jQuery第1天
概念
jQuery 是一个 JavaScript 库,其实就是通过 原生JS 封装了的很多的 方法 和 属性。
JS 库特点
JavaScript 库:由第三方开发者基于原生 JS 基础上,封装了很多更方便的方法,目的为了快速开发。
一般情况下 JavaScript 库,都是调用第三方封装好的方法较多,( ) 括号 调用方法会比较多。
jQuery相关资料
官网: jQuery官网
在线API: jQuery在线API
W3School:W3School-jQuery教程(中文版哦)
下载jQuery:jQuery各版本下载
jQurey3.0: jQuery 3.0 更新
jQuery 特点
官方广告语:写的少,做的多 。write less,do more
其他特点:兼容好,隐式遍历,链式编程 ...
选择器选中元素对比
原生 JS 选中元素:
# 低版本浏览器,IE8 以下浏览器不支持
document.querySelector("选择器")
jQuery 选中元素:
# 兼容全部浏览器
$("选择器")
jQuery 和 Zepto
Zepto 其实是参考 jQuery,他们二者使用起来几乎一样。
jQuery 支持的浏览器更多,1.x.x 版本可兼容所有浏览器,而 Zepto 主要支持移动端。
jQuery 版本区别
目标
了解 jQuery 版本区别
jQuery 版本
1.x.x(推荐使用)
兼容性最好,甚至能兼容到IE6,几乎能兼容所有 PC 端浏览器
2.x.x
只兼容 IE9+ 和主流浏览器,低版本浏览器不兼容
3.x.x
3.x是2.x版本的升级,2.x不再维护了,也是只兼容 IE9+
带min的代表压缩版:
发布到线上的时候用min压缩版,加载和读取更快。
开发的时候带不带min都可以。
小结
我们选择哪个jQuery版本进行开发?
1. 公司本来用哪个jQuery版本,就直接用那个版本。
2. 如果没有,建议用 jquery-1.12.4.min.js 版。
在引入 jQuery 的页面中,jQuery 会占用两个名字。
jQuery === $ // true,完全相等
load 事件 和 jQuery 入口函数
目标
区别 load 事件 和 jQuery 入口函数
二者对比
共同点:
两个事件处理函数内的代码都会自动执行。
执行时机不同:
load 事件:当浏览器资源加载完毕后执行,图片,外链文件。
jQuery 入口函数:当 页面 DOM 加载完毕后执行。
# jQuery 入口函数 比 load 事件更早执行。
入口函数写法
写法1
$(function(){
})
写法2
$(document).ready(function(){
})
写法3 了解
$().ready(function(){
})
jQuery常见错误
引入 jQuery 文件失败,所以报错信息为 $ 符号未定义。

隐式遍历 / 隐式迭代
目标
了解 jQuery 隐式迭代特征
概述
jQuery 很多方法内部都会有遍历,直接调用即可。
$() 循环选中所有符合规则的选择器
.on() 把所有的JQ对象遍历添加事件
.css() jQuery内部也有遍历
参考代码
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<input type="button" value="美女1">
<input type="button" value="美女2">
<input type="button" value="美女3">
<input type="button" value="美女4">
<script src="./lib/jquery-1.12.4.js"></script>
<script>
// ---------------- 原生的写法 ----------------
// // 1. 查找元素
// var inputs = document.querySelectorAll("input");
// // 2. 循环遍历,才可以给每个 input 添加事件
// inputs.forEach(function (item, index) {
// item.addEventListener("click", function () {
// // 排他第二步,确立自己
// this.style.backgroundColor = "pink";
// })
// }); // ---------------- jQuery 的写法 ----------------
// 1.查找元素
var $inputs = $('input');
// 2.绑定事件
$inputs.on('click',function(){
// 3.排他思想,排除其他元素,确立自己
$(this).css("backgroundColor", "pink").siblings().css("backgroundColor", "");
})
</script>
</body> </html>
jQuery 链式编程
目标
使用 jQuery 链式编程化简代码
概述
jQuery 很多方法都允许链式编程。
JQ对象在调用完某个 方法 后,可以继续调用其他方法。
像链条一样连续书写,连续调用。
参考代码
$("div").css("background", "red").css("width", "300px").css("height", "300px");
jQuery 修改 CSS 行内样式
目标
学习 jQuery 修改行内样式方法
核心方法
.css()
三种用法
用法1:修改单个样式
.css('属性', '值')
用法2:获取单个属性的值(不传值代表获取)
.css('属性')
用法3:修改多个样式(传入样式对象,同时修改多个)
.css({ 属性: 值 , 属性: 值 })
小结
JQ的CSS方法根据传参的不一样,调用不同的功能。
修改单个样式
.css("属性", "值")
修改多个样式
.css({
属性1: "值1",
属性2: "值2"
})
如果样式对象的值的单位是 px,可以直接写成数值型数据。
单个样式获取
.css("属性")
JQ 类名操作
目标
学会 jQuery 常用类名操作方法
方法名
| 功能 | 方法名 | 备注 |
|---|---|---|
| 添加类 | addClass() |
功能类似 classList.add() |
| 移除类 | removeClass() |
功能类似 classList.remove() |
| 切换类 | toggleClass() |
自带开关,添加或删除类的综合体 |
| 检测是否有类 | hasClass() |
检测是否有某个类名,布尔类型 |
鼠标移入移出事件
目标
学习 鼠标移入移出事件的其他绑定方式
on 写法
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<input type="button" value="美女1">
<input type="button" value="美女2">
