PHPCMS v9 手机版如何设置独立域名
一、在PHPcms V9管理后台设置手机门户(目前phpcms v9 版本为V9.6.3)
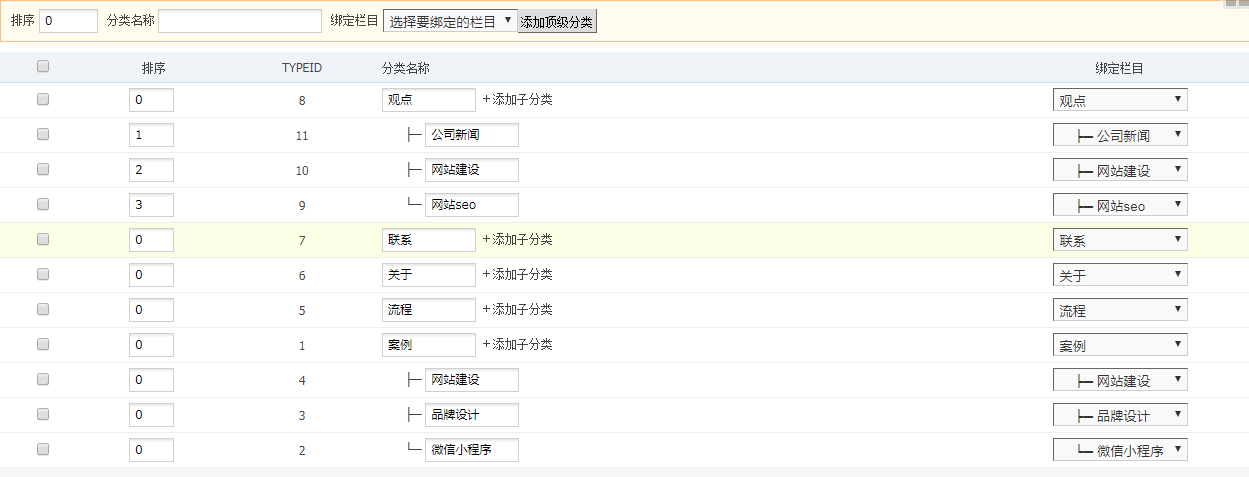
1.1、开启手机网站。位置:模块 》手机门户 》 添加手机站点,具体设置可参照截图:

填写站点名和LOGO文件相对位置,绑定用于手机网站的二级域名http://m.xyat.cn/ 。
此处可以是http://m.xyat.cn/ 或者是http://wap.xyat.cn/ 二级域名的主机头自己决定,必须是域名和空间相绑定的那个。
PS:此处绑定的域名必须带有 http:// 并且以 / 结尾。

这样,手机网站在管理后台的配置基本上完成。此处移动端绑定的pc栏目主要是为了移动端能直接获取到pc端相应栏目的数据。具体代码默认的phpcms中会有体现。
二、域名解析、手机域名绑定
2.1、到域名管理中心,解析二级域名m.xyat.com到PC网站所在的IP,同时在主机控制面板,添加绑定m.xyat.com这个域名。
2.2、修改配置文件caches/configs/route.php,在'default'=>array('m'=>'content', 'c'=>'index', 'a'=>'init'),后面添加一行,修改为:
- return array(
- 'default'=>array('m'=>'content', 'c'=>'index', 'a'=>'init'),
- 'm.xyat.cn'=>array('m'=>'wap', 'c'=>'index', 'a'=>'init','data'=>array('GET'=>array('siteid'=>1))),
- );
2.3、在管理后台刷新缓存,等域名解析生效后,访问m.xyat.com试试。由于phpcms默认会在根目录生成index.html,而你这个index.html里面并没有对pc或移动端做判断和跳转,所以需要在相应的位置增加从定向判断
需要pc模板(最好是头部的公用模板header.html)里边加入一段js:
- <script>
- if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
- window.location.href="m.xyat.cn/index.php";
- }else {
- window.location.href="www.xyat.cn";
- }
- </script>
PS:此处的模板是pc模板,也就是 \phpcms\templates\default\content 里面的共用header.html 。 window.location.href="m.xyat.cn/index.php" 此处一定要带index.php。
三、修改自定义手机网站模板,开始制作自适应网站吧!
域名解析生效后,通过m.xyat.cn就能访问到手机网站了,那么怎么控制手机网站显示的样式呢,自然是修改定制手机模板。
具体位置:/phpcms/templates/default/wap/或者自定义模板目录。
由于手机网站的分类只能绑定实际的文章、产品等模型的栏目,绑定的模板很固定,无法像pc端那种每个栏目可以随意绑定相应的category list。那么如何让移动端模板可以自己设置绑定呢?
我们下回在来聊聊这个事。
转自:http://www.xyat.cn/news/technology/23.html
PHPCMS v9 手机版如何设置独立域名的更多相关文章
- Phpcms V9手机门户设置教程:怎么用PC V9做手机网站
一.在PHPcms V9管理后台设置手机门户 1.1.开启手机网站.位置:模块 >手机门户 > 添加手机站点,具体设置可参照截图: 填写站点名和LOGO文件相对位置,绑定用于手机网站的二级 ...
