基于 Laravel 开发博客应用系列 —— Homestead 和 Laravel 安装器
1、Homestead
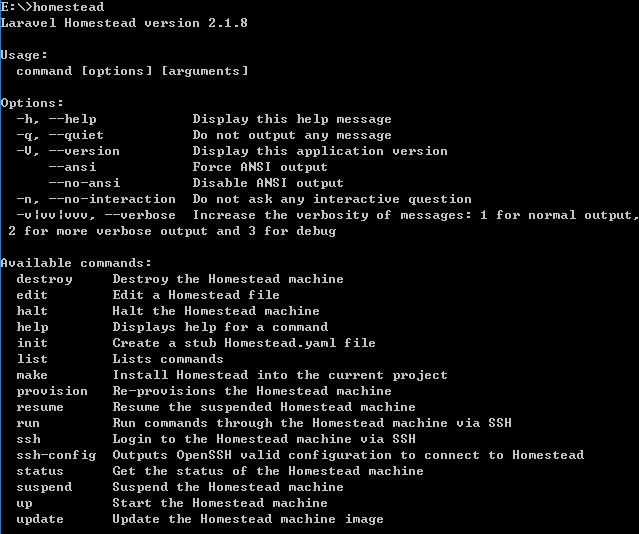
从主机操作系统的控制台中(Windows 中被称作命令提示符,Linux 中被称作终端),你可以轻松通过不带参数的homestead 命令查看所有有效的 Homestead 命令:

日常最经常使用的命令恐怕非启动 Homestead 虚拟机的 homestead up 莫属了。
2、常用 Homestead 命令概览
下面是常用的 Homestead 命令说明:
homestead up:该命令用于启动 Homestead 虚拟机,如果加上 --provision 选项那么添加的新站点会发布到虚拟机上。
homestead halt:关闭 Homestead 虚拟机。
homestead suspend:暂停 Homestead 虚拟机。
homestead resume:恢复暂停的 Homestead 虚拟机。
homestead edit:编辑 Homestead.yaml 文件,这会使用系统中与 .yaml 文件关联的任意编辑器。
homestead status:查看当前 Homestead 虚拟机的状态。
3、查看 Homestead.yaml
Laravel Homestead 的配置设置包含在 Homestead.yaml 文件中,该文件位于用户目录的 .homestead 目录下。该文件内容如下:
---
ip: "192.168.10.10"
memory: 2048
cpus: 1
provider: virtualbox authorize: ~/.ssh/id_rsa.pub keys:
- ~/.ssh/id_rsa folders:
- map: ~/Code
to: /home/vagrant/Code sites:
- map: homestead.app
to: /home/vagrant/Code/Laravel/public databases:
- homestead variables:
- key: APP_ENV
value: local
下面是上述每个配置的详细说明:
ip:用于访问该虚拟机的内部 IPmemory:该虚拟机可以使用多少内存cpus:该虚拟机可以使用的 CPU 核数authorize:指向你的公共 SSH Keykeys:私有 SSH Keyfolders:共享文件夹,这是主机和虚拟机之间共享的文件夹,你在主机下对该文件夹及其子文件(夹)的任何修改都会同步到虚拟机中sites:站点列表(修改后每次运行 homestead up –provision 时都会重新设置)databases:Homestead 自动创建的数据库variables:在 homestead 环境中有效的变量
现在,除了 databases 配置外对其他配置不要做任何修改:
| 配置项 | 值 |
|---|---|
| 主机名 | homestead |
| IP地址 | 192.168.10.10 |
| 用户名 | vagrant |
| 密码 | vagrant |
| 数据库主机 | 127.0.0.1 |
| 数据库端口 | 33060 |
| 数据库用户名 | homestead |
| 数据库密码 | secret |
5、在 Homestead 虚拟机中安装软件
如果你想要在 Homestead 虚拟机中安装新软件,可以使用 apt-get 。例如,如果想要安装 unzip ,可使用如下命令:
vagrant@homestead:~$ sudo apt-get install unzip
6、日常工作流
homstead up—— 启动 Homestead 虚拟机homestead ssh或者 PuTTY —— 使用 SSH 连接到 Homestead 虚拟机,直接访问文件以及执行 Artisan 命令- 编写项目代码
homestead halt—— 一天工作完成了,可以选择使用 halt 命令关闭虚拟机
7、六步创建一个新的 Laravel 项目
按照下面的步骤来,只需要六步就可以轻轻松松开始一个新的 Laravel 5.1 应用。
我们将要创建的应用命名为 test.app,项目代码存放在 test 目录下。
1)第一步:创建应用骨架
使用 Laravel 安装器(之前安装的 laravel/installer )轻松创建新项目的骨架:
nonfu@ubuntu:~/Code$ laravel new test
如果这条命令抽风,还可以直接使用 Composer 创建项目:
nonfu@ubuntu:~/Code$ composer create-project laravel/laravel test --prefer-dist
2)第二步:配置 web 服务器
编辑 Homestead.yaml 文件的 sites 部分如下:
sites:
- map: test.app
to: /home/vagrant/Code/test/public
注:Homestead.yaml 文件默认位于 ~/.homestead 目录下。
然后运行 homestead provision 重新启动 Homestead。
3)第三步:添加主机到 hosts 文件
由于 test.app 不存在于 DNS 中(通过万网等网站购买的域名才会在其中),所以需要将其添加到本地的 hosts 文件(这里需要提说明的一点是当我们在浏览器中访问某个域名时,首先会从本地 hosts 文件找与该域名匹配的 IP,hosts 没有匹配记录才去 DNS 中找,这也是为什么我们购买域名后需要解析域名到 IP 的缘故,其实最终走的都是 IP,搞个域名是为了好记而已)。在 Linux 或 OS X 中,编辑 /etc/hosts,而在 Windows 中,该文件位于C:\Windows\System32\drivers\etc\hosts。在 hosts 文件中将 test.app 指向 Homestead.yaml 中指定的 IP 地址:
192.168.10.10 test.app
注:Windows下需要管理员账户才能编辑该文件。Linux 或 OS X 需要使用
sudo命令。
Linux 或 OS X 编辑 hosts 文件方法:
sudo vi /etc/hosts
4)第四步:使用 NPM 本地安装依赖
为了后续正常使用 Gulp,必须先本地安装所有必须的 npm 模块。如果你不使用 Gulp 可以跳过这一步。
回到主机项目根目录并在命令行中执行如下代码:
nonfu@ubuntu:~/Code/test$ sudo npm install
以上命令会本地安装所有 Gulp 需要的 npm 模块到项目根目录下的 node_modules 目录。
5)第五步:创建应用数据库
如果你的应用需要一个数据库,可以在 Homestead 中使用 mysql 命令轻松创建:
$ mysql --user=homestead --password=secret
mysql> create database test;
mysql> exit;
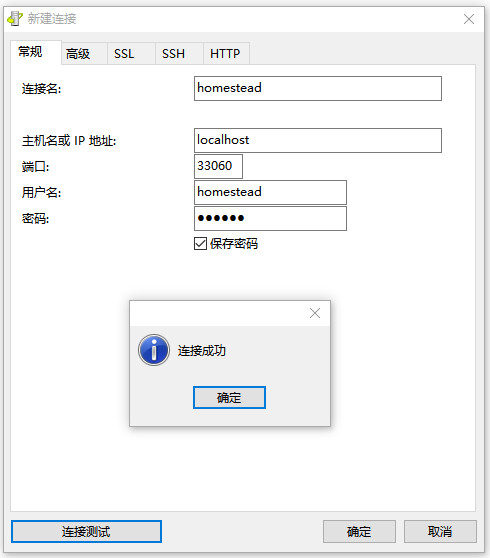
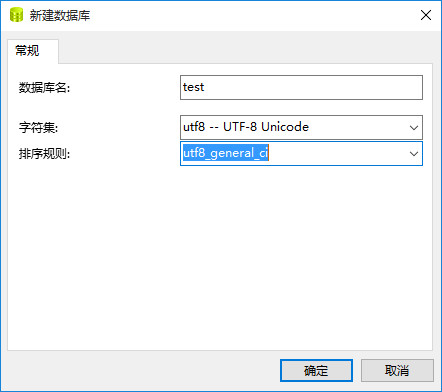
当然,你也可以在本地主机通过 MySQL 客户端软件去创建该数据库:


数据库创建完成后,编辑项目根目录下的 .env 文件修改数据库相关配置:
// 将
DB_DATABASE=homestead // 修改为
DB_DATABASE=test
很简单吧。接下来你就可以创建表、迁移表了,这在后续章节中会提到。
6)第六步:在浏览器中测试
在浏览器中访问 http://test.app,即可成功访问本项目首页。
8、其它 Homestead 知识
在主机操作系统中编辑源代码
尽管我们在之前章节中已经提到这一点,但是重要的事情说三遍!永远在本地主机编辑源代码,通过神奇的共享文件夹,你在本地项目目录下所做的任何修改会立即同步到 Homestead 虚拟机中。
使用 .homestead/aliases 文件
每一次通过 homestead up --provision 或 homestead provision 重新发布 Homestead,.homestead/aliases 文件都会更新 Homestead 虚拟机中的别名。
在这里可以方便的添加别名、方法甚至是环境变量。
保持 Homestead 虚拟机处于最新状态
下面两个命令就可以保持 Ubuntu 操作系统( Homestead 虚拟机基于 Ubuntu14.04 )处于最新状态:
$ sudo apt-get update
$ sudo apt-get upgrade
基于 Laravel 开发博客应用系列 —— Homestead 和 Laravel 安装器的更多相关文章
- 基于 Laravel 开发博客应用系列 —— 项目必备软件安装
1.概述 通过本项目我们将会构建一个简单.清爽.优雅的博客系统,以及维护管理该博客的后台. 本项目源码公开在GitHub上:https://github.com/ChuckHeintzelman/l5 ...