<input type="button" value="美女3">
<input type="button" value="美女4">
<script src="./lib/jquery-1.12.4.js"></script>
<script>
// ---------------- 原生的写法 ----------------
// // 1. 查找元素
// var inputs = document.querySelectorAll("input");
// // 2. 循环遍历,才可以给每个 input 添加事件
// inputs.forEach(function (item, index) {
// item.addEventListener("click", function () {
// // 排他第二步,确立自己
// this.style.backgroundColor = "pink";
// })
// }); // ---------------- jQuery 的写法 ----------------
// 1.查找元素
var $inputs = $('input');
// 2.绑定事件
$inputs.on('mouseover',function(){
// 3.排他思想,排除其他元素,确立自己
$(this).css("backgroundColor", "pink").siblings().css("backgroundColor", "");
});
$inputs.on('mouseout', function(){
$inputs.css({
"backgroundColor" : "",
});
})
</script>
</body> </html>
事件函数写法
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<input type="button" value="美女1">
<input type="button" value="美女2">
<input type="button" value="美女3">
<input type="button" value="美女4">
<script src="./lib/jquery-1.12.4.js"></script>
<script>
// ---------------- 原生的写法 ----------------
// // 1. 查找元素
// var inputs = document.querySelectorAll("input");
// // 2. 循环遍历,才可以给每个 input 添加事件
// inputs.forEach(function (item, index) {
// item.addEventListener("click", function () {
// // 排他第二步,确立自己
// this.style.backgroundColor = "pink";
// })
// }); // ---------------- jQuery 的写法 ----------------
// 1.查找元素
var $inputs = $('input');
// 2.绑定事件
$inputs.mouseover(function(){
// 3.排他思想,排除其他元素,确立自己
$(this).css("backgroundColor", "pink").siblings().css("backgroundColor", "");
});
$inputs.mouseout(function(){
$inputs.css({
"backgroundColor" : "",
});
})
</script>
</body> </html>
hover 写法
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
<input type="button" value="美女1">
<input type="button" value="美女2">
<input type="button" value="美女3">
<input type="button" value="美女4">
<script src="./lib/jquery-1.12.4.js"></script>
<script>
// ---------------- 原生的写法 ----------------
// // 1. 查找元素
// var inputs = document.querySelectorAll("input");
// // 2. 循环遍历,才可以给每个 input 添加事件
// inputs.forEach(function (item, index) {
// item.addEventListener("click", function () {
// // 排他第二步,确立自己
// this.style.backgroundColor = "pink";
// })
// }); // ---------------- jQuery 的写法 ----------------
// 1.查找元素
var $inputs = $('input');
// 2.绑定事件
$inputs.hover(function(){
$(this).css("backgroundColor", "pink").siblings().css("backgroundColor", "");
},function(){
$inputs.css("backgroundColor", "");
})
</script>
</body>
</html>
jQuery 选择器
目标
学习 jQuery 选择器
选择器三大模块
CSS选择器 - 完全支持 ,如
$("div"), $("#id") , $(".class")JQ 额外还加了一些
基本筛选器
| 选择器 | 选择器功能 | 备注 |
|---|---|---|
:eq(索引值) |
通过索引值选中第几个 | 如 $("li:eq(0)") |
:even |
索引值偶数 | |
:odd |
索引值奇数 | |
:first |
第一个 | 相当于 :eq(0) |
:last |
最后一个 | 相当于 :eq(-1) |
选择器的方法 - 父子兄
通过方法形式调用,方法记得带括号。
| 功能 | 方法名 | 备注 |
|---|---|---|
| 父 | .parent() |
父级就只有一个 |
| 子 | .children() |
可选传入参数,筛选孩子 |
| 兄 | .siblings() |
可选传入参数,筛选兄弟 |
| 祖先 | .parents("选择器") |
必传,祖先一定要传入选择器 |
| 后代 | .find("选择器") |
必传,查找后代,也需要传入 |
| 选中第几个 | .eq(索引值) |
功能和 :eq() 一样 |
小结
jQuery 选择器特点?
