多媒体开发(6):滤镜实现各种图片效果 | Video-Filters | avfilter | 变色
之前讲过使用FFmpeg的drawtext滤镜(把图片或文字加到视频上),而实际上,FFmpeg的滤镜很强大,远不止加字幕或加图片的功能。滤镜是很有趣的,可以把图片变模糊、变色、缩放旋转,等等。
本文介绍FFmpeg滤镜的使用。目的是让读者感受一下FFmepg的滤镜效果,这样在实际需要某种效果时,可以考虑使用FFmpeg。
小程这里直接使用FFmpeg的命令行来使用滤镜,不涉及写代码调用FFmpeg的内容,并且这里都是对图片进行滤镜处理,读者会看到很多有趣的处理效果。
但是,由于FFmpeg滤镜的内容很多,小程这里没有一一介绍,读者如果想详细了解这部分内容的话,可以查阅官方文档:
http://www.ffmpeg.org/ffmpeg-filters.html#Video-Filters
本文有较多图片。
(0)前提
先要让ffmpeg程序支持滤镜,对于FFmpeg的安装或编译,可参考其它文章,或可以关注“广州小程”微信公众号,里面有详细的介绍。
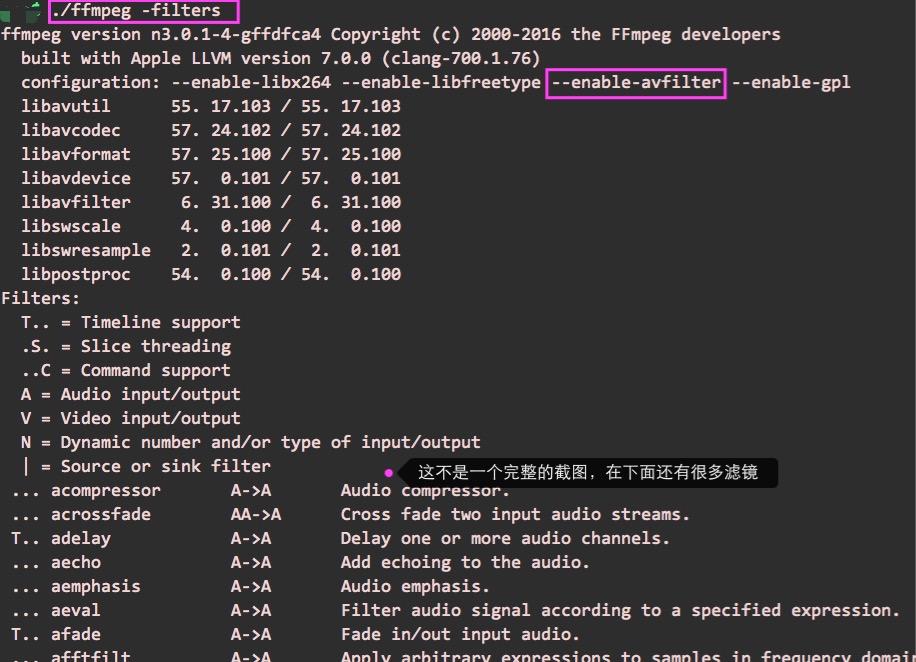
之前介绍过,让FFmpeg支持滤镜的话,需要在配置FFmpeg时指定使用avfilter:
./configure --enable-avfilter
最终编译出来的FFmepg是支持滤镜的,比如,小程的ffmpeg程序的滤镜信息是这样的:

这个ffmpeg程序已可用于滤镜处理,比如之前加字幕、加图片的操作,用的就是这个ffmepg程序。
在进行滤镜处理之前,先给出几张漂亮的原图:



最好看的当然是第三张。
(1)模糊
参数boxblur。
./ffmpeg -i 1.jpg -vf boxblur=2 blur1.jpg
值越大越模糊,以下是值分别为2、4、8的效果:



(2)变色
有几个办法。
(a)colorbalance
调整rgb某个维度的权重实现变色。
选项有三组,分别为rs/gs/bs、rm/gm/bm、rh/gh/bh。每一个选项都指定了目标颜色(rgb中的一个),s表现偏暗,m表现偏中间,h表现偏亮(且平滑)。
选项的值范围为[-1, 1],正数表示偏向目标颜色,负数表示远离目标颜色。
比如这三个命令:
./ffmpeg -i 1.jpg -vf colorbalance=rs=1 colorbalance1-1.jpg
./ffmpeg -i 1.jpg -vf colorbalance=rm=1 colorbalance1-2.jpg
./ffmpeg -i 1.jpg -vf colorbalance=rh=1 colorbalance1-3.jpg
得到的图片是这样的:



