AngularJS入门之动画
AngularJS中ngAnimate模块支持动画效果,但是ngAnimate模块并未包含在AngularJS核心库中,因此需要使用ngAnimate需要在定义Module时声明对其的引用。
AngularJS中实现动画效果有两大种方式:
- 基于CSS的动画效果
- CSS Transition Animation
- CSS Class-based Animation
- 基于Javascript的动画效果
官方给出的能支持动画效果的Directives:
| Directive | Supported Animations |
|---|---|
| ngRepeat | enter, leave and move |
| ngView | enter and leave |
| ngInclude | enter and leave |
| ngSwitch | enter and leave |
| ngIf | enter and leave |
| ngClass | add and remove (the CSS class(es) present) |
| ngShow & ngHide | add and remove (the ng-hide class value) |
| form & ngModel | add and remove (dirty, pristine, valid, invalid & all other validations) |
| ngMessages | add and remove (ng-active & ng-inactive) |
| ngMessage | enter and leave |
基于CSS的动画效果:
1. CSS Transition Animation
示例1(官方Demo):
<!DOCTYPE>
<html>
<head>
<style type="text/css">
/* 开始时的样式 */
.fade.ng-enter {
transition: 5s linear all; /* 当使用css transition实现动画效果时,在开始时的样式中必须包含transition的设置 */
opacity: 0;
} /* 结束时的样式 */
.fade.ng-enter.ng-enter-active {
opacity: 1;
}
</style> <script src="/Scripts/angular.js"></script>
<script src="/Scripts/angular-animate.js"></script>
<script type="text/javascript">
(function () {
var app = angular.module('cssBasedAnimationTest', ['ngAnimate']);
})();
</script>
</head>
<body ng-app="cssBasedAnimationTest">
<div ng-if="bool" class="fade">
Fade me in out
</div>
<button ng-click="bool=true">Fade In!</button>
<button ng-click="bool=false">Fade Out!</button>
</body>
</html>
注意:使用CSS Transition时,ng-EVENT(动画开始前的样式)和ng-EVENT-active(动画执行完毕后的样式)这两组样式必须同时出现,且在ng-EVENT中必须包含transition的设置。
本篇开头提到过,AngularJS核心库并不包含ngAnimate模块,因此我们首先需要在定义Module时,添加对ngAnimate模块引用的声明:
var app = angular.module('cssBasedAnimationTest', ['ngAnimate']);
使用ngIf(ng-if)来控制class="fade"的元素是否加载到DOM:
<div ng-if="bool" class="fade">
注意:ngIf和ngShow/ngHide不同,ngIf在元素隐藏时DOM中并没有该元素,而使用ngShow/ngHide时元素依然存在于DOM中。
点击"Fade In!"按钮时,加载div到DOM并触发enter,AngularJS对元素自动添加ng-enter和ng-enter-active的样式,并从ng-enter到ng-enter-active执行样式转换。为了能看清过程,我们将ng-enter中的过渡时间设置为5s,点击"Fade In!"按钮后观察Html的变化。
Step 1(点击前,如前面所说,ngIf在触发前,DOM中并没有div):

Step 2(点击按钮后,AngularJS自动添加了ng-animate、ng-enter、ng-enter-active这三个动画相关的样式名,并由ngAnimate模块执行动画效果):

Step 3(动画执行完后,示例中是5s后,ng-animate、ng-enter、ng-enter-active被移除,div的状态为ng-enter-active中指定的状态):

另外一种CSS transition的方法是使用CSS的Keyframe关键字,对于示例1中样式文件可改为如下:
<style type="text/css">
/* 开始时的样式,使用keyframes不需要定义结束时的样式 */
.fade.ng-enter {
animation: my_fade_animation 0.5s linear;
-webkit-animation: my_fade_animation 0.5s linear;
} @keyframes my_fade_animation {
from {
opacity:;
} to {
opacity:;
}
} @-webkit-keyframes my_fade_animation {
from {
opacity:;
} to {
opacity:;
}
}
</style>
这种写法中是不需要ng-EVENT-active的。
2. CSS Class-based Animation:
Class-based Animation即为通过ngClass、ngShow、ngHide等Directives执行动画效果。
示例2:
<!DOCTYPE>
<html>
<head>
<style type="text/css">
.fade.ng-hide {
transition: 3s linear all;
opacity: 0;
} .fade.ng-show {
transition: 3s linear all;
opacity: 1;
}
</style> <script src="/Scripts/angular.js"></script>
<script src="/Scripts/angular-animate.js"></script>
<script type="text/javascript">
(function () {
var app = angular.module('cssClassBasedAnimationTest', ['ngAnimate']);
})();
</script>
</head>
<body ng-app="cssClassBasedAnimationTest" ng-init="bool=true">
<div ng-show="bool" class="fade">
This is ng-show.
</div>
<div ng-hide="bool" class="fade">
This is ng-hide.
</div>
<button ng-click="bool=!bool">Toggle</button>
</body>
</html>
本例改自官方Demo,除了官方Demo中有点问题之外,另外我自己添加了.fade.ng-show以及两个div分别使用ng-show和ng-hide两个属性。为了能看清Html的变化,动画过渡时间也设置成了3s。
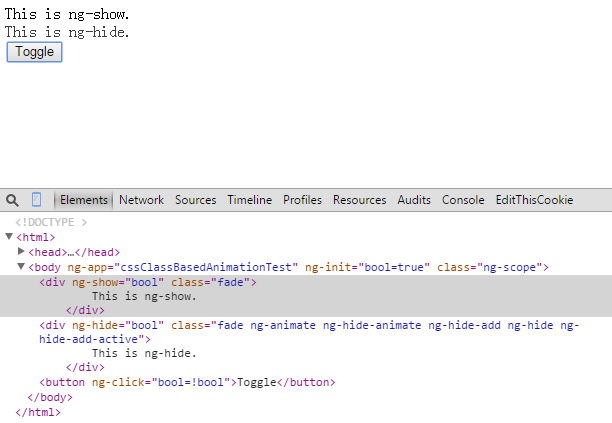
图1:

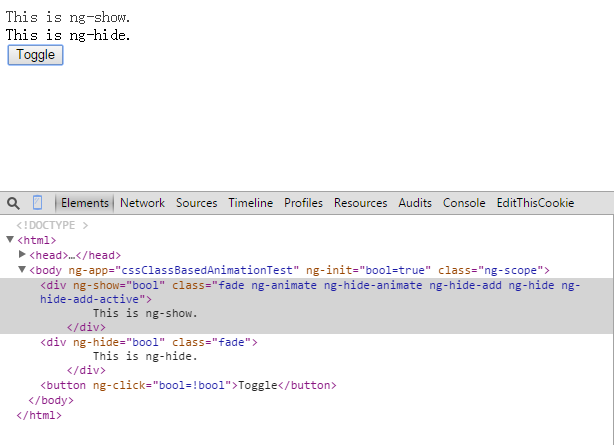
图2:

实际观察Html的变化,无论是ngShow还是ngHide,其实都是在隐藏元素时,默认添加ng-hide-animate、ng-hide-add、ng-hide-add-active样式。也就是针对像ngHide、ngShow等这些可以感知动画的Directives,由AngularJS的ngAnimate模块自动添加了CSS Transition动画。
ngAminate能检测的行为是样式的add或者remove, 那如何显式的指定add和remove的样式呢?
示例3(官方Demo):
<!DOCTYPE>
<html>
<head>
<style type="text/css">
.highlight {
transition: 3s linear all;
} .highlight.on-add {
background: white;
} .highlight.on {
background: yellow;
} .highlight.on-remove {
background: black;
}
</style> <script src="/Scripts/angular.js"></script>
<script src="/Scripts/angular-animate.js"></script>
<script type="text/javascript">
(function () {
var app = angular.module('cssClassBasedAnimationTest', ['ngAnimate']);
})();
</script>
</head>
<body ng-app="cssClassBasedAnimationTest" ng-init="bool=true">
<div ng-class="{on:onOff}" class="highlight">
Highlight this box
</div>
<button ng-click="onOff=!onOff">Toggle</button>
</body>
</html>
我们让ng-class随着点击Toggle按钮变化,当onOff=true时样式on会被ngAnimate执行on-add的过程,反之则执行on-remove的过程。由于显式指定了样式,当我们运行示例3时,这个过程就一目了然了。
基于Javascript的动画效果:
使用基于Javascript的动画效果可以让你在脚本中使用其他的Service甚至引用第三方的脚本进行动画的制作,使动画效果更丰富多变。
与基于CSS的动画效果相似,基于Javascript的动画效果也会由AngularJS自动添加一些指定的样式到元素上,但基于Javascript的动画效果还需要使用module.animation()添加动画脚本。
示例4:
<!DOCTYPE>
<html>
<head>
<script src="/Scripts/angular.js"></script>
<script src="/Scripts/angular-animate.js"></script>
<script src="/Scripts/jquery-1.9.1.js"></script>
<script type="text/javascript">
(function () {
var app = angular.module('javascriptBasedAnimationTest', ['ngAnimate']); app.animation('.slide', [function () {
return {
enter: function (element, doneFn) {
jQuery(element).fadeIn(1000, doneFn);
}, move: function (element, doneFn) {
jQuery(element).fadeIn(1000, doneFn);
}, leave: function (element, doneFn) {
jQuery(element).fadeOut(1000, doneFn);
}
}
}]); app.controller('myController', ['$scope', function ($scope) {
$scope.students = ["Tom","Jack","Alice","May","Thomas"];
}]);
})();
</script>
</head>
<body ng-app="javascriptBasedAnimationTest" ng-controller="myController">
<div ng-if="isshow" ng-repeat="stu in students" class="slide">
{{ stu }}
</div>
<input type="button" value="Toggle" ng-click="isshow=!isshow" />
</body>
</html>
注:本例为了便于实现js的动画效果引入了jQuery。
示例4中,我们对class='slide'的元素的AngularJS中的默认行为添加了动画行为,当使用ngIf让元素enter或者remove时,将触发动画效果。
关于更复杂的对象,也可参考参考资料中提到的AngularJS Hub的例子,本文就不展开了。
参考资料
AngularJS官方文档:https://docs.angularjs.org/api/ngAnimate
ngAnimate:http://www.nganimate.org/
