绝对定位下margin的作用
以前一直对绝对定位下的margin作用很模糊,今天细看一下
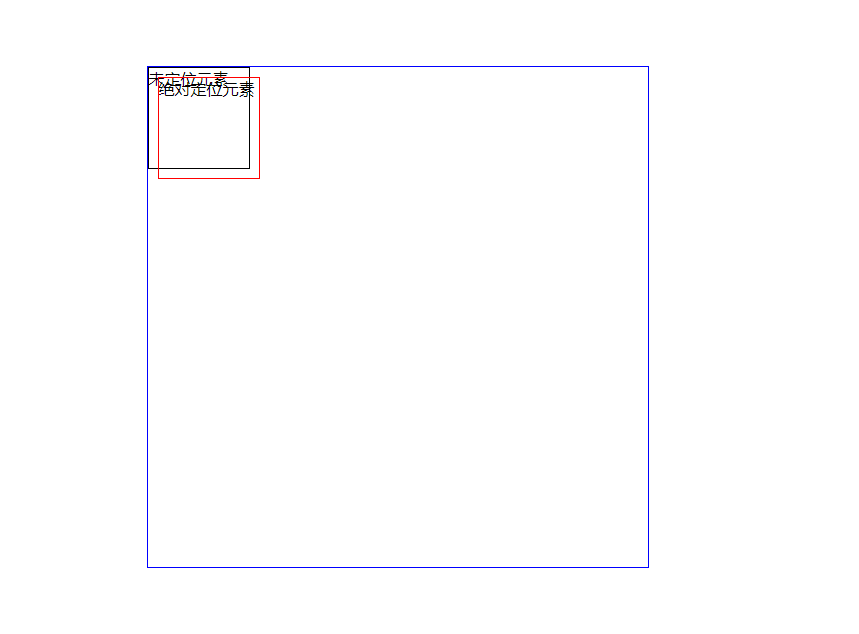
不使用top,left,margin等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container{
position: relative;
border: 1px solid blue;
width: 500px;
height: 500px;
margin: 100px auto;
}
.child{
position: absolute;
width: 100px;
border:1px solid red;
height: 100px;
}
.before{
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="container">
<span class="before">1212</span>
<span class="child">22 </span>
</div>
</body>
</html>

可以看出,自然状态下,绝对定位元素参照标准流位置,紧邻before元素
只定义left、top不使用margin
.child{
position: absolute;
width: 100px;
border:1px solid red;
height: 100px;
top:10px;
left: 10px;
}

可看出定位元素是相对于使用了定位的父级元素
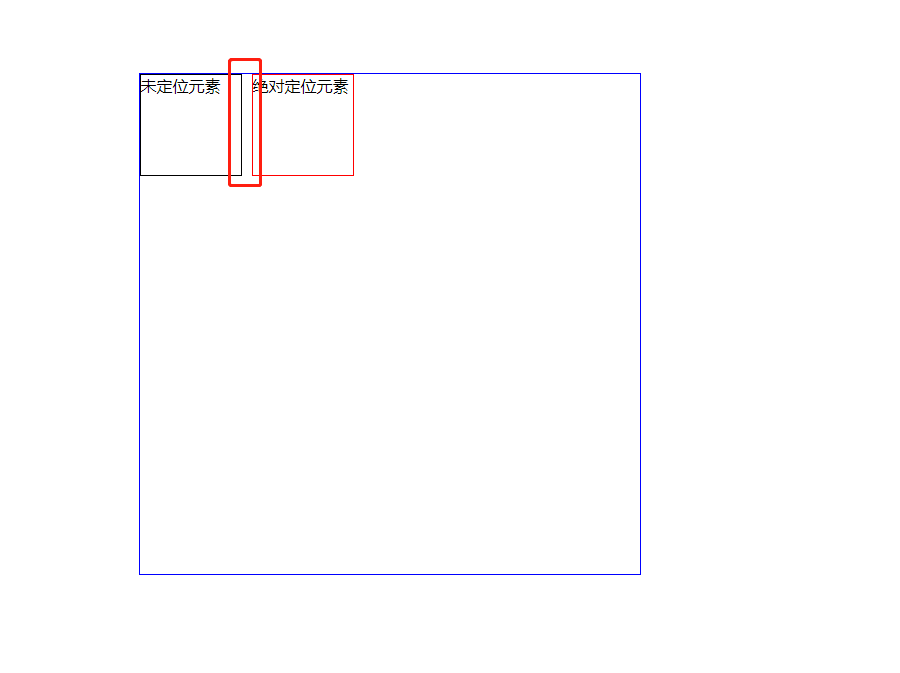
只使用margin
.child{
position: absolute;
width: 100px;
border:1px solid red;
height: 100px;