功能强大,灵活,兼容好。
案例练习
1.点击按钮变换盒子颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
input {
margin: 20px;
} div {
background-color: pink;
width: 100px;
height: 100px;
transition: all .4s;
margin: 20px;
} .current {
background-color: lightgreen;
width: 200px;
height: 200px;
} </style>
<!-- 1. 引入 jQuery 核心库 -->
<script src="./lib/jquery-1.12.4.js"></script>
<!-- 2. 新建 script 写业务逻辑 -->
<script>
// 3. jQuery 入口函数,业务代码写到入口函数内部
$(function () {
// 查找元素
var $input = $('input');
var $boxs = $('div');
// 开关思想
var flag = true
// 绑定事件
$input.on('click', function(){
// 点击后给div们增加current类
if(flag){
$boxs.addClass('current');
flag = false;
}else{
$boxs.removeClass('current');
flag = true;
}
})
});
</script>
</head>
<body>
<input type="button" value="点我修改/还原盒子样式">
<div></div>
<div></div>
</body>
</html>
2.点击按钮变换盒子颜色通过toggle实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
input {
margin: 20px;
} div {
background-color: pink;
width: 100px;
height: 100px;
transition: all .4s;
margin: 20px;
} .current {
background-color: lightgreen;
width: 200px;
height: 200px;
} </style>
<!-- 1. 引入 jQuery 核心库 -->
<script src="./lib/jquery-1.12.4.js"></script>
<!-- 2. 新建 script 写业务逻辑 -->
<script>
// 3. jQuery 入口函数,业务代码写到入口函数内部
$(function () {
// 查找元素
var $input = $('input');
var $boxs = $('div');
// 开关思想
$input.on('click', function(){
// toggleClass()方法在内部就判断$boxs是否有current这个类,如果有就删除,没有就添加
$boxs.toggleClass('current');
})
});
</script>
</head>
<body>
<input type="button" value="点我修改/还原盒子样式">
<div></div>
<div></div>
</body>
</html>
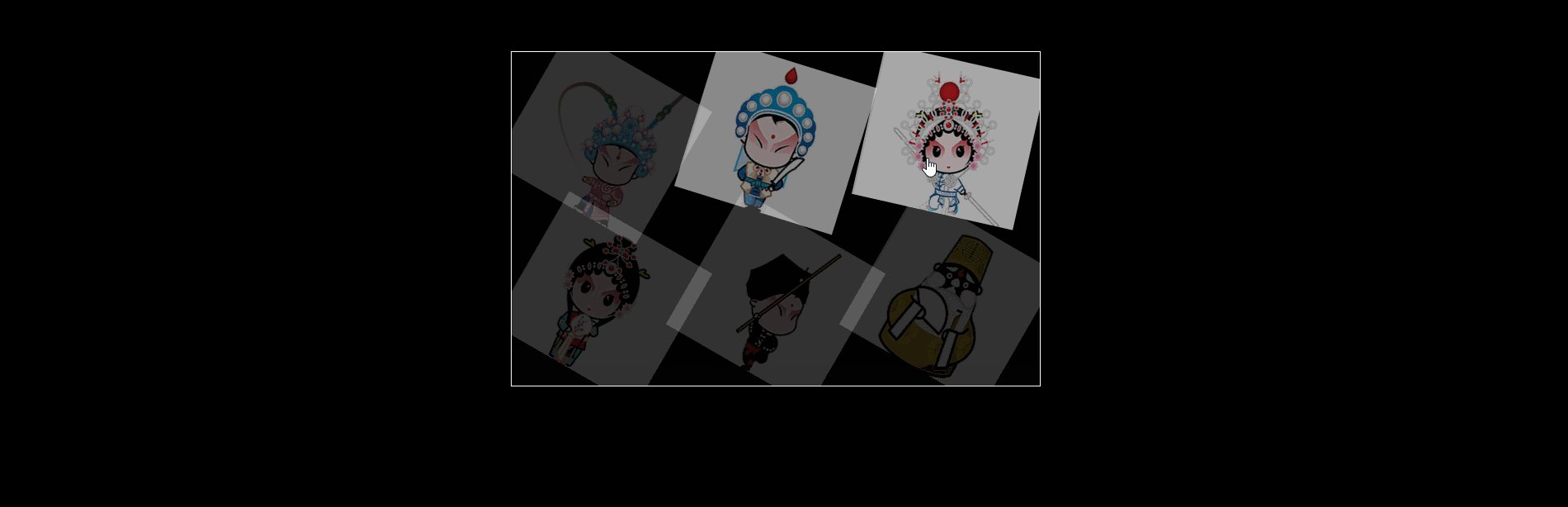
3.唱大戏jQuery版本
<!DOCTYPE html>
<html> <head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} ul {
list-style: none;
} body {
background: #000;
} .container {
margin: 100px auto 0;
width: 630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
} .container li {
float: left;
margin: 0 10px 10px 0;
