Vue 组件&组件之间的通信 之 使用slot分发内容
slot详细介绍网址:https://cn.vuejs.org/v2/api/#slot
有时候我们需要在自定义组件内书写一些内容,例如: <com-a> <h1>title</h1> </com-a> 如果想获取上面代码片段中h1标签的内容该怎么办呢?
Vue提供了一个极为方便的内置组件<slot>;
初始界面:

初始demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 使用slot分发内容</title>
</head>
<body>
<div> <my-component-a></my-component-a>
</div>
</body>
<template id="template-a">
<div>
<h1>my-component-a</h1> <hr />
</div>
</template> <script type="text/javascript" src="../js/vue.js" ></script>
<script>
let comA = {
template : "#template-a" } new Vue({
data:{ },
components : {
"my-component-a" : comA } }).$mount('div');
</script>
</html>
slot放在那里,获取到的内容就放在那里:

可以根据其name属性进行排其位置:

定义属性name的demo
<div>
<my-component-a>
<h1 slot='title'>大标题</h1>
<ol slot='olli'>
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
<a href="#" slot='res'>点我</a>
</my-component-a>
</div>
</body>
<template id="template-a">
<div>
<slot name='title'></slot>
<h1>my-component-a</h1>
<slot name='olli'></slot>
<slot name='res'></slot>
<hr />
</div>
</template>
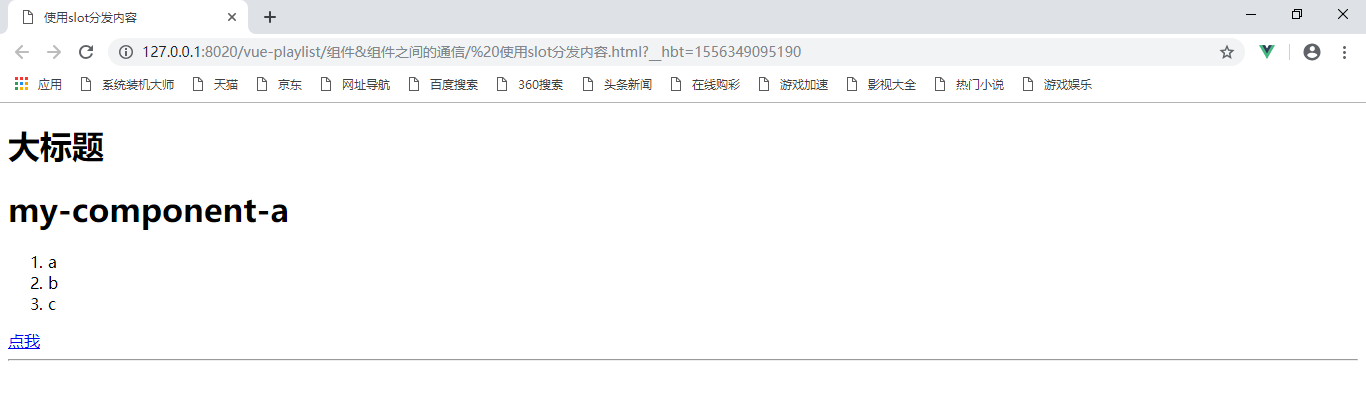
使用slot分发内容总的demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 使用slot分发内容</title>
</head>
<body>
<div> <my-component-a> <h1 slot='title'>大标题</h1>
<ol slot='olli'>
<li>a</li>
<li>b</li>
<li>c</li> </ol>
<a href="#" slot='res'>点我</a>
</my-component-a>
</div>
</body>
<template id="template-a">
<div>
<slot name='title'></slot>
<h1>my-component-a</h1>
<slot name='olli'></slot>
<slot name='res'></slot> <hr />
</div>
</template> <script type="text/javascript" src="../js/vue.js" ></script>
<script>
let comA = {
template : "#template-a" } new Vue({
data:{ },
components : {
"my-component-a" : comA } }).$mount('div');
</script>
</html>
使用slot分发内容总demo
Vue 组件&组件之间的通信 之 使用slot分发内容的更多相关文章
- vue组件详解(四)——使用slot分发内容
一.什么是slot 在使用组件时,我们常常要像这样组合它们: <app> <app-header></app-header> <app-footer>& ...
- Vue:实践学习笔记(6)——使用SLOT分发内容
Vue:实践学习笔记(6)——使用SLOT分发内容 Slot Slot是什么 Slot是父子组件的通讯方式,可以将父组件的内容显示到子组件之中. 使用SLOT前 比如我在定义组件的时候,在里面输入了X ...
