Ajax跨域请求,无法传递及接收cookie信息
最近在做一个系统遇到一个问题,在网上找个一个和我遇到相同问题的(原文地址:https://www.cnblogs.com/helloyy/p/6109665.html)按照他的步骤还是没有解决,继续查找资料,根据他的方法做出修改,最后解决。(不想写字就自己拿过来了。。)
应用场景:
项目测试环境:前端应用HTML,js,jQuery ajax请求,部署在Apache服务器;后端业务系统应用spring mvc,mybatis,部署在tomcat服务器。当在一个系统需要调用另一个系统的时候,就会出现跨域的问题,即本次我们遇到了ajax请求的跨域问题。
系统权限安全框架使用shiro,系统登录时发送ajax请求调用springmvc action方法进行系统登录及身份认证,角色权限授权等。由于ajax请求时,浏览器会认为携带Cookie是不安全请求,将限制其携带Cookie信息,导致登录action方法无法获取并响应相应的Cookie(JSESSIONID),身份认证及角色权限授权、退出等都操作都无法正常使用。
解决方案:
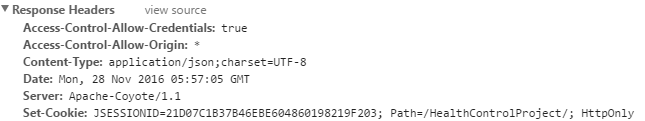
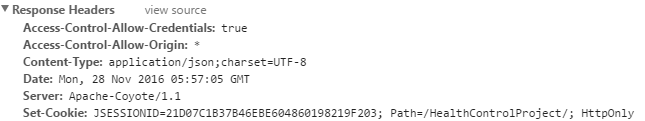
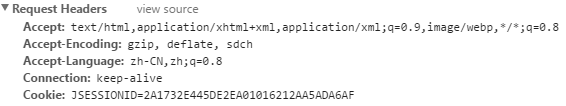
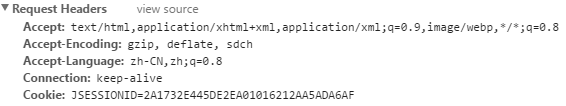
1、当发送ajax请求时,查看浏览器调试信息 中Headers和Cookies,发现发送到后端的跨域请求并没有携带 cookie 信息,可见Request Headers不包含Cookie属性,Response Headers中也不包含Set-Cookie属性,导致无法得到后台业务系统的认证。
中Headers和Cookies,发现发送到后端的跨域请求并没有携带 cookie 信息,可见Request Headers不包含Cookie属性,Response Headers中也不包含Set-Cookie属性,导致无法得到后台业务系统的认证。

解决:在ajax里添加withCredentials的配置,允许其请求携带cookie信息。通过设置withCredentials=true,发送Ajax时,Request header中便会带上 Cookie 信息。
$.ajax({
type: "post",
url:url,
async:false,
data:datatosend,
dataType:"json",
beforeSend: function(xhr) {
xhr.withCredentials = true;
}
crossDomain:true,
success: function (data) {
var a=JSON.stringify(data);
if(data.result==true){
...........
}else{
...........
}
},
error:function (data) {
var a=JSON.stringify(data);
alert(a);
}
});
注意:<踩过的坑>我们在beforeSend方法里设置withCredentials=true;在上述代码情境下,如果使用xhrFields:{ withCredentials:true }方法,则允许携带cookie信息的配置并不生效。(原因:ajax中添加了async:false,即修改为同步了,在窗口上下文的同步模式中,已不再支持使用XMLHttpRequest的withCredentials属性)。当保持异步模式时,我们可以更换对应的方法。注意2种方法的区分。
2、服务器server端要配置Access-Control-Allow-Credentials
我们在客户端设置了withCredentials=true 参数,对应着,服务器端要通过在响应 header 中设置Access-Control-Allow-Credentials = true来运行客户端携带证书式的访问。通过对Credentials参数的设置,就可以保持跨域Ajax时传递的Cookie。
response.setHeader("Access-Control-Allow-Credentials", "true");
3、服务器server端要配置Access-Control-Allow-Origin
到以上配置为止,发送ajax请求,我们发现还会出现一个错误,提示我们 Access-Control-Allow-Origin 不能用 * 通配符。原因是:当服务器端 Access-Control-Allow-Credentials = true时,参数Access-Control-Allow-Origin 的值不能为 '*' 。
我们重新设置Access-Control-Allow-Origin的值,当服务器端接收到请求后,在返回响应时,把请求的域Origin填写到响应的Header信息里(即谁访问我,我允许谁),代码如下:
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
ok,到目前问题搞定了,经过测试,可成功传递及响应cookie信息,浏览器调试信息如下图所示:





他的是解决了,但是我的还是不行。最后做如下修改,完美解决。
1,前端请求
$.ajax({
type: "post",
cache: false, //是否缓存
async:false, //同步
url:"http://xxxxxxxxx",
xhrFields: {withCredentials: true},
crossDomain:true, //允许跨域
success:function (data) {
alert(data.code);
}
});
2,服务端配置
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Methods", "GET,POST,OPTIONS");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
Ajax跨域请求,无法传递及接收cookie信息的更多相关文章
- Ajax跨域请求,无法传递及接收cookie信息解决方案
最近的项目中涉及到了应用ajax请求后台系统登录,身份认证失败,经过不断的调试终于找到解决方案. 应用场景: 项目测试环境:前端应用HTML,js,jQuery ajax请求,部署在Apache服务器 ...
