详解Asp.Net Core 2.1+的视图缓存(响应缓存)
响应缓存Razor 页与 ASP.NET 核心 2.0 中不支持。 此功能将支持ASP.NET 核心 2.1 版本。
在老的版本的MVC里面,有一种可以缓存视图的特性(OutputCache),可以保持同一个参数的请求,在N段时间内,直接从mvc的缓存中读取,不去走视图的逻辑。
[OutputCache(Duration =20)]//设置过期时间为20秒
public ActionResult ExampleCacheAction()
{
var time=DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒");
ViewBag.time= time;
return View();
}
在Asp.Net core 2.1中,官方文档上称:响应缓存可减少客户端或代理对 web 服务器的请求数。 响应缓存还可减少量工作的 web 服务器执行程序生成响应。 响应缓存由标头,指定你希望客户端、 代理和缓存响应的中间件如何控制。
在Asp.Net Core 2.1 中,没有了OutputCache,换成了ResponseCache,ResponseCache必须带一个参数:Duration 单位为秒,最少设置一秒钟
[ResponseCache(Duration = 5)]
public IActionResult About()
{ ViewBag.time = DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒"); return View();
}
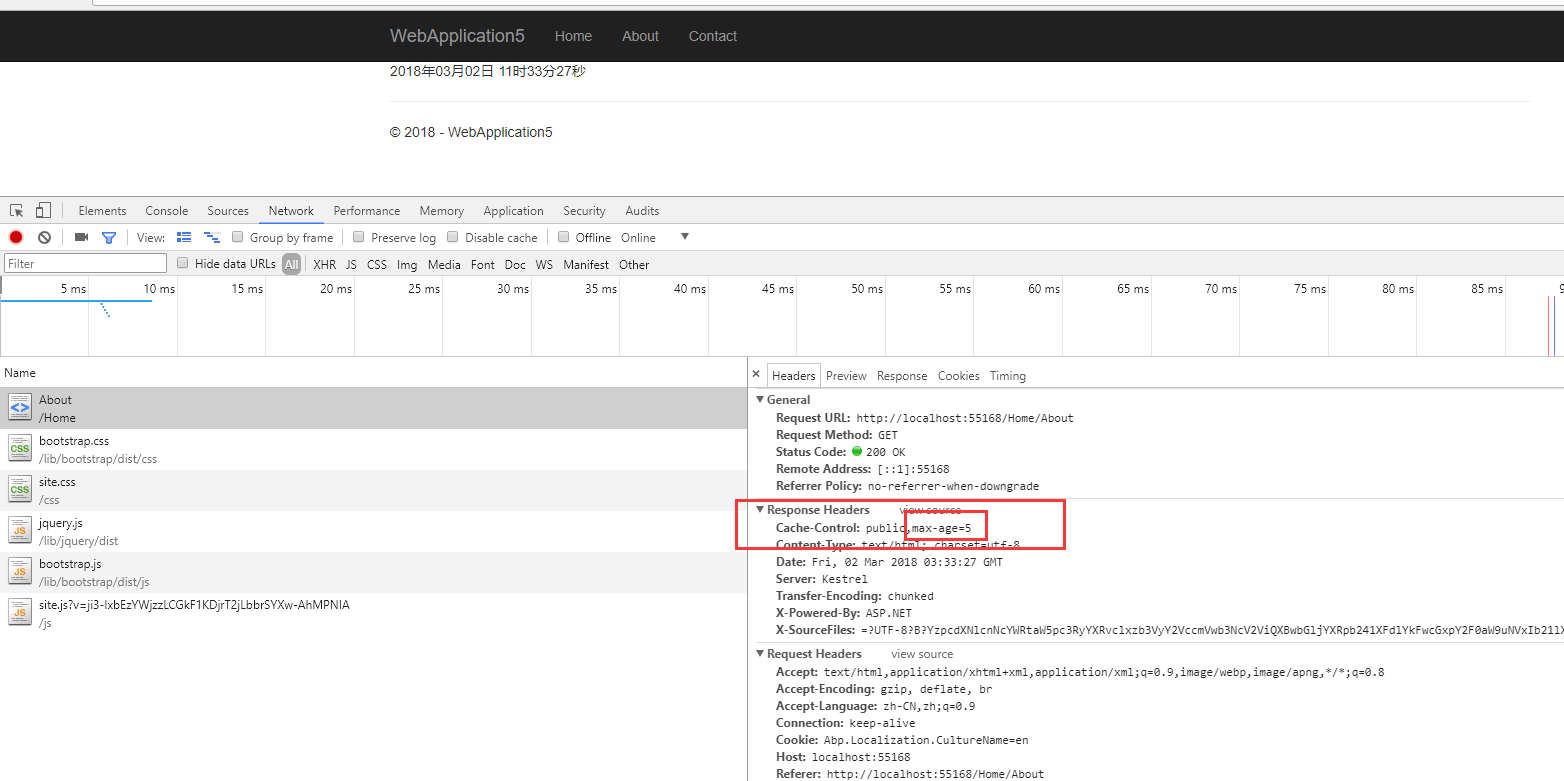
然后再浏览器请求这个视图

在浏览器的响应头的Cache-Control 中出现max-age=5, Http协议对此的解释是
客户端将不会接受其保留时间大于指定的秒数的响应。 示例:max-age=60(60 秒),max-age=2592000(1 个月)
如果在浏览器中禁用缓存,那么ResponseCache不会有任何效果
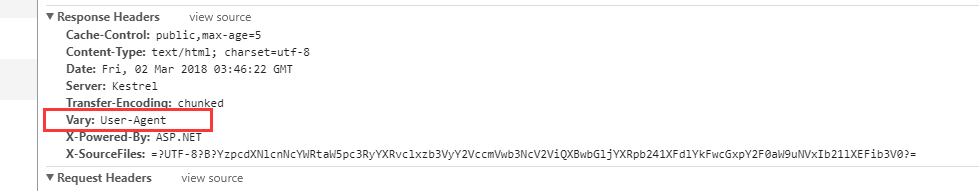
Vary过滤
[ResponseCache(VaryByHeader = "User-Agent", Duration = 5)]
public IActionResult About()
{ ViewBag.time = DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒"); return View();
}

关于vary在Http响应头的作用就是:告诉缓存服务器或者CDN,我还是同一个浏览器的请求,你给我缓存就行了,如果你换个浏览器去请求,那么vary的值肯定为空,那么缓存服务器就会认为你是一个新的请求,就会去读取最新的数据给浏览器
