache xdebu ...
- 镜像站nginx
server { listen 80 default_server; charset utf-8; server_name monitor.autoai.com; access_log /srv/lo ...
- Kafka分区分配策略(Partition Assignment Strategy
问题 用过 Kafka 的同学用过都知道,每个 Topic 一般会有很多个 partitions.为了使得我们能够及时消费消息,我们也可能会启动多个 Consumer 去消费,而每个 Consumer ...
- Apicloud学习第一天
Apicloud学习 apiready = function() {} //dom加载完后执行 api.openWin({ //打开新的window name: 'main', //windo ...
- JGUI源码:实现蒙版层显示(18)
有的时候需要显示一个蒙版层,蒙版层显示的主要原理是在指定元素比如div上创建一个子元素div,设置absolute.宽高100%.设置z-index置于顶层,设置半透明效果,fadein,fadeou ...
- VMware 常见问题及解决办法
Ø 简介 本文介绍使用 VMware 虚拟机时常见的问题及解决办法,主要包括: 1. 虚拟机操作系统装好后,每次进入虚拟机还进入安装程序 2. 虚拟机不能与主机复制粘帖 3. 解决错误: ...
