Redux和React-Redux的实现(一):Redux的实现和context
react使用redux做状态管理,实现多个组件之间的信息共享,解决了父子组件、兄弟组件之间的复杂通信问题。vue有vuex,总之是一种flux的思想。react提供了react-redux这个库,一看名字就知道是为了将react和redux关联起来,react-redux有connect高阶函数以及Provider组件、milddleware、thunk等,来实现一下。
篇幅过长,多分了几篇。
1. Redux简单实现
这里先不考虑中间件机制
import { createStore } from 'redux'
function counter(state = 10, action) {
console.log(state, action)
switch (action.type) {
case 'add':
return state + 1
case 'less':
return state - 1
default:
return state
}
}
const store = createStore(counter)
const init = store.getState()
console.log(`Init count: ${init}`)
function listener(){
const current = store.getState()
console.log(`count: ${current}`)
}
store.subscribe(listener)
store.dispatch({ type: 'add' })
store.dispatch({ type: 'less' })
这是redux简单的例子,首先我们定义了一个reducer叫做counter,接下来使用redux提供的createStore方法将reducer传入,构造出了一个store,然后基于观察者模式,触发相应的action,进行相应的响应。
Redux重点的方法就是createStore、getState、subscribe、dispatch这四个方法。大体讲一下思路,我们的Redux,这里就叫myRedux,myRedux和Redux一样,都是只暴露出来一个方法,那就是createStore,然后createStore保存着一个state,可以是对象、字符串、数组等,可以通过getState方法来访问state,还有对state的监听器以及订阅的方法,实现一下。
export function createStore (reducer) {
let state = {}
let listeners = []
function getState () {
return state
}
function subscribe (listener) {
listeners.push(listener)
}
function dispatch (action) {
state = reducer(state, action)
listeners.forEach(listener => listener())
return action
}
// 为了确保createStore之后,store.getState中就有state的初始值
dispatch({type: '@myRedux/qwe'})
return {getState, subscribe, dispatch}
}
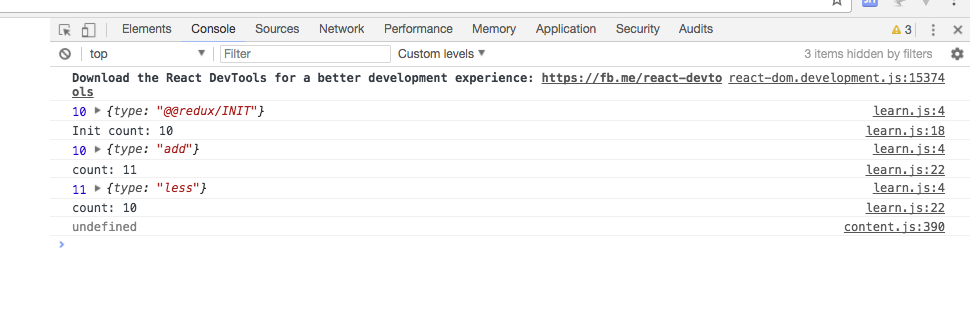
其实就是一个观察者模式,值得注意的是:当执行完createStore之后,执行stroe.getState方法就能获取到初始的状态(我们这里是10),所以需要我们的reducer先执行一次,那么我们就要在createStore中就先dispatch一下,代码中有体现。Redux中也是这么做的,Redux初始化dispatch的type值是@@redux/INIT,可以看一下。

这么做是为了确保初始化dispatch的type值不会和用户定义的type值重复,我们代码里type为@myRedux/qwe。
2.react中的context
要理解react-redux原理,必须先说下react中的context。父组件向子组件传递数据,可以通过props,如果层级比较深呢?就不好了,会有性能问题,我们可以通过context来实现跨级传递数据。
context是全局的,在组件中声明,所有的子组件都可以获取到context,react觉得全局不是很安全,所以要求context都是强数据类型,即任何想访问context里面的属性的组件都必须指定一个contextTypes的属性,如果没有指定该属性的话,用this.context访该属性就会出错。
同样,通过getChildContext方法指定传递给子组件的属性也需要被指定数据类型,通过childContextTypes来指定,不指定同样会产生错误。
下面是一个简单例子。
import React from 'react'
import PropTypes from 'prop-types'
class Son extends React.Component{
render(){
return (
<div>
<p>子组件</p>
<GrandSon/>
</div>
)
}
}
class GrandSon extends React.Component{
static contextTypes = {
user:PropTypes.string
}
render(){
console.log(this.context)
return (
<div>
<p>孙组件</p>
<div>孙组件收到来自父组件的信息:{this.context.user}</div>
</div>
)
}
}
class Father extends React.Component{
static childContextTypes = {
user:PropTypes.string
}
constructor(props){
super(props)
this.state = {user:'user12'}
}
getChildContext(){
return this.state
}
render(){
return (
<div>
<p>父组件,要给孙组件:{this.state.user}</p>
<Son/>
</div>
)
}
}
export default Father
在这里就不需要通过props一层一层的往下传递属性了,这就是context。
3.Provider组件
那么context和我们的react-redux有什么关系呢,用过的都知道,Provider组件在整个应用组件上包了一层,让整个应用组件成为Provider的子组件,看到这里,你是不是有点懂了,跟上面的例子很像嘛,对的,就是这样,我们的Provider组件接收Redux的store作为props,通过context对象传递给子组件。
我们下一篇就会说道Provider组件。
Redux和React-Redux的实现(一):Redux的实现和context的更多相关文章
- react+redux教程(八)连接数据库的redux程序
前面所有的教程都是解读官方的示例代码,是时候我们自己写个连接数据库的redux程序了! 例子 这个例子代码,是我自己写的程序,一个非常简单的todo,但是包含了redux插件的用法,中间件的用法,连接 ...