参考资料:http://www.w3.org/Protocols/rfc2616/rfc2616-sec14.html
禁用缓存(NoStore 和 Location.None)
在Http中 :no-store,请求和响应的信息都不应该被存储在对方的磁盘系统中;
[ResponseCache(Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult About()
{ ViewBag.time = DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒"); return View();
}
ResponseCacheLocation.None是在Cache-Control设置一个no-cache属性,让浏览器不缓存当前这个URL
缓存配置(CacheProfiles)在一个正常的项目中,肯定有很多个控制器,但是不可能每个控制器的缓存策略都一样,这时候,我们就需要一个缓存的配置来灵活应对这个问题在mvc的服务注入的时候,我们可以在option里面注入进我们的缓存策略
services.AddMvc(option=> {
option.CacheProfiles.Add("test1", new CacheProfile()
{
Duration = 5
});
option.CacheProfiles.Add("test2", new CacheProfile()
{
Location = ResponseCacheLocation.None,
NoStore = true
});
});
然后我们在使用的时候,直接使用配置策略的名称就好了
[ResponseCache(CacheProfileName = "test1")]
public IActionResult About()
{ ViewBag.time = DateTime.Now.ToString("yyyy年MM月dd日 HH时mm分ss秒"); return View();
}
这样我们就能和之前在特性后边配置一样了,而且代码看起来也清爽了不少
总结:对于响应缓存,我个人的理解就是:MVC通过返回HTTP响应头,让浏览器在多少时间内,执行刷新操作的时候,不请求服务器,直接从缓存读取。。。
详解Asp.Net Core 2.1+的视图缓存(响应缓存)的更多相关文章
- 详解ASP.NET Core API 的Get和Post请求使用方式
上一篇文章帮助大家解决问题不彻底导致博友使用的时候还是遇到一些问题,欢迎一起讨论.所以下面重点详细讲解我们常用的Get和Post请求( 以.net core2.2的Http[Verb]为方向 ,推荐该 ...