再比如把图片变得冷色一点:
./ffmpeg -i 2.jpg -vf colorbalance=rh=-0.6 colorbalance2.jpg
效果是这样的:

(b)colorchannelmixer
对rgba四个通道进行重新计算,并分别给定权重比例。
先看命令:
./ffmpeg -i 3.jpg -vf colorchannelmixer=.3:.4:.3:0:.3:.4:.3:0:.3:.4:.3 colorchannelmixer3.jpg
./ffmpeg -i 2.jpg -vf colorchannelmixer=.393:.769:.189:0:.349:.686:.168:0:.272:.534:.131 colorchannelmixer2.jpg
每个通道的权重从0到1,先给red的计算权重,即red=redrr + bluerb + greenrg +
alphara,然后分别是green跟blue的计算权重。
上面两个命令对应的效果是这样的:


(c)hue
改变色调,相当在调色板上调色。
./ffmpeg -i 2.jpg -vf hue=h=30:s=1 hue_30.jpg
s为饱和度,范围为[-10,10],默认为1。h为角度,不同角度有不同的颜色布局(类比调色板),范围为[0,360],超过360则相当于从0开始,默认为0。
以下效果为s=1(默认),h分别为30、60、90、120、160、180、210、250、280、320、360时的效果(在360时,就是原图):











再比如,只调饱和度s:
./ffmpeg -i 2.jpg -vf hue=h=0:s=-5 hue_s-5.jpg
以下效果为h=0(默认),s分别为-10、-5、0、1、5、10时的效果(在1时,就是原图):






(d)lut/lutyuv/lutrgb
./ffmpeg -i 2.jpg -vf lutyuv="y=maxval+minval-val:u=maxval+minval-val:v=maxval+minval-val" lutyuv1.jpg
./ffmpeg -i 2.jpg -vf lutyuv="y=negval:u=negval:v=negval" lutyuv2.jpg
lutyuv用于yuv颜色空间。这两个命令的效果是一样的,都是反转,得到底片的效果:
./ffmpeg -i 2.jpg -vf lutyuv=y=negval lutyuv2.jpg
把亮度(y)反转,效果如下:
./ffmpeg -i 2.jpg -vf lutyuv="u=128:v=128" lutyuv3.jpg
把色度移除(uv),得到黑白图:
./ffmpeg -i 2.jpg -vf lutyuv="y=2*val" lutyuv4.jpg
提升亮度,效果如下:
./ffmpeg -i 2.jpg -vf lutyuv='u=1.2val:v=1.1val' lutyuv5.jpg
调整uv的值,效果如下:
(e)negate
反转,得到底片的效果,参数值为0或1,为1时表示把alpha通道也反转,默认为0。
./ffmpeg -i 3.jpg -vf negate=0 negate1.jpg
效果如下:

(f)swapuv
uv互换。
./ffmpeg -i 2.jpg -vf swapuv swapuv1.jpg
效果如下:

(3)裁剪
参数crop,支持裁剪多大、在哪个位置开始,也支持带变量的更复杂的裁剪。
./ffmpeg -i 1.jpg -vf crop=200:300
多媒体开发(6):滤镜实现各种图片效果 | Video-Filters | avfilter | 变色的更多相关文章
- Android开发常用开源框架:图片处理
https://blog.csdn.net/SGQ_CSDN/article/details/79910709 Android开发常用开源框架:图片处理 框架名称 功能描述 Android Unive ...
- iOS开发系列--无限循环的图片浏览器
--UIKit之UIScrollView 概述 UIKit框架中有大量的控件供开发者使用,在iOS开发中不仅可以直接使用这些控件还可以在这些控件的基础上进行扩展打造自己的控件.在这个系列中如果每个控件 ...
- iOS开发之滤镜的使用技巧(CoreImage)
一.滤镜的内容和效果是比较多并且复杂的 ,学习滤镜需要技巧 如下: 两个输出语句解决滤镜的属性选择问题: 1.查询效果分类中包含什么效果按住command 点击CIFilter 进入接口文件 找到第1 ...
- Android Glide加载图片时转换为圆形、圆角、毛玻璃等图片效果
Android Glide加载图片时转换为圆形.圆角.毛玻璃等图片效果 附录1简单介绍了Android开源的图片加载框架.在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬 ...
- QImage与QPixmap加载图片效果(QImage不能拉伸图片,QPixmap默认拉伸图片)
QImage与QPixmap加载图片 效果 . 分类: QT开发 qtQtQT PixmapTest::PixmapTest(QWidget *parent) : QDialog(parent) {t ...
- Cocos2D添加精灵纹理滤镜实现图像复古效果的转换
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;) 大家知道Cocos2d本身是一个非常强悍的2d游戏引擎,其中自 ...
- jQuery框架开发一个最简单的幻灯效果
在线演示 在这个课程中,我们将介绍如何使用jQuery来开发一个最简单的图片幻灯效果. 立刻观看互动课程:jQuery框架开发一个最简单的幻灯效果 阅读原文:jQuery框架开发一个最简单的幻灯效果
- LiveVideoStack Meet|深圳 多媒体开发新趋势
2018年初始,音视频技术生态并不平静,Codec争夺愈加激烈,新一代标准的挑战一浪高过一浪:WebRTC的定版也为打通浏览器.移动端乃至IoT带来了机会:此外AI.区块链技术的兴起,催化着与多媒体领 ...
- javascript设计模式实践之职责链--具有百叶窗切换图片效果的JQuery插件(三)
在上一篇<javascript设计模式实践之模板方法--具有百叶窗切换图片效果的JQuery插件(二)>里,通过采用模板方法模式完成了切换效果对象的构建编写. 接下来就是完成各效果对象的调 ...
随机推荐
- Short But Scary 解题报告
Short But Scary 正解的离线分治+虚树的做法太神奇...搞不到 搞一个菜一点的ddp写写,结果调了200年,下次一定写树剖不写lct了,太难调了... 大概就是按sub2那样维护 你每个 ...
- JMeter5.1开发TCP协议接口脚本
最简单的方法,就是找开发给报文,直接复制到tcp取样器中,将需要变化的值做参数化就可以了.(xml报文要去掉回车换行) 下面是一个通讯头定义 通讯头56个字节(1个字符一个字节) 3 + 9 + 9 ...
- [FJOI2016]建筑师
题目描述 小 Z 是一个很有名的建筑师,有一天他接到了一个很奇怪的任务:在数轴上建 n 个建筑,每个建筑的高度是 1 到 n 之间的一个整数. 小 Z 有很严重的强迫症,他不喜欢有两个建筑的高度相同. ...
- nginx 返回数据被截断
nignx 代理 buffer proxy_buffers 16 512k; proxy_buffer_size 512k; fastcgi buffer fastcgi_buffers 4 64 ...
- elastalert 配置post告警方式(备忘)
最近在做把elk告警日志发送到kinesis 流,供后续数据分析处理使用........ 基于尽量不修改elastalert ,把修改工作放到接收端服务的原则.计划把elk的告警数据通过远程api ...
- txt文件按行处理工具类(可以截取小说、分析日志等)【我】
txt文件按行处理工具类(可以分析日志.截取小说等) package file; import java.io.BufferedReader; import java.io.BufferedWrite ...
- 用 python 写一个年会抽奖小程序
使用 pyinstaller 打包工具常用参数指南 pyinstaller -F demo.py 参数 含义 -F 指定打包后只生成一个exe格式的文件 -D –onedir 创建一个目录,包含exe ...
- java poi 操作ppt
java poi 操作ppt 可以参考: https://www.w3cschool.cn/apache_poi_ppt/apache_poi_ppt_installation.html http:/ ...
- [再寄小读者之数学篇](2014-06-22 函数恒为零的一个充分条件 [中国科学技术大学2011年高等数学B考研试题])
设 $f(x)$ 在 $\bbR$ 上连续, 又 $$\bex \phi(x)=f(x)\int_0^x f(t)\rd t \eex$$ 单调递减. 证明: $f\equiv 0$. 证明: 设 $ ...
- 使用PHP做分页查询(查询结果也显示为分页)
1.先把数据库里所有的数据分页显示在页面,并在显示数据的表格上方加上查询表单.(加上条件,实现目标结果.) <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...





