Flask--路由, 配置, 蓝图
一 . 双重装饰器重名的解决办法
# 我们都知道flask中的@app.route就是一层装饰器, 当我们需要在给视图函数加装饰器的时候就两层装饰器,这里介绍一下加装饰器的先后顺序,以及遇到的问题.
1.我们先定义一个装饰器
def wrapper(func):
def inner(*args, **kwargs):
if session.get('is_login'):
ret = func(*args, **kwargs)
return ret
else:
return redirect('/login')
return inner
2.给视图函数加上装饰器
# Flask中的route装饰器放到最外面, 它装饰被操作完的视图函数.
# 凡是加上双装饰器的函数, @app.route()里面都要写endpoint='名字随便起,但是不能重复', 否则会报下面这个错误.
# AssertionError: View function mapping is overwriting an existing endpoint function: inner @app.route("/index", endpoint='index')
@wrapper
def index():
return 'Conguatulations!!!' @app.route('/static/detail', endpoint='detail')
@wrapper
def detail():
return render_template('detail.html', student_detail=STUDENT_DETAIL)
报错源码
if view_func is not None: # view_func = def detail # view_func = def index
old_func = self.view_functions.get(endpoint) # endpoint = "detail"
if old_func is not None and old_func != view_func:
raise AssertionError('View function mapping is overwriting an '
'existing endpoint function: %s' % endpoint)
self.view_functions[endpoint] = view_func
# 如果都不写endpoint的话,第一次view_func(detail)赋值给endpoint,
那么第二次view_func(index)来的时候就已经有endpoint了,并且endpoint是detail,
明显不为空并且detail != index,所以报错.
二 . Flask路由
1. 添加路由的方式
# 第一种,直接在装饰器里面写
@app.route("/index")
def index()
# 第二种,方法,写在函数下面
app.add_url_rule("/index",view_func=index)
2.methods
# methods要写在@app.route()里面, 而且methods=可迭代对象(列表,元组等),可迭代对象里面写http的8中请求方式.
@app.route('/login', methods=['GET', 'POST'])
3.endpoint
endpoint 路由Mapping 地址对应视图函数,绝对不能重复
@app.route('/index',endpoint='随便起名')
def my_index():
print(url_for(endpoint='这个名要和上边的一样')) # 得到的是 /index, url_for需要导入
return '我是index'
4.下面这3个了解
# 这些参数都写在@app.route()里面
strict_slashes=True # 是否严格遵循路由匹配 -> "/"结尾 默认值是 True 必须严格遵循
defaults={"nid":3} # 默认路由参数 -> 视图函数中必须有一个nid的形参接收,必须叫这个名
redirect_to="/index" # 永久重定向 -> 不进入试图函数处理,直接跳转
5.动态参数路由(必须知道的)
@app.route("/detail/<stu_id>") 可以在 路由地址 之后增加参数的传递
视图函数中必须有一个 stu_id 的形参接收且必须叫这个名
例如:
@app.route("/getimg/<path>/<filename>")
def getimg(path,filename):
file_path = os.path.join(path,filename)
return send_file(file_path)