- Vue组件之props,$emit与$on以及slot分发
组件实例之间的作用域是孤立存在,要让它们之间的信息互通,就必须采用组件的通信方式 props用于父组件向子组件传达信息 1.静态方式 eg: <body> <div id=&quo ...
- vue组件详解——使用slot分发内容
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 一.什么是slot 在使用组件时,我们常常要像这样组合它们: <app& ...
- vue 使用Slot 分发内容 学习总结。
https://cn.vuejs.org/v2/guide/components.html#使用-Slot-分发内容 官方API地址 我对solt的理解是当组件中某一项需要单独定义,那么就应该使 ...
- Vue.js-----轻量高效的MVVM框架(十一、使用slot分发内容)
#单个slot html: <h3>#单个slot</h3> <!-- 定义child01模板 --> <template id="child01& ...
- vue 外卖app(3) 利用slot分发内容
1. 增加一个HeaderTop.vue <template> <header class="header"> <slot name="le ...
- vue组件父子之间相互通信案例
- 简述在Vue脚手架中,组件以及父子组件(非父子组件)之间的传值
1.组件的定义 组成: template:包裹HTML模板片段(反映了数据与最终呈现给用户视图之间的映射关系) 只支持单个template标签: 支持lang配置多种模板语法: script:配置Vu ...
随机推荐
- Jmeter响应数据中文乱码
在用Jmeter测试的时候吸纳供应数据如果出现中文乱码解决方法: 1.如下图在Content encoding输入框内输入 UTF-8
- 推荐一个Monokai风格的EditPlus配色方案
如何配置 找到EditPlus的配置文件editplus_u.ini,该文件默认在:系统盘:\Users\用户名\AppData\Roaming\EditPlus目录中.将其中的内容替换为如下即可: ...
- html/jsp导出pdf格式的几种方法(jsPDF,iText,wkhtmltopdf)
在许多生成报表的时候需要我们后台作出动态的数据,并渲染到前端生成pdf格式,Excel格式的各种报表,但是浏览器自带的生成pdf功能,windows系统的ctrl+p键就能完全搞定这一需求,但对客户来 ...
- VisualStudioCode创建的asp.net core项目部署到IIS,以及遇到的问题
一.发布项目 在visual studio code中通过命令“dotnet publish”,如下图: 这里我把发布位置设置到了D:\WebSite\netcoredemo下. 二.设置IIS 0. ...
- C#进度条简单应用
进度条表示文件复制的进度: 1.将进度条最大值设置为需要复制的文件总数 2.遍历文件时每复制一个文件之后,进度条+1 ;//文件总数 progressBar1.Value = progressBar1 ...
- 20190422 8个小时的T-SQL基础视频课件-分享
链接:https://pan.baidu.com/s/1YLjtU0Ymn0rI-KMF0DFehw 提取码:yeuw 我最近缺钱..... SQLSERVER 2016视频T-SQL(一) 路径:h ...
- Django---请求、响应
Django的请求和响应 一.客户端向服务器的请求简介 二.响应对象构造 回到顶部 一.客户端向服务器的请求简介 1.c-->s的传参的4中途径 提取的URL的特定部分,如/天气/北京/ 201 ...
- Redis集群方案怎么做?
转载自:https://www.jianshu.com/p/1ecbd1a88924 Redis集群方案 Redis数据量日益增大,而且使用的公司越来越多,不仅用于做缓存,同时趋向于存储这块,这样必促 ...
- ehcarts 四川地图
vue 首先你要傻子地图就引入进来(没得的地图需要你json请求得到(这个json自己去找),然后你要注册这个地图,echarts有的话就不用注册) import "../../node_m ...
- Cocos Creator_继承组件单例
前言 单例,在游戏开发中是比较常用的功能,全局唯一,可以在任何地方直接获取, 省去了方法赋值 或者 属性面板拖动的麻烦. 普通单例_饿汉模式 不管有没调用,一开始就创建单例 1 // Singleto ...
