记录一个bootstrap惨痛的错误
记录一个bootstrap的错误,这个错误因为我删除了一个class就导致了页面上显示的错误,这是一个惨痛的教训,特此记录,提醒自己在做前端的修改时,一定要慎之又慎。如果真的要做改动,改完之后也要测一下
这个class是:btn-group
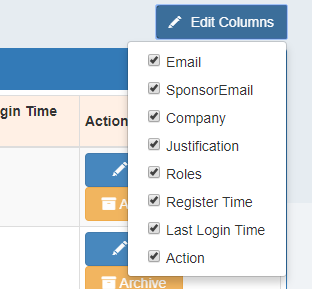
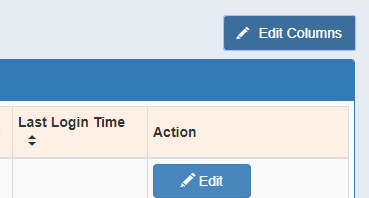
页面上的效果是这样的:点击Edit Columns会出现下面的下拉框列表,再点击一下Edit Columns之后,下拉框列表会消失


这种效果的实现是通过bootstrap来实现的,所用到的代码是这样的一段代码:
<div id="editManageColumns" class="btn-group columnSelecter">
<button id="btnEditManageColumns" type="button" title="Edit Columns" class="btn btn-primary filterbutton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
<span class="glyphicon glyphicon-pencil buttonicon"></span><span class="txt">Edit Columns</span>
</button>
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="#"><input type="checkbox" checked colunmName="email"><span class="dropdownlbl" value="2">Email</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="sponsorEmail"><span class="dropdownlbl" value="3">SponsorEmail</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="company"><span class="dropdownlbl" value="4">Company</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="justification"><span class="dropdownlbl" value="5">Justification</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="roles"><span class="dropdownlbl" value="6">Roles</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="registerTime"><span class="dropdownlbl" value="7">Register Time</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="lastLoginTime"><span class="dropdownlbl" value="8">Last Login Time</span></a></li>
<li><a href="#"><input type="checkbox" checked colunmName="action"><span class="dropdownlbl" value="9">Action</span></a></li>
</ul>
</div>
如果要实现这样toggle的button组合,有几点需要注意的
用到的html结构是这样的:
<div>
<button></button>
<ul></ul>
</div>
<div>标签上必须要用btn-group这个class
<button>标签上必须要用data-toggle="dropdown"这个属性
<ul>标签上必须要用dropdown-menu这个class
也就是正确的html结构为:
<div class="btn-group">
<button data-toggle="dropdown"></button>
<ul class="dropdown-menu"></ul>
</div>
若要实现上面截图中的效果,就需要用这个结构。
在这个问题中,之所以会删掉btn-group这个class是为了修改另外一个问题,button的右边框圆角效果消失了,为了改这个问题而去掉了btn-group
这个经验教训让我知道了如果以后遇到类似的问题要修改,就应该不要去动之前的页面结构,而是在原来的基础加新的class,在新的class中去修目前遇到的问题!
记录一个bootstrap惨痛的错误的更多相关文章
- 记录一个IIS的服务器错误问题的解决方案
部署一个mvc项目到iis的时候提示有下面这样的错误, 看提示是Microsoft.CodeDom.Providers.DotNetCompilerPlatform,权限问题. 我是第一次遇到,所以只 ...
- 记录一个很傻的错误(C++)
使用的vscode写代码,导入了vector,memory,然后忘了导入string.但是代码中能够提示std::string也就让我忘了导入string.然后就莫名其妙的报错了.找了很久的错.记录下 ...
- 记录一个bootstrap因js加载顺序导致的问题(tstrap-table-mobile.min.js:7 Uncaught TypeError: Cannot read property 'defaults' of undefined)
问题描述: 网上找了会没看到答案,然后看了下源码,发现也没有问题,想到js加载的顺序,改了下,发现问题没了. 正确的顺序: 我之前把 <script src="/js/plugins/ ...