transition: all .4s; } .container li img {
display: block;
border: 0;
} .tuise {
opacity: 0.2;
transform: rotate(30deg);
}
</style>
<!-- <script>
// load 浏览器加载事件
window.addEventListener("load", function () {
// 1. 查找元素
var lis = document.querySelectorAll("li");
// 2. 遍历伪数组
lis.forEach(function (item) {
// 2.1 给伪数组的每个li添加鼠标移入事件
item.addEventListener("mouseover", function () {
// 1. 排除所有
lis.forEach(function (item) {
item.style.opacity = "0.2";
});
// 2. 确立当前
this.style.opacity = "1";
});
// 2.2 给伪数组的每个li添加鼠标移出事件
item.addEventListener("mouseout", function () {
// 遍历伪数组
lis.forEach(function (item) {
// 把遍历的每个 li 设置成不透明
item.style.opacity = "1";
});
});
}); });
</script> --> <!-- 1. 引入 jQuery 核心库 -->
<script src="./lib/jquery-1.12.4.js"></script>
<!-- 2. 新建 script 写业务逻辑 -->
<script>
// 3. jQuery 入口函数,业务代码写到入口函数内部
$(function () {
// 查找元素
var $lis = $('li');
$lis.on('mouseover', function(){
// 排除所有,确立当前
$(this).removeClass('tuise').siblings().addClass('tuise');
}); $lis.on('mouseout', function(){
// 排除所有,确立当前
$lis.removeClass('tuise');
})
});
</script>
</head> <body>
<div class="wrap">
<ul class="container">
<li><a href="#"><img src="img/01.jpg" alt="" /></a></li>
<li><a href="#"><img src="img/02.jpg" alt="" /></a></li>
<li><a href="#"><img src="img/03.jpg" alt="" /></a></li>
<li><a href="#"><img src="img/04.jpg" alt="" /></a></li>
<li><a href="#"><img src="img/05.jpg" alt="" /></a></li>
<li><a href="#"><img src="img/06.jpg" alt="" /></a></li>
</ul>
</div>
</body> </html>
效果

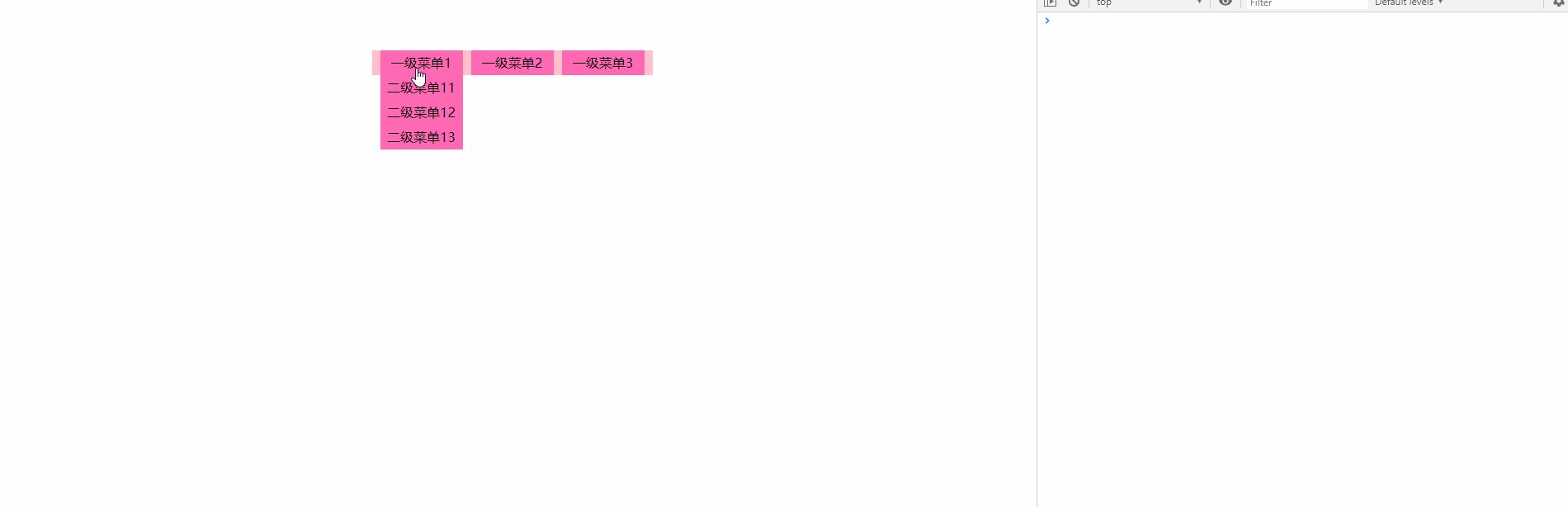
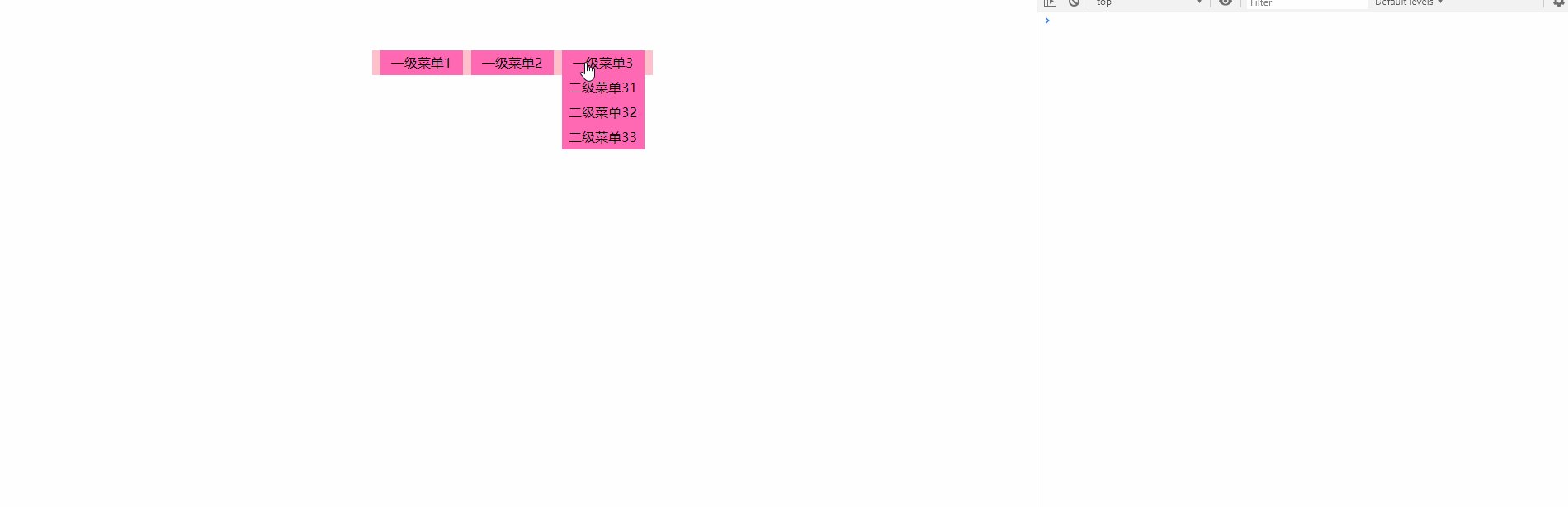
4.jQ实现下拉菜单
<!DOCTYPE html>
<html> <head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} ul {
list-style: none; } .wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
} .wrap li {
background-color: hotpink;
} .wrap>ul>li {
float: left;
margin-right: 10px;
position: relative;
