[控件] LineAnimationView
LineAnimationView

效果

说明
水平循环无间隔播放动画效果,用于loading的界面
源码
https://github.com/YouXianMing/UI-Component-Collection
- //
- // LineAnimationView.h
- // AnimationLine
- //
- // Created by YouXianMing on 15/7/4.
- // Copyright (c) 2015年 YouXianMing. All rights reserved.
- //
- #import <UIKit/UIKit.h>
- typedef enum : NSUInteger {
- /**
- * 从左往右(默认)
- */
- LEFT_TO_RIGHT,
- /**
- * 从右往左
- */
- RIGHT_TO_LEFT,
- } ELineAnimationType;
- @interface LineAnimationView : UIView
- /**
- * 动画时间间隔(默认时间为 1 秒)
- */
- @property (nonatomic) NSTimeInterval duration;
- /**
- * 动画类型(默认为从左到右)
- */
- @property (nonatomic) ELineAnimationType animationType;
- /**
- * 素材图片
- */
- @property (nonatomic, strong) UIImage *sourceImage;
- /**
- * 开始执行动画
- */
- - (void)startAnimation;
- @end
- //
- // LineAnimationView.m
- // AnimationLine
- //
- // Created by YouXianMing on 15/7/4.
- // Copyright (c) 2015年 YouXianMing. All rights reserved.
- //
- #import "LineAnimationView.h"
- @interface LineAnimationView ()
- @property (nonatomic, strong) UIView *contentView;
- @property (nonatomic, strong) UIImageView *leftImageView;
- @property (nonatomic, strong) UIImageView *rightImageView;
- @end
- @implementation LineAnimationView
- #pragma mark - 初始化
- - (instancetype)initWithFrame:(CGRect)frame {
- self = [super initWithFrame:frame];
- if (self) {
- [self defaultConfig];
- [self setup];
- }
- return self;
- }
- - (void)defaultConfig {
- self.layer.masksToBounds = YES;
- }
- - (void)setup {
- CGFloat width = self.frame.size.width;
- CGFloat height = self.frame.size.height;
- self.contentView = [[UIView alloc] initWithFrame:CGRectMake(, , width * , height)];
- [self addSubview:self.contentView];
- self.leftImageView = [[UIImageView alloc] initWithFrame:CGRectMake(, , width, height)];
- [self.contentView addSubview:self.leftImageView];
- self.rightImageView = [[UIImageView alloc] initWithFrame:CGRectMake(width, , width, height)];
- [self.contentView addSubview:self.rightImageView];
- _animationType = LEFT_TO_RIGHT;
- _duration = .f;
- }
- #pragma mark - 开始动画
- - (void)startAnimation {
- if (_animationType == LEFT_TO_RIGHT) {
- CGFloat width = self.frame.size.width;
- CGFloat height = self.frame.size.height;
- CGRect startRect = CGRectMake(, , width * , height);
- CGRect endRect = CGRectMake(-width, , width * , height);
- _contentView.frame = startRect;
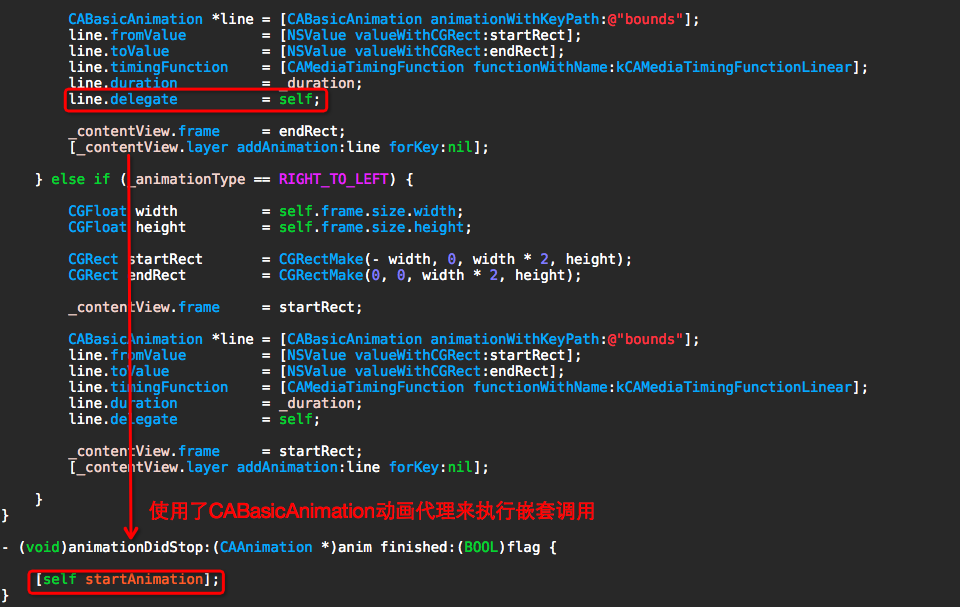
- CABasicAnimation *line = [CABasicAnimation animationWithKeyPath:@"bounds"];
- line.fromValue = [NSValue valueWithCGRect:startRect];
- line.toValue = [NSValue valueWithCGRect:endRect];
- line.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
- line.duration = _duration;
- line.delegate = self;
- _contentView.frame = endRect;
- [_contentView.layer addAnimation:line forKey:nil];
- } else if (_animationType == RIGHT_TO_LEFT) {
- CGFloat width = self.frame.size.width;
- CGFloat height = self.frame.size.height;
- CGRect startRect = CGRectMake(- width, , width * , height);
- CGRect endRect = CGRectMake(, , width * , height);
- _contentView.frame = startRect;
- CABasicAnimation *line = [CABasicAnimation animationWithKeyPath:@"bounds"];
- line.fromValue = [NSValue valueWithCGRect:startRect];
- line.toValue = [NSValue valueWithCGRect:endRect];
- line.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
- line.duration = _duration;
- line.delegate = self;
- _contentView.frame = startRect;
- [_contentView.layer addAnimation:line forKey:nil];
- }
- }
- - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag {
- [self startAnimation];
- }
- #pragma mark - 重写setter,getter方法
- @synthesize sourceImage = _sourceImage;
- - (void)setSourceImage:(UIImage *)sourceImage {
- _sourceImage = sourceImage;
- _leftImageView.image = sourceImage;
- _rightImageView.image = sourceImage;
- }
- - (UIImage *)sourceImage {
- return _sourceImage;
- }
- @end
细节