- validate[.unobtrusive]和Bootstrap实现tooltip错误提示
validate[.unobtrusive]和Bootstrap实现tooltip错误提示 类似的文章园子里已有,请看这里,个人感觉稍显复杂,日前也打算写一个简单的给项目用,一些关键点记录于此.最终效 ...
- geotrellis使用(七)记录一次惨痛的bug调试经历以及求DEM坡度实践
眼看就要端午节了,屌丝还在写代码,话说过节也不给轻松,折腾了一天终于解决了一个BUG,并完成了老板安排的求DEM坡度的任务,那么就分两段来表. 一.BUG调试 首先记录一天的BUG调试,简单copy了 ...
- 记录一个前端bug的解决过程
人在江湖飘,哪能不挨刀. 我挨了重重一bug.严格来讲这可能是我职业生涯以来的首个悲惨经历,因为凭我的知识储备和经验,基本上任何可重现的bug都是可解的.然而这个bug却困扰了我三个月之久,它具有以下 ...
- bootstrap datetimepicker 位置错误
bootstrap datetimepicker 位置错误,大致问题跟其他网友描述的一样,页面自动出滚动条,然后datetimepicker飘到页脚,网上的方法都是修改place方法里面的555行左右 ...
- 一个null引发的错误
写程序时,发生一个unrecognized selector的错误,很显然,这是一个经典错误,运行时找不到可调用的方法. 系统提示的reason是 -[NSNull length] 错误 经过查找,原 ...
- 一个Bootstrap风格的分页控件
http://www.cnblogs.com/wangwei123/p/3682626.html 主题 jQueryBootstrap 一个Bootstrap风格的分页控件,对于喜欢Bootstr ...
随机推荐
- webpack4 搭建遇到的奇葩问题集合
一.webpack4 打包es6 会报错 需要安装一下插件 https://blog.csdn.net/Beamon__/article/details/85048448二.webpack4 打包动态 ...
- RabbitMQ可靠性投递及高可用集群
可靠性投递: 首先需要明确,效率与可靠性是无法兼得的,如果要保证每一个环节都成功,势必会对消息的收发效率造成影响.如果是一些业务实时一致性要求不是特别高的场合,可以牺牲一些可靠性来换取效率. 要保证消 ...
- UOJ#395. 【NOI2018】你的名字 字符串,SAM,线段树合并
原文链接https://www.cnblogs.com/zhouzhendong/p/UOJ395.html 题解 记得同步赛的时候这题我爆0了,最暴力的暴力都没调出来. 首先我们看看 68 分怎么做 ...
- LeetCode 709.To Lower Case
Description Implement function ToLowerCase() that has a string parameter str, and returns the same s ...
- h5页面
<!DOCTYPE html><html lang="utf-8"><head> <meta charset="UTF-8&qu ...
- line-height:1.5和line-height:150%的区别
1. 给你个数,孩子自己算吧 line-height:1.5 父元素设置line-height:1.5会直接继承给子元素,子元素根据自己的font-size再去计算子元素自己的line-height ...
- 一道dfs和dp结合的好题 --- Longest Run on a SnowboardUVA-10285
题目链接: https://vjudge.net/problem/19213/origin 大致题意: 一个滑雪者想知道自己在固定高度的山坡中最多能滑的距离是多少. 思路: 首先想到的就是dfs,但是 ...
- LOJ.6160.[美团CodeM初赛 RoundA]二分图染色(容斥 组合)
题目链接 \(Description\) 求在\(2n\)个点的完全二分图(两边各有\(n\)个点)上确定两组匹配,使得两个匹配没有交集的方案数. \(n\leq10^7\). \(Solution\ ...
- Fragment基础操作
Fragment和Activity类似,同样是具备UI的属性:也就是都能用于规划UI布局... Building a Dynamic UI with Fragments --> Fragment ...
- HTML(五)
HTML5新结构标签 h5新增的主要语义化标签如下: 1.header 页面头部.页眉2.nav 页面导航3.article 一篇文章4.section 文章中的章节5.aside 侧边栏6.foot ...