- 详解ASP.NET Core Docker部署
前言 在前面文章中,介绍了 ASP.NET Core在 macOS,Linux 上基于Nginx和Jexus的发布和部署,本篇文章主要是如何在Docker容器中运行ASP.NET Core应用程序. ...
- 详解 ASP.NET Core MVC 的设计模式
MVC 是什么?它是如何工作的?我们来解剖它 在本节课中我们要讨论的内容: 什么是 MVC? 它是如何工作的? 什么是 MVC MVC 由三个基本部分组成 - 模型(Model),视图(View)和控 ...
- 三张图片详解Asp.Net 全生命周期
用三张图片详解Asp.Net 全生命周期 下面我们使用三张图片解析ASP.net的整个生命周期,我总感觉使用图片更加的清楚的说明这种问题,所以使用的这样方式 说明: 1 第一张图片从全局说明从客户端 ...
- 详解ASP.NET MVC 控制器
1 概述 在阅读本篇博文时,建议结合上篇博文:详解ASP.NET MVC 路由 一起阅读,效果可能会更好些. Controller(控制器)在ASP.NET MVC中负责控制所有客户端与服务端的 ...
- 代码详解:TensorFlow Core带你探索深度神经网络“黑匣子”
来源商业新知网,原标题:代码详解:TensorFlow Core带你探索深度神经网络“黑匣子” 想学TensorFlow?先从低阶API开始吧~某种程度而言,它能够帮助我们更好地理解Tensorflo ...
- 007.Adding a view to an ASP.NET Core MVC app -- 【在asp.net core mvc中添加视图】
Adding a view to an ASP.NET Core MVC app 在asp.net core mvc中添加视图 2017-3-4 7 分钟阅读时长 本文内容 1.Changing vi ...
- ASP.NET Core MVC 中自定义视图
ASP.NET Core MVC 中的视图发现 ASP.NET Core MVC 中有提供了几个 View()的重载方法. 如果我们使用下面提供 View()的重载方法,它将查找与 Action 方法 ...
- 【ASP.Net Core】不编译视图文件
原文:[ASP.Net Core]不编译视图文件 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/aqtata/article/details/818 ...
随机推荐
- web前端技术学习
$.ajax() ajax数据请求方式,交互,跨域等相关问题 一.请求方式 1.$.ajax() $.ajax({ type:"get",//请求方式“get”和“post” ur ...
- ES 7 async/await Promise
如何添加SSL证书实现https请求 https://blog.csdn.net/lupengfei1009/article/details/76828190/ ES 7 async/awai ...
- Java学习——方法
在这一次的学习中我觉得首先要了解: 什么是方法呢 方法又怎么定义与调用 上面这段代码是我们经常写到的,其实它就是一个方法,其中 public 是修饰符 void是返回值类型 main就是方法名 arg ...
- 运维yum搭建zabbix
前言: zabbix([`zæbiks])是一个基于WEB界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案. zabbix能监视各种网络参数,保证 ...
- js中的正则
闭包: 函数在调用的时候会形成私有的作用域,对内部的变量起到保护的作用,这就是闭包: 变量销毁: 1.人为销毁 : var a = 12: a = null: 2.孜然销毁 : 函数在调用完之后, ...
- JavaScript·aJax
1.ajax 无刷新数据获取,ajax能且仅能从服务器读取文件 ajax_string ajax_数组 ajax_json ajax_分页 2.ajax原理 ajax请求: 1.创建ajax对象2.连 ...
- calc()
什么是calc()? 学习calc()之前,我们有必要先知道calc()是什么?只有知道了他是个什么东东?在实际运用中更好的使用他. calc()从字面我们可以把他理解为一个函数function.其实 ...
- 安装mingw编译器
1.下载地址:https://sourceforge.net/projects/mingw/files/latest/download?source=top3_dlp_t5 2. 安装下载的(ming ...
- pyCharm django 中新加app
1.在manage.py@djangotest中输入命令: 1.startapp realnameauth ---新建一个app,名字为realnameauth 2.在 django 项目中的 ...
- Yii easyWechat 开发的时候报错:cURL error 60: SSL certificate problem: unable to get local issuer certificat
最后配置了下php.ini文件curl.cainfo = "D:\AppServ\php5\cacert.pem" //这里填写自己对应的路径并去拷贝了下面链接的代码,自己建了个文 ...