[控件] LineAnimationView的更多相关文章
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- HTML5 progress和meter控件
在HTML5中,新增了progress和meter控件.progress控件为进度条控件,可表示任务的进度,如Windows系统中软件的安装.文件的复制等场景的进度.meter控件为计量条控件,表示某 ...
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
双核浏览器下在chrome内核中使用uploadify总有302问题,也不知道如何修复,之所以喜欢360浏览器是因为帮客户控制渲染内核: 若页面需默认用极速核,增加标签:<meta name=& ...
- JS与APP原生控件交互
"热更新"."热部署"相信对于混合式开发的童鞋一定不陌生,那么APP怎么避免每次升级都要在APP应用商店发布呢?这里就用到了混合式开发的概念,对于电商网站尤其显 ...
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
- 【踩坑速记】开源日历控件,顺便全面解析开源库打包发布到Bintray/Jcenter全过程(新),让开源更简单~
一.写在前面 自使用android studio开始,就被它独特的依赖方式:compile 'com.android.support:appcompat-v7:25.0.1'所深深吸引,自从有了它,麻 ...
- 对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传)
前言 首先声明一下,我这个是对WebUploader开源上传控件的二次封装,底层还是WebUploader实现的,只是为了更简洁的使用他而已. 下面先介绍一下WebUploader 简介: WebUp ...
- Windows API 设置窗口下控件Enable属性
参考页面: http://www.yuanjiaocheng.net/webapi/create-crud-api-1-put.html http://www.yuanjiaocheng.net/we ...
- VB.NET设置控件和窗体的显示级别
前言:在用VB.NET开发射频检测系统ADS时,当激活已存在的目标MDI子窗体时,被其他子窗体遮住了,导致目标MDI子窗体不能显示. 这个问题怎么解决呢?网上看到一篇帖子VB.NET设置控件和窗体的显 ...
随机推荐
- hadoop学习笔记(三):hadoop文件结构
hadoop完整安装目录结构: 比较重要的包有以下4个: src hadoop源码包.最核心的代码所在目录为core.hdfs和mapred,他们分别实现了hadoop最重要的3个模块:基础公共库.H ...
- Vue双向绑定的关键:Object.defineProperty()
这个方法了不起啊.vue.js和avalon.js 都是通过它实现双向绑定的.而且Object.observe也被草案发起人撤回了.所以defineProperty更有必要了解一下了. 先上几行代码看 ...
- 关于Mysql+EF6本地运行和发布没有问题,发布到服务器上出现问题的解决方案
这个问题折磨了我差不多两天,网上各种方法也找了个遍,但是都没有解决我的问题,后面通过自己仔细分析问题和排查,终于把问题解决了,以下是我的解决问题的步骤,希望能帮到各位,不要再被这些问题坑了 1,项目实 ...
- 解决 windows npm ERR! asyncWrite is not a function 问题
重装过node,cmd中 node -v,npm -v 提示版本都没有问题,但是在vue项目中npm i 的时候出现了npm ERR! asyncWrite is not a function 问题, ...
- C# 进程优先级和线程优先级的方法
C# 设置进程优先级的方法 this.process1= Process.GetCurrentProcess(); process1.PriorityClass = ProcessPriorityCl ...
- Linux学习8-Linux常用命令(4)
链接命令 命令名称:ln 命令英文原意:link 命令所在路径:/bin/ln 执行权限:所有用户 功能描述:生成链接文件 语法:ln 选项[-s][原文件] [目标文件] 选项: -s 创建 ...
- STL:vector<bool> 和bitset
今天某个地方要用到很多位标记于是想着可以用下bitset,不过发现居然是编译时确定空间的,不能动态分配.那就只能用vector来代替一下了,不过发现居然有vector<bool>这个特化模 ...
- python中类的约束和限制对象添加属性
通过__slots__限制对象可添加的属性 class A: __slots__ = ['a', 'b'] pass a1 = A() a1.a = 10 print(a1.a) a1.c = 0 # ...
- jQuery导入及测试
jQuery导入: <script type="text/javascript" src="js/jquery-3.1.1.min.js">< ...
- 基于jQuery的软键盘
基于jQuery的软键盘 前些天写了一个基于基于jQuery的数字键盘,今天给大家带来一个基于jQuery的全字母键盘插件(支持全字母大小写切换,数字输入,退格清除,关闭功能,可调整大小和键盘位置 ...
