Django--post提交表单内容
本节目标:
①、提交表单内容
②、通过客户端提交表单新增一篇文章
③、通过Django的forms组件来完成新增一篇文章
=======提交表单内容========
1、前端html:login.html
<div>
<form method="post">
username:<input class="" name="username" type="text">
password:<input class="" name="password" type="password">
<input type="submit" value="确定">
</form>
</div>
2、新增一个视图函数:
def login(request):
username=request.POST.get('username','');------------>POST.get('',''),来获取提交值
password=request.POST.get('password',''); return render(request,'login.html',{
'username':username,
'password':password
})
3、配置路由
项目级路由
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.blog_urls')),
path('login/',include('blog.blog_urls'))
] 应用级路由
urlpatterns = [
path('get_article_list',get_article_list),
path('get_article',get_article),
#path('get_detail',get_detail)
path('get_detail/<int:article_ID>',get_detail),
path('login',login)
]
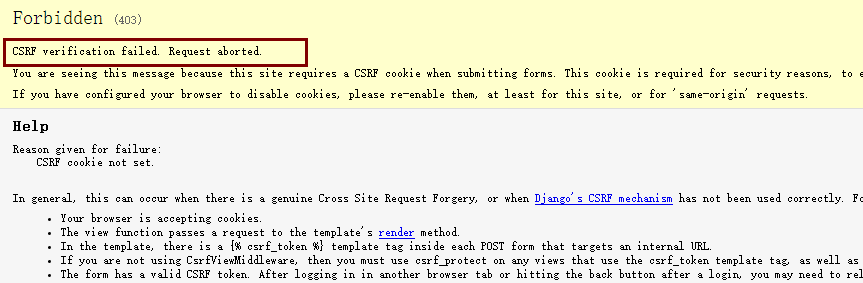
4、调试---出现一个403问题
产生原因:CSRF,百度一下发现这是跨站请求伪造,其实就是Django已经帮我们做了CSRF验证,我们在做POST提交时候需要加上csrf_token(就是一个随机码)来完成csrf验证


解决方式:修改html代码
<form method="post">
{%csrf_token%}-----------a用来验证csrf的,原因未知,加上即可
username:<input class="" name="username" type="text">
password:<input class="" name="password" type="password">
<input type="submit" value="确定">
</form>
5、最终调试结果---成功

======通过客户端提交表单新增一篇文章======
#新增一个帖子
def add(request):
article_title=request.POST.get('article_title',"");
article_prief=request.POST.get('article_prief',"");
article_content = request.POST.get('article_content', "");
add_article=Article(article_title=article_title,article_prief_content=article_prief,article_content=article_content);
add_article.save(); return render(request,'add.html',{
'article_title':article_title,
'article_prief':article_prief,
'article_content': article_content, })
2、html代码
<div>
<form class="navbar-form navbar-left" role="search" method="post">
{%csrf_token%}
<div class="form-group">
<input type="text" class="form-control" name="article_title" placeholder="帖子标题">
<input type="text" class="form-control" name="article_prief" placeholder="帖子小标题">
<input type="text" class="form-control" name="article_content"placeholder="帖子内容"> </div>
<button type="submit" class="btn btn-default">提交</button>
</form> {{ article_content }}
{{ article_prief }}
{{ article_title}}
</div>
3、调试结果----成功
=====通过Django的forms组件来完成新增一篇文章=====
1、
Django--post提交表单内容的更多相关文章
- Django:提交表单时遇到403错误:CSRF verification failed
Django:提交表单时遇到403错误:CSRF verification failed 问题: 提交表单时遇到403错误:CSRF verification failed 解决方案: 在表单界面ht ...
- 4 django系列之HTML通过form标签来同时提交表单内容与上传文件
preface 我们知道提交表单有2种方式,一种直接通过submit页面刷新方法来提交,另一种通过ajax异步局部刷新的方法提交,上回我们说了通过ajax来提交文件到后台,现在说说通过submit来提 ...
