实现select联动效果,数据从后台获取
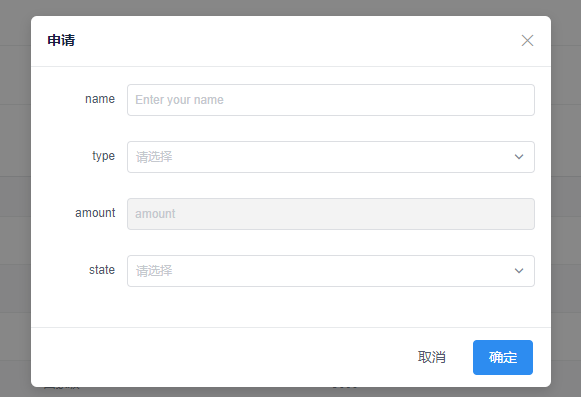
效果如下:



当type值选择完后,amount值会自动相应填入。
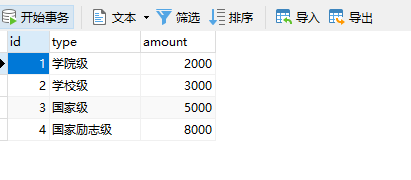
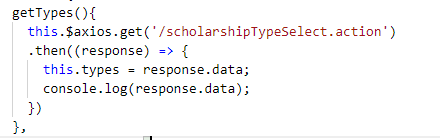
1. 从后台获取数据,为一个数组,里面包含多个对象。

<select id="scholarshipTypeSelect"
resultType="com.entity.scholarshipTypeUser">
select first.id, first.type, second.amount
from scholarshipType first,scholarshipType second
where
first.type = second.type
</select>
采用了自身连接,将type与amount对应起来,形成对象,一个数组,发送到前端。
返回值:[{"id":1,"type":"学院级","amount":2000},{"id":2,"type":"学校级","amount":3000},{"id":3,"type":"国家级","amount":5000},{"id":4,"type":"国家励志级","amount":8000}]
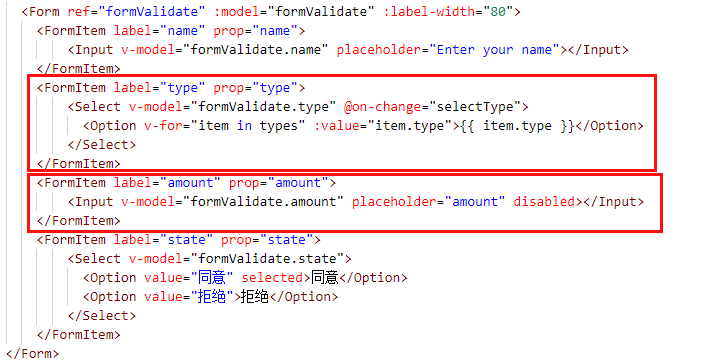
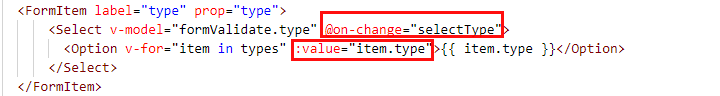
2.在获取到数据之后,先给type赋值

在type中,item in types,由于获取到了types数据,所以在type的select选择框中是有数据的。

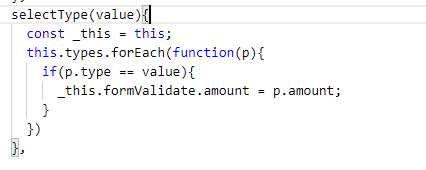
3.此时实现在点击select选择框中的选项时,amount中的数据会相应变化。
由于返回的是types数据,所以type中可以获取到值,但是amount中获取不到,没有明确赋值。

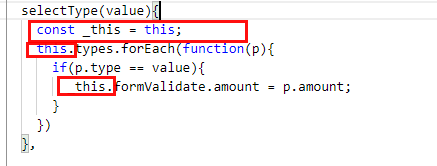
循环types数组,当select中选中时,判断每一项中是否有相等的,若是相等,将该项的amount值赋给amount的input输入框中。
此时,即实现了后台获取数据,select联动效果。
注意:
1.在select的循环选择框中,@on-change返回的是value,是选中项的值(:value="item.type")。与this.formValidate.type值一致。

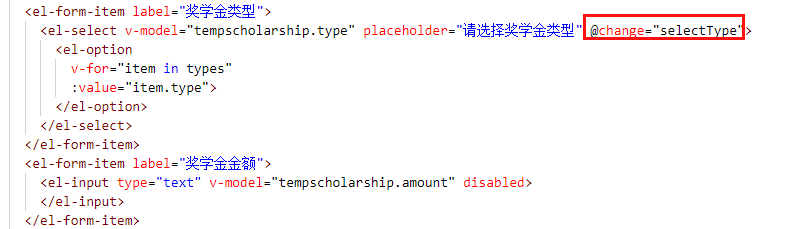
若是使用elelment-ui框架的话,则为@change="selectType",使用方法与iview的一致。

2.不能在this中使用this,不然会获取不到,可以先定义一下:const _this = this;

