VB下对HTML元素的操作
- <!DOCTYPE html>
- <html>
- <head>
- <title>test</title>
- </head>
- <body>
- <div>
- <ul class="lstbox">
- <li class="lst_head"><span class="col_1">姓名</span><span class="col_2">邮箱</span><span class="col_3">生日</span></li>
- <li class="lst_row"><span class="col_1">张三</span><span class="col_2"><a href="mailto:zhangsan@web.com" class="email">zhangsan</a></span><span class="col_3">80-5-1</span></li>
- <li class="lst_row"><span class="col_1">李四</span><span class="col_2"><a href="mailto:lisi@web.com" class="email">lisi</a></span><span class="col_3">85-5-1</span></li>
- <li class="lst_row"><span class="col_1">王五</span><span class="col_2"><a href="mailto:wangwu@web.com" class="email">wangwu</a></span><span class="col_3">90-5-1</span></li>
- <li class="lst_row"><span class="col_1">赵六</span><span class="col_2"><a href="mailto:zhaoliu@web.com" class="email">zhaoliu</a></span><span class="col_3">95-5-1</span></li>
- </ul>
- </div>
- </body>
- </html>
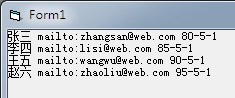
如上面的页面源码,若要提取出姓名,邮箱和生日,可下面这样做
- Private Sub Command1_Click()
- Dim str As String
- Dim li, cd
- Dim c_name As String
- '遍历元素<li>
- For Each li In Dom.Document.getElementsByTagName("li")
- '用判断忽略掉列首名称的<li>行
- If li.classname = "lst_row" Then
- '遍历<li>下的节点
- For Each cd In li.childNodes
- '判断是否为元素节点
- If cd.nodeType <> Then
- If cd.classname = "col_2" Then
- '如果是第2列的<span>,那么再用firstChild取出第一个元素节点<a>
- str = str & cd.firstChild.href & " "
- Else
- '其他列直接输出文本
- str = str & cd.innertext & " "
- End If
- End If
- Next
- str = str & vbCrLf
- End If
- Next
- Print str
- End Sub

其实就很简单的东西,主要是对HTML不是很熟悉,对node和element有点晕,下面是nodeType值说明
| Element | 代表元素 | Element, Text, Comment, ProcessingInstruction, CDATASection, EntityReference | |
| Attr | 代表属性 | Text, EntityReference | |
| Text | 代表元素或属性中的文本内容。 | None | |
| CDATASection | 代表文档中的 CDATA 部分(不会由解析器解析的文本)。 | None | |
| EntityReference | 代表实体引用。 | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | |
| Entity | 代表实体。 | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | |
| ProcessingInstruction | 代表处理指令。 | None | |
| Comment | 代表注释。 | None | |
| Document | 代表整个文档(DOM 树的根节点)。 | Element, ProcessingInstruction, Comment, DocumentType | |
| DocumentType | 向为文档定义的实体提供接口 | None | |
| DocumentFragment | 代表轻量级的 Document 对象,能够容纳文档的某个部分 | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference | |
| Notation | 代表 DTD 中声明的符号。 | None |
VB下对HTML元素的操作的更多相关文章
- Dojo初探之3:dojo的DOM操作、query操作和domConstruct元素位置操作(基于dojo1.11.2版本)
前言: 前面两章讲了dojo的基本规范和配置,当然这个配置不是必须的,当你有这需求的时候就可以用到dojo的config配置. dojo的所有js都是符合AMD规范进行异步加载的:http://blo ...
- 事件冒泡、事件委托、jQuery元素节点操作、滚轮事件与函数节流
一.事件冒泡定义 事件冒泡是指在一个对象触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那 ...
- jQuery-对标签元素 文本操作-属性操作-文档的操作
一.对标签元素文本操作 1.1 对标签中内容的操作 // js var div1 = document.getElementById("div1"); div1.innerText ...
