kendo ui - MultiSelect 多选系列
kendo-ui 官网:https://www.telerik.com/documentation
初始化 grid:
引入文件:
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.common.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.rtl.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.silver.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.mobile.all.min.css"/> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.2.516/js/kendo.all.min.js"></script>
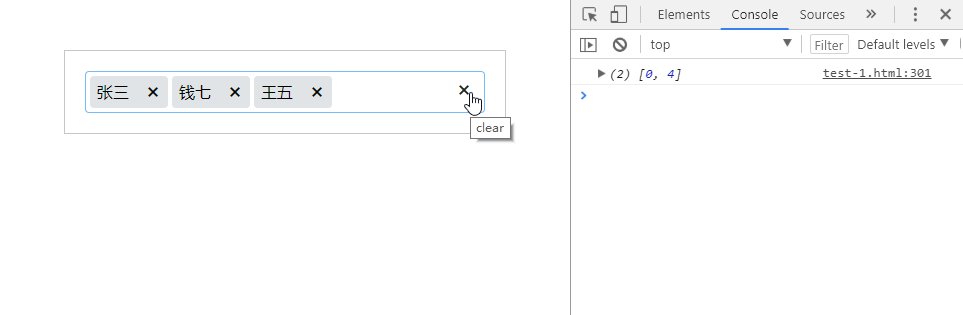
定义多选列表:
创建盒子:
<div class="content" style="width: 400px;margin: 50px auto;border: 1px solid #ccc;padding: 20px;">
<select id="user"></select>
</div>
定义js:
$(document).ready(function() {
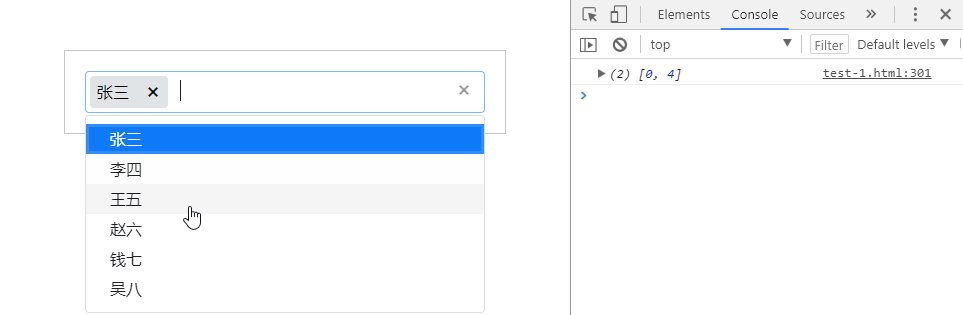
var dataSource = [
{ name: "张三", userId: 0 },
{ name: "李四", userId: 1 },
{ name: "王五", userId: 2 },
{ name: "赵六", userId: 3 },
{ name: "钱七", userId: 4 },
{ name: "吴八", userId: 5 },
];
var user = $("#user").kendoMultiSelect({
placeholder: "-- 请选择用户名 --",
dataTextField: "name",
dataValueField: "userId",
autoBind: false,
dataSource: dataSource,
value: [ //默认选择当前项 (无选择项时显示placeholder的值)
{ name: "张三", userId: 0 },
{ name: "钱七", userId: 4 }
]
}).data("kendoMultiSelect");
// 获取当前多选框的值 user.value() 或者 $("#user").val()
});

kendo ui - MultiSelect 多选系列的更多相关文章
- kendo ui - DatePicker 日期时间系列
kendo-ui 官网:https://www.telerik.com/documentation 初始化 grid: 引入文件: <link rel="stylesheet" ...
- kendo ui - grid 数据表格系列
kendo-ui 官网:https://www.telerik.com/documentation 初始化 grid: 引入文件: <link rel="stylesheet" ...
- Kendo UI for jQuery自定义小部件第一弹!不得不看的入门指南
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- kendo ui grid选中行事件,获取combobox选择的值
背景: 以前用 telerik ui做的grid现在又要换成kendo ui,不过说句实话kendo ui真的比telerik好多,可以说超级升级改头换面.当然用的mvc的辅助方法,以前的teleri ...
- 【Kendo UI系列开发使用笔记】01-简单介绍
ps:接触telerik出品的kendo ui系列已经快有一年了,使用过程中也在不断踩坑填坑.这套UI用起来还是非常爽的,尤其asp.net mvc版的配合lambda表达式来配置参数非常流畅.这次对 ...
- 「版本升级」界面控件Kendo UI正式发布R2 2019|附下载
通过70多个可自定义的UI组件,Kendo UI可以创建数据丰富的桌面.平板和移动Web应用程序.通过响应式的布局.强大的数据绑定.跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50 ...
- [置顶] Kendo UI开发教程: Kendo UI 示例及总结
前面基本介绍完Kendo UI开发的基本概念和开发步骤,Kendo UI的示例网站为http://demos.kendoui.com/ ,包含了三个部分 Web DemoMobile DemoData ...
- Kendo UI for jQuery使用教程:方法和事件
[Kendo UI for jQuery最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support ...
- Kendo UI for jQuery使用教程:初始化jQuery插件
[Kendo UI for jQuery最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support ...
随机推荐
- AutoFac使用方法总结二:事件与依赖循环
事件 AutoFac支持三种事件:OnActivating,OnActivated,OnRelease.OnActivating在注册组件使用之前会被调用,此时可以替换实现类或者进行一些其他 ...
- 使用sshkey连接github等服务器
平常使用git时因为用了https的方式,所以经常要输入密码,其实我们是可以通过这个公钥连接github git.oschina.net等服务器,这样可以省去了我们输入用户名密码这么一个步骤了. 1. ...
- jQuery基础(DOM篇,append(),after(),prepend(),insertAfter(),节点删除,遍历方法each())
1.DOM创建节点及节点属性 创建流程比较简单,大体如下: - 创建节点(常见的:元素.属性和文本) - 添加节点的一些属性 - 加入到文档中 流程中涉及的一点方法: - 创建元素:d ...
- Sublime Text 自动换行
- linux 网络命令last、lastlog、traceroute、netstat
last /usr/bin/last语法:last功能:列出目前与过去登入系统的用户信息 reboot 是重启信息 lastlog lastlog -u 502(用户ID) traceroute /b ...
- vmware虚拟机挂载Windows磁盘的两种方法
第一种 vmware虚拟机通过ntfs-3g挂接windows盘 1.共享windows盘虚拟机设置——>添加硬盘——>选择IDE——>使用物理磁盘——>选择本地盘(单分区)— ...
- GoldenGate搭建与运维
GolenGate介绍 GoldenGate软件是一种基于日志的结构化数据复制软件,它通过解析源数据库在线日志或归档日志获得数据的增删改变化,再将这些变化应用到目标数据库,实现源数据库与目标数据库实时 ...
- Singleton单例模式--C++实现
1. 只支持单线程 (不推荐) #include <iostream> using namespace std; class Singleton { public: static Sing ...
- Jmeter入门--参数化、集合点
一.参数化 1.用户定义的变量 用户自定义变量中的定义的所有参数的值在测试计划的执行过程中不能发生取值的改变,因此一般仅将测试计划中不需要随迭代发生改变的参数(只取一次值的参数)设置在此处.例如应用的 ...
- Jmeter入门--元件作用域和执行顺序
一.元件作用域 8类可被执行的元件(测试计划于线程组不属于可执行元件),这些元件中,取样器(Sampler)是典型的不与其他元件发生交互作用的元件,逻辑控制器只对其子节点的取样器有效,而其他元件(配置 ...