3.v-model表单绑定:绑定的是输入框中的值。联动效果,也可以是两个select选择框。
实现select联动效果,数据从后台获取的更多相关文章
- vue+element UI 使用select元素动态的从后台获取到
VUE select元素动态的从后台获取到 <el-form-item label="选择店铺"> <el-select v-model="value& ...
- html form表单提交数据并后台获取
前台: HTML的代码:(关键是要在form里设置enctype="multipart/form-data",这样才能在提交表单时,将文件以二进制流的形式传输到服务器) <h ...
- 使用axios post 提交数据,后台获取不到提交的数据解决方案
一.问题发现 前后端分离使用vue开发,结合axios进行前后端交互数据,一开始使用 get 请求,获取数据,没有发现任何问题,当使用 post请求 传参时,发现,数据明明已经提交,在打开F12 开发 ...
- 使用axios post 提交数据,后台获取不到
https://www.cnblogs.com/yiyi17/p/9409249.html(copy https://www.cnblogs.com/loveyaxin/p/8385694.html( ...
- ASP.NET Core 2.2 : 十六.扒一扒新的Endpoint路由方案 try.dot.net 的正确使用姿势 .Net NPOI 根据excel模板导出excel、直接生成excel .Net NPOI 上传excel文件、提交后台获取excel里的数据
ASP.NET Core 2.2 : 十六.扒一扒新的Endpoint路由方案 ASP.NET Core 从2.2版本开始,采用了一个新的名为Endpoint的路由方案,与原来的方案在使用上差别不 ...
- 腾讯云图片鉴黄集成到C# SQL Server 怎么在分页获取数据的同时获取到总记录数 sqlserver 操作数据表语句模板 .NET MVC后台发送post请求 百度api查询多个地址的经纬度的问题 try{}里有一个 return 语句,那么紧跟在这个 try 后的 finally {}里的 code 会 不会被执行,什么时候被执行,在 return 前还是后? js获取某个日期
腾讯云图片鉴黄集成到C# 官方文档:https://cloud.tencent.com/document/product/641/12422 请求官方API及签名的生成代码如下: public c ...
- Servlet的5种方式实现表单提交(注册小功能),后台获取表单数据
用servlet实现一个注册的小功能 ,后台获取数据. 注册页面: 注册页面代码 : <!DOCTYPE html> <html> <head> <meta ...
- .net后台获取DataTable数据,转换成json数组后传递到前台,通过jquery去操作json数据
一,后台获取json数据 protected void Page_Load(object sender, EventArgs e){ DataTable dt = DBhepler.GetDataT ...
- (二)校园信息通微信小程序从后台获取首页的数据笔记
在从后台获取数据之前,需要先搭建好本地服务器的环境. 确保Apache,MySql处于开启状态.下图为Apache,MySql处于开启时状态 然后进入后台管理平台进行字段和列表的定义 然后在后台添加数 ...
随机推荐
- 一种解决Android studio 3.0 Build报错的方法
问题背景: 最近在开始使用AndroidStudio3.0,刚好有一个开源的项目(Material-Movies),需要学习下.因为该项目比较早(2015年),而这段时间AndroidStudio和G ...
- C# 得到EXCEL表格中的有效行数和列数
每种方法中上面的是Excel的行数,下面的是Excel的列数.方法七:经过加工修改已经可以读出来的是有效数据行 using Excel = Microsoft.Office.Interop.Excel ...
- CRC32明文攻击
明文攻击是一种较为高效的攻击手段,大致原理是当你不知道一个zip的密码,但是你有zip中的一个已知文件(文件大小要大于12Byte)时, 因为同一个zip压缩包里的所有文件都是使用同一个加密密钥来加密 ...
- 你想知道的3D Touch开发全在这里了
前言 iPhone 6s和iPhone 6s Plus为多点触摸界面带来了强大的3D触摸新维度.这项新技术可以感知用户按下显示屏的深度,让他们比以往任何时候都更能使用你的应用程序和游戏.更多关于3D ...
- SpringBoot 中常用注解@PathVaribale/@RequestParam/@GetMapping介绍
SpringBoot 中常用注解@PathVaribale/@RequestParam/@GetMapping介绍 本篇博文将介绍几种如何处理url中的参数的注解@PathVaribale/@Requ ...
- linux 软链接的创建、删除和更新
大家都知道,有的时候,我们为了省下空间,都会使用链接的方式来进行引用操作.同样的,在系统级别也有.在Windows系列中,我们称其为快捷方式,在Linux中我们称其为链接(基本上都差不多了,其中可能有 ...
- 利用 keras_proprecessing.image 扩增自己的遥感数据(多波段)
1.keras 自带的 keras_proprecessing.image 只支持三种模式图片(color_mode in ['grey', 'RGB', 'RGBA'])的随机扩增. 2.遥感数据除 ...
- mongo 监听指定语句
class Program { private static string conn = "mongodb://47.104.206.56:27017"; //数据库名称 priv ...
- 专业的web打印插件
Lodop是什么?参考官方网站:http://www.lodop.net/ 有人说她是Web打印控件,因为她能打印.在浏览器中以插件的形式出现,用简单一行语句就把整个网页打印出来: 有人说她是打印编程 ...
- python + django + echart 构建中型项目
1. python生产环境, 多层modules 导入问题: 多个modules 如何导入不同级别的包: 在每个modules下新建 __init__.pyimport os, sys dir_myt ...