- Selenium下拉菜单(Select)的操作-----Selenium快速入门(五)
对于一般元素的操作,我们只要掌握本系列的第二,三章即可大致足够.对于下拉菜单(Select)的操作,Selenium有专门的类Select进行处理.文档地址为:http://seleniumhq.gi ...
- 事件委托,元素节点操作,todolist计划列表实例
一. 事件委托 事件委托就是利用冒泡的原理,把事件加到父级上,来代替子集执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能:其次可以让新加入的子元素也可以拥有相同的操作. 比如有20个&l ...
- selenium常用操作,查找元素,操作Cookie,获取截图,获取窗口信息,切换,执行js代码
目录: 1. 常用操作 2. 查找元素 3. 操作Cookie 4. 获取截图 5. 获取窗口信息 6. 切换 7. 执行JS代码 简介 selenium.webdriver.remote.webdr ...
- selenium 显示等待wait.until 常用封装 及下拉框的选择操作等
from selenium.webdriver.common.by import Byfrom selenium.webdriver.support.ui import WebDriverWait a ...
- 迭代器:遍历集合元素的操作. iterator()
package seday11; import java.util.ArrayList;import java.util.Collection;import java.util.Iterator; / ...
- 『心善渊』Selenium3.0基础 — 11、Selenium对元素常用操作
目录 1.Selenium对元素常用操作 2.Selenium对元素的其他操作 1.Selenium对元素常用操作 操作 说明 click() 单击元素 send_keys() 模拟输入 clear( ...
随机推荐
- [Head First设计模式]身边的设计模式——适配器模式
系列文章 [Head First设计模式]山西面馆中的设计模式——装饰者模式 [Head First设计模式]山西面馆中的设计模式——观察者模式 [Head First设计模式]山西面馆中的设计模式— ...
- 2015.4.19 为什么footer下a的索引值那么大
1.问题demo:为什么footer下a的索引值那么大,index不是查找兄弟级别的元素么?而且还限定了范围在footer下的a的情况下. 解决方法:alert( $("#footer a& ...
- 开始学红帽的RHCE课堂有2次课了,要记下自己的学习经历
我终于申请成功了博客园的博客了. 红帽课堂已经开始2次了,这里的记录可能不分顺序,每天记录一点自己的学习内容.方便自己以后查询. 已经学了以下内容: 1.访问命令行 使用桌面的访问命令 GNOME 3 ...
- 【Alpha版本】 第二天 11.8
一.站立式会议照片: 二.项目燃尽图: 三.项目进展: 成 员 昨天完成任务 今天完成任务 明天要做任务 问题困难 心得体会 胡泽善 我要招聘详情的展示 注册界面的实现 填写招聘时用户填写各个日期到可 ...
- 设计模式--5.5 代理模式-通用代码及aop
1.通用代码 (1)Subjects package com.design.代理模式.通用代码; public interface Subject { void request(); } (2)Rea ...
- nth-of-type
ul li{ height:53px; line-height:53px; border-top:1px solid #e5e5e5; display:block;color:#444; } ...
- BZOJ1264——[AHOI2006]基因匹配Match
1.题意,求最长公共子序列,每个数字在序列中都出现5次 2.分析:最长公共子序列的标准解法是dp,$O(n^2)$过不了的,然后我们发现判断哪两个位置优化的地方用$5n$就可以搞定了,那么我们用BIT ...
- jquery 事件委托
什么事件委托? DOM在为页面中的每个元素分派事件时,相应的元素一般都在事件冒泡阶段处理事件.在类似 body > div > a 这样的结构中,如果单击a元素,click事件会从a一直冒 ...
- [转载]Java数组扩容算法及Java对它的应用
原文链接:http://www.cnblogs.com/gw811/archive/2012/10/07/2714252.html Java数组扩容的原理 1)Java数组对象的大小是固定不变的,数组 ...
- PYTHON 写函数,计算传入字符串中【数字、字母、空格、以及其他的个数】
def func1(s): al_num = 0 spance_num = 0 digit_num = 0 others_num = 0 for i in s: if i.isdigit(): # i ...