} .wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
} .wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<!-- 1. 引入 jQuery 核心库 -->
<script src="./lib/jquery-1.12.4.js"></script>
<!-- 2. 新建 script 写业务逻辑 -->
<script>
// 3. jQuery 入口函数,业务代码写到入口函数内部
$(function () {
// 查找元素,子代选择器,只查找亲儿子
var $lis = $('.nav > li');
// 绑定事件,鼠标移上去就显示
$lis.on('mouseover', function(){
// 给当前元素的ul孩子标签设置样式
$(this).children('ul').css("display", "block");
});
$lis.on('mouseout', function(){
// 鼠标移出就隐藏
$lis.children('ul').css('display', 'none');
})
});
</script>
</head> <body>
<div class="wrap">
<ul class="nav">
<li>
<a href="javascript:;">一级菜单1</a>
<ul class="ul">
<li><a href="javascript:;">二级菜单11</a></li>
<li><a href="javascript:;">二级菜单12</a></li>
<li><a href="javascript:;">二级菜单13</a></li>
</ul>
</li>
<li>
<a href="javascript:;">一级菜单2</a>
<ul>
<li><a href="javascript:;">二级菜单21</a></li>
<li><a href="javascript:;">二级菜单22</a></li>
<li><a href="javascript:;">二级菜单23</a></li>
</ul>
</li>
<li>
<a href="javascript:;">一级菜单3</a>
<ul>
<li><a href="javascript:;">二级菜单31</a></li>
<li><a href="javascript:;">二级菜单32</a></li>
<li><a href="javascript:;">二级菜单33</a></li>
</ul>
</li>
</ul>
</div> </body> </html>
效果

5.jQ实现下拉菜单hover方法
<!DOCTYPE html>
<html> <head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} ul {
list-style: none; } .wrap {
width: 330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
} .wrap li {
background-color: hotpink;
} .wrap>ul>li {
float: left;
margin-right: 10px;
position: relative;
} .wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
} .wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<!-- 1. 引入 jQuery 核心库 -->
<script src="./lib/jquery-1.12.4.js"></script>
<!-- 2. 新建 script 写业务逻辑 -->
<script>
// 3. jQuery 入口函数,业务代码写到入口函数内部
$(function () {
// 查找元素,子代选择器,只查找亲儿子
var $lis = $('.nav > li');
// 绑定事件,hover方法内部封装了鼠标移入和鼠标移出事件