# 在浏览器中输入127.0.0.1:5000/getimg/img/1.jpg 就能访问到本机上img文件夹下1.jpg这张图片.
三 . Flask配置
Flask初始化配置
# 以下这些都写在app=Flask(__name__)里面,如app=Flask(__name__,static_folder=img)
1.template_folder="tem" # 指定模板存放路径,创建tem文件夹装html文件,flask能找到路径
2.static_folder="img" # 指定静态文件的存放路径,告诉flask去img里面找
3.static_url_path="/static" #指定静态文件访问路径,当你访问static的时候去img里面找
<img src="/static/1.jpg"> # 这时候找的就是img中的1.jpg
# 源码
# if static_url_path is None
# static_url_path = "/" + static_folder = /img
static_host=None, 静态文件的存放服务器
host_matching=False, False 主机位匹配 www.baidu.com:999
subdomain_matching=False, 遵循子域名匹配
Flask对象配置
app.default_config # ctrl + 鼠标左键点default_config查看默认配置及配置项
配置应用, 新建一个py文件
# mysetting.py文件
# debug环境下,里面的属性必须都大写
class DebugSetting(object):
DEBUG = True
SECRET_KEY = "#$%^&*$%*&%*"
SESSION_COOKIE_NAME = "我是session的名字"
JSONIFY_MIMETYPE = "application/javascript" # 测试环境下,里面的属性必须都大写
class TestingSetting(object):
DEBUG = False
TESTING = True
SECRET_KEY = "我其实是正式环境的赛克瑞特钥匙"
SESSION_COOKIE_NAME = "SHIT"
JSONIFY_MIMETYPE = "application/json"
在建一个py文件用于运行
# test.py文件 浏览其中访问127.0.0.1:5000/index
from flask import Flask, render_template, session app = Flask(__name__)
# 从mysetting文件中导入 下面两个类
from mysetting import DebugSetting
from mysetting import TestingSetting
# app.config.from_object(DebugSetting) # 开启这个是debug环境
app.config.from_object(TestingSetting) # 开启这个是测试环境 app.congfig.from_object(类名) 记住这个格式 @app.route("/index")
def index():
session["key"] = "value"
return render_template("index.html") if __name__ == '__main__':
app.run()
四 . Flask蓝图
Blueprint 就是蓝图, 可以理解为不能被run的Flask对象
新建一个py文件
# message.py文件
from flask import Blueprint msg = Blueprint("msg",__name__,url_prefix="/xxx")
# 第一个参数是蓝图标识,随便写,但不能重复, url_prefix是前缀,当你访问msg的时候需要加上/xxx,
也就是说你正常访问127.0.0.0:5000/msg变成了127.0.0.0:5000/xxx/msg @msg.route("/msg",methods=['POST','GET'])
def msg():
return "我是信息文件"
再建一个py文件
# userinfo.py文件
from flask import Blueprint user = Blueprint("随便写",__name__) # url_prefix没啥必要
@user.route("/user",methods=["GET","POST"])
def my_user():
return "i am user"
创建一个能运行蓝图的文件
from flask import Flask
from userinfo import user
from message import msg
app = Flask(__name__) app.register_blueprint(user)
app.register_blueprint(msg) if __name__ == '__main__':
app.run(debug=True) # 这是候访问127.0.0.1:5000/user 返回结果就是i am user
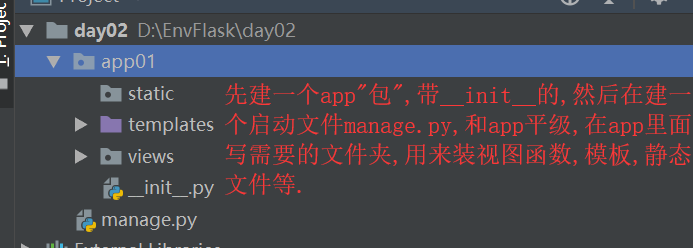
五 . 蓝图结构

Blueprint蓝图都写在views文件夹中
# 写在views文件夹里的bigboy.py文件
from flask import Blueprint boy = Blueprint('boy', __name__) @boy.route('/boy')
def my_boy():
return '我是大帅锅!'
app01中__init__文件
from flask import Flask
from app01.views import bigboy def create_app():
app = Flask(__name__)
#需要注册蓝图
app.register_blueprint(bigboy.boy) return app
manage.py文件中数据
from app01 import create_app
app = create_app() if __name__ == '__main__':
app.run(debug=True)
Flask--路由, 配置, 蓝图的更多相关文章
- Flask路由与蓝图Blueprint
需求分析: 当一个庞大的系统中有很多小模块,在分配路由的时候怎么处理呢?全部都堆到一个py程序中,调用@app.route? 显然这是很不明智的,因为当有几十个模块需要写路由的时候,这样程序员写着写着 ...
- flask 第二章 endpoint重名 Flask路由 初始化配置 Falsk Config 蓝图+目录结构
今日内容 1.路由的分发,以下两种方式效果一样,但是都能指向同一个函数 from flask import Flask app=Flask(__name__) #第一种方式 @app.route('/ ...
- flask --- 02. 路由, 初始化配置,蓝图
一.Flask 路由 1.添加路由的方式 ① ② 实例: ① @app.route("/my_de") def detail() ② def detail() app.add_ur ...
- Flask(2)- 装饰器的坑及解决办法、flask中的路由/实例化配置/对象配置/蓝图/特殊装饰器(中间件、重定义错误页面)
一.装饰器的坑以及解决方法 1.使用装饰器装饰两个视图函数,代码如下 from flask import Flask, redirect, render_template, request, sess ...
