vue(2)—— vue简单语法运用,常用指令集
按照前面的文章:vue(1)——node.js安装使用,利用npm安装vue 安装完vue之后,就可以使用vue了
vue
vue简介
前面安装好vue之后,确实还没有对vue进行介绍,首先,官网:传送门
接着,前端目前公认有三大框架:vue,react,angular react是fackbook公司出的框架,angular是谷歌公司出的框架,vue是一个国人写的,叫尤雨溪,他之前是在谷歌上班的,上班期间对angular非常有兴趣,然后吸取了angular的一些特性开发出了vue
vue是渐进式的框架, 相对来说比较简单易操作:
- 1.如果你已经有一个现成的服务端应用,你可以将vue 作为该应用的一部分嵌入其中,带来更加丰富的交互体验
- 2.如果你希望将更多业务逻辑放到前端来实现,那么VUE的核心库及其生态系统也可以满足你的各式需求(core+vuex+vue-route)
vue的特性
vue是国人开发的,所以官方文档有中文版,读起来更方便,接着有很多开发理念或许也更适合国人,目前国内有大部分的公司都在用vue,第一是简单,第二是功能实用且方便,所以现在vue已经成了前端开发者的必修课了。当然不是说angular和react不好,看使用程度吧,就跟网络设备里美国的思科和国内的华为,华三设备一样,在一个地方就要顺应一种行情,国人都在用嘛
学vue你可能需要前端的基础才能学得更好点,当然也不说零基础就不可以学vue,学习这种东西,全看个人的悟性了
详细的就不介绍了,vue官网都有的
vue的导包方式
1.导入本地包:
在下载好的目录下,直接导入包,路径为 ./node_modules/vue/dist/vue.js
注意这里,即可以导入vue.js,也可以导入vue.main.js,都一样,前者是开发测试使用,后者是上线项目使用,具体就不作过多解释了

2.导入cdn包:
官方文档给的是:

<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 或者:--> <!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
什么是cdn?
简单说下就是,内容分发网络,然后此资源遍布网络范围的各个节点,当你访问的时候会给你一个相对传输速度较快延时较短的一个节点给你,好比你安装国外的软件,因为墙的限制或者服务端到国内你的客户端中间的路由器跳数太多,所以下载不理想,这时就有一些清华大学镜像站,阿里,豆瓣,网易之类的镜像站,你就可以通过他们的镜像站很快速的下载好你需要的资源,当然原理是这样,并不是说清华、阿里这些就是某某官网的cdn啊,因为事实并不是,具体的就自己去搜cdn是什么了
vue基本的指令集
jinja2变量渲染
首先,jinja2是Python的flask框架的开发者基于Python的另一个框架django里的模板语法开发的,语法习惯很像django里的模板语法,但是其功能特性有过之无不及,因为有了这个jinja2,现在很多的为前端网页做渲染的几乎都按这个作为一套标准了,像最近几年很火的微信小程序,作为渲染的也是用的jinja2
具体如下:

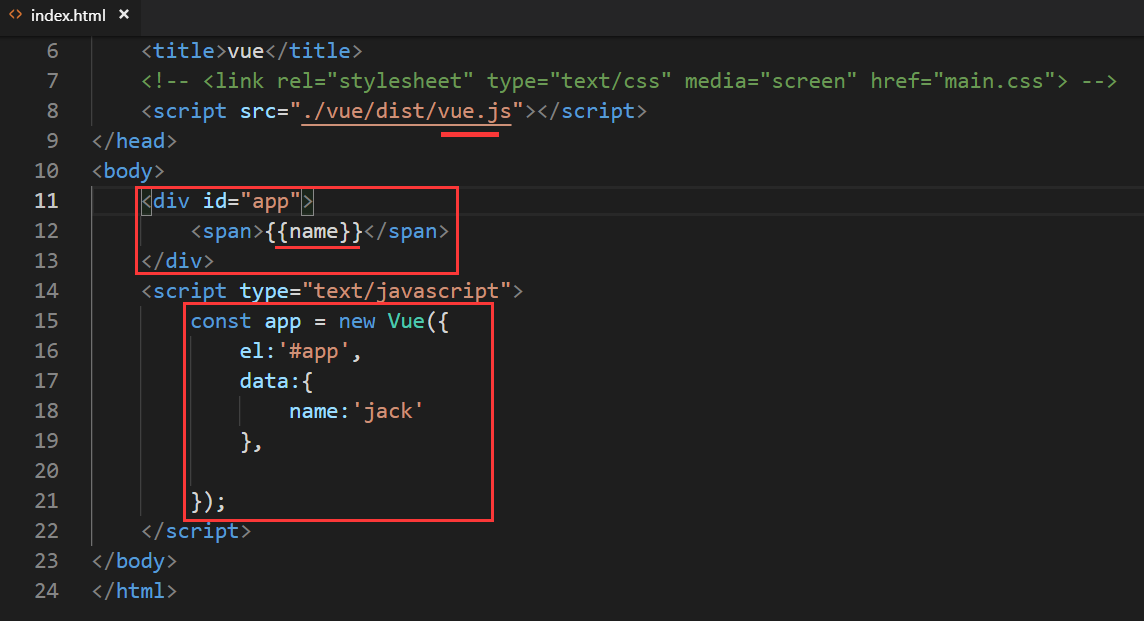
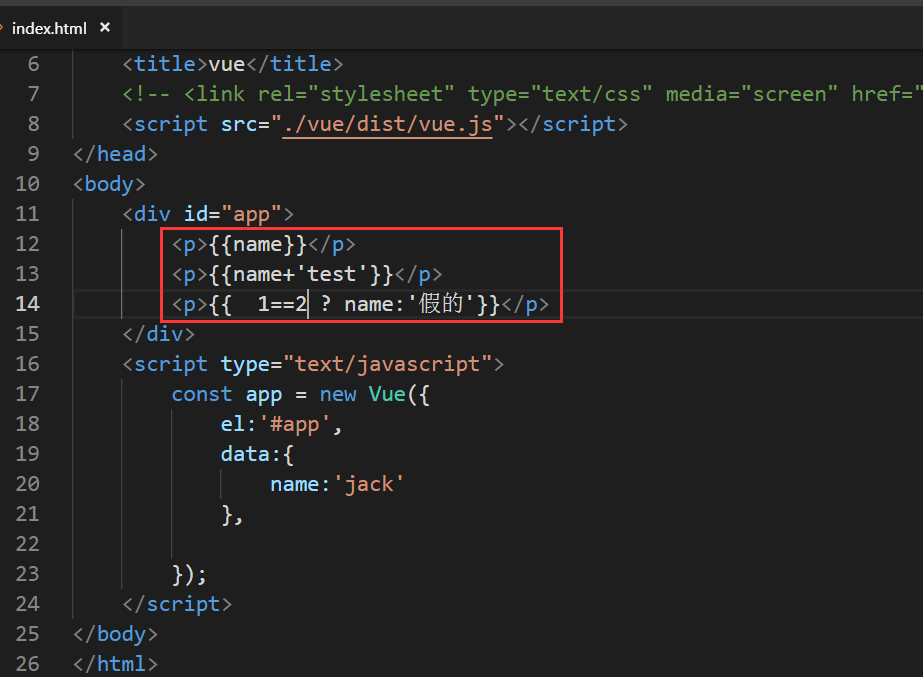
vue使用步骤:
- 1.引入vue包
- 2.vue逻辑数据编写
- 3.挂载到HTML元素上
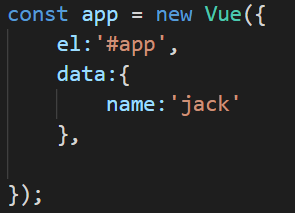
所以上面的导包就不说了,书写vue逻辑也是在script标签里跟写js一样的书写,不过要new一个Vue对象,然后el是指向的挂载点,data就是数据,里面可以定义变量,最后用jinja2语法渲染到html元素上。
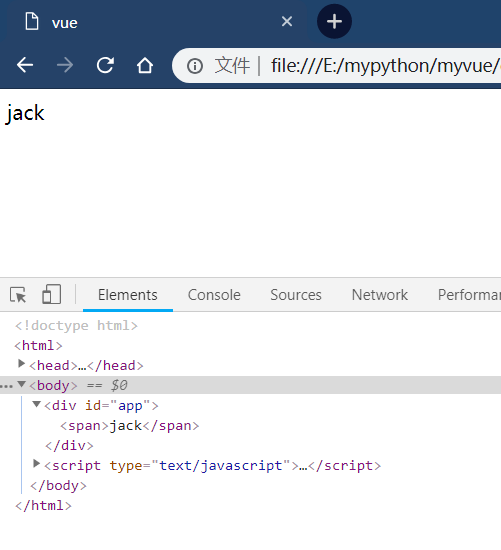
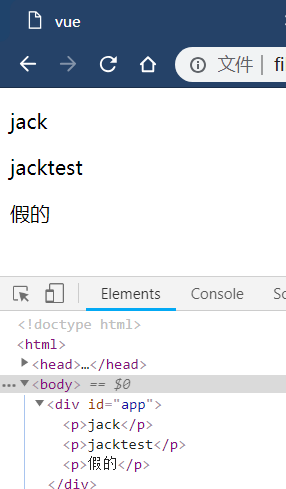
打开网页测试:

并且以上的这个,其实跟那些web框架的MVC架构很类似,官方解释是,vue基于MVVM,但没有完全的等于MVVM

按我个人的抽象的理解,如下:
model指的是script标签里的数据,如对象,数组等等

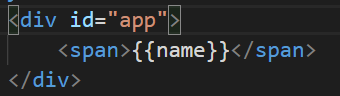
view就是页面视图,作数据的显示,此处就是id为app的div标签:

viewmodel视图模板就是,vue实例化对象,此处就是这个app变量

但是有朋友肯定会说,这个viewmodel的感觉跟上面的view 有重合了啊,是的,所以官方说的是没有完全遵循MVVM模型
不过抽象的理解的话,还是说得过去
以上部分,如果没有前端基础可能理解起来有点吃力
jinja2其他语法

显示结果:

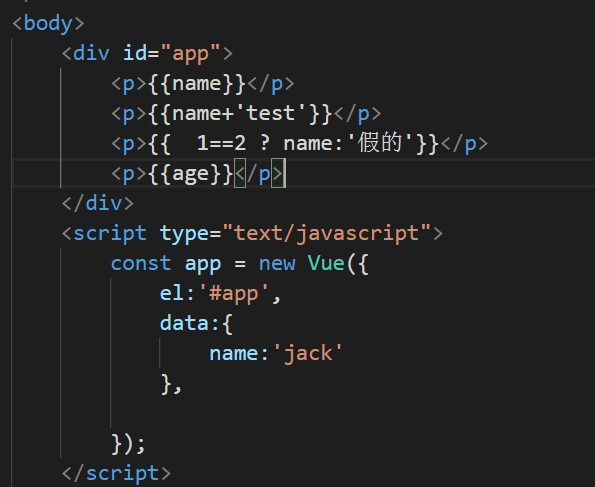
注意:如果模板里没有定义的变量直接使用会报错,如果确实要写入一个未定义的数据,可以跟上面的一样加引号,上面例子里的{{name+'test'}},其中的'test'就是未定义的
如:


并且,不能使用if判断语句判断,vue有更好的方法替代if判断语句
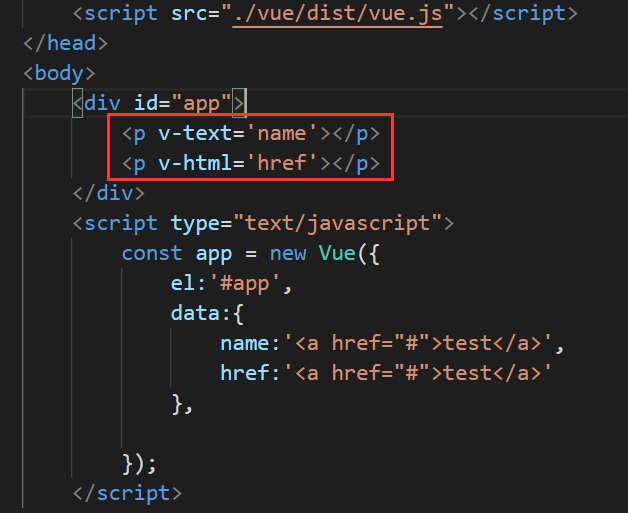
v-text、v-html

显示结果:

所以不难看出,v-html就等同于js的innerHTML,v-text等同于js的innerText
v-if、v-show
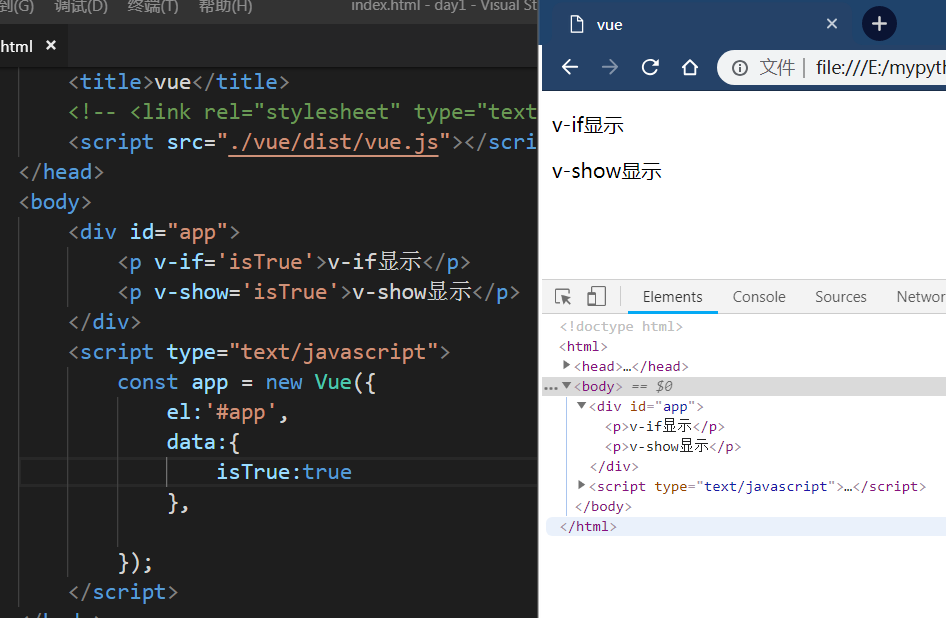
直接上例子:使用了一个变量isTrue作为判断

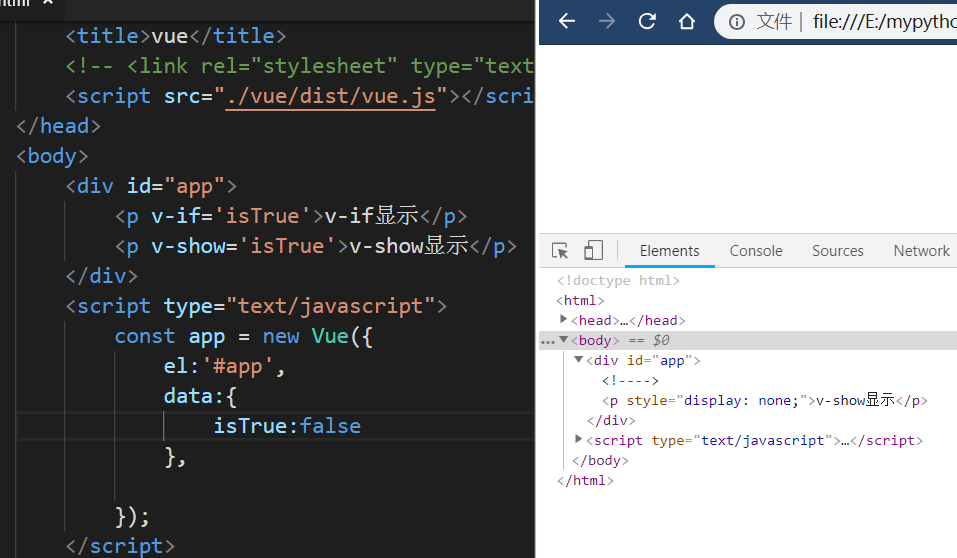
把isTrue改为false:

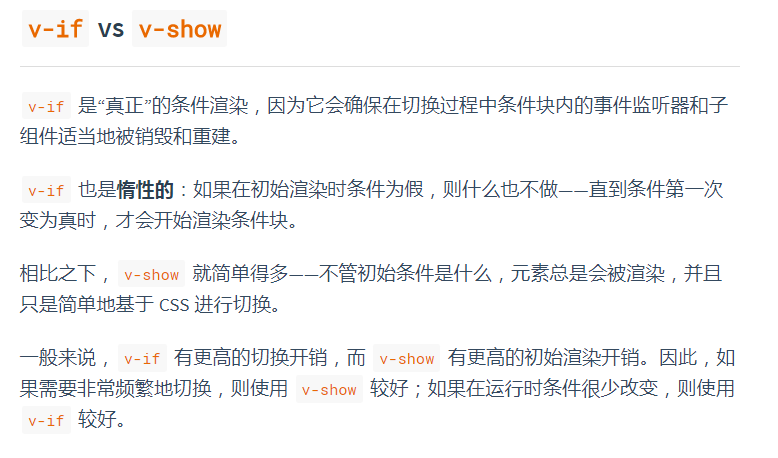
所以,这两个也不用多说了,vue官方的解释是:

也就是说,看使用场景了,哪个适合就用哪个
v-else和v-else-if是跟v-if配套出现的,如果需要使用则可以使用
v-bind、v-on
还是直接上例子

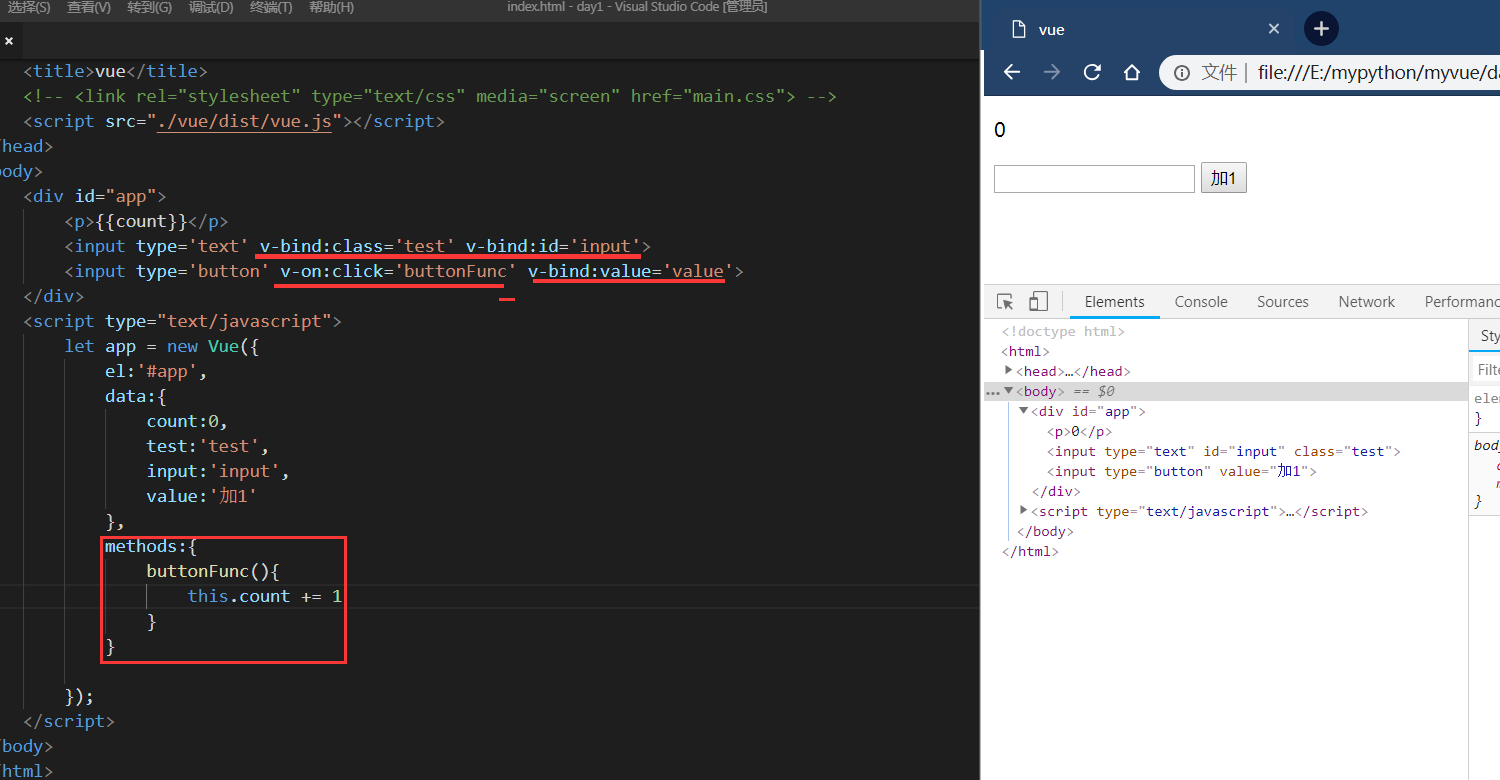
v-bind是绑定html元素属性的,可以添加class属性,id属性,还有标签元素自带的属性都可以,并且根据官方文档,一旦用v-bind绑定元素自带的属性之后,会接管元素已设置的自带属性,致使原有的属性设置无效
v-on是绑定事件的,可以做监听事件,自定义事件,绑定之后,在Vue实例里需要添加一个methods属性,属性内写入事件函数,该函数用单体模式书写
单体模式:
fac(){
.....
}
比如:

当我我点击那个加1按钮:

v-bind的简写形式为: v-on的简写形式为 @:

v-on其他绑定事件
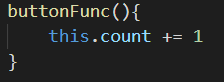
v-on既然是绑定事件的,那么自然也可以绑定内联事件,内联事件的意思就是传入参数也可以是一个函数事件,然后根据逻辑判断调用

这个$event是什么东西呢?打印看看,所以,可以得知,就是当前的事件参数,跟js里的event一样

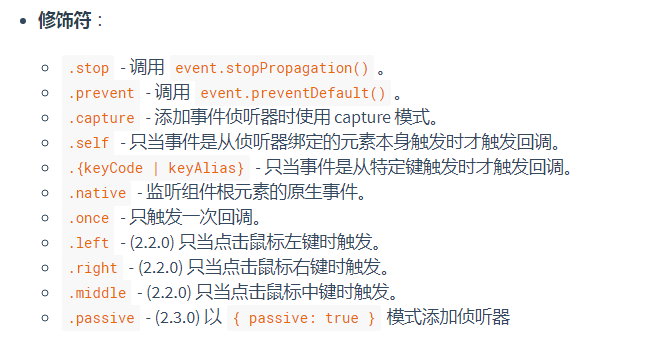
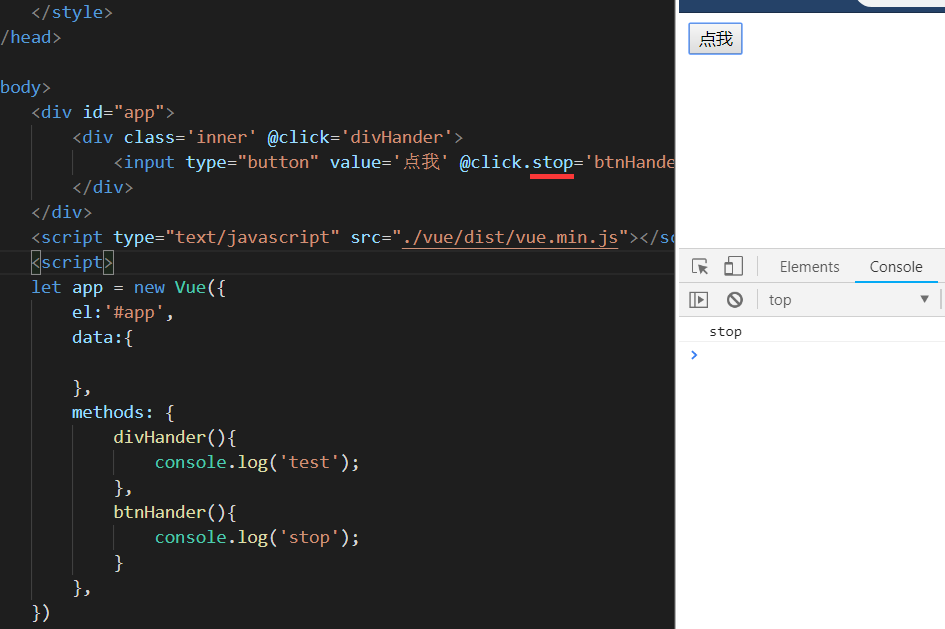
v-on也可以处理冒泡事件,有如下方法:

最开始是这样:

给上stop:

vue的官方文档实例还有如下,具体自己参考了,挺简单易懂了,就不给示例展示了
<!-- 方法处理器 -->
<button v-on:click="doThis"></button>
<!-- 动态事件 (2.6.0+) -->
<button v-on:[event]="doThis"></button>
<!-- 内联语句 -->
<button v-on:click="doThat('hello', $event)"></button>
<!-- 缩写 -->
<button @click="doThis"></button>
<!-- 动态事件缩写 (2.6.0+) -->
<button @[event]="doThis"></button>
<!-- 停止冒泡 -->
<button @click.stop="doThis"></button>
<!-- 阻止默认行为 -->
<button @click.prevent="doThis"></button>
<!-- 阻止默认行为,没有表达式 -->
<form @submit.prevent></form>
<!-- 串联修饰符 -->
<button @click.stop.prevent="doThis"></button>
<!-- 键修饰符,键别名 -->
<input @keyup.enter="onEnter">
<!-- 键修饰符,键代码 -->
<input @keyup.13="onEnter">
<!-- 点击回调只会触发一次 -->
<button v-on:click.once="doThis"></button>
<!-- 对象语法 (2.4.0+) -->
<button v-on="{ mousedown: doThis, mouseup: doThat }"></button>
注:v-bind时,不要使用js的保留关键字,不然报错

