npm run build之后生成的dist如何扔到服务器运行(npm run build之后如何本地运行)
运行npm run build之后,会生成一个dist文件夹,里面的目录结构大概是这样的:

生成完的文件我们怎么来运行呢?直接在本地打开inde.html是无法运行的,打包的时候有提示:

构建文件应该通过HTTP服务器提供服务。
所以我们要启动一个HTTP服务器才能够运行。选择一个HTTP服务器,下面用Apache Tomcat和Nginx为例,分别运行一下。
一、部署在IIS中
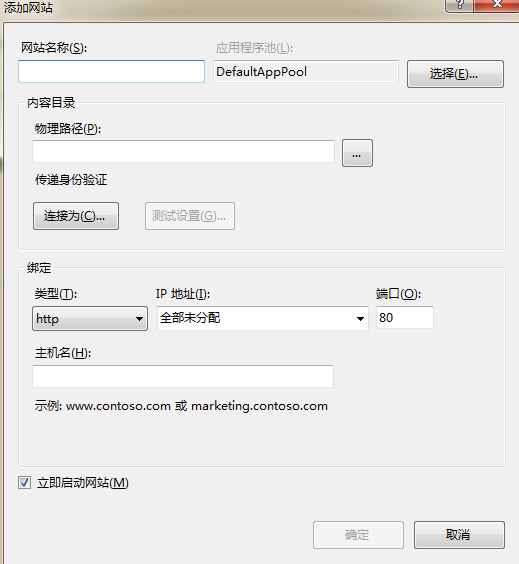
1:打开iis,添加新网站(选择路径文件为dist本地文件目录,ip跟端口默认就行,不用设置)

2:添加完之后配置hosts文件

3:hosts文件配置地址为刚刚添加新网站的地址

4:配置完之后再浏览器中直接输入网址即可访问

npm run build之后生成的dist如何扔到服务器运行(npm run build之后如何本地运行)的更多相关文章
- mpvue使用vant Weapp运行npm run build命令打包后失效
最近在使用mpvue开发微信小程序,在开发过程中使用有赞的小程序ui框架—— vant Weapp ,至于如何使用在我个人博客中有一篇关于如何使用vant Weapp ,需要的同学请点进这里自行查看. ...
- 转载:TypeError: Cannot read property 'compilation' of undefined vue 打包运行npm run build 报错
转载自:https://www.jianshu.com/p/3f8f60e01797 运行npm run build打包时,报错如下: 我的package.json如下: { ... " ...
- vue项目通过webpack打包生成的dist文件放到express环境里运行(vue+webpack+express)
1.首先需要的原料肯定是vue打包生成的dist文件 在vue项目目录下运行:npm run build,等待运行结束,会在项目目录下生成一个dist文件夹,里面会生成一些文件(如下图示) 小的项目文 ...
- 如何修改build之后生成的文件结构和路径
因为公司项目结构的原因, 被要求要build之后的文件夹结构要修改为: dist (文件夹) statics (文件夹) mobile (文件夹) ----> 存放原本 build 之后存在 ...
- webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- React中使用create-react-app创建项目,运行npm run eject建立灰度报错
我在运行npm run eject建立测试环境和正式环境时候报错 这里的问题是是脚手架添加.gitgnore文件,但是却没有本地仓库,按照以下顺序就可以正常使用 git add . git commi ...
- 解决 npm run dev b报错 “'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序 或批处理文件。”
摘自:https://www.cnblogs.com/laraLee/p/9174383.html 前提: 电脑已经安装了nodeJS和npm, 项目是直接下载的zip包. 在项目目录下运行“npm ...
- 运行bee run之后出现的错误以及解决方法Failed to build the application:
运行bee run之后出现的错误以及解决方法 创建一个beego项目 bee new myapp 在该项目执行下面的代码 bee run 出现的问题 2020/04/22 21:12:07 INF ...
- 三面面试官:运行 npm run xxx 的时候发生了什么?
事情是这样的,直接开讲 面试官:npm run xxx的时候,发生了什么?讲的越详细越好. 我(心想,简单啊): 首先,DNS 解析,将域名解析成 IP 地址,然后 TCP 连接,TCP 三次握手.. ...
随机推荐
- WebRequest请求被中止: 未能创建 SSL/TLS 安全通道
使用System.Net.WebRequest.Create(url)抓取某网站信息时 ,出现“未能创建 SSL/TLS 安全通道”此条异常信息 解决方案 引用:using System.Net; 在 ...
- Enum 绑定到 CheckBox
第一种方法: 后台: internal static class EnumCache<T> where T : struct, IConvertible { private static ...
- sql-省市区
insert into Area (codeid,parentid,cityName) values(11,0,'北京');insert into Area (codeid,parentid,city ...
- CSS2.1SPEC:视觉格式化模型之包含块
原汁原味的才是最有味道的,在阅读CSS标准时对这一点的体会更加深刻了,阅读文档后的一大感觉就是很多看上去理所应当的样式表现也都有了对应的支持机制.本文首先从包含块写起,一方面总结标准中相应的阐述,并且 ...
- ifnull是个好东西
在进行数据与服务器的数据运算的时候(或者直接在sql中运算的时候),在新插入值的时候,可能会有null,这时如果进行运算,会报错,比如后台字段有totalminute,无论初始值怎么设置,在新建的时候 ...
- java 处理json格式数据中的转义斜杠
1.{\"Count\":\"3\",\"ErrorString\":\"\",\"Success\" ...
- 1. scrapy的安装
1.安装lxml pip install lxml 2.安装twisted 在https://www.lfd.uci.edu/~gohlke/pythonlibs/#twisted网站搜索twiste ...
- 转载:在spring中嵌入activemq
转载:http://www.dev26.com/blog/article/137 web开发站中的邮件发送使用了activemq我这是从网上找的进行了一些修改,记录下来,为了避免发送邮件时程序对用户操 ...
- pythonweb框架Flask学习笔记01-ubuntu18.04下安装Flask
Flask 依赖两个外部库: Jinja2 模板引擎和 Werkzeug WSGI 工具集 由于各个项目工程之间可能存在python库版本的差异 为了防止库版本差异对项目开发产生的影响,使用virtu ...
- Monkey捕获Crash原理
Android的RuntimeInit.commonInit中会设置UncaughtHandler ActivityManagerService(AMS)在执行handleApplicationCra ...