$lis.hover(function(){
// toggle方法内部判断如果子元素ul为隐藏状态就显示,否则就隐藏
$(this).children('ul').toggle();
})
});
</script>
</head> <body>
<div class="wrap">
<ul class="nav">
<li>
<a href="javascript:;">一级菜单1</a>
<ul class="ul">
<li><a href="javascript:;">二级菜单11</a></li>
<li><a href="javascript:;">二级菜单12</a></li>
<li><a href="javascript:;">二级菜单13</a></li>
</ul>
</li>
<li>
<a href="javascript:;">一级菜单2</a>
<ul>
<li><a href="javascript:;">二级菜单21</a></li>
<li><a href="javascript:;">二级菜单22</a></li>
<li><a href="javascript:;">二级菜单23</a></li>
</ul>
</li>
<li>
<a href="javascript:;">一级菜单3</a>
<ul>
<li><a href="javascript:;">二级菜单31</a></li>
<li><a href="javascript:;">二级菜单32</a></li>
<li><a href="javascript:;">二级菜单33</a></li>
</ul>
</li>
</ul>
</div> </body> </html>
6.jQ实现点击关闭广告
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father {
width: 300px;
height: 100px;
background-color: pink;
position: relative;
margin: 20px;
} .son {
width: 30px;
line-height: 30px;
background-color: skyblue;
text-align: center;
position: absolute;
right: -30px;
top: 0;
cursor: pointer;
}
</style>
</head> <body>
<!-- 父盒子是广告分区, son 是关闭按钮 -->
<div class="father">
父级广告1
<div class="son">
x
</div>
</div>
<div class="father">
父级广告2
<div class="son">
x
</div>
</div>
<div class="father">
父级广告3
<div class="son">
x
</div>
</div>
<div class="father">
父级广告4
<div class="son">
x
</div>
</div>
</body> </html>
<script>
// // 需求:点击关闭按钮,关闭对应的父元素广告
// 1. 查找元素
// var sons = document.querySelectorAll(".son");
// // 1. 循环遍历所有的 son 元素
// for(var i=0; i<sons.length; i++){
// // 2. 循环内部给每个 son 元素添加点击事件
// sons[i].onclick = function(){
// // 3. this 代表当前点击的这个元素,通过 parentNode 查找到对应父级,关闭
// this.parentNode.style.display = "none";
// }
// }
</script> <!-- 1. 引入 jQuery 核心库 -->
<script src="./lib/jquery-1.12.4.js"></script>
<!-- 2. 新建 script 写业务逻辑 -->
<script>
// 3. jQuery 入口函数,业务代码写到入口函数内部
$(function () {