margin-left: 10px;
}

可以看到它是根据未用position定位的before元素的边界进行margin定位的,对margin-top同样适用
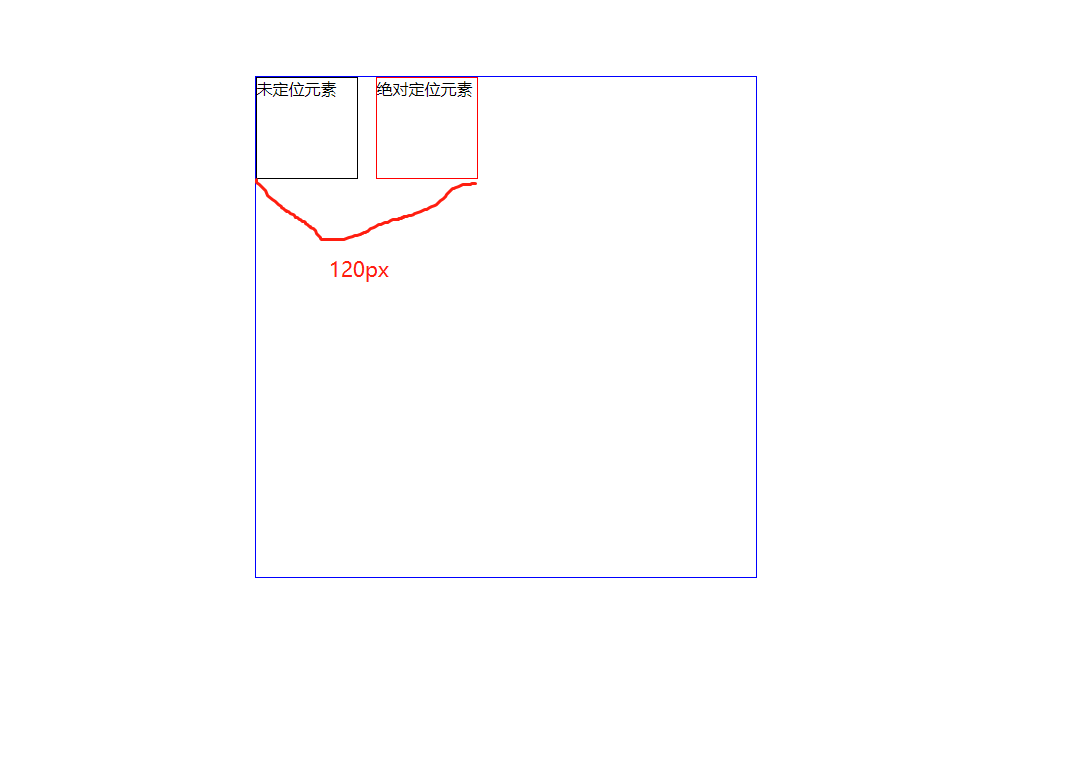
margin与left/top结合
.child{
position: absolute;
width: 100px;
border:1px solid red;
height: 100px;
margin-left: 70px;
left: 50px;
}

可以看出定位元素是相对于父级进行了定位的元素进行定位的,margin-left+left=120px,对margin-top同样适用
总结
1、只使用left等定位是按照上层相对定位(或绝对定位)的边界进行定位
2、只使用margin相关属性定位时按照上层标准流(或浮动)块的边界进行定位
3、当同时使用两者时则按照上层相对定位(或绝对定位)的边界进行定位,并且距离值为两者的相加值
4、对于不使用left也没有margin的,自动按照上层标准流进行定位
#con{
position:absolute;
left:50%;
width:760px;
margin-left:-380px;
}
使用绝对定位与margin是有道理的
绝对定位下margin的作用的更多相关文章
- linux下mnt目录作用
linux下mnt目录作用 一.mount 英文解释 登上; 爬上; 攀登; 骑上; 乘上; 跨上 可直接理解为“挂载” 挂接光驱.USB设备的目录,加载后,会在mnt里多出相应设备的目录.mnt是m ...
- 用图片作为label,for属性IE下不起作用
IE浏览器存在一个BUG,当你使用label的for属性达到点击label使对应的表单元素聚焦,label中的内容为图片时,IE浏览器下不起作用. 例如: <input type="c ...