AngularJS Hub: http://www.angularjshub.com/examples/animations/javascriptanimations/
AngularJS入门之动画的更多相关文章
- 《AngularJS入门与进阶》图书简介
一.图书封面 二.图书CIP信息 图书在版编目(CIP)数据 AngularJS入门与进阶 / 江荣波著. – 北京 : 清华大学出版社, 2017 ISBN 978-7-302-46074-9 Ⅰ. ...
- AngularJS入门篇
AngularJS是一个JavaScript框架,它通过指令扩展了HTML,且通过表达式绑定数据到 HTML.顺便一提,什么是框架?比如struts2.spring.hibernate.thinkph ...
- AngularJS入门心得4——漫谈指令scope
上篇<AngularJS入门心得3——HTML的左右手指令>初步介绍了指令的概念和作用.已经和指令打过一个照面,就不会那么陌生了,今天主要介绍的是一个困扰了我很久终于想通的问题,这个问题与 ...
- AngularJS入门心得3——HTML的左右手指令
在<AngularJS入门心得1——directive和controller如何通信>我们提到“AngularJS是为了克服HTML在构建应用上的不足而设计的.HTML是一门很好的为静态文 ...
- AngularJS入门心得2——何为双向数据绑定
前言:谁说Test工作比较轻松,最近在熟悉几个case,差点没疯.最近又是断断续续的看我的AngularJS,总觉得自己还是没有入门,可能是自己欠前端的东西太多了,看不了几行代码就有几个常用函数不熟悉 ...
- AngularJS入门心得1——directive和controller如何通信
粗略地翻了一遍<JavaScript DOM编程艺术>,就以为可以接过AngularJS的一招半式,一个星期过去了,我发现自己还是Too Young,Too Simple!(刚打照面的时候 ...
- (一)Angularjs - 入门
AngularJS进行应用开发的一个重要的思维模式: 从构造声明式界面入手 ng-app: 这个指定定义并且关联了使用angularJS的HTML页面部分 ng-model: 这个指定定义并绑定Ang ...
- AngularJS入门教程:日期格式化
AngularJS入门教程:日期格式化[转载] 本地化日期格式化: ({{ today | date:'medium' }})Nov 24, 2015 2:19:24 PM ({{ today | d ...
- angularJS入门笔记
1.debug调试工具:batarang2.ng指令 1.ng-app=" " 定义angularJS的使用范围:----main方法,入口 ng-app="myModu ...
随机推荐
- 2018.07.20 bzoj1614: Telephone Lines架设电话线(二分+最短路)
传送门 这题直接做显然gg" role="presentation" style="position: relative;">gggg,看这数据 ...
- py-opp 类(class)
类的创建 class 类名: pass class Bar: def foo(self,arg): # self ,是传的实例对象, print('self:',self,arg) #因为类属性和方法 ...
- json、JSONObject、JSONArray的应用
type.java package jiekou.duixiang; import java.text.ParseException;import java.text.SimpleDateFormat ...
- Python 爬取数据入库mysql
# -*- enconding:etf-8 -*- import pymysql import os import time import re serveraddr="localhost& ...
- struts2-core-2.3.20.jar
核心配置位于该jar struts-default.xml struts-2.3.dtd <?xml version="1.0" encoding="UTF-8&q ...
- 红楼梦3d游戏
1. 红楼梦大观园2d图 2. 红楼梦3d图 潇湘馆 注册机:根据电脑名和时间生成一个id,然后根据注册机生成注册码.
- java web基础之mvc模式设计(一)--使用httpservlet实现mvc分层设计,DAO层使用的是dbutils实现与数据库的链接
一:1.最终的实现效果图: 2.案例的目录结构: 3.案例中使用到的jar包: 二:案例的链接数据库的层次结构关系:数据库是:mysql ,数据库名字:dsm,表格名字:customers 数据库表格 ...
- EBS 中查看LOV中的查询语句
http://blog.csdn.net/shishun123/article/details/6874824 一直有实施顾问询问我XXForm的XX LOV是什么逻辑,取数SQL是什么来着,以前比较 ...
- Keil5编译STM32注意事项
硬件:某STM32开发板,ST-Link/V2 一.硬件相关: 1.引脚连接: pin7 <-> SWIO pin9 <-> SWCLK pin20/pin18 <-&g ...
- EasyUi Grid以POST方式传送参数绑定
function LoadList() { $("#TableContainer").datagrid({ url: '/HM/ ...