- ajax 跨域请求没有带上cookie 解决办法
公司项目前后端分离.. 前端全部html 静态页面.. 后端java 接口服务 由于前后端分离,出现跨域问题. 为了解决,我们使用jsonp 方式请求接口服务,暂时解决了跨域问题(使用jquery a ...
- Ajax跨域请求action方法,无法传递及接收cookie信息(应用于系统登录认证及退出)解决方案
最近的项目中涉及到了应用ajax请求后台系统登录,身份认证失败,经过不断的调试终于找到解决方案. 应用场景: 项目测试环境:前端应用HTML,js,jQuery ajax请求,部署在Apache服务器 ...
- Ajax跨域请求附带Cookie/Ajax跨域请求附带身份凭证
一.跨域请求中默认不带cookie等验证凭证 尤其对于post请求. 对于ajax请求,其中post,get都可以正常访问. withCredentials: false, // 允许携带cookie ...
- 有关Ajax跨域请求的解决方案
前言 最近博主在赶项目进度.所以微信二次开发那边的博文一直没有更新.后续时间会慢慢记录这个学习历程的.来年公司要开发微信小程序.到时也会记录一下历程. 闲话少说,今天在工作中遇到了SpringMVC接 ...
- JAVAEE——宜立方商城11:sso登录注册功能实现、通过token获得用户信息、Ajax跨域请求(jsonp)
1. 学习计划 第十一天: 1.sso注册功能实现 2.sso登录功能实现 3.通过token获得用户信息 4.Ajax跨域请求(jsonp) 2. Sso系统工程搭建 需要创建一个sso服务工程,可 ...
- Laravel中的ajax跨域请求
最近接触Laravel框架ajax跨域请求的过程中遇到一些问题,在这里做下总结. 一开始发起ajax请求一直报500错误,搜索相关资料后发现Laravel要允许跨域请求可以加入Cors中间件,代码如下 ...
- 解决ajax跨域请求 (总结)
ajax跨域请求,目前已用几种方法实现: 1)用原生js的xhr对象实现. var url="http://freegeoip.net/json/" ...
- JQuery的Ajax跨域请求原理概述及实例
今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究,发 JQuer ...
随机推荐
- [Go] golang的range循环遍历通道
range循环会无限在channels上面迭代 package main import ( "fmt" "time" ) func main() { //创建一 ...
- 使用Jenkins自动发布Windows服务项目
不同于发布Web项目,自动发布Windows服务项目需要解决以下几个问题: 如何远程停止和开启服务?需要在发布前停止服务,在发布完成后开启服务. 如何上传编译文件到目标服务器? 问题1:如何远程停止和 ...
- vue关闭代码检查eslint
confing/index.js 文件里面的 useEslint 改成false就可以关闭代码检查了 不过为了代码的规范性,不建议关闭!
- 纯CSS修改checkbox复选框样式
借鉴网友博客, 改用后整理收录 效果图: 移入: <!DOCTYPE html> <html> <head> <meta charset="UTF- ...
- 使用python操作XML增删改查
使用python操作XML增删改查 什么是XML? XML 指可扩展标记语言(EXtensible Markup Language) XML 是一种标记语言,很类似 HTML XML 的设计宗旨是传输 ...
- AEAI CRM V1.6.0 升级说明,开源客户关系管理系统
1 升级说明 AEAI CRM v1.6.0版是AEAI CRM v1.5.2版客户关系管理系统的升级版本,本次版本是基于AEAI DP v3.8.0_20170228进行打包部署的,升级内容主要是针 ...
- SpringBoot 配置定时任务
SpringBoot启用定时任务,其内部集成了成熟的框架,因此我们可以很简单的使用它. 开启定时任务 @SpringBootApplication //设置扫描的组件的包 @ComponentScan ...
- linux(centos7) 常用命令和快捷键 持续验证更新中...
1.文件和目录cd 进入目录示例:cd /home 进入home目录 cd.. 返回上一级目录cd../.. 返回上两级目录cd - 返回上次所在目录cd ~ 返回根目录 ...
- 01-vue学习之前的准备
一.具备的基础知识 1.扎实的HTML/CSS/Javascript基本功,这是前置条件. 2.不要用任何的构建项目工具,只用最简单的<script>,把教程里的例子模仿一遍,理解用法.不 ...
- 使用mysqlhelper可以连接mysql
已经验证OK通过. 参考地址: https://www.oschina.net/code/snippet_579976_48967 https://files.cnblogs.com/files/mo ...