- 基于 Laravel 开发博客应用系列 —— 设置 Windows 本地开发环境
1.安装原生PHP 下载/解压 PHP 到 PHP 下载页下载最新版本的 PHP(如果使用 Laravel 5.1 的话需要 PHP 5.5.9+ 版本),解压下载的zip格式压缩文件到本地目录,比如 ...
- 基于Laravel开发博客应用系列 —— 构建博客后台管理系统
一个完整的博客应用不能没有后台管理系统.所以在本节中我们将继续完善博客应用 —— 开发后台管理系统. 1.创建路由 在上一节十分钟创建博客项目中,已经设置过了 app/Http/routes.php, ...
- 基于 Laravel 开发博客应用系列 —— 从测试开始(一):创建项目和PHPUnit
1.创建博客项目 我们将遵循上一节提到的六步创建一个新 Laravel 5.1 项目的步骤,创建本节要用到的博客项目 —— blog. 首先,在本地主机安装应用骨架: nonfu@ubuntu:~/C ...
- 基于Laravel开发博客应用系列 —— 使用Bower+Gulp集成前端资源
本节我们将讨论如何将前端资源集成到项目中,包括前端资源的发布和引入.本项目将使用 Bower 和 Gulp 下载和集成jQuery.Bootstrap.Font Awesome 以及 DataTabl ...
- 基于Laravel开发博客应用系列 —— 十分钟搭建博客系统
1.创建文章数据表及其模型(0:00~2:30) 我们已经在上一节中为博客项目完成了大部分准备工作,现在首先要做的就是为这个项目创建一个新的文章表 posts及该表对应的模型类 Post,使用如下Ar ...
- 基于 Laravel 开发博客应用系列 —— 设置 Linux/Mac 本地开发环境
1.不同 Linux 发行版本的区别 不同的 Linux 发行版本之间有一些细微区别,尤其是包管理器:CentOS 和 Fedora 使用 yum 作为包管理器,而Ubuntu 使用 apt,在 O ...
- 基于 Laravel 开发博客应用系列 —— 从测试开始(二):使用Gulp实现自动化测试
3.使用 Gulp 进行 TDD(测试驱动开发) Gulp 是一个使用 JavaScript 编写的自动化构建工具.用于对前端通用任务(如最小化.压缩.编译)进行自动构建.Gulp 还可以用来监控源代 ...
- 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 ... 基于. ...
随机推荐
- PHP基础知识之————匿名函数(Anonymous functions)
匿名函数(Anonymous functions),也叫闭包函数(closures),允许 临时创建一个没有指定名称的函数.最经常用作回调函数(callback)参数的值.当然,也有其它应用的情况. ...
- angularJS 事件广播与接收
发送消息: $scope.$emit(name, data) 或者 $scope.$broadcast(name, data); 接收消息: $scope.on(name,function(event ...
- IOC轻量级框架之Autofac
http://www.cnblogs.com/WeiGe/p/3871451.html http://www.cnblogs.com/hkncd/archive/2012/11/21/2780041. ...
- win7启动apache-activemq报错及解决办法
win7启动apache-activemq报错,如下: jvm 1 |jvm 1 | Java Runtime: Oracle Corporation 1.8.0_74 C:\Program File ...
- kdissert:linux下的自由脑图软件
----------------------------------------------------作者: 吉庆 email: jiqingwu@gmail.commainpage: http ...
- java 创建最大堆
最大堆的性质是除了根节点之外的所有节点(i)都需要满足A[PARENT(i)]>A[i],即其对应节点值小于其父节点对应值. 下面实现以数组int []a构建最大堆. public class ...
- 修改elasticsearch5,搜索结果最大10000
一:在Linux服务器中执行如下命令(开启es服务) curl -XPUT http://服务器ip:9200/索引名称/_settings -d '{ "index" : { & ...
- 让页面无刷新的AJAX、ASP.NET核心知识(9)
AJAX简介 1.如果没有AJAX 普通的ASP.Net每次执行服务端方法的时候都要刷新当前页面,如果没有ajax,在youku看视频的过程中,就没法提交评论,页面会刷新,视频会被打断. 2.说说AJ ...
- js获取变量的值
<body> <?php echo "<script> var message = \"$message\";</script> ...
- ASP.NET mvc下在Controller下action的跳转方式
在ASP.NET mvc下,action有多种挑战方式: return RedirectToAction("Index");//一个参数时在本Controller下 如果Redir ...