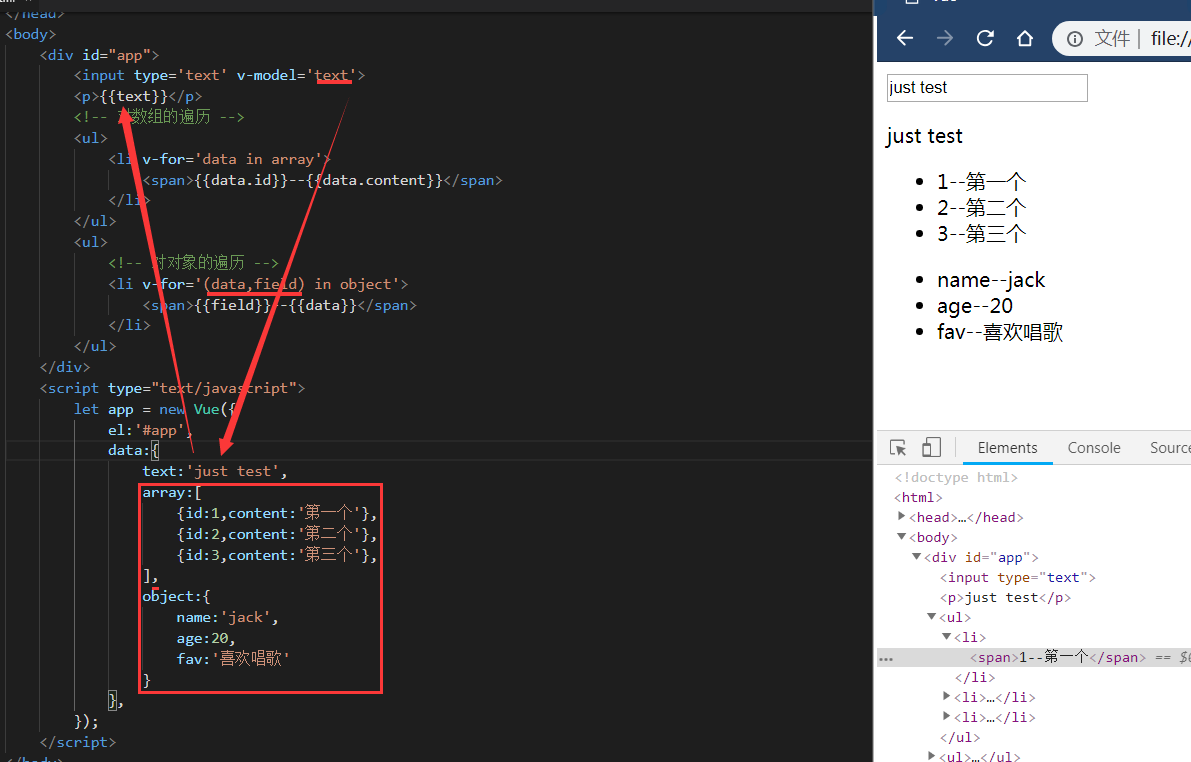
v-model、v-for
v-model是双向的数据绑定,目前用到的其他的都是只是单向的数据绑定
v-for就是遍历数据的

要注意的是,不同的数据,用逗号隔开,对对象的遍历时,key和value是反的,需要注意下,比如上面的data和field,按照常理的,data应该对应object对象的key,field应该赌赢对象的value,但是这里是反过来的
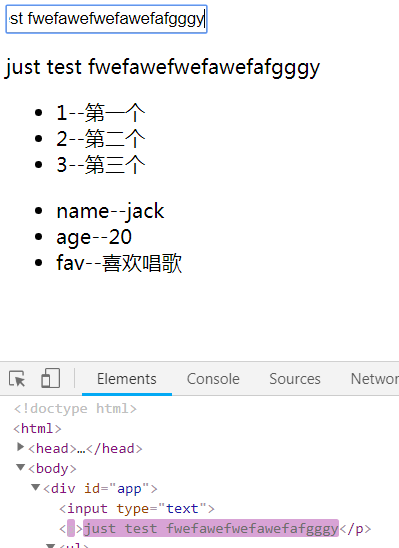
利用v-model先将我们在模板里的数据渲染到input和p标签里,当修改input标签内的数据时,因为双向绑定,使模板里定义的text变量改变值,p标签的数值正好有事text变量渲染的,也就导致p标签的数据也跟着变了:

且以上的指令集都可以混合一起使用,但是v-if和v-for不推荐一起使用:

然后其实还有如下更多的指令集,用到再说了

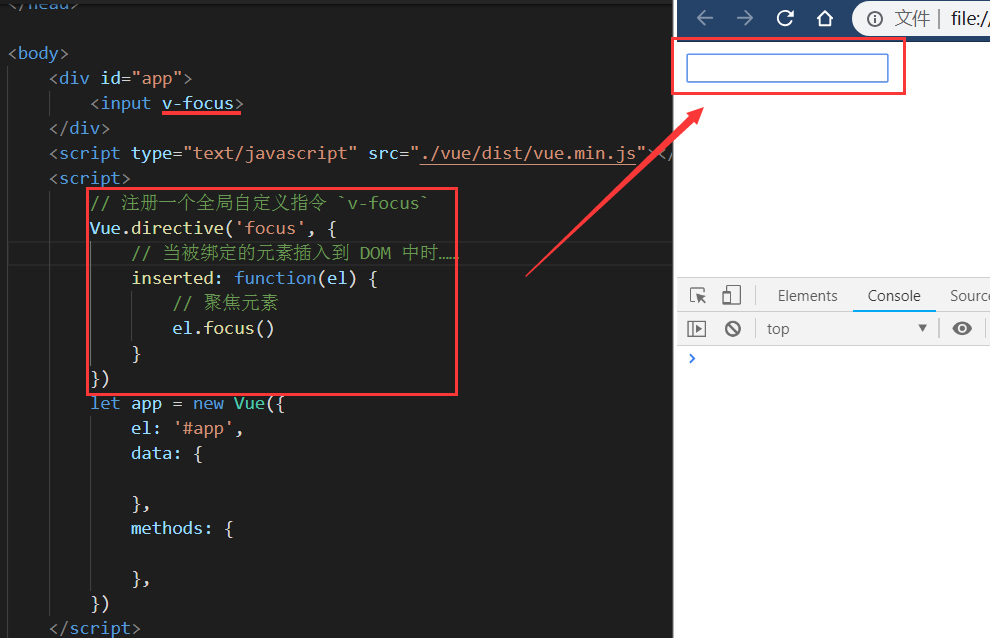
自定义指令集
自定义全局指令,使用directive注册

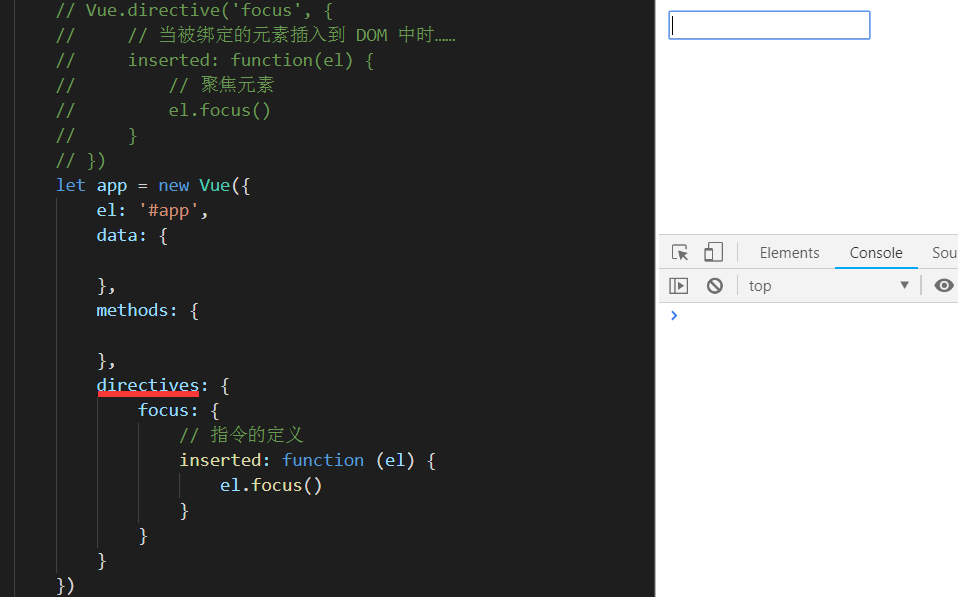
自定义局部指令
同样的也是使用directives,这里你可以注意一下,凡是局部的,且个数有多个,都是带s,全局的都是不带s

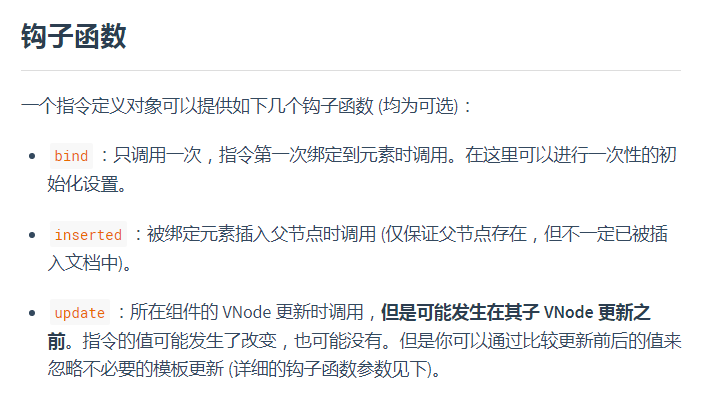
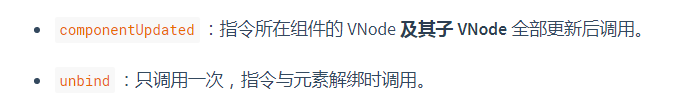
钩子函数
局部指令和全局指令都会用到的钩子函数


相关参数:

template
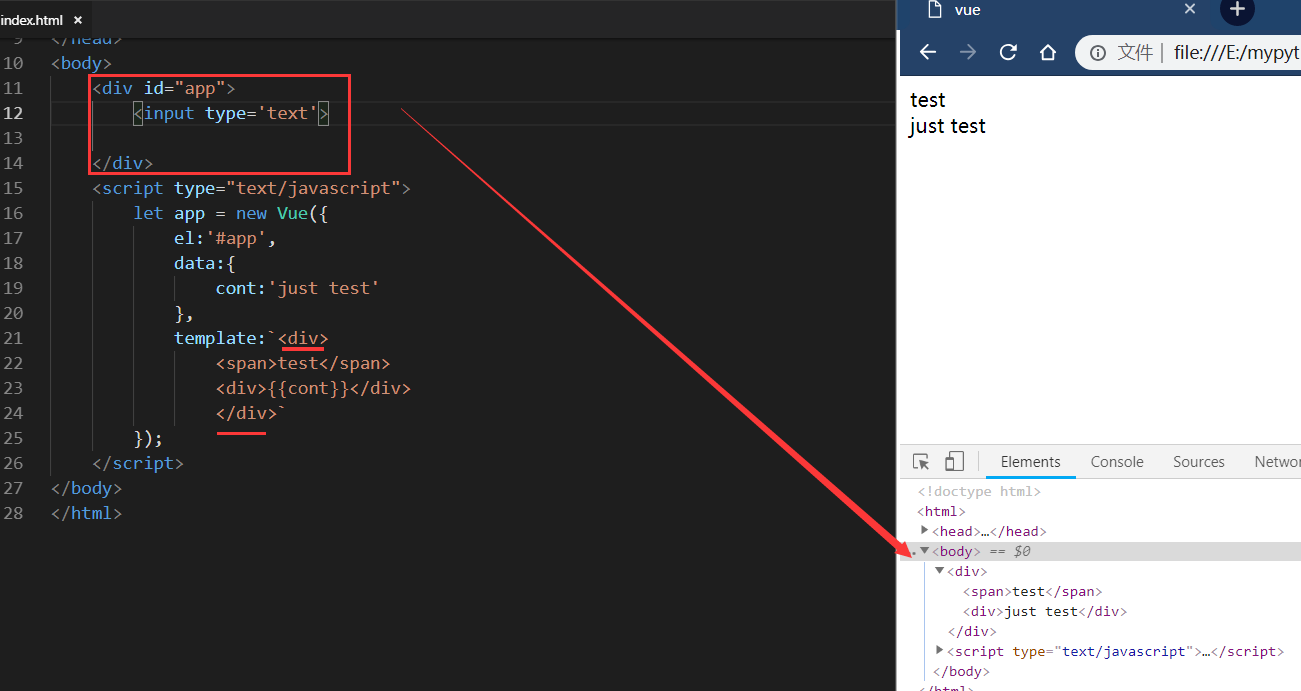
在Vue实例中,其实还有使用template属性作为模板渲染的,例:

利用template渲染的时候,用的是es6的语法,引号用键盘上的tab键的上面个键 【·】反引号
当使用template属性作为渲染时,发现挂载点el对应的id为app的div并没有渲染出来,说明template的优先级更高,会替换掉挂载点
并且,template渲染多个dom标签时,必须要给以根标签,不然报错,报错信息意思就是需要一个根标签组件

vue常用的语法到此结束
总结:
vue指令集用的参数都是字符串,并不是用jinja2语法{{XXX}}
vue(2)—— vue简单语法运用,常用指令集的更多相关文章
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- Vue基础开发入门之简单语法知识梳理(思维导图详解)
基于个人写的以下关于Vue框架基础学习的三篇随笔,在此基础上,做一个阶段性的知识总结,以此来检验自己对Vue这一段时间学习的成果,内容不多,但很值得一看.(思维导图详解)
- 前台vue的使用简单小结
前台vue的使用简单小结 本项目要求:安装有node.js 6.0以及以上安装npm使用vue.js官方安装方法初始化项目npm install安装VueResurce:npm install vue ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- angular4.0和angularJS、react.js、vue.js的简单比较
angularJS特性 模板功能强大丰富(数据绑定大大减少了代码量) 比较完善的前端MVC框架(只要学习这个框架,按照规定往里面填东西就可以完成前端几乎所有的的问题) 引入了Java的一些概念 ang ...
- Vue.js:模版语法
ylbtech-Vue.js:模版语法 1.返回顶部 1. Vue.js 模板语法 Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据. Vu ...
- Vue实例与模板语法
VUE基础使用方法 一.安装 1.NPM 在用 Vue 构建大型应用时推荐使用 NPM 安装[1].NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用.同时 Vue ...
- day 81 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- 学习vue就是那么简单,一个简单的案例
vue是前端兴起的一个javascript库,相信大家都使用过jQuery,虽然vue和jQuery没有可比性,但从熟悉的角度去理解新的东西或许会容易接受一些,有时候由于思想和模式的转变会带来阵痛,但 ...
随机推荐
- [Swift]LeetCode988. 从叶结点开始的最小字符串 | Smallest String Starting From Leaf
Given the root of a binary tree, each node has a value from 0 to 25 representing the letters 'a' to ...
- 一个简单IP防刷工具类, x秒内最多允许y次单ip操作
IP防刷,也就是在短时间内有大量相同ip的请求,可能是恶意的,也可能是超出业务范围的.总之,我们需要杜绝短时间内大量请求的问题,怎么处理? 其实这个问题,真的是太常见和太简单了,但是真正来做的时候,可 ...
- BUGKU-逆向(reverse)-writeup
目录 入门逆向 Easy_vb Easy_Re 游戏过关 Timer(阿里CTF) 逆向入门 love LoopAndLoop(阿里CTF) easy-100(LCTF) SafeBox(NJCTF) ...
- 北上广等一线城市IT岗位已接近饱和?
IT行业的技术者,时常被我们戏称为「IT民工」,虽然行业内巨大的人才需求和相对容易得到的高薪在源源不断的吸引各路人马加入,但它依旧在全球最缺人的十大行业中位居榜首. 我身边的朋友大都问过我这样一个疑问 ...
- three.js全景漫游实践
Hello 小伙伴们,如果觉得本文还不错,记得给个 star , 小伙伴们的 star 是我持续更新的动力!GitHub 地址 简介 全景图分两种 由六张正方形图片组成的SkyBox 一整张的宽高比为 ...
- bootstrap分页插件的使用
项目中需要实现文章列表的分页显示,由于使用了bootstrap框架,所以我们选择bootstrap的分页实现方法.网上有一些这方面的介绍文章,并且也有相关的示例程序.这里结合我们的项目,介绍一下使用b ...
- 认识Junit基本注解@Before、@After、@Test、@BeforeClass、@AfterClass(转)
一.unit中集中基本注解,是必须掌握的. @BeforeClass – 表示在类中的任意public static void方法执行之前执行 @AfterClass – 表示在类中的任意public ...
- 【Docker】(5)---springCloud注册中心打包Docker镜像
[Docker](5)---springCloud注册中心打包Docker镜像 上一篇文章讲了将镜像推送到远处私有仓库,然后再从私有仓库拉取该镜像的过程.而这里的镜像是直接从Docker拉取的. 所以 ...
- 多机部署redis5.0集群环境
redis5.0集群部署 一.集群介绍 Redis 集群是一个可以在多个 Redis 节点之间进行数据共享的设施(installation). Redis 集群不支持那些需要同时处理多个键的 Redi ...
- 知其所以然~redis的原子性
原子性 原子性是数据库的事务中的特性.在数据库事务的情景下,原子性指的是:一个事务(transaction)中的所有操作,要么全部完成,要么全部不完成,不会结束在中间某个环节. 对于Redis而言,命 ...