- 转 /etc/ld.so.conf.d/目录下文件的作用
在了解/etc/ld.so.conf.d/目录下文件的作用之前,先介绍下程序运行是加载动态库的几种方法:第一种,通过ldconfig命令 ldconfig命令的用途, 主要是在默认搜寻目录(/l ...
- jquery下的提交,点击按钮没反应,post方法不执行 JSON方式在FORM表单下不起作用
jquery下的提交,点击按钮没反应,post方法不执行 JSON方式在FORM表单下不起作用
- xmlHttpRequest在Firefox下不起作用?
描述: XMLHttpRequest 在IE下正常,在Firefox下不起作用. 原因: XMLHttpRequest 对象的 onreadystatechange 不会在Firefox下执行, 解放 ...
- /etc/ld.so.conf.d/目录下文件的作用
在了解/etc/ld.so.conf.d/目录下文件的作用之前,先介绍下程序运行是加载动态库的几种方法: 第一种,通过ldconfig命令 ldconfig命令的用途, 主要是在默认搜寻目录( ...
- 表格树 tableTree 高度 默认maxHeight,在isFold下不起作用,后期改值 vue-table-with-tree-grid
表格树 tableTree 高度 默认maxHeight,在isFold下不起作用,后期改值 vue-table-with-tree-grid mounted () { this.$refs.tab ...
- 浅谈块元素绝对定位的margin属性
对于div的绝对定位一直以为margin属性是无效的,只是通过top,left,bottom,right定位,然而今天的却发现不是这样的,于是对其做了些实验: 使用的HTML原始测试文件: <! ...
- IE6下margin时,float浮动产生双倍边距
今天遇到了一个IE6下的兼容性问题,虽然IE6已经不被大众所期待了,用户也已基本上消失的所剩无几,但是,作为一个问题而存在,我们有必要尝试的去研究一下bug的改善方法 对元素float-left,然后 ...
随机推荐
- poj-2516(最小费用流)
题意:有n个商店,每个商店有k种货物,每个货物需要a[n][k]个,有m个仓库,每个仓库也有k种货物,每个货物有b[m][k]个,然后k个矩阵,每个矩阵都是n*m的,第i行第j列表示从仓库j到商店i每 ...
- vscode设置python3.7调试环境(已更新)
汇总系列:https://www.cnblogs.com/dunitian/p/4822808.html#ai CentOS安装Python3.7:https://www.cnblogs.com/do ...
- 初识 go 语言:数据类型
目录 数据类型 指针 结构体 数组 切片 切片的方法 映射 函数闭包 结束语 前言: go语言的第三篇文章,主要讲述go语言中的数据类型,包括指针,结构体,数组,切片,映射,函数闭包等,每个都提供了示 ...
- c#操作IIS之IISHelper
//----------------------------------------------------------------------- // <copyright file=&quo ...
- plink合并文件并更新SNP位置(merge file, update SNP position)
一.合并文件 plink合并文件需要用到“merge”参数 如果是ped和map格式文件,则用以下命令: plink --file data1 --merge data2.ped data2.map ...
- redis源码解析(1):redisObject对象说明
Redis在实现键值对数据库时,并没有直接使用数据结构,而是基于已有的数据结构创建了一个对象系统,每种对象至少包含一种数据结构. redis3.0 中对象结构: typedef struct redi ...
- vue---由nextTick原理引出的js执行机制
最开始查看nextTick这个方法的时候,眼瞎看成了nextClick...我还在疑问难道是下一次click之后处理事件... 然后用这个方法的时候,就只知道是用在DOM更新之后调用回调方法. 这时就 ...
- 通过Visualizing Representations来理解Deep Learning、Neural network、以及输入样本自身的高维空间结构
catalogue . 引言 . Neural Networks Transform Space - 神经网络内部的空间结构 . Understand the data itself by visua ...
- 【Sql Server】SQL SERVER 收缩日志
事务日志记录着在相关数据库上的操作,同时还存储数据库恢复(recovery)的相关信息. 收缩日志的原因有很多种,有些是考虑空间不足,有些则是应用程序限制导致的. 下面介绍的是在简单模式下,进行收缩操 ...
- C++回顾day02---<继承相关问题>
一:继承和组合混搭时,构造和析构调用原则 (一)先构造父类,再构造成员变量,最后构造自己 (二)先析构自己,再析构成员变量,最后父类析构(方向与构造相反) class A { public: int ...
