js问题解决——cannot read property style of undefind
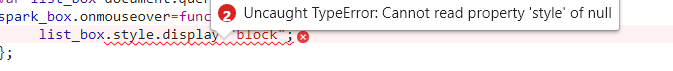
当遇到cannot read property style of undefine的问题如下:

那就说明你设定的这个变量名为空
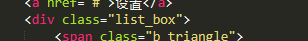
比如我在文档里写的属性名为list_box

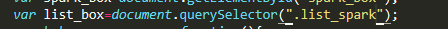
但是我获取的属性名称写错了

这就造成list_box在文档中获取不到这个属性名称list_spark所以浏览器无法读出这个属性自然也无法读出它的样式
js问题解决——cannot read property style of undefind的更多相关文章
- js获取元素位置和style的兼容性写法
今天说一下js获取元素位置和style的方法.当然不只是element.style那么简单.. 主角:getBoundingClientRect,getClientRects,getComputedS ...
- DataTable插件报错:Uncaught TypeError: Cannot read property 'style' of undefined
DataTable插件报错:Uncaught TypeError: Cannot read property 'style' of undefined 原因:table 中定义的列和aoColumns ...
- datatables 多一列报错Cannot read property 'sWidth' of undefined(…)/少一列报错Cannot read property 'style' of undefined(…)
datatables 多一列报错Cannot read property 'sWidth' of undefined(…)/少一列报错Cannot read property 'style' of u ...
- 解决TS报错Property 'style' does not exist on type 'Element'
在使用queryselector获取一个dom元素,编译时却报错说property 'style' does not exist on type 'element'. 原因:这是typescript的 ...
- jquery.dataTables.min.js: Uncaught TypeError: Cannot read property 'style' of undefined
原因:datatable表格内容有操作列,而表头没有定义操作列 少写了一行:<th>操作</th>
- vue.js之绑定class和style
一.绑定Class属性. 绑定数据用v-bind:命令,简写成: 语法:<div v-bind:class="{ active: isActive }"></di ...
- Knockout.Js官网学习(style绑定、attr绑定)
Style绑定 style绑定是添加或删除一个或多个DOM元素上的style值.比如当数字变成负数时高亮显示,或者根据数字显示对应宽度的Bar.(注:如果你不是应用style值而是应用CSS clas ...
- React.js 样式组件:React Style
点这里 React Style 是 React.js 可维护的样式组件.使用 React Native StyleSheet.create一样的样式. 完全使用 JavaScript 定义样式: ? ...
- 使用tdcss.js轻松制作自己的style guide
http://jakobloekke.github.io/tdcss.js/ 在前端开发中,如果能够有一个style guide对于设计来说就显得专业稳定,一致性.在上述链接中,有一个tdcss.js ...
随机推荐
- JS经典面试题汉诺塔
我爱撸码,撸码使我感到快乐!大家好我是Counter.今天给大家分享的是利用JS将汉诺塔原理实现出来,其实主要是考察一个递归的思想,复杂的问题简单化,汉诺塔应该都知道吧,具体的游戏规则,可以百度查查, ...
- 关于文件目录等的特殊权限setuid, setgid , sticky chattr, lsattr
有三种特殊权限 总之, 设置这些特殊权限有两种方法, 一是使用 chmod ugo的方式, 另一个是 使用 数字的方式, 通常的读写执行 权限 是 3位 数字, 那么 特殊权限 就用 4位数字, 而且 ...
- 分治(超级easy 不要看)
P1226快速幂 #include<bits/stdc++.h> using namespace std; #define int long long ; int f(int b,int ...
- 编码原则 之 Stable Dependencies
The Stable Dependencies Principle states that “The dependencies between software packages should be ...
- fprintf中使用stderr
fprintf是C/C++中的一个格式化写-库函数,位于头文件<stdio.h>中,其作用是格式化输出到一个流/文件中 运行如下代码: #include <stdio.h> v ...
- Gradle 依赖管理
依赖管理(在 build.gradle 中): 1.定义依赖仓库(repositories): Gradle 要求至少定义一个依赖仓库,依赖仓库可以是文件系统,也可以是中心服务器.最常用的是 jcen ...
- vim 复制粘贴
首先进入块模式 Ctrl+ v 使用按键j/k/h/l进行选中多列 使用按键y进行复制 在insert模式下:使用按键p进行粘贴
- react props与render成员函数
props是组件固有的属性集合,其数据由外部传入,一般在整个组件的生命周期中都是只读的,React的API顶层设计也决定了这一点.属性初值通常由React.createElement函数或者JSX中标 ...
- [Maven - Java Version] 如何设置Maven的Java版本或者使用不同的JDK版本编译
In pom.xml, defined this maven.compiler.source properties to tell Maven to use Java 8 to compile the ...
- [名词解释 ] transparent
1.材质,效果透明. 2.思想透明,容易获取(思维简单,单纯) 3.后台静默(of a process or interface) functioning without the user being ...