- Django:提交表单报错:RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you have A
Django:提交表单报错:RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you ...
- jquery通过submit()和serialize()提交表单
<script type="text/javascript"> $(function() { $('#form1').submit(function() { //当提交 ...
- 搭建简单Django服务并通过HttpRequester实现GET/POST http请求提交表单
调试Django框架写的服务时,需要模拟客户端发送POST请求,然而浏览器只能模拟简单的GET请求(将参数写在url内),网上搜索得到了HttpRequester这一firefox插件,完美的实现了模 ...
- django中form表单的提交:
一,关于表单: 表单在百度百科的解释: 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法. 表单域 ...
- A、B同时打开一个页面进行同一条数据库记录进行修改,A修改完成后提交表单,A修改的数据保存完成后;当B也修改完成后,提交数据进行数据修改。此时B修改的内容会覆盖A修改的内容,请问如何避免?
A.B同时打开一个页面进行数据中的一条数据进行修改,A修改完成后提交表单,数据修改保存完成后B开始页面也修改完成,开始提交进行修改.此时B修改的内容会覆盖A的内容,请问如何避免? 通过搜索和我个人总结 ...
- Django报错:提交表单报错---RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and you have APPEND_SLASH set.
Django报错:提交表单报错---RuntimeError: You called this URL via POST, but the URL doesn’t end in a slash and ...
- Ajax提交form表单内容和文件(jQuery.form.js)
jQuery官网是这样介绍form.js A simple way to AJAX-ify any form on your page; with file upload and progress s ...
随机推荐
- Atcoder刷题小记
1. 2019.4.27 agc016d 一道很坑的题. 首先判无解,求出异或值后排个序就可以. 然后直接让\(a_i\rightarrow b_i\)并查集维护,注意离散化和判重,答案加上联通块个数 ...
- redis connection refused: connect 启动失败
先到redis解压包下执行 ./redis-server redis.conf 再连接 redis-cli
- 基于jeesite的cms系统(四):使用Beetl模版引擎在后端渲染数据
一.Beetl简介 1. 什么是Beetl Beetl目前版本是2.9.3,相对于其他java模板引擎,具有功能齐全,语法直观,性能超高,以及编写的模板容易维护等特点.使得开发和维护模板有很好的体验. ...
- shell 脚本实现定时备份mysql数据库
首先要知道直接在脚本中输入mysql的密码是不被允许的,但是我们可以曲线救国 1. 在新建一个文件专门用来存储用户密码 如: vim ./.mysql.conf [mysqldump] user=yo ...
- Centos7.2正常启动关闭CDH5.16.1
1.正常的启动.关闭流程 关闭流程 cluster1 stop Cloudera Management Service stop 4台agent:systemctl stop cloudera ...
- 2018-2019-2 20165337《网络攻防技术》Exp5 MSF基础应用
一.实践目标 1.一个主动攻击实践 ms08_067 2.一个针对浏览器的攻击 ms13-069 3.一个针对客户端的攻击 adobe (Adobe_toolbutton客户端漏洞) 4.成功应用任何 ...
- git本机服务器配置(一):git的安装
1. 下载git的Windows版本 https://gitforwindows.org/ 2. 安装 点击next 不需要更改,直接点击next 配置git编辑器,我安装了notepad++所以就选 ...
- [Kubernetes]容器日志的收集与管理
在开始这篇文章之前,首先要明确一点: Kubernetes 中对容器日志的处理方式,都叫做 cluster-level-logging ,也就是说,这个日志处理系统,与容器, Pod 以及 Node ...
- mingw-gcc-9.0.1-i686-posix-sjlj-201903
-------------------------------------------------------------------------------gcc version 9.0.1 201 ...
- Mac本地搭建kubernetes环境
前言:之前在windows上面的虚拟机上面手工搭建了kubernetes集群,但是环境被破坏了,最近想要继续学习k8s,手工搭建太费事,所以选择了minikube,完全能够满足个人的需求,其实在Win ...