- python 全栈开发,Day120(路由系统, 实例化Flask的参数, 蓝图(BluePrint), before_request after_request)
昨日内容回顾 1.Flask: from flask import Flask app = Flask(__name__) # 从源码中可以看出,Flask集成的run方法是由werkzeug中的ru ...
- flask 中使用蓝图将路由分开写在不同文件
flask 若想将不同的路由写在不同的文件中(如将 user 对象的相关接口写在一个文件中,将 customer 对象的相关接口写在另一个文件中),可以使用蓝图来实现. 有关蓝图的定义:A Bluep ...
- Flask中的路由配置
在Flask中也同样有django中的路由配置只不过没有djngo那么严格主要的参数有一下六个记住常用的就可以了 1.endpoint 反向生成url地址标志,默认视图函数名 2.methods ...
- flask中的蓝图与红图
内容: 1.flask中的蓝图 2.flask子域名实现 3.flask中的红图 1.flask中的蓝图 一个大型项目中视图比较多,如果仅仅是写在app.py中不方便管理,蓝图就可以做到分功能分目录结 ...
- 第九篇 Flask 中的蓝图(BluePrint)
第九篇 Flask 中的蓝图(BluePrint) 蓝图,听起来就是一个很宏伟的东西 在Flask中的蓝图 blueprint 也是非常宏伟的 它的作用就是将 功能 与 主服务 分开怎么理解呢? ...
随机推荐
- Java开发笔记(三十二)字符型与整型相互转化
前面提到字符类型是一种新的变量类型,然而编码实践的过程中却发现,某个具体的字符值居然可以赋值给整型变量!就像下面的例子代码那样,把字符值赋给整型变量,编译器不但没报错,而且还能正常运行! // 字符允 ...
- Java 内存模型 JMM 浅析
JMM简介 Java Memory Model简称JMM, 是一系列的Java虚拟机平台对开发者提供的多线程环境下的内存可见性.是否可以重排序等问题的无关具体平台的统一的保证.(可能在术语上与Java ...
- Mybatis入门之增删改查
Mybatis入门之增删改查 Mybatis如果操作成功,但是数据库没有更新那就是得添加事务了.(增删改都要添加)----- 浪费了我40多分钟怀疑人生后来去百度... 导入包: 引入配置文件: sq ...
- TS学习随笔(六)->断言
now,我们来看一看TS里面的断言,听起来很上档次啊,其实看完你就发出惊叹,这就是断言啊 类型断言 类型断言(Type Assertion)可以用来手动指定一个值的类型 语法 <类型>值 ...
- 2019年1月份A项目面试纪要
2019年1月份A项目面试纪要 本周二(1月22号),笔者接到了A项目的电话面试.这个面试来自A项目的客户,客户的后勤模块的几个顾问组成阵容强大的面试官团队.参加这个面试,让笔者感触良多,自己虽然在S ...
- 2018 AI产业界大盘点
2018 AI产业界大盘点 大事件盘点 “ 1.24——Facebook人工智能部门负责人Yann LeCun宣布卸任 Facebook人工智能研究部门(FAIR)的负责人Yann LeCun宣布卸 ...
- 【Dojo 1.x】笔记5 使用本地引用
习惯用CDN引用的同学肯定会知道还有一种叫本地引用,这篇笔记测试本地引用. Dojo SDK下载地址:点我 下载中间的Release Package即可,如果希望下载完整包(Full Source), ...
- 安卓开发:UI组件-布局管理器和文本显示
接下来的随笔,记录了在学习b站up主:天哥在奔跑,录制的教学视频的同时,进行一个app开发. up主:天哥在奔跑 视频地址:https://www.bilibili.com/video/av38409 ...
- MongoDB 创建索引的语法
1.为普通字段添加索引,并且为索引命名 db.集合名.createIndex( {"字段名": 1 },{"name":'idx_字段名'}) 说明: (1)索 ...
- ORACLE如何检查找出损坏索引(Corrupt Indexes)
在Oracle数据库中如何找出损坏索引呢? 下面我们人为构造一个案例,将索引块损坏.如下案例所示: SQL> create tablespace test_data 2 datafil ...