- v9手机版文章内容不显示
方法一: 打开PHPCMS v9的/phpcms/templates/default/wap/show.html页面, 将网页中的{$content}替换为:{$rs['content']} 这样wa ...
- phpcms v9手机站不支持组图($pictureurls)的修改
phpcms v9自带的手机门户网站,有时候我们需要用到组图功能$pictureurls,我在做的时候发现,如果$pictureurls中只有一张图片会正常显示,但是如果有两张或两张以上的图片的时候, ...
- phpcms v9手机门户配置方法
一.确定一个域名作为你手机wap站点的访问域名,例如:http://m.tezhengzong.com. 接下来在域名管理系统中简析这个域名到你的服务器地址. 二.修改\caches\configs\ ...
- PHPCMS V9 的手机门户wap绑定单页面
当前的Phpcms V9手机网站的设置还有点弱,绑定的栏目不能设置选择模板,而且不能绑定单页面page.不过可以自定义做到绑定单页面page这一个功能:1.修改phpcms\modules\wap\i ...
- PHPCMS V9静态化HTML生成设置及URL规则优化
先讲讲Phpcms V9在后台怎么设置生成静态化HTML,之后再讲解怎么自定义URL规则,进行URL地址优化.在这一篇中,伪静态就不涉及了,大家可以移步到Phpcms V9全站伪静态设置方法. 一.静 ...
- PHPCMS V9 学习总结
在实现PHPCMS网站过程中,根据业务需求,我们遇到很多问题,特此总结如下,以便大家参考学习. [1]PHPCMS V9系统目录简析 在研究所有问题之前,请先了解一下系统的文件目录结构,具体如下图所示 ...
- PHPCMS V9 学习总结(转)
转自:http://www.cnblogs.com/Braveliu/p/5074930.html 在实现PHPCMS网站过程中,根据业务需求,我们遇到很多问题,特此总结如下,以便大家参考学习. [1 ...
- phpcms v9 更改首页
phpcms v9的默认首页是(域名/index.php?m=content&c=index&a=init)那为什么你直接敲一个域名它就自己进 去了呢,其实在caches-->c ...
随机推荐
- 一起来学习android自定义控件—边缘凹凸的View
1前言 最近做项目的时候遇到一个卡劵的效果,由于自己觉得用图片来做的话可以会出现适配效果不好,再加上自己自定义view方面的知识比较薄弱,所以想试试用自定义View来实现.但是由于自己知识点薄弱,一开 ...
- url override implements session
url 重写实现会话概述 URL重写是对GET请求参数的应用,当服务器响应浏览器上一次请求时,将某些相关信息以超链接方式响应给浏览器,超链接中包括请求参数信息. 特点:URL必须以GET方式发送请求. ...
- 启用优酷html5播放器的办法
方法就是在浏览器中设置下sessionStorage window.sessionStorage.setItem("P_l_h5", true);
- 如何计算tomcat线程池大小?
背景 在我们的日常开发中都涉及到使用tomcat做为服务器,但是我们该设置多大的线程池呢?以及根据什么原则来设计这个线程池呢? 接下来,我将介绍本人是怎么设计以及计算的. 目标 确定tomcat服务器 ...
- EF实体对象解耦 - 泛型联表查询
为了达到模块间最小耦合,单模块业务数据不与其他模块发生关系.在操作数据库的时候,采用EF泛型操作.但泛型操作不好实现联表,经过一晚的试验发现了一种定义数据库上下文并联表的方式. 1.实体对象定义.实体 ...
- Invalid argument during startup: unknown conf file parameter : requirepass
redis 设置来密码,出现来这个错误, 把配置文件那一行的 空格 去掉 # requirepass foobared 改成 requirepass 123456 因为# 和 requirepass ...
- 小鸡G4工程款 上手体验
前言:之前只是抱着试一试的态度在小鸡活动贴下报名,说实话之前并没有抱希望能够没选中.所以非常感谢小鸡团队给我的这次机会.这应该是我第一次参与厂家的内测活动.希望能给小鸡团队,给广大玩家带来一片实用的上 ...
- AFNetworking 2.5.x 网络请求的封装
AFNetworking 2.5.x 网络请求的封装 源码地址 https://github.com/YouXianMing/Networking 说明 1. 将block形式的请求转换成用代理来处理 ...
- Hybris阶段总结(2)hybris架构
年前总结一下这两个星期在SAP实习学到的一些东西 先上图: 从底往上总结,之后会有个小例子来解释一下 1.Persistence layer 就是作为hybris所连接的数据库这一层,其中hybr ...
- VC2010 配置OpenGL环境(转)
转自http://www.cnblogs.com/longdouhzt/archive/2012/02/13/2350094.html OpenGL开发环境简介 基于OpenGL标准开发的应用程序运行 ...