- react系列(四)Redux基本概念和使用
Redux基本概念和使用 先从Flux开始 先放一个Flux官网的链接.需要fq. Flux是Facebook提出的一种构建客户端网页应用的应用架构,它是一种抽象程度很高的设计模式,鼓励单向数据流. ...
- React:快速上手(5)——掌握Redux(2)
React:快速上手(5)——掌握Redux(2) 本文部分内容参考阮一峰的Redux教程. React-Redux原理 React-Redux运行机制 我觉得这张图清楚地描述React-Redux的 ...
- React:快速上手(4)——掌握Redux(1)
React:快速上手(4)——掌握Redux 引入Redux 混乱的state管理 随着 JavaScript 单页应用开发日趋复杂,JavaScript 需要管理比任何时候都要多的 state (状 ...
- 理解 React,但不理解 Redux,该如何通俗易懂的理解 Redux?
作者:Wang Namelos链接:https://www.zhihu.com/question/41312576/answer/90782136来源:知乎著作权归作者所有.商业转载请联系作者获得授权 ...
- 理解 React,但不理解 Redux,该如何通俗易懂的理解 Redux?(转)
作者:Wang Namelos 链接:https://www.zhihu.com/question/41312576/answer/90782136来源:知乎 解答这个问题并不困难:唯一的要求是你熟悉 ...
- Redux 和React 结合
当Redux 和React 相接合,就是使用Redux进行状态管理,使用React 开发页面UI.相比传统的html, 使用React 开发页面,确实带来了很多好处,组件化,代码复用,但是和Redux ...
- redux在react项目中的应用
今天想跟大家分享一下redux在react项目中的简单使用 1 1.redux使用相关的安装 yarn add redux yarn add react-redux(连接react和redux) 2. ...
- 使用Redux管理React数据流要点浅析
在图中,使用Redux管理React数据流的过程如图所示,Store作为唯一的state树,管理所有组件的state.组件所有的行为通过Actions来触发,然后Action更新Store中的stat ...
- react项目中引入了redux后js控制路由跳转方案
如果你的项目中并没有用到redux,那本文你可以忽略 问题引入 纯粹的单页面react应用中,通过this.props.history.push('/list')就可以进行路由跳转,但是加上了redu ...
随机推荐
- C#在WinForm中重写ProgressBar控件(带%的显示)
废话少说,直接上码: namespace csPublish { [ToolboxItem(true)] class textProgressBar : System.Windows.Forms.Pr ...
- windows同时安装python2和python3
系统之前安装了python2.7,现在准备装个python3.6 1:首先下载一个python3.6适合windows32位的包python-3.6.5.exe 然后直接默认双击安装,安装的时候勾选a ...
- PAT乙级1036
1036 跟奥巴马一起编程 (15 分) 美国总统奥巴马不仅呼吁所有人都学习编程,甚至以身作则编写代码,成为美国历史上首位编写计算机代码的总统.2014 年底,为庆祝“计算机科学教育周”正式启动, ...
- PAT乙级1009
1009 说反话 (20 分) 给定一句英语,要求你编写程序,将句中所有单词的顺序颠倒输出. 输入格式: 测试输入包含一个测试用例,在一行内给出总长度不超过 80 的字符串.字符串由若干单词和若干 ...
- MySql优化分析
原理 MYSQL逻辑分层 :连接层 服务层 引擎层 存储层 InnoDB(默认) :事务优先 (适合高并发操作:行锁) MyISAM :性能优先 (表锁) SQL优化 编写过程: sql select ...
- SQL用法总全
https://www.yiibai.com/sql 比较全面 事务就是对数据库执行的工作单元.事务是完成逻辑顺序的工作,无论是在手动方式由用户或者自动地通过某种数据库程序的序列的单元. 事务是一个或 ...
- 20155222 c语言实现pwd命令
20155222 c语言实现linux的pwd命令 1.学习pwd命令在Linux层次结构中,用户可以在被授权的任意目录下利用mkdir命令创建新目录,也可以利用cd命令从一个目录转换到另一个目录.然 ...
- sqlserver 抓取所有执行语句 SQL语句分析 死锁 抓取
原文:sqlserver 抓取所有执行语句 SQL语句分析 死锁 抓取 在多人开发中最头疼的是人少事多没有时间进行codereview,本来功能都没时间写,哪有时间来开会细细来分析代码.软件能跑就行, ...
- Circuit Breaker模式
Circuit Breaker模式会处理一些需要一定时间来重连远程服务和远端资源的错误.该模式可以提高一个应用的稳定性和弹性. 问题 在类似于云的分布式环境中,当一个应用需要执行一些访问远程资源或者是 ...
- 【转载】Free Lunch is Over(免费午餐已经结束了)
原文:Free Lunch is Over(免费午餐已经结束了) 微软C++大师Herb Sutter的文章<The Free Lunch Is Over>翻译,以前自己也经常翻译,但是都 ...