// 查找所有类名为son的元素
var $sons = $('.son');
$sons.on('click', function(){
// 找当前元素的父元素隐藏就完事了
$(this).parent().hide();
})
});
</script>
效果

jQuery第1天的更多相关文章
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想. 一.resizable使用注意事项 以下是我在jsfiddle上写的测试demo:http://jsfiddl ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- jQuery的61种选择器
The Write Less , Do More ! jQuery选择器 1. #id : 根据给定的ID匹配一个元素 <p id="myId">这是第一个p标签< ...
- jquery.uploadify文件上传组件
1.jquery.uploadify简介 在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好, ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
随机推荐
- Node编码规范
编码规范 1. 缩进 采用2个空格缩进,而不是tab缩进.空格在编辑器中与字符是等宽的,而tab可能因编辑器的设置不同.2个空格会让代码看起来紧凑.明快. 2. 变量声明 永远用var声明变量,不加v ...
- C# 获取当前服务器运行程序的根目录,获取当前运行程序物理路径
C# 获取当前服务器运行程序的根目录,获取当前运行程序物理路径 string tmpRootDir = AppDomain.CurrentDomain.BaseDirectory;//获得当前服务器程 ...
- 为什么作为下游的WSUS更新服务器总有一直处于下载状态的文件
/* Style Definitions */ table.MsoNormalTable {mso-style-name:普通表格; mso-tstyle-rowband-size:0; mso-ts ...
- MATLAB中“repmat”与“cat”函数的用法
MATLAB中“repmat”与“cat”函数的用法 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 1. repmat函数 >> z=re ...
- firewalld简介及功能
1. firewalld简介 firewalld是CentOS7/Red Hat7的一大特性,最大的好处有两个: 第一个支持动态更新,不用重启服务: 第二个就是加入了防火墙的zone概念 firewa ...
- [十二省联考2019]D1T1异或粽子
嘟嘟嘟 做这题之前,强烈推荐先把这道题切了P1631序列合并. 这两道题思路基本一模一样. 首先把异或处理成前缀异或,然后维护一个大根堆,每一次取出堆顶加到答案里面,然后把堆顶所在元素的次大的异或值放 ...
- 11 Django RESTful framework 实现缓存
01-安装 pip install drf-extensions 02-导入 from rest_framework_extensions.cache.mixins import CacheRespo ...
- Photoshop给人像加上个性裂纹肌肤
1.打开人物及纹理素材图片,把素材图片拖到人物图片里面,适当降低图层不透明度. 2.选择菜单:编辑 > 变形 > 自由变形,使纹理位置合适,然后确定. 3.用橡皮工具擦除多余的地方. 4. ...
- Appium 客户端类库
Appium 支持以下语言的客户端类库: 语言 Ruby Python Java JavaScript PHP C# Objective-C 锁定注意,一些方法类似 endTestCoverage() ...
- jsonp原理详解
1.一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面.动态网页.web服务.WCF,只要是跨域请求,一律不准. 2.不过我们又发现,Web页面上调用js文件时则不 ...
